Need an easy way to get more revenue from your existing eCommerce customers?
With an in-cart upsell popup, you can automatically display a targeted offer to customers who are already buying and entice them to spend more.
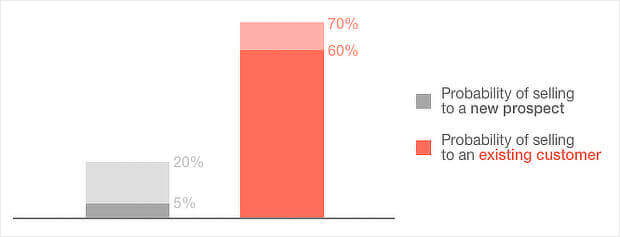
Upselling and cross-selling are proven to increase eCommerce revenue, with targeted product recommendations responsible for up to 30% of revenue. Plus, it’s a lot easier to sell to existing customers (or those committed to becoming customers) than to start from scratch.
And there’s more: offering the right upsell at the right time can win customer loyalty. The stats show that customer lifetime value increases when you upsell.
In this guide, we’re going to show you how to create an in-cart upsell popup that’ll help you make more sales and boost revenue from your online store.
How OptinMonster Can Help with Upselling
OptinMonster includes a number of features you can use to help you get more from an upsell popup.
Of course, you can create your in-cart upsell with one of OptinMonster’s pre-built responsive themes and templates, or use the Canvas theme for fine-grained customization.
You can use our page-level targeting feature to display your upsell, not just on the cart page, but on any page that helps customers make a purchase decision. That’s one of the OptinMonster tools Whole Whale used to double conversions.
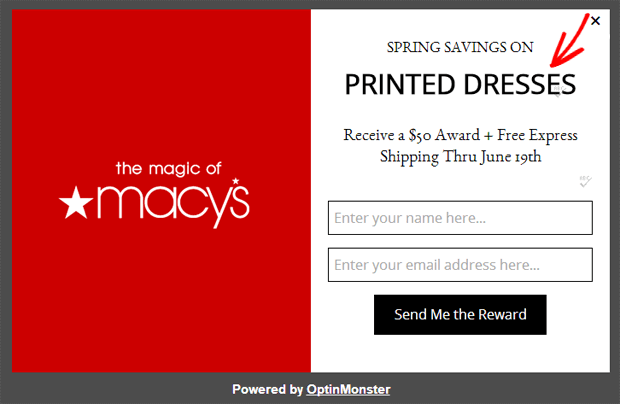
OptinMonster’s Smart Tags technology lets you offer an upsell popup based on what’s in the cart. Here’s an example that would work for a Macy’s shopper browsing the dress department:
OptinMonster is proven to reduce cart abandonment with its signature Exit-Intent® technology.
And, OptinMonster integrates with all the market-leading eCommerce platforms. That means you can use OptinMonster to create a WooCommerce upsell popup, or a popup for your Shopify store.
Related Content10 Best Shopify Alternatives (In-Depth Comparison)
How to Create an Upsell Popup with OptinMonster
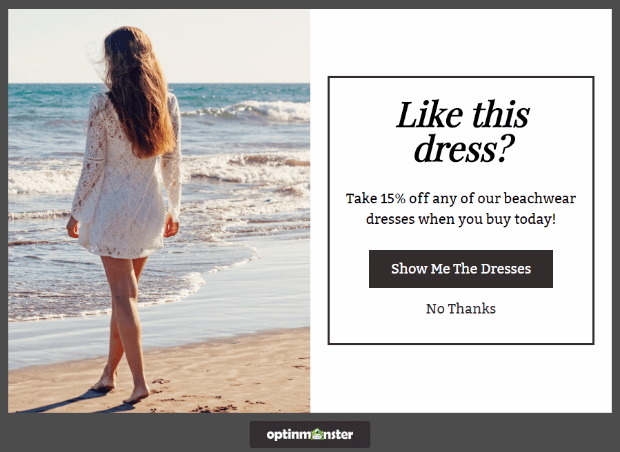
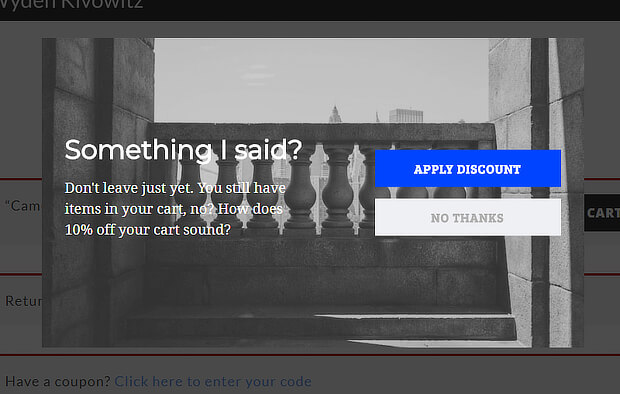
Here’s how you can create an upsell popup like this one with OptinMonster.
