Are you making the most of returning visitors to your site? If not, maybe it’s time to create a website popup campaign to get their attention.
By the end of this post, you will know exactly how to create an eye-catching welcome note for returning visitors.
Advantages of Welcome Back Emails
If someone comes back to your site a second or third time, they already like your content. That means it’s more likely that they’ll be happy to join your email list. All you have to do is ask.
Why get them on your email list? So you can form a connection with them, and encourage them to visit your website even more. The stats show that people who return to your site are most likely to engage and buy. That means engaging repeat visitors is good for business.
If you’re using digital marketing to reach your customers, you may have heard about segmentation and personalization in digital marketing. Differentiating between new and returning visitors is one of the easiest ways to get started with both.
Of course, you could create a welcome page for your website.
And it’s easy to do with OptinMonster.
OptinMonster is the best tool for creating a welcome note for your visitors. With OptinMonster’s drag and drop editor, you can build stunning welcome back popups to show returning visitors. On top of that, it allows you to show your welcome back note only to repeat visitors without you needing to write any code.
OptinMonster comes with 50+ welcome back popup templates that you can easily customize in a drag and drop builder.
So, how does OptinMonster when to show your welcome back popup to returning visitors?
When new visitors land on your site, their browser collects a small file called a cookie. If that’s there when they come back, OptinMonster immediately knows they’re a returning visitor.
That makes it simple to target a website popup campaign specifically to those who have already visited your site, and it can really pay off. Expat.com uses cookie detection to target returning users and visitors and adds tens of thousands of new members to its site every month.
You can use this same functionality to grow your email list simply by welcoming back returning visitors with a website popup and asking them to join. We’re going to show you just how to do that.
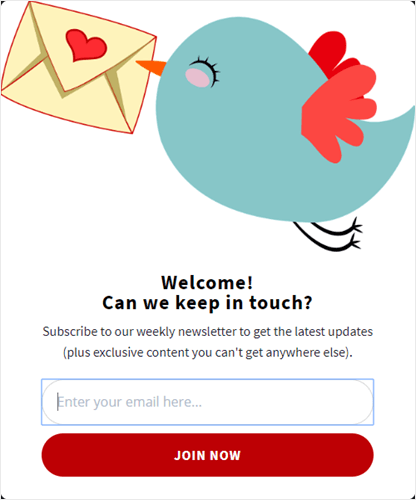
Here’s the campaign we’re going to create.
How to Create a Welcome Back Website Popup for Returning Visitors
Before we begin, though, you may want to start with this article which includes 11 of the best welcome website messages you can start using today.
That post might inspire you to come up with ideas before building your welcome message popup to returning visitors.
First, you’ll need to get OptinMonster to use this campaign to get more leads and subscribers. Then follow these steps to start engaging returning visitors.
Ready?
Let’s dive in.
1. Create a Campaign
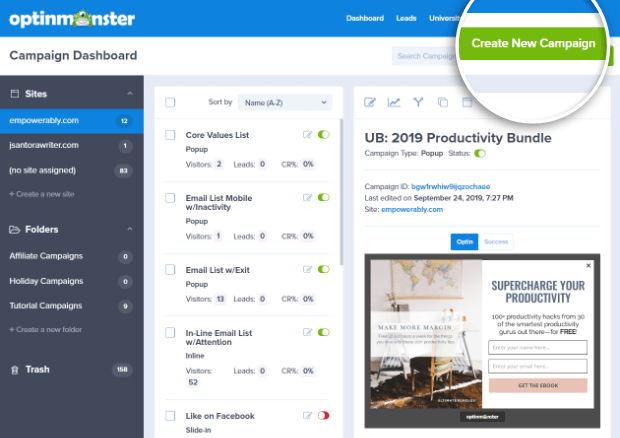
Login to your OptinMonster account, and press the green Create Campaign button.
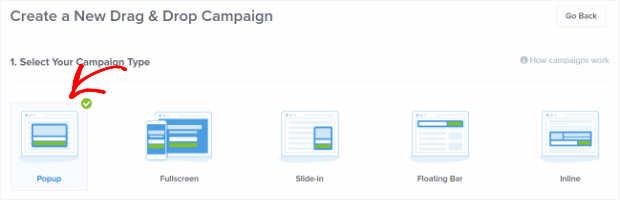
Choose a campaign type. We’ll use the Popup campaign, an attention-grabbing campaign that converts well for OptinMonster customers.
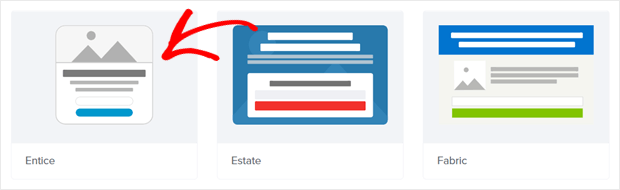
Choose a theme. We’ll use Entice.
