Mobile users are quick to lose focus. A new app notification, a text message, or even just a glance away from the screen can pull them away from your site. But this doesn’t mean you’ve lost their attention for good. You just need to capture their attention with a mobile inactivity popup.
With OptinMonster’s InactivitySensor™, you can re-engage distracted mobile visitors by showing them targeted popups at just the right moment. This feature helps reduce bounce rates and convert mobile visitors into subscribers or customers.
In this guide, I’ll show you why mobile inactivity popups are essential and how you can easily create one with OptinMonster.
Start converting more mobile visitors today
OptinMonster is the best tool available to turn your website visitors into subscribers and customers. Use our popups, floating bars, and other onsite campaigns to show special offers to the right people at just the right time.
- What Are Mobile Inactivity Popups?
- Why You Should Use Inactivity Popups for Mobile Visitors
- Key Features of OptinMonster’s InactivitySensor™
- How to Create Mobile Inactivity Popups With OptinMonster
- Tips for Maximizing Engagement with Inactivity Popups
- FAQs About Mobile Inactivity Popups
What Are Mobile Inactivity Popups?
Mobile inactivity popups are attention-grabbing messages that appear when a user has been inactive on your site for a set period of time. These popups encourage users to take a specific action, like subscribing to your email list or taking advantage of a special offer.

For example, let’s say someone is browsing your online store when their spouse asks them a question. After a few seconds of inactivity, you can display a popup offering a discount code to nudge them back into action.
These popups work by detecting inactivity, such as a lack of scrolling or tapping. When inactivity is detected, the popup appears, helping you re-engage the user before they leave your site entirely.
Learn more about popups for mobile users
Check out our article: Mobile Popups Demystified: Best Practices for a Better User Experience
Why You Should Use Inactivity Popups for Mobile Visitors
Mobile users behave differently than desktop users. They tend to have shorter attention spans and are often multitasking. If you don’t grab their attention quickly, you risk losing them.
Here’s why inactivity popups are effective for mobile visitors:
- Distractions Are Common on Mobile Devices
Mobile users switch between apps, respond to notifications, and deal with constant interruptions. An inactivity popup reminds them why they visited your site in the first place. - Prevent Screen Dimming and Site Abandonment
Many phones dim their screens after 30-60 seconds of inactivity. A well-timed popup can appear before this happens, keeping users engaged and reducing bounce rates. - Encourage Immediate Action