Step 1. Create the Campaign
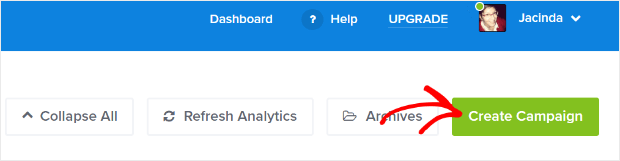
First, log in to the OptinMonster dashboard, and press Create Campaign.
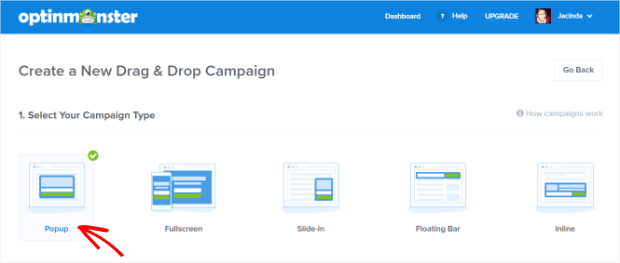
Choose a campaign type. We’ll use the Popup, which is proven to get high conversions.
Choose a template. We’ll use Shopping.
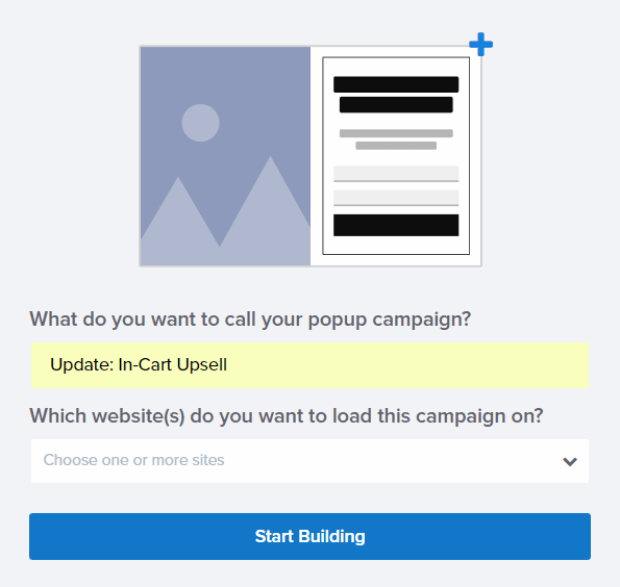
Name your campaign and press Start Building. You can also choose the website where you’ll run the campaign at this time.
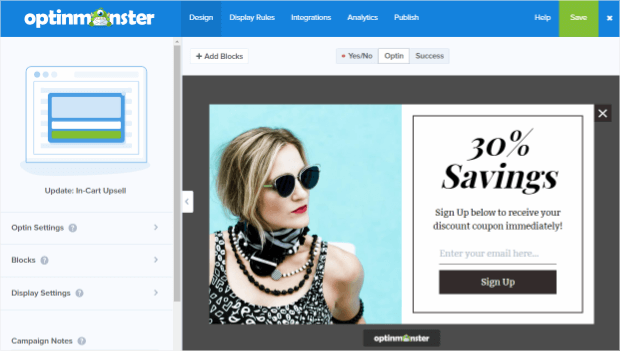
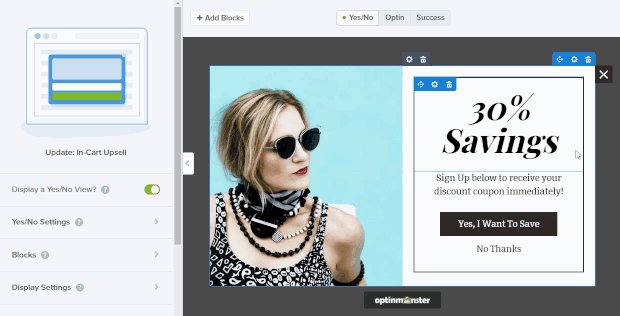
This will take you to the OptinMonster campaign builder, where you’ll see the default campaign.