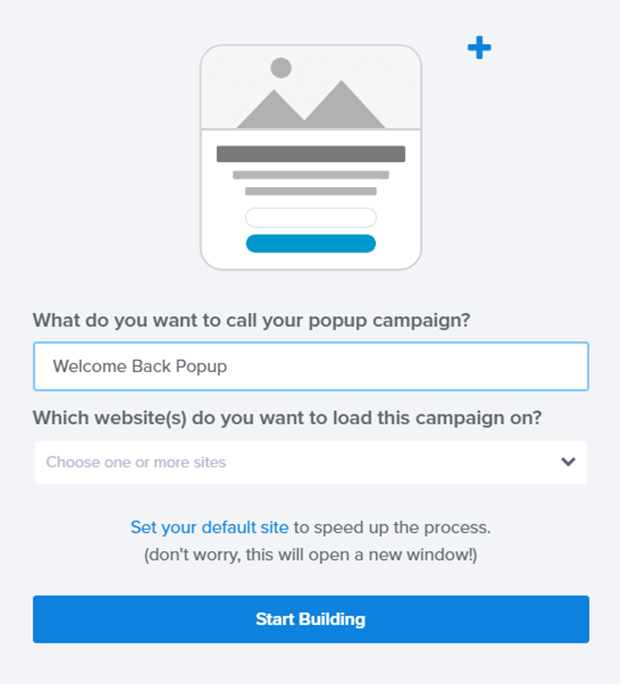
Next, give your campaign a name that’ll help you to recognize it later. You can also add the website where you plan to use the campaign at this stage.
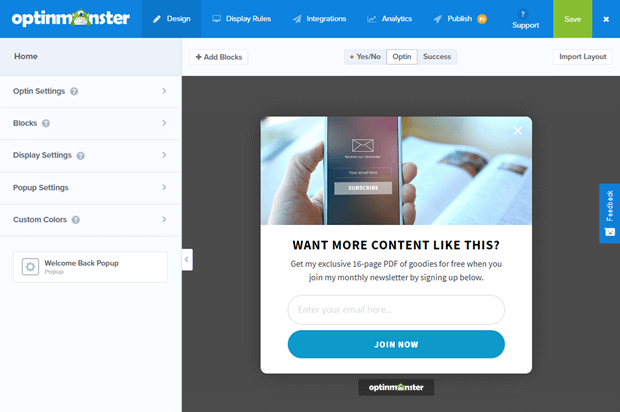
Click Start Building. That’ll take you to the OptinMonster campaign builder where you’ll see the default Entice campaign.
2. Edit the Campaign
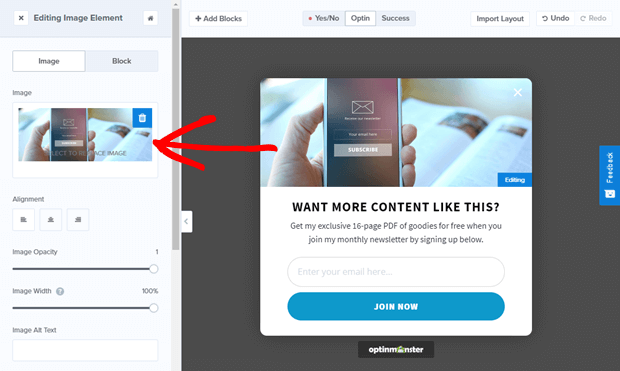
The first step is to replace the default image with an image that relates to your campaign. To do this, click on the image. This will bring up the editing tools to the left.
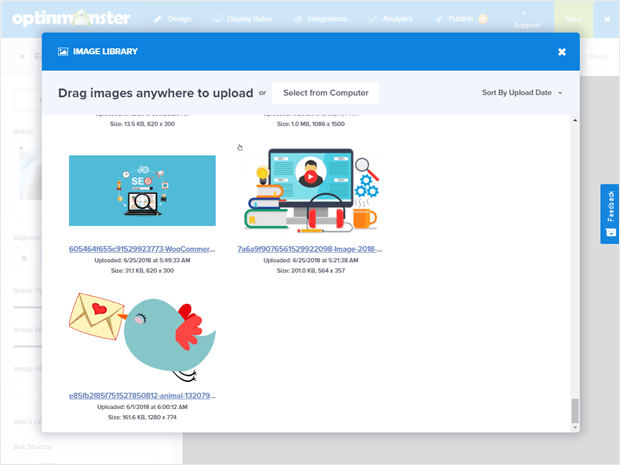
Clicking on Select to Replace Image will take you to the image gallery where you can choose an image you’ve already uploaded or upload a new one.