Inactivity popups give users a gentle push to act. Whether it’s signing up for a newsletter or checking out their cart, these popups create urgency and prevent visitors from leaving without converting.
For example, if you run a blog, you could use an inactivity popup to offer a free eBook in exchange for an email signup. This keeps readers engaged and grows your email list.
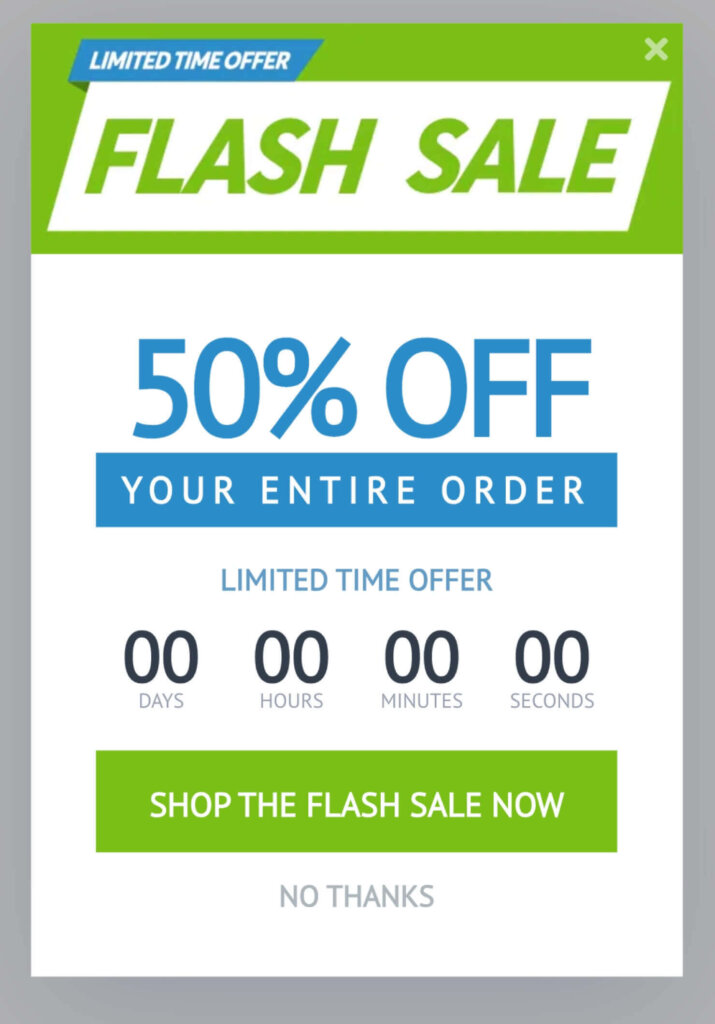
In fact, OptinMonster has the perfect template for a popup that does just that:

Key Features of OptinMonster’s InactivitySensor™
OptinMonster’s InactivitySensor™ is specifically designed to help you re-engage visitors who lose focus or stop interacting with your site. This feature is ideal for both mobile and desktop users, but it truly shines for mobile engagement. Here’s what makes it so powerful:
Detect User Inactivity
The InactivitySensor™ tracks when a user stops interacting with your site. This includes a lack of actions like scrolling, tapping, or clicking. Once a user becomes inactive, the sensor triggers your campaign to display a targeted popup.
For example, imagine someone reading a blog post on their phone. If they stop scrolling for 15 seconds, the InactivitySensor™ can display a popup asking if they’d like to subscribe to your newsletter for more helpful tips.

Target Mobile Behaviors
Mobile users often get distracted. The InactivitySensor™ allows you to configure inactivity thresholds specifically for mobile visitors. For instance, you might set the popup to appear after just 10 seconds of inactivity, ensuring the user sees it before their screen dims.
Plus, with OptinMonster’s Device-Based Targeting, you can choose to show your inactivity popups specifically to mobile users.
Increase Conversions
By re-engaging visitors at the right moment, you can reduce bounce rates and boost conversions. Use personalized offers, discounts, or lead magnets to encourage users to stay on your site and take action.
Combine with MonsterEffects™
Pairing the InactivitySensor™ with MonsterEffects™ (like sound or animation) creates an even more attention-grabbing experience. For example, you could include a sound effect that plays when the popup appears, ensuring the visitor notices it right away.
How to Create Mobile Inactivity Popups with OptinMonster
Setting up an inactivity popup with OptinMonster is simple. Below, I’ll guide you through the process step by step.
Step 1: Create a Campaign
Start by creating a new campaign in OptinMonster:
- Log into your OptinMonster account.
- Click the Create New Campaign button.
- Choose the Popup campaign type.
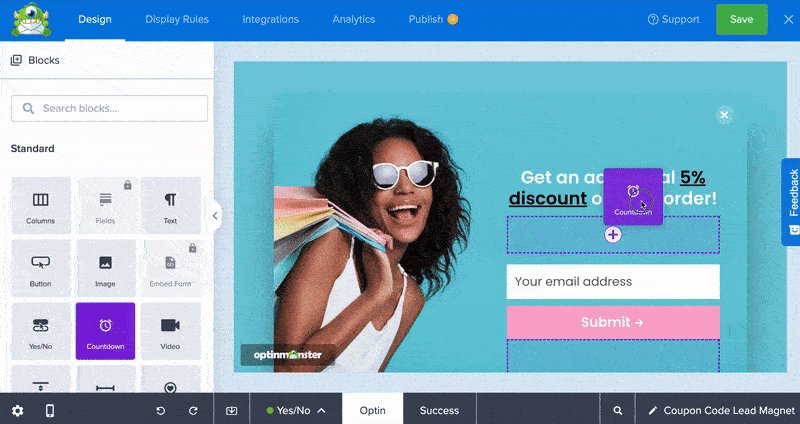
- Choose from one of OptinMonster’s 700+ pre-made templates. All templates are mobile responsive, but you can also use the Mobile Optimized filter to see templates that were designed specifically for mobile screens.
- Name your campaign and assign it to your website.
- Click Start Building to open the campaign editor.
For detailed instructions, check out OptinMonster’s campaign creation guide.