Step 2. Edit the Campaign
The next step is to edit your campaign to create your upsell popup.
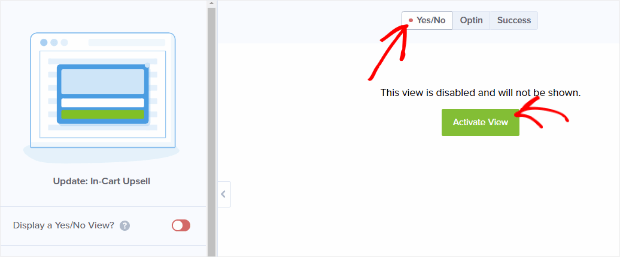
Since we’re creating an upsell popup, we’ll use Yes / No buttons, to offer our upsell. This’ll work for a Shopify popup or WooCommerce upsell popup, as well as on other eCommerce platforms.
Go to the Yes/No view and click the Activate View button to enable it.
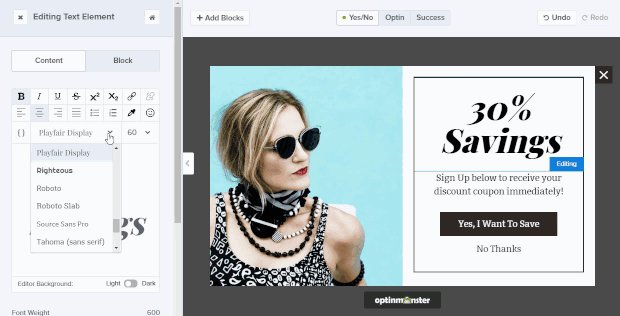
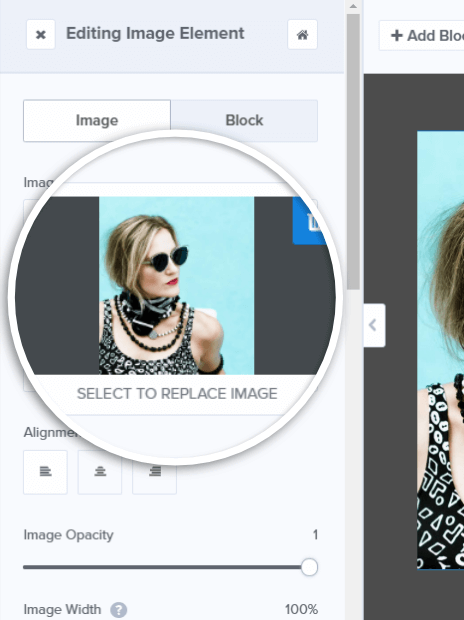
To make edits to your campaign in our drag and drop campaign builder, click directly on the element you want to edit in the live preview. This will bring up the editing tools to the left.
Add an image related to your offer in the same way. If you need inspiration, we’ve got a list of free image sites where you can find something appropriate.
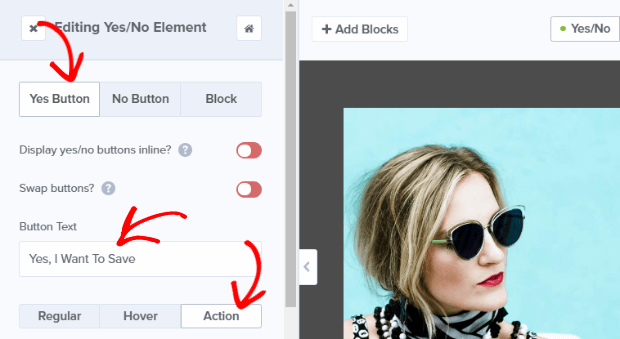
Now, let’s set up the Yes button to redirect to the add to cart page for our upsell product. To do that, click on the Yes button in the live preview to bring up the editing tools on the left side of the campaign builder and then click on the Action tab.
