Imagine if you could use your website’s 404 error page to increase conversions and boost revenue. Yes, that’s right. A carefully crafted 404 page can turn lost visitors into loyal customers.
In this post, we’re going to cover 21 of the best 404 pages we’ve seen. Plus, we’ll explain why they work.
Before we dive into the list, though, let’s get clear on what 404 pages are and why they’re so crucial to your digital marketing strategy.
- What Is a 404 Error Page?
- What Should a 404 Error Page Say?
- How Do I Create a 404 Page?
- 21 Best 404 Message Examples
What Is a 404 Page?
A 404 page is a designated landing page for users who try to visit your website through a faulty URL. These error pages are those “page not found” messages that you see when you click a dead link or make a typo in a website address.
There are many reasons why your website visitors might get a 404 code:
- They clicked a link on social media for a page that you have since deleted.
- They mistyped a URL.
- The web server for your site is down or experiencing problems.
- A deleted page is still showing up in search engine results.
- You have moved a page but haven’t properly redirected your links.
- Another website made a typo when linking to one of your pages.
In short, 404 errors inevitably occur on even the best-maintained websites. That’s why helpful 404 pages are crucial to keeping user experience (UX) high across your site.
As you grow your website, your links will change or break over time, and users will occasionally click on faulty links. If your site doesn’t have an effective 404 page, you can likely say goodbye to that potential lead forever.
But WITH a professional 404 error page, you can redirect users where they want to go. From there, you can guide them down your sales funnel to create more loyal customers and boost sales.
What Do I Put on a 404 Error Page?
A 404 error page should always include the following:
- A clear message that lets visitors know that the requested page doesn’t exist
- A call to action (CTA) that keeps users on your site or directs them where you want them to go
- An introduction to your brand’s voice through the page’s text or images
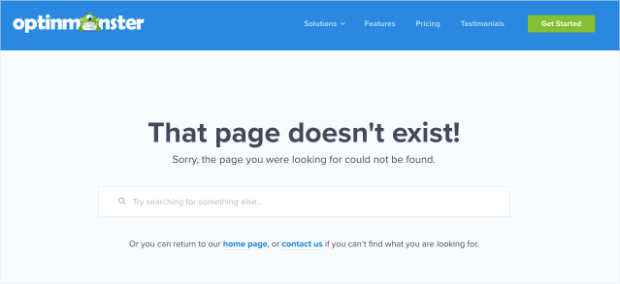
For example, if you were looking for a specific page on OptinMonster but misspelled the URL, you’d land on this page:

The user would instantly know they’ve landed on a non-existent page and are given options for where to go instead.
In the example above, the lost visitor can use the search bar to find the information they’re looking for. Or, they can click the CTA links for Home page or the Contact Us page for easy access to contact information.
OptinMonster’s brand voice is friendly but simple. As a Software as a Service (SaaS) company, we focus on functionality and ease of use. That tone is evident in this simple and straight-forward error page.
How Do I Create a 404 Page?
Before we dive into our list of 404 page examples, we want to give you a head-up on the best way to create 404 error pages for your website.

SeedProd is hands down the BEST 404 page and landing page builder for WordPress. It’s easy to get started and doesn’t require any code at all.
That’s because this plugin comes with ready-made 404 page templates and a visual drag and drop builder. Even beginners can create professional and high-converting 404 pages that redirect users and improve UX. No HTML or CSS needed.
Plus, you can add a variety of powerful elements to your 404 pages, including optin forms, featured products, CTA buttons, FAQ sections to answer customer questions, and more.
When you’re using SeedProd, you don’t need to be a professional designer or developer. Instead, you’ll be able to create stunning 404 pages in minutes.
Want to try it out yourself? Click here to start your 100% risk-free SeedProd account today!
Now that you know the basics, let’s look at 21 of the best 404 error page examples on the web.
21 Best 404 Page Examples (and Why They Work)
1. OptinMonster – 404 Page with a Lead Magnet