Step 2: Customize Your Campaign Design
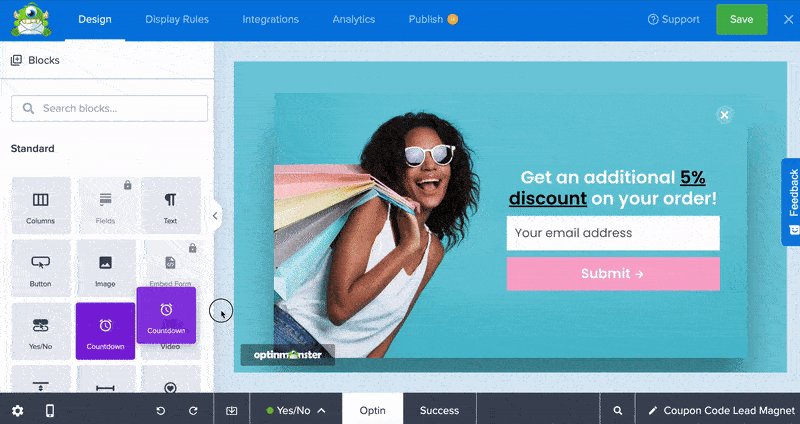
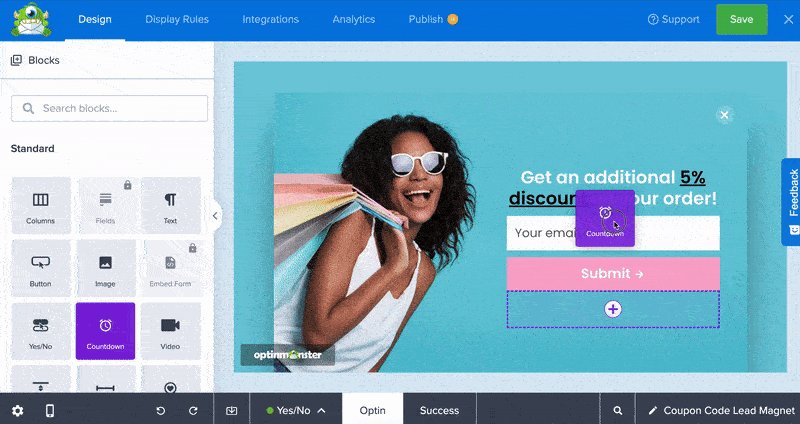
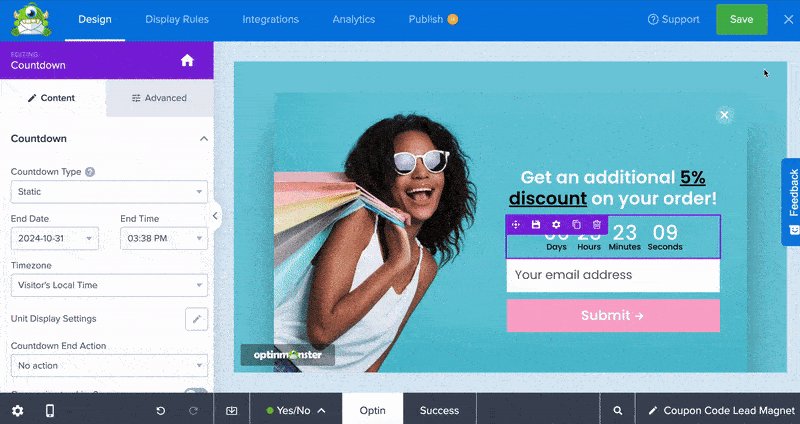
Once you’re in the campaign editor, you can personalize your popup. With OptinMonster’s easy drag-and-drop builder, you can customize your campaign in minutes, without needing to use any code.

You can add blocks and edit every part of your popup. Here are a few of the most important steps:
- Edit the Headline
Write a compelling headline that grabs attention. For example:- “Wait! Don’t Miss This Special Offer!”
- “Still Interested? Get 10% Off Now!”
- Adjust the Body Text
Provide clear instructions or incentives. For instance, “Enter your email below to claim your discount code.” - Add Visual Elements
Use an engaging image or add your logo to reinforce your brand. OptinMonster also lets you drag and drop text blocks, images, and buttons for easy customization. - Incorporate a Call-to-Action (CTA)
Use strong action words like “Subscribe Now” or “Claim Your Discount” on the CTA button.
Step 3: Configure the InactivitySensor™ Trigger

Now it’s time to set up the InactivitySensor™ to detect and respond to user inactivity:
- Navigate to the Display Rules tab in the campaign builder.