Change the button text to something meaningful.
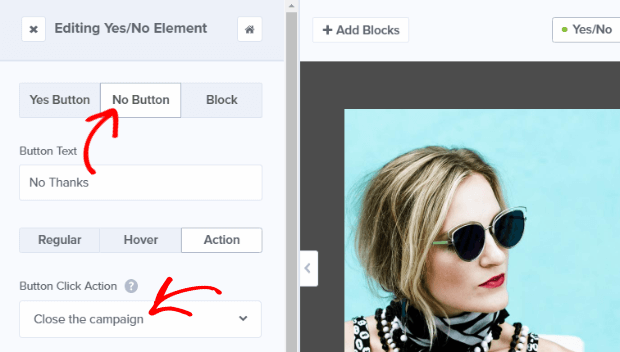
Leave the No Button action as is: Close the campaign.
Step 3. Set the Display Rules
The third step is to set your display rules. This will let you decide where your upsell popup will show. By default, the campaign shows to people who have browsed your site for a certain amount of time, but we’re going to get more specific about who sees this particular campaign.
First, make sure that you show the appropriate upsell to customers. For example, if a customer has bought something in the dresses category, you’ll want to show the dresses upsell. To do that, you’ll need to use referrer detection.
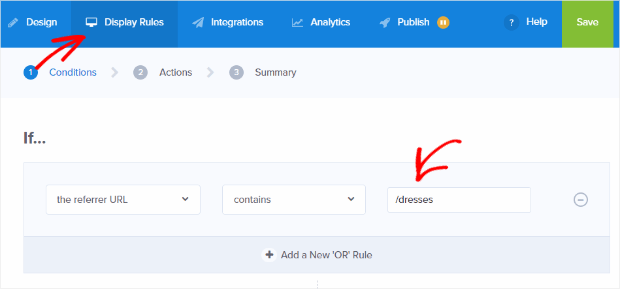
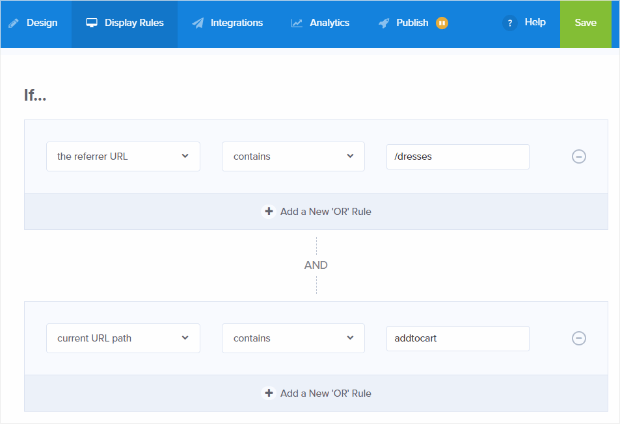
To enable this, go to Display Rules tab and set your conditions to show the campaign If the referrer URL contains, then add the appropriate text in the next field. For this campaign, we’ll use /dresses so anyone buying a product in our dresses category will see this upsell.
But, we also want to only show our upsell to people with dresses in their cart. To enable this, you’ll need an AND condition set to If current URL path contains and include the URL of the add to cart page for that product. That’ll ensure that only customers who have browsed that category AND added a dress to their shopping cart see the upsell.
Another option here is to show your upsell popup to people who have just made a purchase, using the order confirmation page instead.
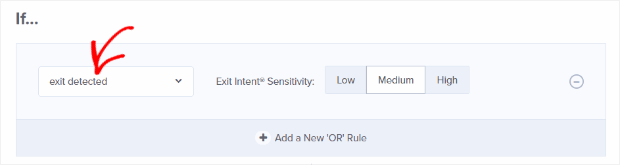
Or, you can target your upsell to people likely to abandon their carts. To do this, set up a condition to If exit detected. Exit intent detects when visitors are about to leave your page and shows them your upsell before you lose them!
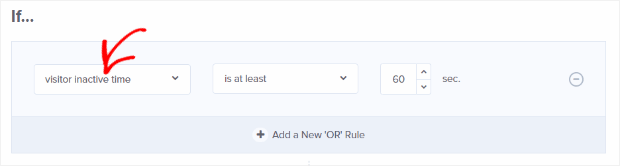
To get the same effect for visitors using mobile devices, you can use the InactivitySensor™ (Seconds of Inactivity) display rule.