We’ve already caught a glimpse of OptinMonster’s 404 page earlier in the post. But let’s take a look at what visitors see when they scroll down further.
Why It Works
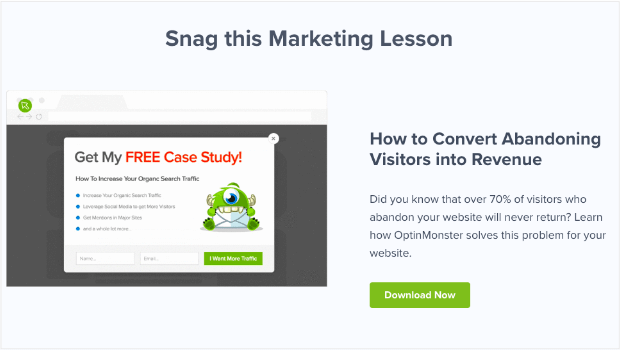
Below the main “page not found” message, we offer a free marketing lesson that users can download. This is an example of a lead magnet, which is any special offer or exclusive content that users can only get by providing their email address.
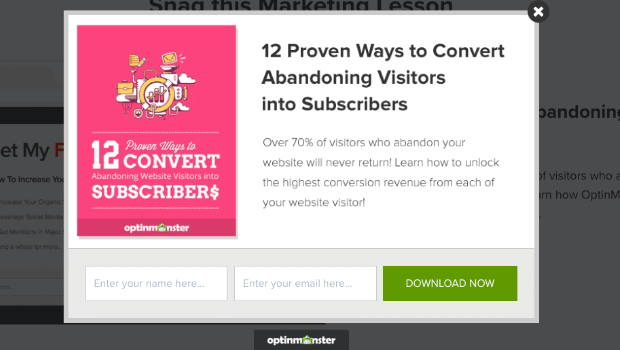
In this example, the “Download Now” button triggers a lightbox popup that asks for the user’s name and email address.

By offering a lead magnet, you can use your 404 page to generate more leads and build your email marketing list.
And we can say with experience that this page does what it was made to do.
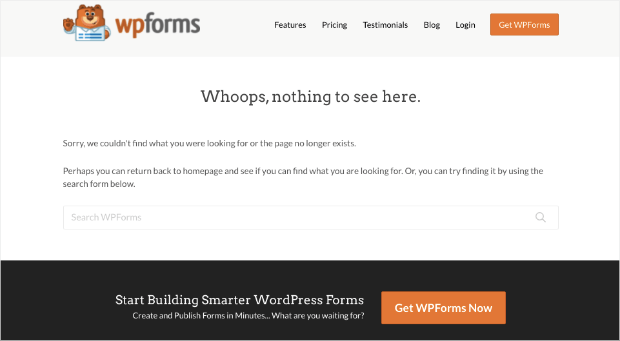
2. WPForms
Why It Works
WPForms has another example of a stripped-back 404 message. It uses playful language (“whoops”) and invites users to navigate the site with their search bar.
If a visitor is looking for something specific, they can search right there on the website instead of returning to Google. That keeps them on the website for longer.
Users aren’t given too many options, as that can be overwhelming. They can still navigate the full site with the main header menu at the top of the page. There is also a bold sales CTA at the bottom of the page, in case the visitor is ready to get started with the software.
One thing we might improve, however, is adding a hyperlink to the “return back to homepage” text to make it even easier for users to remain on the site.
Otherwise, this is a sleek and professional 404 page example that we know works.
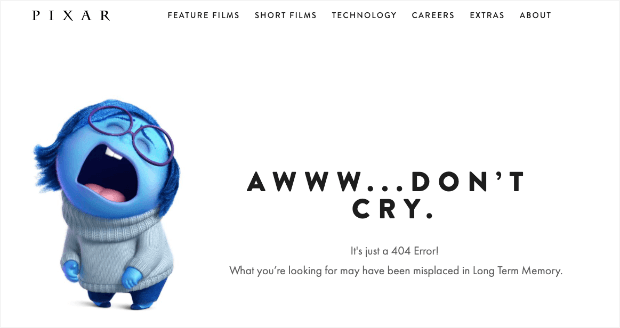
3. Pixar

Why It Works
When it comes to creativity, Pixar stands far apart from the rest. That’s why it should be no surprise that they have a fun, creative, and engaging 404 page example.
What’s interesting here is that they don’t have a navigational search bar for users to find what they’re looking for. In that department, sites like OptinMonster or WPForms have the better 404 pages.
But Pixar’s page is meant to make the user smile, and they certainly accomplish that.
By featuring the character Sadness from their movie Inside Out, they make a joke about how frustrating it can be to land on the wrong page. Then people can use the main menu at the top of the page to go back through the site.
Funny 404 error pages like this one establish brand identity and soften the blow of clicking a dead link.
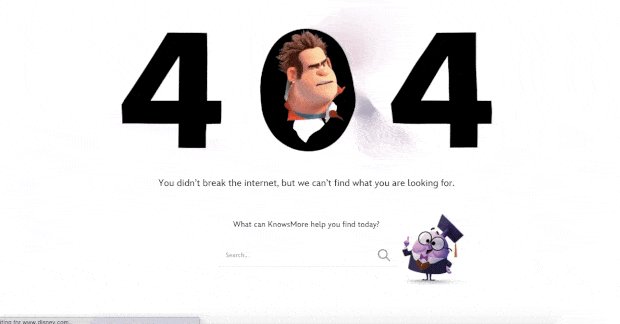
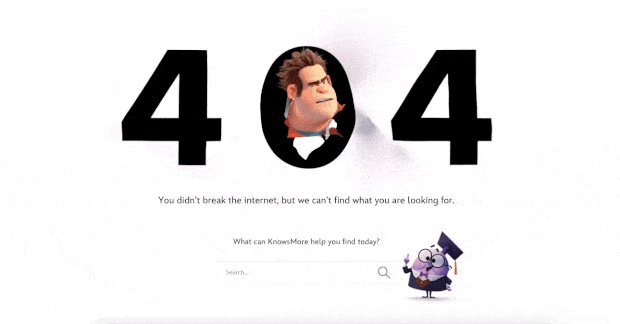
4. Disney