If you don’t have a suitable image, check out our list of Creative Commons image sites, and grab one from there.
Next, click on the default headline text, and change it to something welcoming.
We’ll use “Welcome back! Can we keep in touch?”
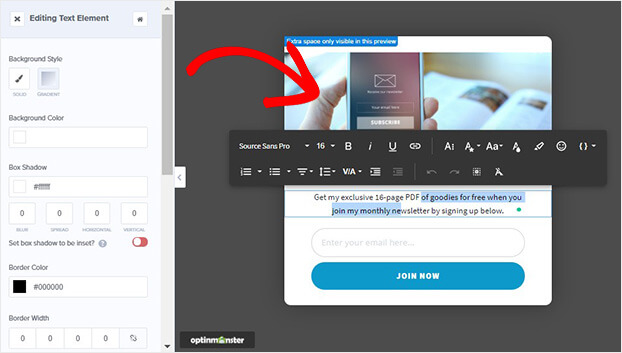
To change the text, all you need to do is click on the popup. Then, you’ll be able to edit the copy on your optin form using OptinMonster’s inline text editor.
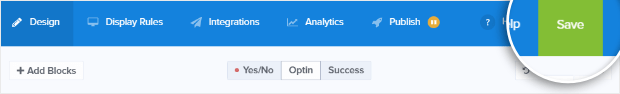
It’s a good idea to save your campaign at regular intervals. You can do that with Save button at the top of the screen.
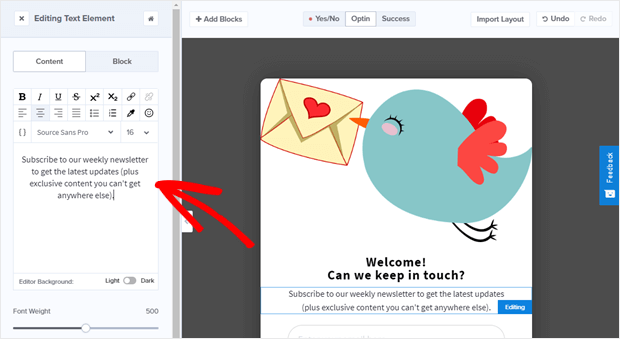
You can edit the body text the same way you changed the headline text. Just click to bring up the editing tools to the left.
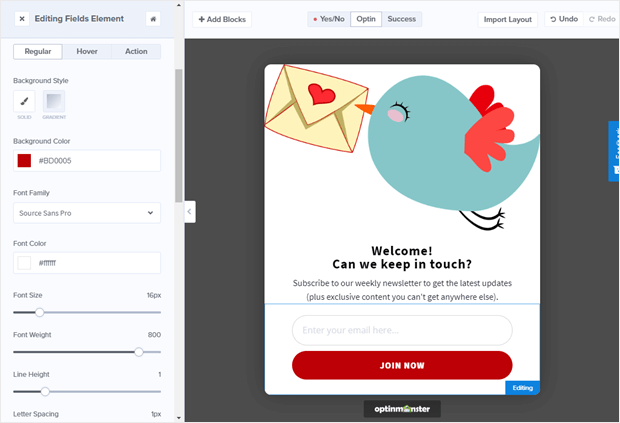
If you want, you can use this same process to edit your optin form and your button! Here, we’ve edited our button color to match the colors in our image:
3. Set Display Rules
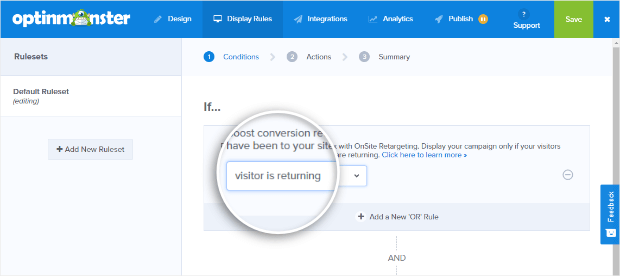
Next, it’s time to set display rules. These will control when your website popup shows and who sees it. To make sure only returning visitors see your website popup we’ll use OptinMonster’s advanced targeting.
Go to Display Rules and set a condition of If visitor is returning.
Now, only returning visitors will see your welcome back popup. You can even add your campaigns to specific pages and blog posts by using our page-level targeting feature.