Be sure to save your campaign.
Step 4. Publish the Campaign
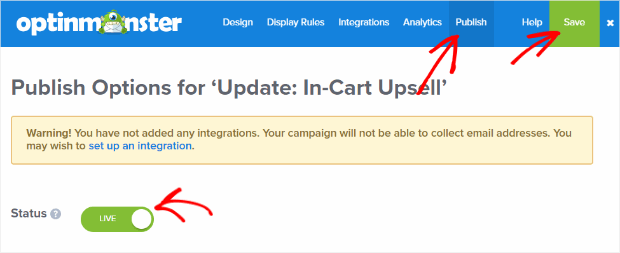
Click on the Publish tab. You’ll see a notification about not having any integrations. In this case, you’re fine. Since we’re not collecting email addresses with this popup we don’t need one.
Take your campaign live by toggling the Status to live and saving.
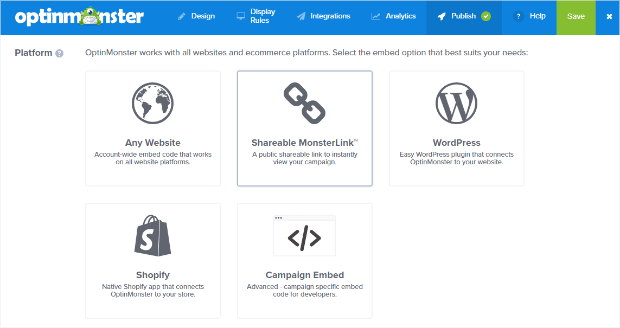
Scroll down the page a bit to see our publishing options. These include publishing the campaign via WordPress or embedding it on your website with account-wide or campaign-specific code. This will help if you want to create a WooCommerce upsell popup.
Another popular option is using our app to show your upsell popup in Shopify. We’ll talk more about how to do that in the next section.
How to Publish an Upsell Popup on Your Shopify Store
If you want to create an exit popup in Shopify, you’ll first need to link OptinMonster to Shopify.
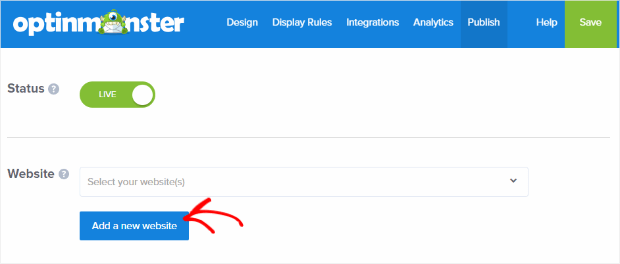
If you didn’t add your site when you were first creating your campaign, you can add your Shopify domain to your current upsell campaign from the Publish tab by clicking on the Add a New Website button.
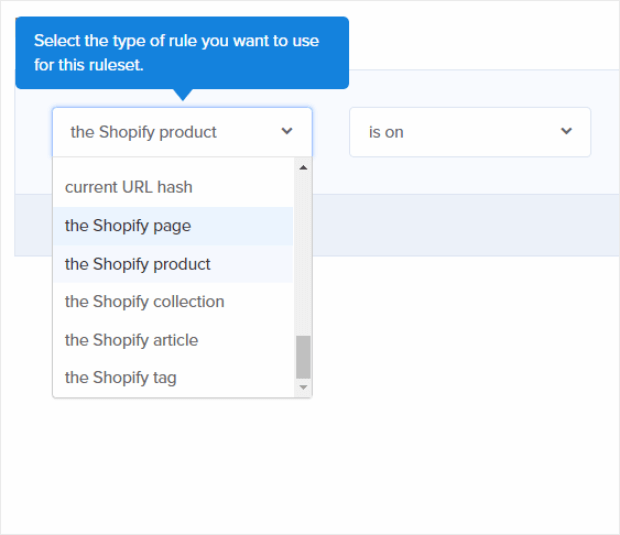
Save your campaign and you’ll have access to several new display rules that are specifically related to Shopify.