Why It Works
Just like we saw with Pixar, Disney‘s 404 page is perfectly on-brand.
In fact, it features animation from their hit movie Ralph Breaks the Internet. What could be more fitting for the world’s best-known animation company?
It’s a great way to suck users back into the Disney universe. Plus, they have a navigational search bar (unlike Pixar) to help their audience find what they’re looking for.
The key takeaway here is that your 404 page errors don’t have to be static. Consider using a fun GIF to liven up the experience for your website visitors.
Learn more about adding animation to your website with MonsterEffects™ from OptinMonster!
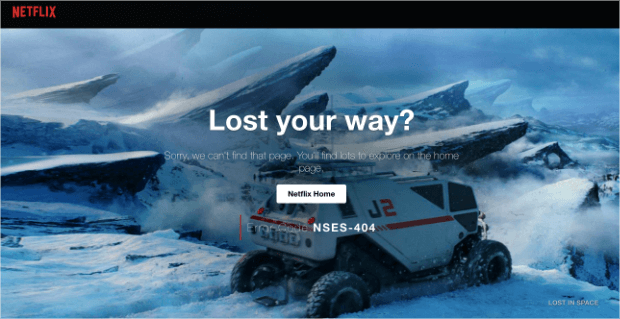
5. Netflix

Why It Works
Netflix has a fun error page that features an image from their series Lost in Space. It’s a good fit considering the reason people have landed on the page. The “Lost your way?” text makes sure visitors get the joke.
This 404 page has a single large CTA button in the middle: Netflix Home.
That redirects users back to the homepage, so Netflix users can find the movie or show they’re looking for.
Again, something as simple as adding a button back to the homepage is enough to improve UX for page error messages.
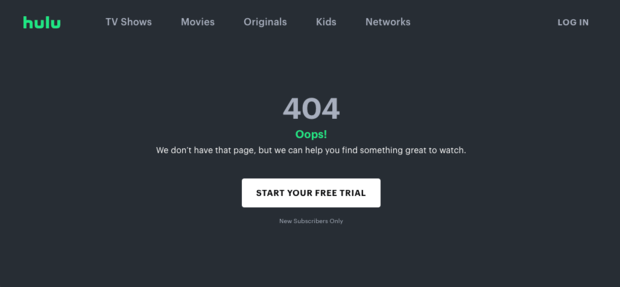
6. Hulu

Why It Works
Another example of a 404 page comes from Netflix’s rival: Hulu.
This page matches the brand’s color scheme and sleek web design. The largest text actually just says “404,” which assumes that users understand the meaning of the error code. But the text below still explains that the page can’t be found.
The CTA here is extremely smart. It offers a free trial to new subscribers. What could be a better consolation prize for clicking a broken link?
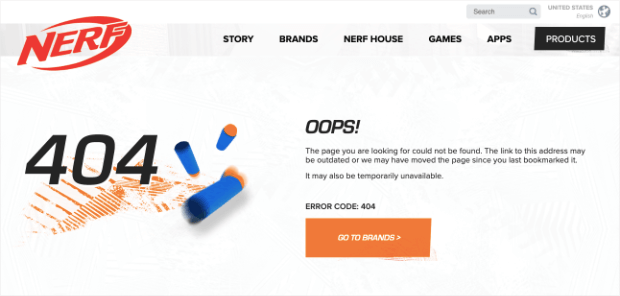
7. Nerf