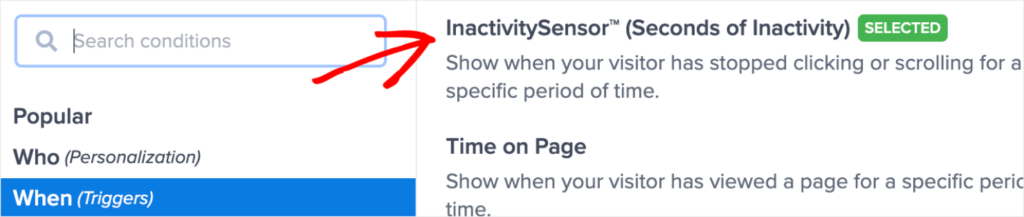
- Select When (Triggers). This will bring up options in the right panel.
- Select the InactivitySensor™ (Seconds of Inactivity) rule.
- Set the desired time of inactivity for mobile visitors. For mobile users, try 10-15 seconds of inactivity. For best results, review your website’s analytics to determine the ideal inactivity duration for your audience.
- Save your changes.
Important Note: If you chose a Mobile Optimized template, it will automatically only show to mobile users. If you used a standard template, you can follow our Device-Based Targeting instructions if you want your inactivity popup to only display on mobile.
Step 4: Publish Your Campaign
Once your campaign is designed and configured, it’s time to make it live on your website.
- Navigate to the Publish tab in the campaign builder.
- If you haven’t already, connect your site by following the instructions for your platform (e.g., WordPress, Shopify, or custom HTML).
- Use the Preview tool to test your popup and ensure everything works as expected.
- Follow any instructions for publishing on your platform.
- Click Publish to activate your campaign.
If you’re using WordPress, you can manage your campaigns directly from the OptinMonster plugin, making it easy to toggle campaigns on and off.
Tips for Maximizing Engagement with Inactivity Popups
To get the most out of your mobile inactivity popups, follow these best practices:
Use Short, Engaging Copy
Mobile users don’t have time for lengthy explanations. Write concise, action-oriented messages that grab attention immediately.
For example:
- “Still shopping? Get free shipping if you order now!”
- “Don’t leave without your 20% discount!”
Leverage Visual and Audio Effects
Add MonsterEffects™ like animations or sound cues to make your popup stand out. A subtle animation or a chime can recapture a user’s focus.
A/B Test Different Settings
Experiment with different inactivity durations, headlines, and designs. Use OptinMonster’s built-in split testing feature to determine what resonates most with your audience.
Add OptinMonster Targeting Rules for Better Results
The InactivitySensor™ setting determines when mobile users see your popup, but you can also decide exactly who sees them. Precisely target your messages with these settings:
- Page-Level Targeting: Show offers that are relevant to the content or product the user is viewing.
- Geolocation Targeting: Target offers based on the user’s geographic location.
- OnSite Retargeting®: Don’t keep showing visitors the same campaigns over and over. Instead, change your offer based on their previous interactions with other OptinMonter campaigns.
FAQs About Mobile Inactivity Popups
How is InactivitySensor™ different from Exit-Intent®?
InactivitySensor™ triggers a campaign after a set period of inactivity, while Exit-Intent® detects mobile behaviors like scrolling up.
What’s the ideal inactivity duration for mobile users?
Shorter durations work best for mobile, typically between 10-15 seconds. Test different durations to find the sweet spot for your audience.
Can I use InactivitySensor™ with other OptinMonster features?
Yes! Pair it with features like MonsterEffects™, geo-targeting, or campaign scheduling for a more personalized experience.
Keep Mobile Visitors Engaged with OptinMonster
Mobile visitors are essential to your website’s success, but they can be easily distracted. By using OptinMonster’s InactivitySensor™, you can re-engage these visitors at the right moment and turn them into loyal subscribers or customers.
Ready to reduce bounce rates and boost conversions? Sign up for OptinMonster today and start creating high-performing inactivity popups in minutes.
Learn more about popups:
- Popups Explained: Capture Leads and Drive More Conversions
- 11 Types of Popups to Grow Your Business (With Examples)
- 40 Exit-Intent Popup Strategies to Keep Visitors Engaged
- Email Popups That Convert: Examples & Best Practices
- eCommerce Popups: Examples & Templates to Boost Sales
- How to Create a Location-Based Popup











Add a Comment