As we mentioned earlier, you can also use OptinMonster to create a WooCommerce upsell popup, as Scott Wyden did. He recovered 21% of abandoned carts by using an exit-intent popup to optimize his checkout page.
Best Practices for Upselling in the Shopping Cart
Want to get more from your in-cart upsell popup? Here are some strategies for creating winning upsell offers.
First, get the price right. Kissmetrics suggests that ideally, the upsell will be 60% cheaper than what’s already in the cart.
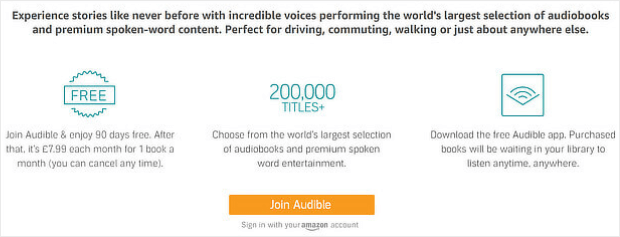
Next, give some context for the upsell, and explain why it’s valuable. Amazon does this when offering audiobooks to Kindle book purchasers.
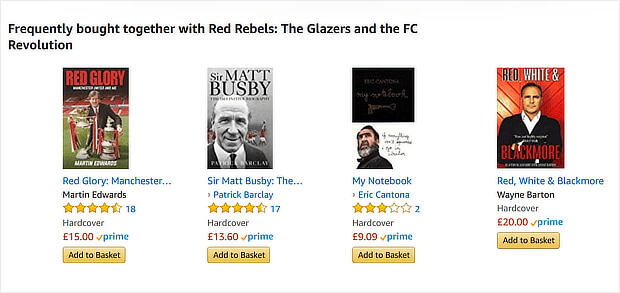
Use social proof, as knowing that others find the upsell valuable makes it more appealing. If a product is a hot seller or has hundreds of reviews, show this on the page or the campaign.
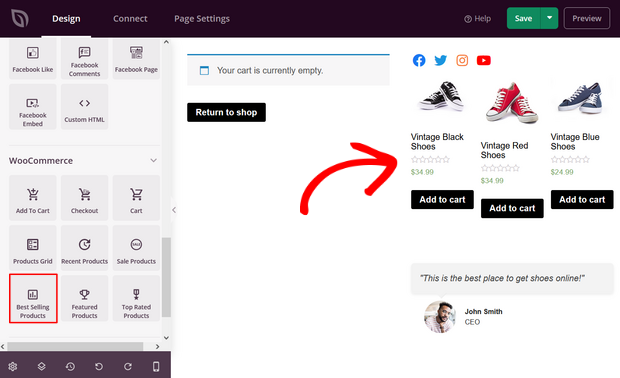
You can easily display best selling or top rated products in the shopping cart with SeedProd.
SeedProd is the best page builder for WordPress and it comes with WooCommerce blocks like shopping cart, products grid, add to cart, and checkout. Simply drag the best selling or top rated products block and drop it onto the page.
If taking the upsell means customers qualify for free shipping, say so. Research says this is important to 90% of shoppers so if they only need a small purchase to qualify, many will do it.
Test your upsell offer. OptinMonster has A/B testing built in, so it’s easy to try different versions of your offer to see which is most effective. Here’s how you can avoid the worst A/B testing mistakes.
Here are a couple of examples of in-cart upsells.
Amazon shows what customers who have purchased the same item bought in addition to the current item.
MixBook shows an upsell to people who have just completed a purchase
Fifty-Three highlights its upsell with “Add Extras” wording:
That’s it! Now that you know how to create an in-cart upsell popup to boost eCommerce revenue, check out some other great WooCommerce plugins and revenue-boosting upselling strategies, and see our ultimate guide to eCommerce optimization for more ideas. And learn how to integrate email marketing into your marketing mix to make even more sales.
If you enjoyed this post, you may also want to check out the following tutorials:
- How to Create a Product Recommendation Popup the Easy Way
- How to Create a WooCommerce Popup (+7 Ways to Boost Sales)
And, don’t forget to follow us on Facebook, Twitter, and YouTube for more in-depth guides and step-by-step tutorials.








































Add a Comment