Why It Works
Nerf has a detailed 404 page with a fun graphic and a large CTA button that says “Go to Brands.”
It also explains why the user landed on this page, saying, “The link is either outdated or has changed.” This explanation is helpful for their target audience: older kids.
With an added explanation about why the page isn’t working, users can redirect themselves to Nerf’s product line.
Another key takeaway from Nerf’s page is how on-brand it is. The Nerf darts in the featured image evoke feelings of fun and nostalgia for kids and adults alike.
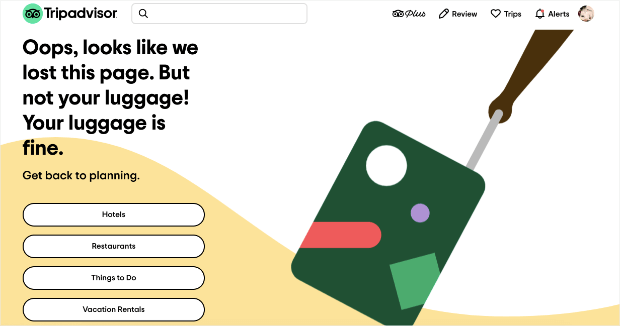
8. Tripadvisor

Why It Works
Tripadvisor has a fun and animated 404 page example.
The copywriting jokes about having lost the page but not your luggage. This is perfectly on-brand for the travel site. Then the CTAs invite the user to navigate to 4 main sections of their site:
- Hotels
- Restaurants
- Things to do
- Vacation rentals
This is an excellent way of re-engaging the user and helping them plan their next vacation.
Learn more about re-engaging visitors with InactivitySensor™ targeting from OptinMonster.
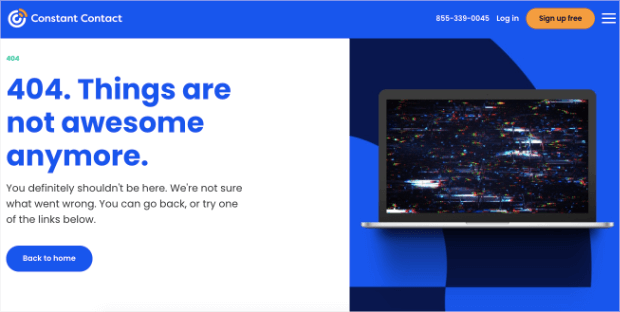
9. Constant Contact

Why It Works
In this past error page from Constant Contact, they use more informal language to resonate with their target audience: younger startups and digital marketers.
The casual tone is established quickly with the “Things are not awesome anymore” text.
Constant Contact then gives users a quick way to get back to the homepage.
We chose this outdated 404 page to point out an easy mistake. The text before the CTA says, “You can go back, or try one of the links below.” But after that, there’s only 1 link the user can choose.
Perhaps there used to be multiple links, but the copy hadn’t yet been revised. Constant Contact has since corrected this error.
The takeaway here is to always proofread all of your copy when making any change to a landing page.
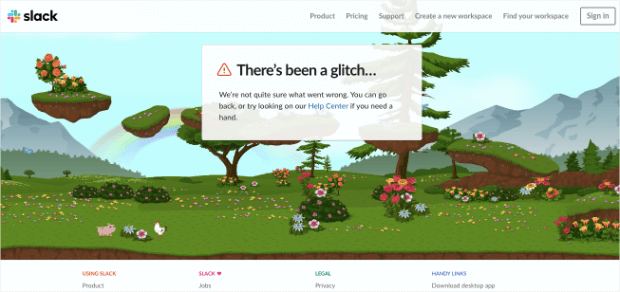
10. Slack

Why It Works
Slack made an entire animated background for their 404 error page.
This is a great way to keep the user engaged on your site a little longer. Slack also provides a link that takes users back to the Help Center, though there is no button to get back to the homepage.
They also provide several links in the footer menu that can help users navigate to the page they’re looking for.
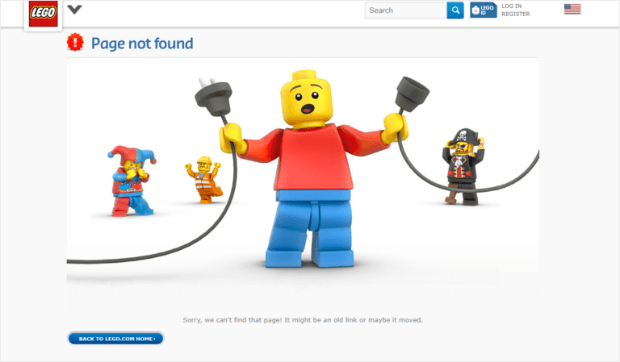
11. Lego

