It feels good when people remember you, doesn’t it? Not just recognized by sight, but actually remembered by name? Your customers feel that way too. Personalizing your popups is a small gesture that can go a long way towards making customers feel welcomed and wanted.
It’s not something you need to lose just because you only connect with customers online. In fact, it’s much better for your bottom line if you focus on it.
More than 70% of visitors get frustrated when content isn’t specific to them and their needs, and when their experience is personalized they tend to spend more time and money on the sites that put in the effort.
In this tutorial, we’ll show you how to use Smart Tags from OptinMonster to personalize your popups with customer names so you can create a customized eCommerce experience to boost revenues and increase customer engagement.
Before we get into the tutorial, let’s talk a little bit about what personalization looks like.
What Is Personalization in eCommerce?
Personalization simply means that you’re not taking a one size fits all approach to content. Instead, you’re showing content, products, and offers to visitors based on who they are.
For example, a repeat customer is going to see different content than a new customer and both are going to see different content than a visitor who hasn’t made a purchase. This type of personalization boosts sales.
Take ExPat for example. They use personalization on a single popup campaign that results in a 2.45% conversion rate which accounts for 10% of their partner’s qualified leads.
So, now we know what personalization is, but where do we get the data?
Collecting Data for Personalization
Start with your email list. Then, with the right email marketing service, you can add info like name, address, or even shopping history.
Browser cookies are another common way to collect visitor info. Cookies are just bits of data that websites can store on a visitor’s browser to bring up during later visits.
There are tons of ways to get to know your site’s visitors: polls and surveys, requesting feedback and reviews, quizzes, and many more. Get creative and try things out.
Hopefully, you’re feeling a bit more confident about eCommerce personalization and are ready to tackle this popup. Trust us, it’s super easy. Let’s get going.
How To Personalize Your Popups With Customer Names
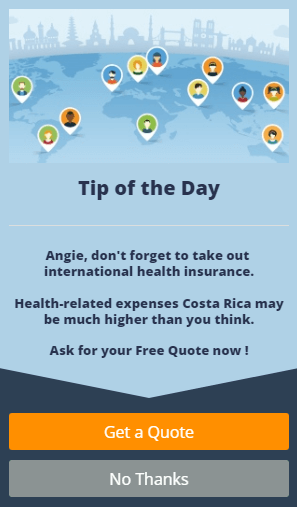
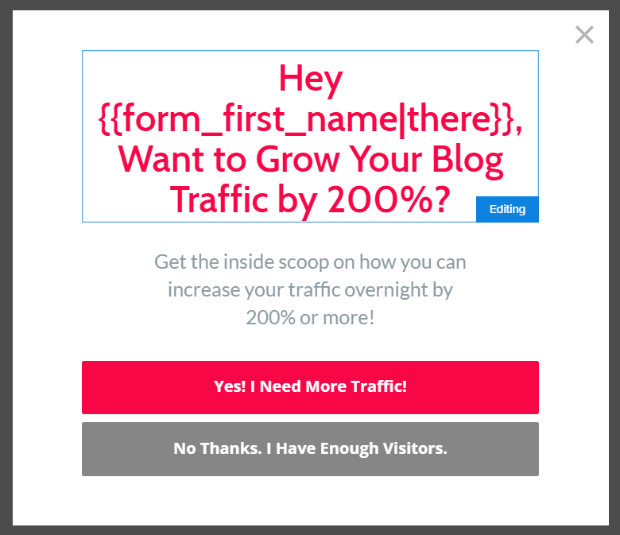
At the end of this tutorial, we’re going to have a campaign that looks something like this:
Your campaign may look different depending on whether or not you chose your own customization options. Totally fine. This is for you, after all.
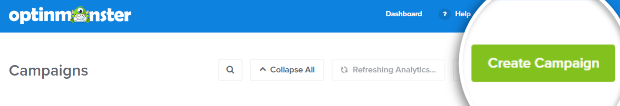
Start by logging into OptinMonster. Click the green Create Campaign button to create a new campaign.