4. Add an Email Integration
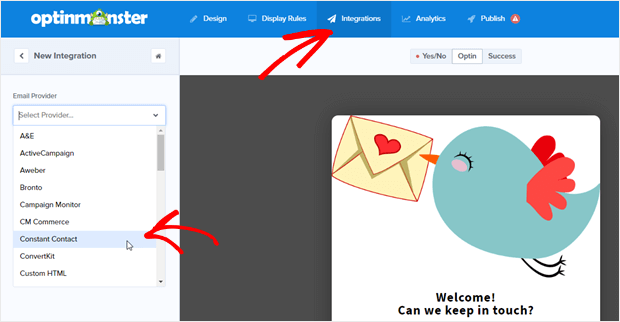
Go to Integrations » Add New Integration then choose Constant Contact from the dropdown.
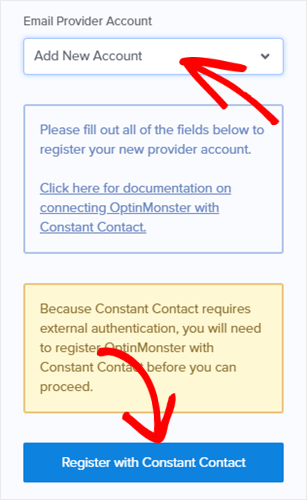
Choose Add New Account from the Email Provider Account dropdown, then click the Register with Constant Contact button:
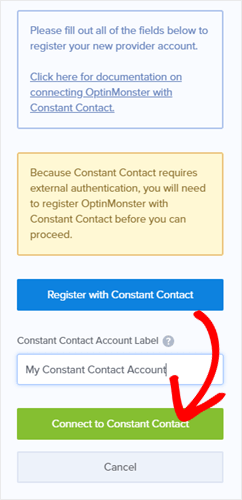
Log in to Constant Contact and click the Allow button. Then, add an account label and click Connect to Constant Contact.
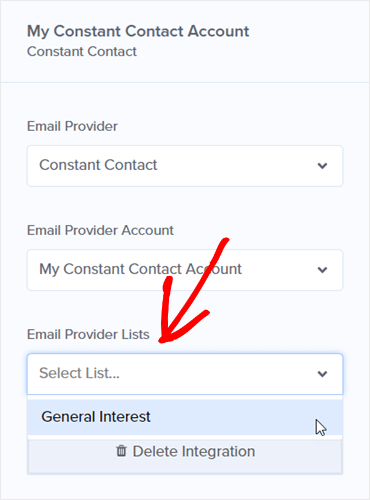
OptinMonster will pull the email lists you have available from your Constant Contact account. Choose the email list you want to use for this optin.
Save your optin and you’re good to go. Now, any leads that sign up through this popup will be automatically added to the list that you selected.
If you’re using another email marketing service, check out these instructions for other OptinMonster integrations.
5. Publish the Campaign
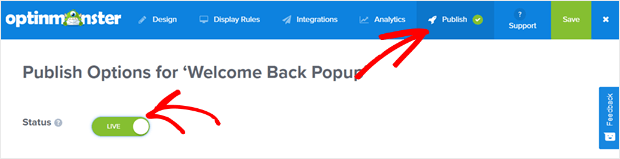
Once you’re finished, it’s time to publish the campaign. To do this, click the Publish button at the top of the screen and toggle the Status to Live.
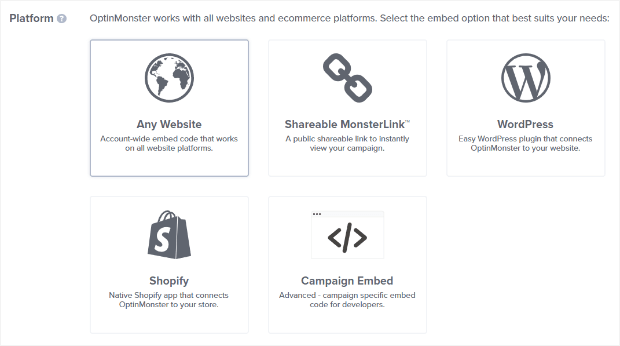
Scroll down the page. OptinMonster offers a range of publishing options. For instance, you can publish campaigns to WordPress or Shopify.
Here’s some more guidance on embedding OptinMonster on your site.
Now you know how to get the attention of returning visitors with a “Welcome Back” website popup.
A welcome note for visitors is a great way to personalize how you engage with your site visitors. In addition, you might enjoy learning about these other practical strategies:
- How To Create A WordPress Survey Popup To Find Out Your Visitors’ Secret Thoughts
- How To Engage Mobile Visitors By Showing A Popup After Inactivity
- 15 Email Popup Best Practices To Skyrocket Your List
Ready to turn your returning visitors into email subscribers? Get OptinMonster today.






























Add a Comment