Why It Works
Not only is Lego’s 404 page 100% on-brand, but it’s also fun and easy to understand. There’s no technical wording and no reference to a “404 page error” that kids may not understand.
All your visitor needs to know is that they didn’t get the page they wanted. They don’t really care about the why. They just want a solution.
The solution here is a single CTA button to go back to the Lego.com homepage.
12. Email Center UK

Why It Works
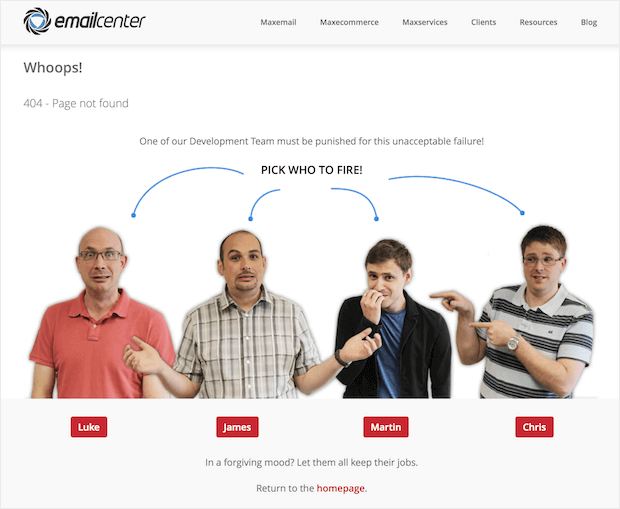
Email Center UK (now part of Xtremepush) used a 2-part 404 page that takes all of the responsibility for the error, giving users a fun way to work out their 404 frustrations.
You’ll also notice that this page doesn’t blame the user for the problem. Instead, they’re apologetic.
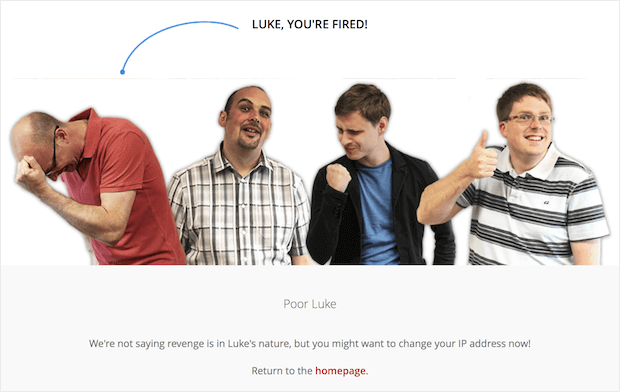
They turn the page into a game, where visitors get to choose which developer to blame for the 404 page error. When you click the person you want to fire, you get a follow-up page that looks like this:

This is a way to turn your 404 page into a little game that increases engagement AND the user experience.
13. List25

Why It Works
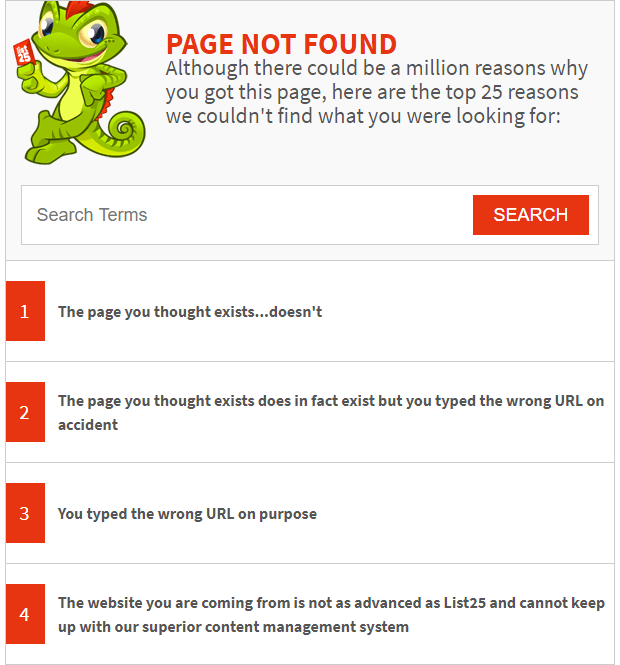
This 404 error page from List25 is brilliant. It’s so on-brand that users don’t know whether to laugh or roll their eyes.
As its name suggests, List25 is a site exclusively for top 25 list articles. And their “page not found” error message is no exception, offering a list of 25 possible explanations for the 404. Some serious and some in jest.
They have a search bar at the top so visitors don’t have to scroll all the way through the list. That search bar is also repeated at the bottom, so it’s readily accessible to users who read the entire list.
14. Brett Terpstra