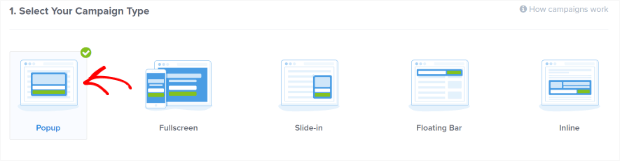
Select your Campaign Type. We’re going with Popup.
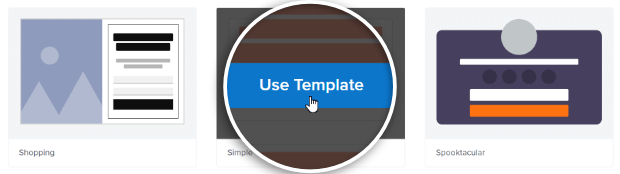
Now, scroll down and select your Campaign Template by hovering over it with your mouse and clicking the blue Use Template button. We’re going to use the Simple template.
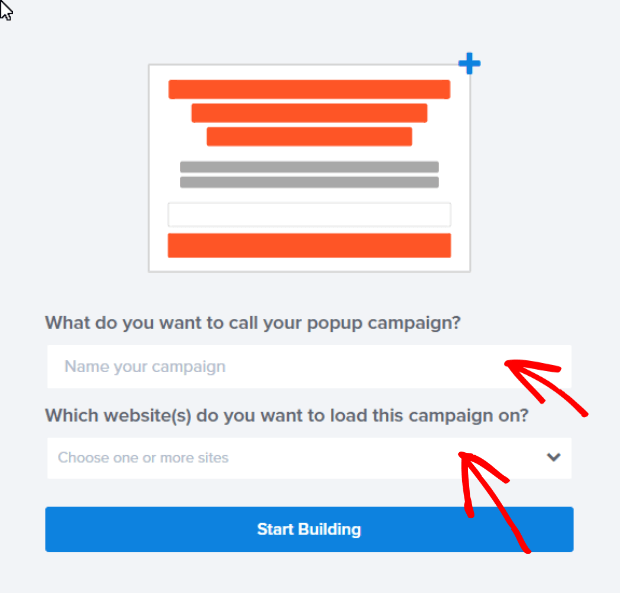
Name your campaign and select or add the website you’ll use it on. Then, click the blue Start Building button.
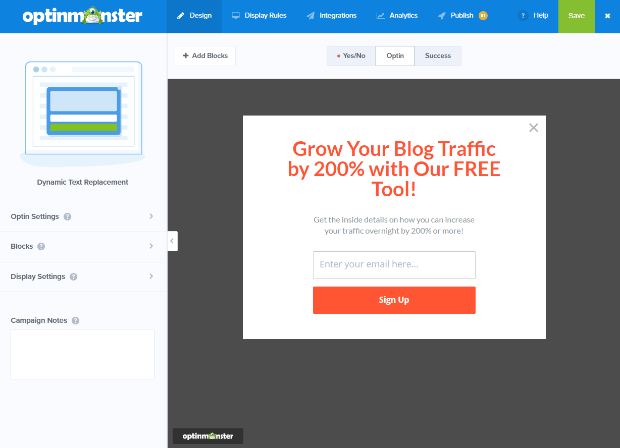
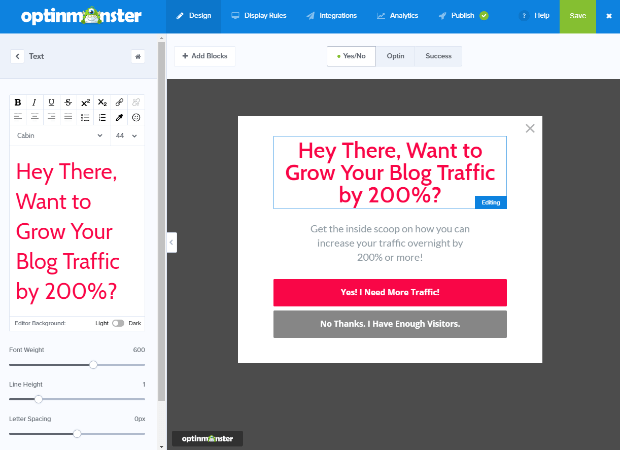
Here’s what the campaign builder will look like when you first start building this campaign:
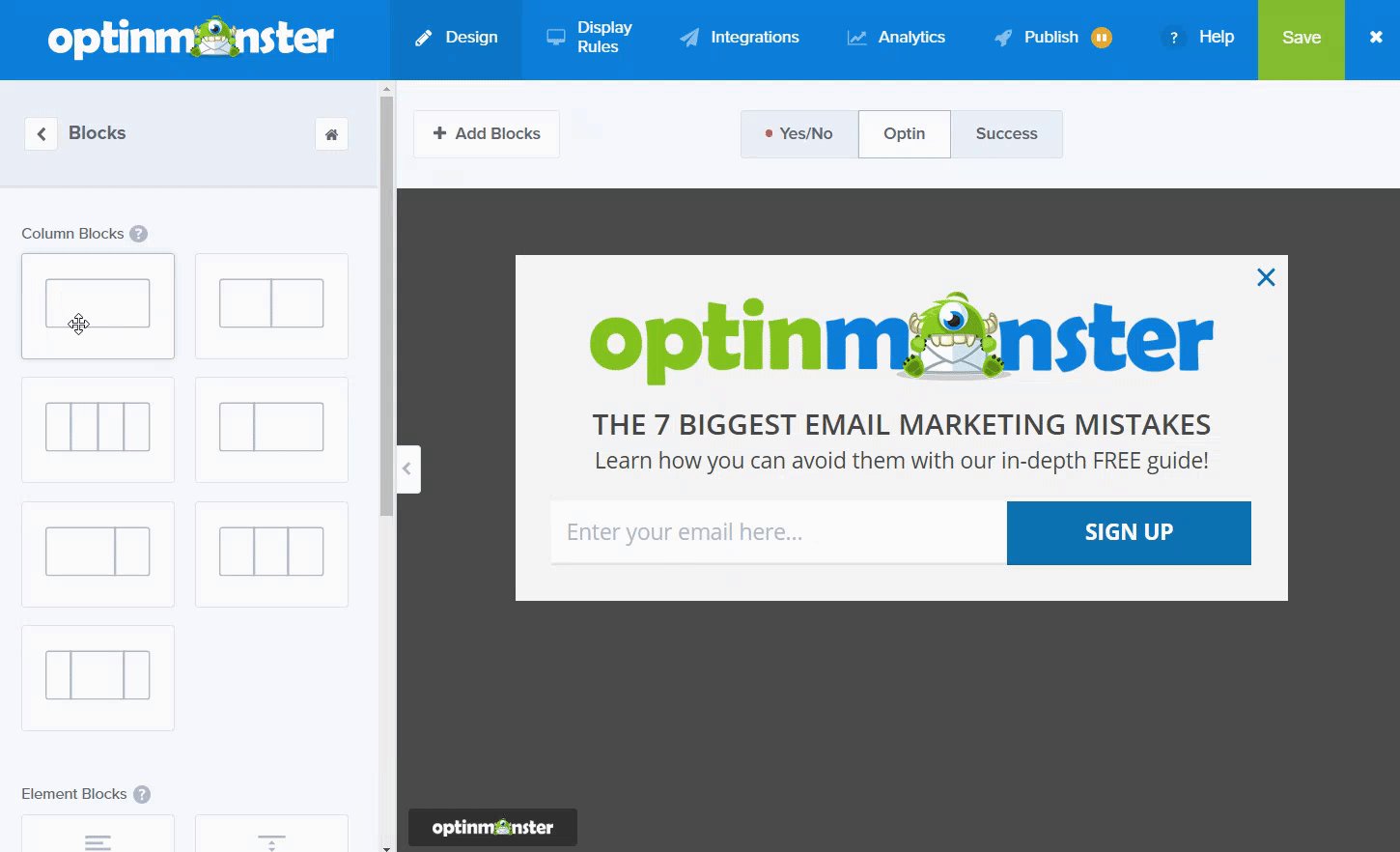
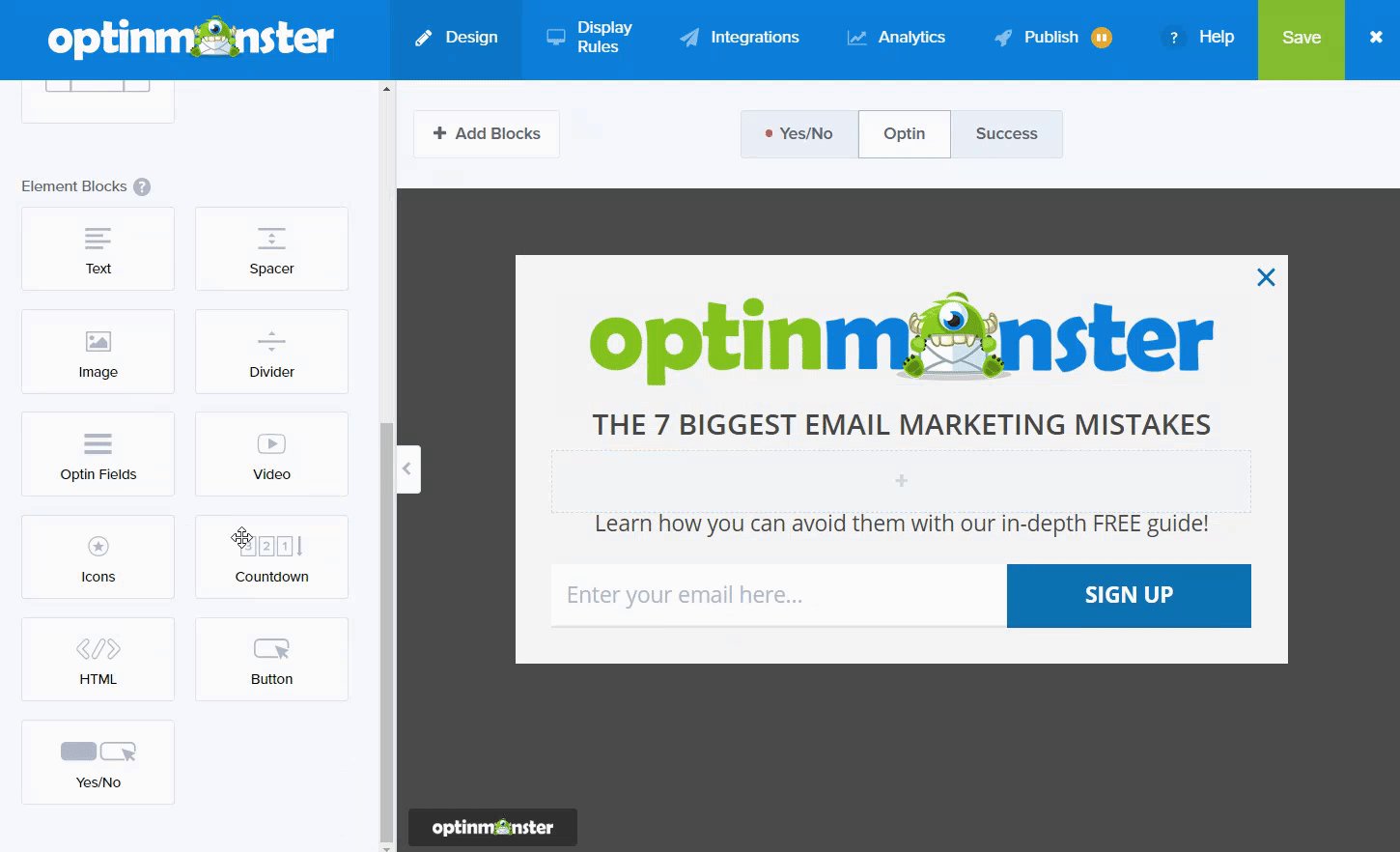
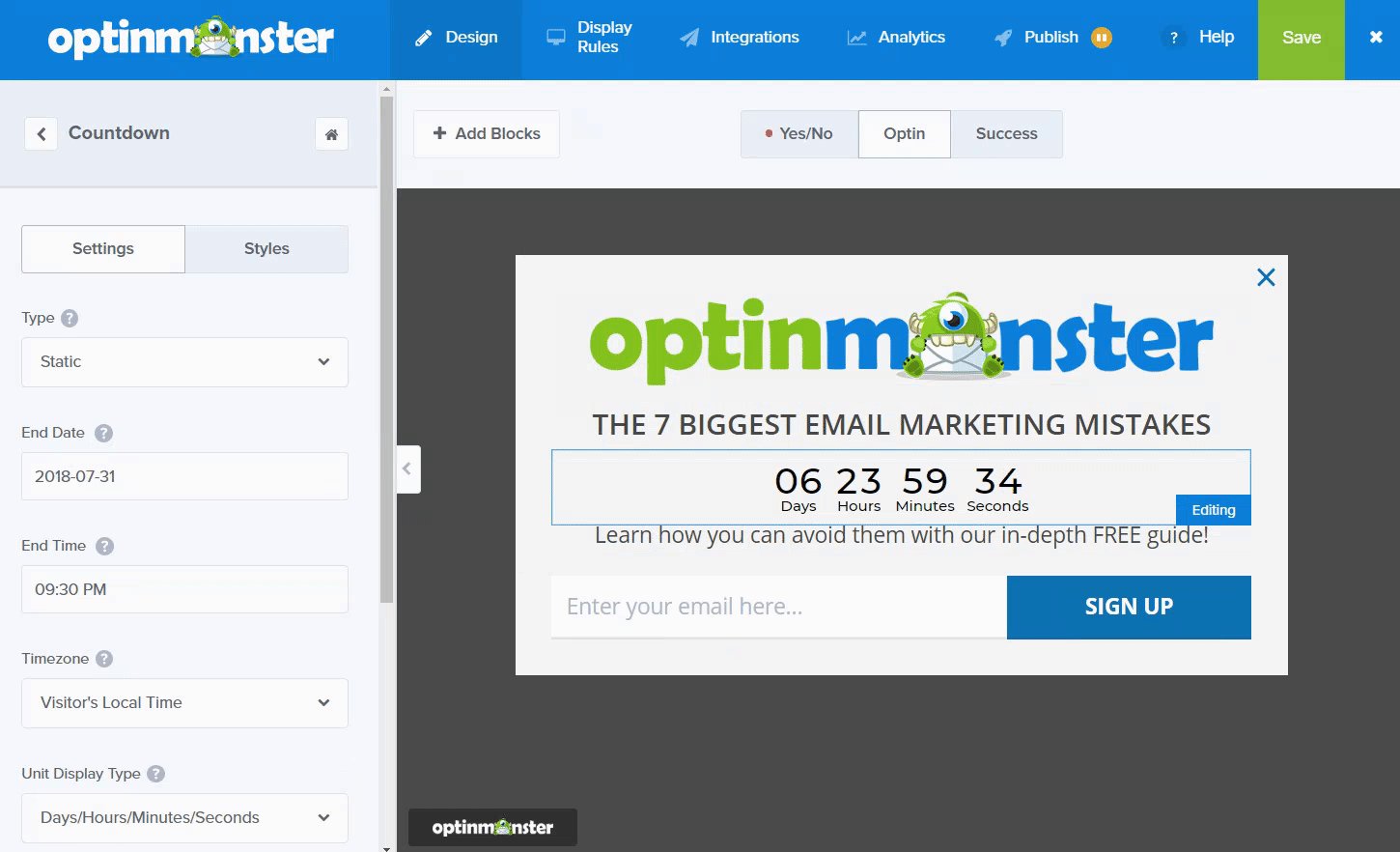
Take some time to design your campaign to your liking. If you’ve never built a campaign before, take a look at our builder overview to understand the functionality. Or, if you’re more comfortable with web design check out what you can do with the Canvas template. Whatever route you choose, our drag and drop campaign builder makes editing and customizing your campaign a breeze.
Now that you have your campaign customized, let’s make sure that we have our email service provider integrated. To do that, go to the Integrations tab.