Why It Works
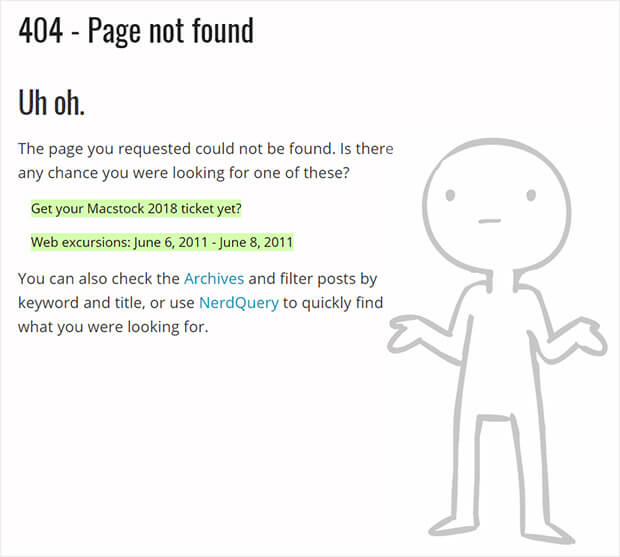
One of the most annoying things about 404 error pages is that they can signal a dead end. If the page isn’t well-designed, you may end up with nowhere to go next.
Brett Terpstra’s 404 page provides a list of posts related to any keywords in the faulty URL. The posts are hyperlinked, so lost visitors can easily navigate to them.
The page isn’t showy, but it’s exceedingly useful. That’s because it’s personalized to the user and provides relevant information.
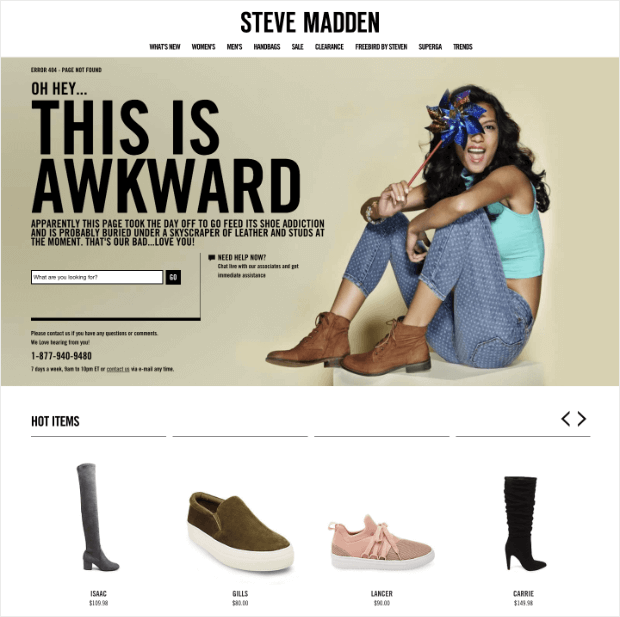
15. Steve Madden

Why It Works
Steve Madden’s 404 page offers several options to lost visitors. The search box is a great addition to any 404 error, and this example also provides a chat link, an email address, and a phone number for customer support. This tactic lets visitors know that help is available.
Below the main error message, they have a photo gallery carousel of popular products. This distracts visitors from what could be a very frustrating experience and keeps users on the site. Sneaky and effective.
Bonus tip:
Help your lost visitors out with your 404 error message text and design. The ideas below can encourage visitors to continue browsing and searching, extending their time on your site.
Some things to include in your 404 page design:
- Menu navigation
- A link back to the homepage
- A link to your sitemap
- A search bar
- Links to popular posts or products
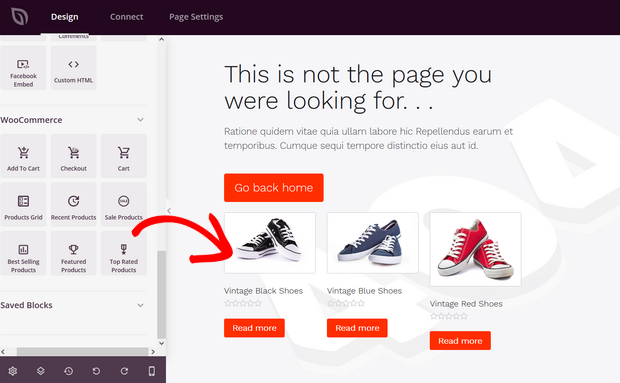
And with SeedProd, you can easily display products on your 404 error page. Simply drag one of SeedProd’s custom WooCommerce blocks and drop it into place.