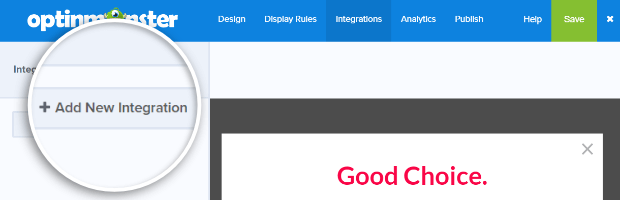
Click Add New Integration.
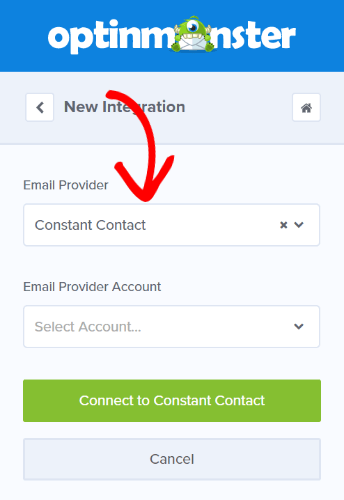
Select your email provider from the dropdown. We’re going to use Constant Contact for this tutorial. If you use a different provider, have a look at our integrations info.
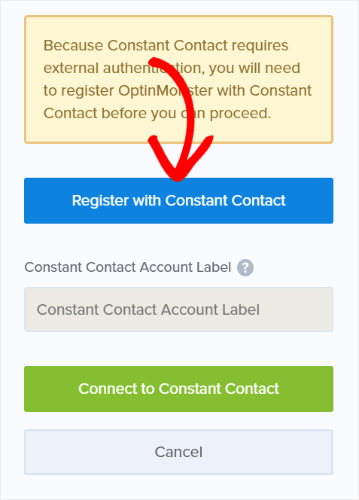
Click Register with Constant Contact.
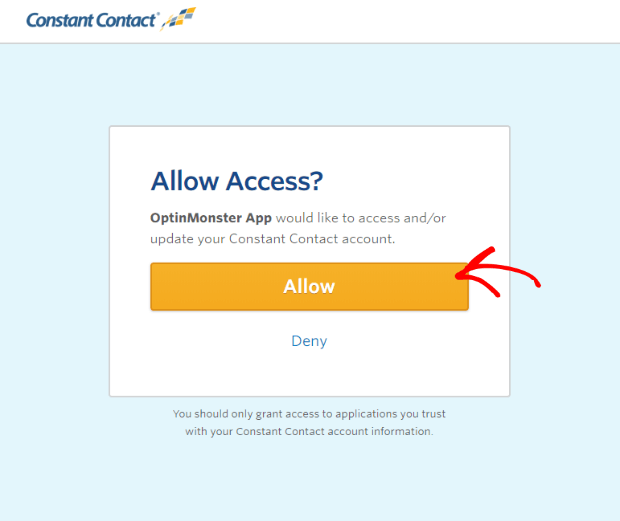
Log in to Constant Contact then click the Allow button.
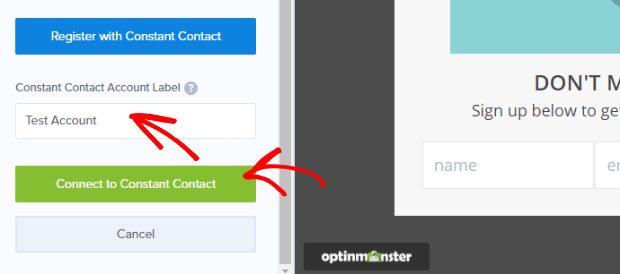
Add a label to your Constant Contact account then click Connect to Constant Contact.
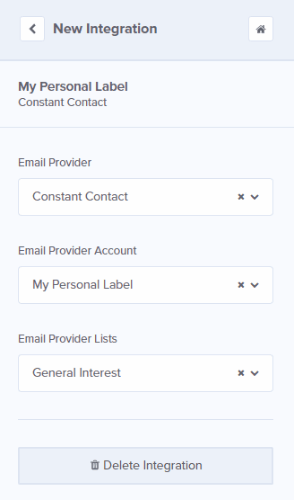
Finally, choose the email provider list from the dropdown list. The default list created by Constant Contact is General Interest.
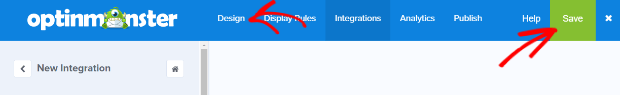
Now, let’s click the green Save button and go back to the Design tab to add our personalization.
In the Design tab, click the text area where you want to add personalization and the editing tools will open to the left.
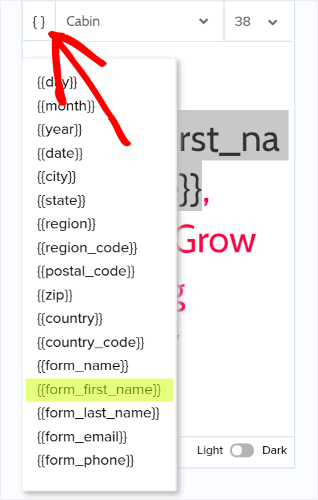
The greeting “Hey there” is friendly, but we want to change this so it will use the visitor’s name instead: “Hey name.” To do that, select the text you want to replace and click on the merge tags button (these are the French braces: { } on the editing tools). Then, select {{form_first_name}} from the list:
We’ll change the tag to include a default that will show up if the visitor’s name isn’t available. This makes the smart tag look like this: {{form_first_name|there}}.
If you want in-depth knowledge about Smart Tags you should definitely take a look at our support documentation on the subject.
As of now, our campaign is finished. Here’s what it looks like in the builder:
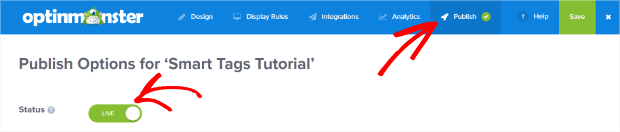
Let’s Save it again and then publish the campaign by going to the Publish tab and clicking the Status button to toggle it to Live.
Next Steps
Now that you have this awesome popup that will show visitor’s names, how do you use it?
One really cool way is to send subscribers an email with a promotional link and include the first name merge tag in the URL. Remember, merge tags are specific to your email marketing service, so make sure you look at your provider’s documentation to get the right tags.
For example, if you wanted to send Mailchimp subscribers to this link and show them a personalized popup:
https://yourawesomestore.com/coolthings
You’d need to add the merge tag to the URL like this:
https://yourawesomestore.com/coolthings?fname=*|FNAME|*
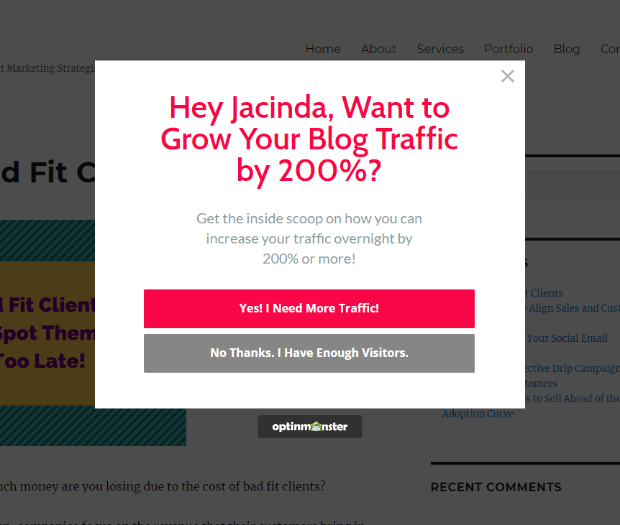
And this is how that will show up to your visitors:
Pretty slick, right? Now you know how to personalize your popups with customer names, but don’t think that’s all you can do with Smart Tags. Have a look at these creative ways to use personalization to boost conversions. You can also create custom Smart Tags for nearly endless ways to create a personalized experience for returning visitors.
If you’re not using OptinMonster yet, you should be. Join us today!






























Add a Comment