You can choose from blocks like products grid, sale products, top-rated products, and more.
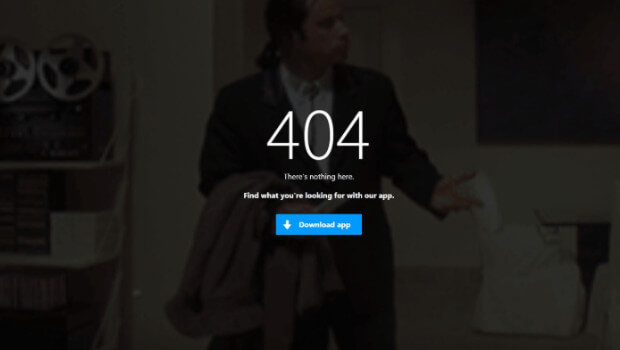
16. 9gag

Why It Works
Meme site 9gag’s 404 page has 1 purpose: to get you to download their app. They don’t even pretend to want anything else.
As a fun touch, the background is a full page image of the popular Pulp Fiction Travolta gif.
And simplicity is key here.
Yes, we just talked about offering up ways to keep your visitors browsing, but don’t overwhelm them with too many options, either. If you have 1 primary goal, then you can focus only on that.
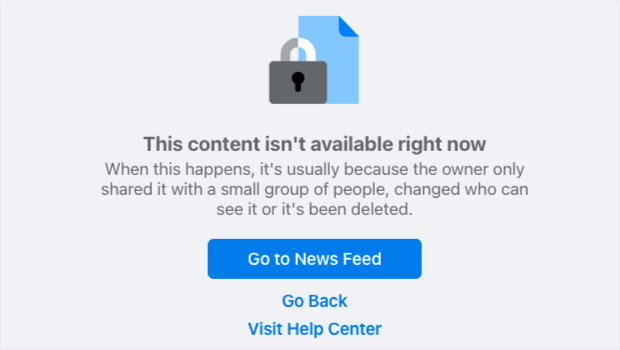
17. Facebook

Why It Works
Anyone who uses Facebook regularly has likely seen their “page not found” message. In this case, the reason for the error message is more complicated than a simple faulty URL.
The text here explains that the user may be seeing this page due to privacy settings and permissions. Facebook then provides several CTA options to let users continue to browse.
The takeaway here is that some websites might need to give a bit more information about why visitors are getting an error. Keep this in mind if you have a website that requires login, membership, or specific permissions.
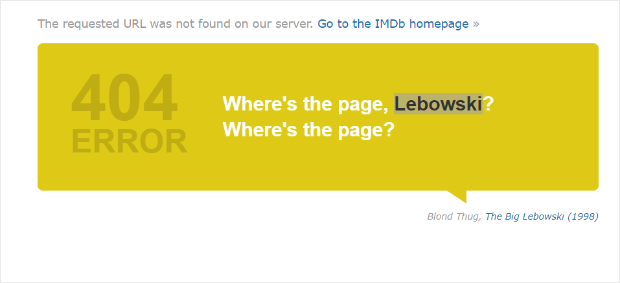
18. IMDB

Why It Works
IMDb, the Internet Movie Database, shows visitors a movie quote on their 404 page.
The branding is subtle here. There are no movie posters, no trailers competing for the visitor’s attention. IMDB simply offers up a movie quote, a link to the site’s homepage, and a link to the quoted movie.
When designing your 404 error page, make sure to maintain brand familiarity.
Rather than disorienting your users, it will be reassuring for them to experience the same brand that they know and love.
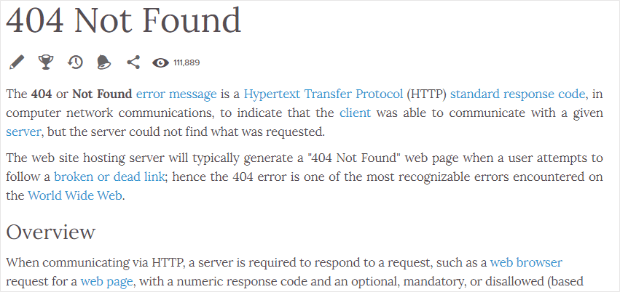
19. Everipedia
Why It Works
Everipedia (now IQ.wiki) was a blockchain-based online wiki. Its 404 page was a wiki entry for “404 Not Found.” It was everything its visitors would expect from an online encyclopedia.
Everipedia cleverly used their 404 page to reinforce their mission to provide information.
TED speaker and marketer Renny Gleeson said of the 404 error page, “A simple mistake can tell me what you aren’t. Or remind me why I love you.“
Use your 404 page to remind visitors why they love you. What is your unique value proposition? What sets you apart from your competitors?
If you can quickly answer that from your 404 pages, you’ll be set to convert your lost visitors into subscribers and paying customers.
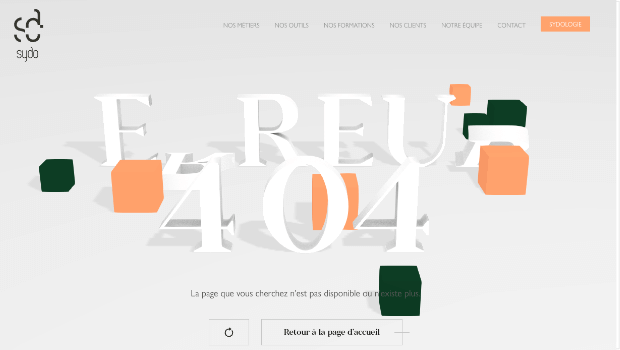
20. Sydo

Why It Works
Who doesn’t love to play games?
Sydo is a French educational consulting agency that has gamified their error page.
When visitors land on Sydo’s 404 message, their cursor becomes a cube that they can use to knock down the letters on the page.
Visitors can play this simple physics game, keeping them engaged on the site for a while. Maybe even long enough to get over their frustration of landing on an error page in the first place!
No, you don’t have to develop your own game. But do consider adding an interactive element to your page.
Adding an interactive element gives your site’s visitors something to do on your 404 error page. This increases time on page and reduces bounce rates, both important for search engine optimization (SEO).
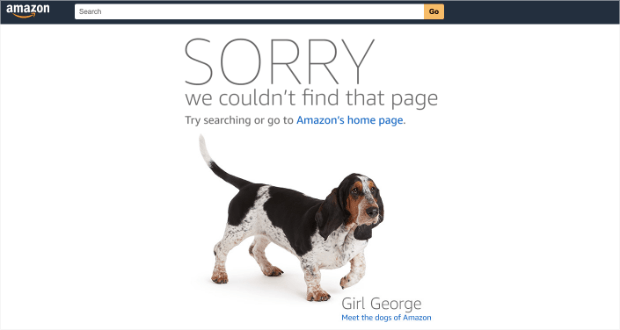
21. Amazon

Why It Works
If a company like Amazon is having fun with its 404 page, that means you probably should, too.
Amazon starts by apologizing in big, bold letters. It then redirects users to Amazon’s homepage OR allows users to meet “the dogs of Amazon.”
This lighthearted redirect is a great way to keep people on their site for longer. After all, who doesn’t love dogs? You may be sad that the product you clicked on isn’t available, but at least you get to see a cute dog!
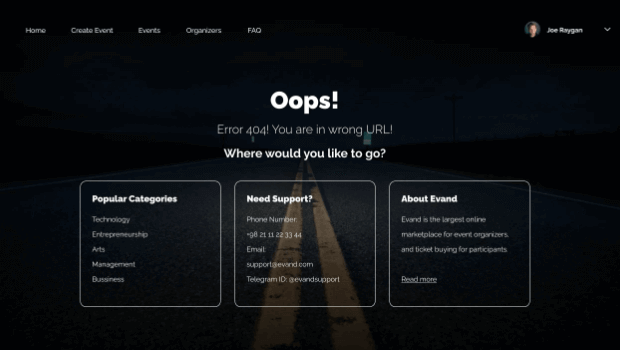
22. Evand

The 404 page above was created for Evand, an Iranian events marketplace. This example is particularly helpful because its designer published a case study about this error page.
Why It Works
The 3 informational boxes make it easy for visitors to find the links and information they need. The “About Evand” box is a smart idea here, because a lot of their 404 traffic came from users clicking outdated or incorrect events links. The box makes it clear to visitors that they’re on a ticketing platform website, not the page of the event organizer.
Evand’s previous error page had no CTAs or ways to browse the website. Every single 404 visitor simply left the website completely. When they redesigned to the page above, 25% of 404 visitors started using the links to remain on the site.
Convert Visitors With Creative 404 Error Pages
And that’s it for today! These 404 page examples have illustrated a variety of smart tactics for error messages, including:
- On-brand text and images
- Lead magnets
- Search bars and homepage CTAs
- Customer support links
- Animated or interactive elements
We hope you feel ready to create the perfect 404 page for your website. To get started, check out this step-by-step guide:
How to Easily Create Landing Pages in Under 5 Minutes
Want more ways to keep visitors on your site for longer? Learn how you can use OptinMonster’s Exit-intent® technology to make special offers to visitors as they leave your site.














Add a Comment