OptinMonster makes it easy to completely customize any campaign’s layout. Any campaign template can be fully edited using our drag and drop builder, but our Canvas template is made specifically so you can start from scratch and design custom campaigns right away.
In this article, you’ll learn how to create a custom campaign design using the Canvas template.
Create a Canvas Campaign
To create a custom campaign using the Canvas template, follow these steps:
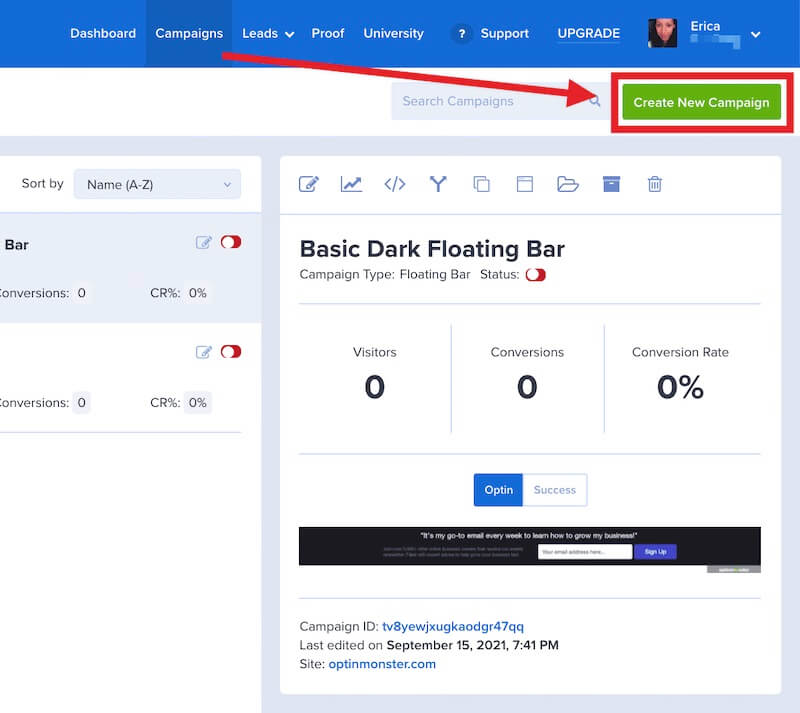
- From the Campaigns screen, select the Create New Campaign button.
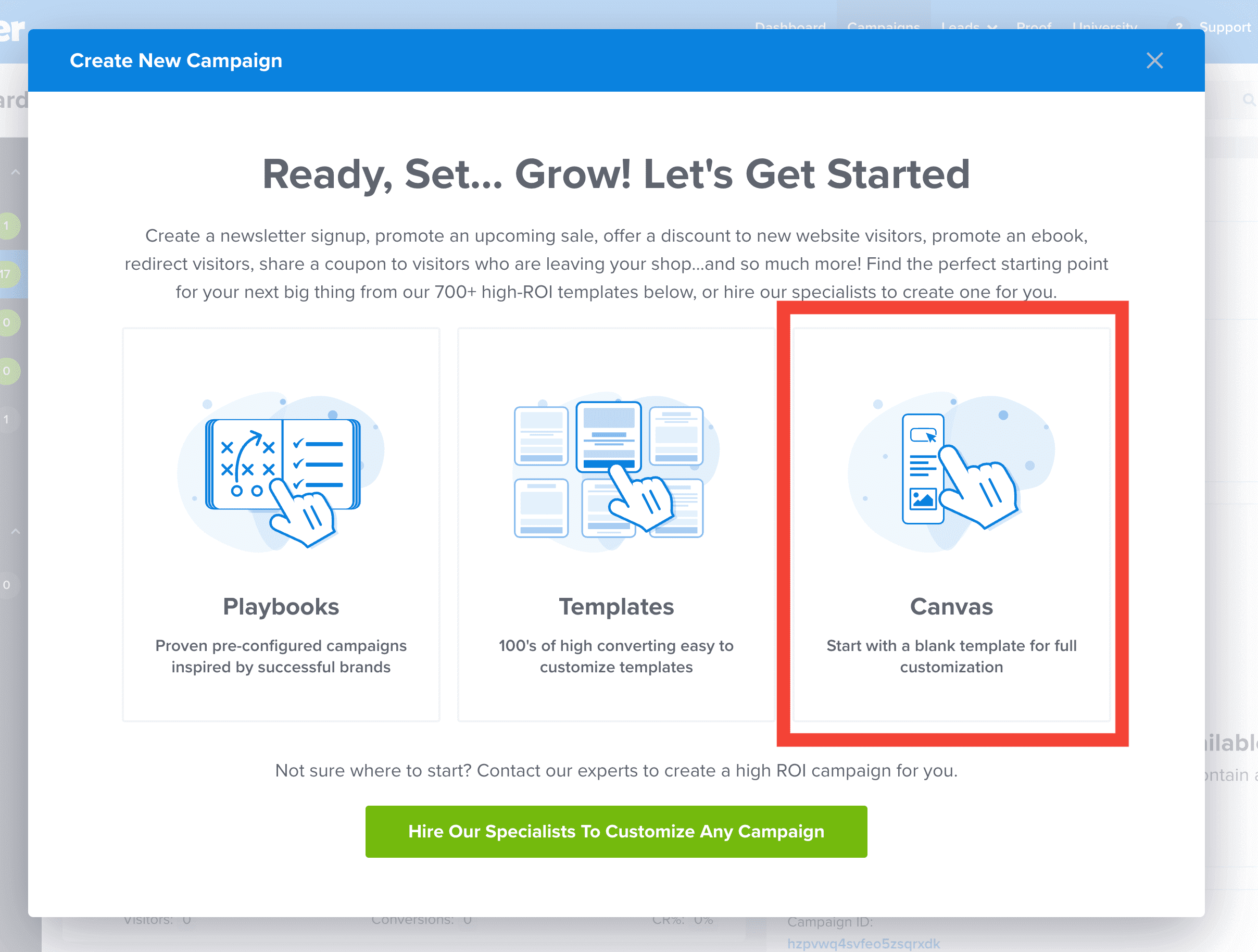
- From the modal, select Templates as the type of campaign you’d like to create.
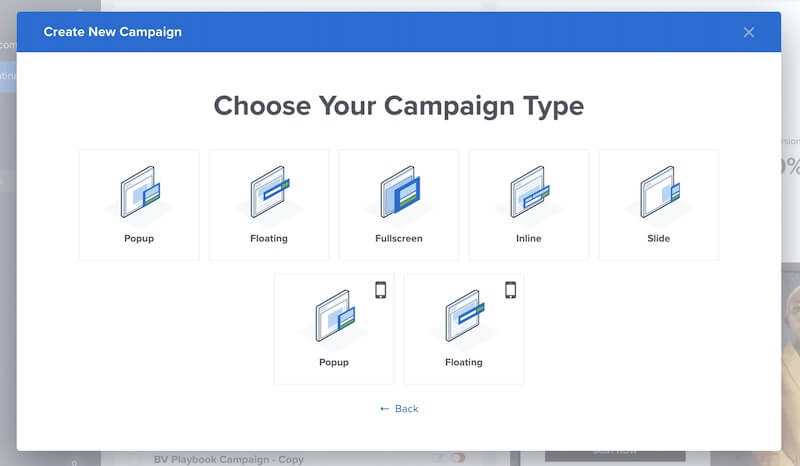
- Next, select the Campaign Type for your new Canvas campaign.
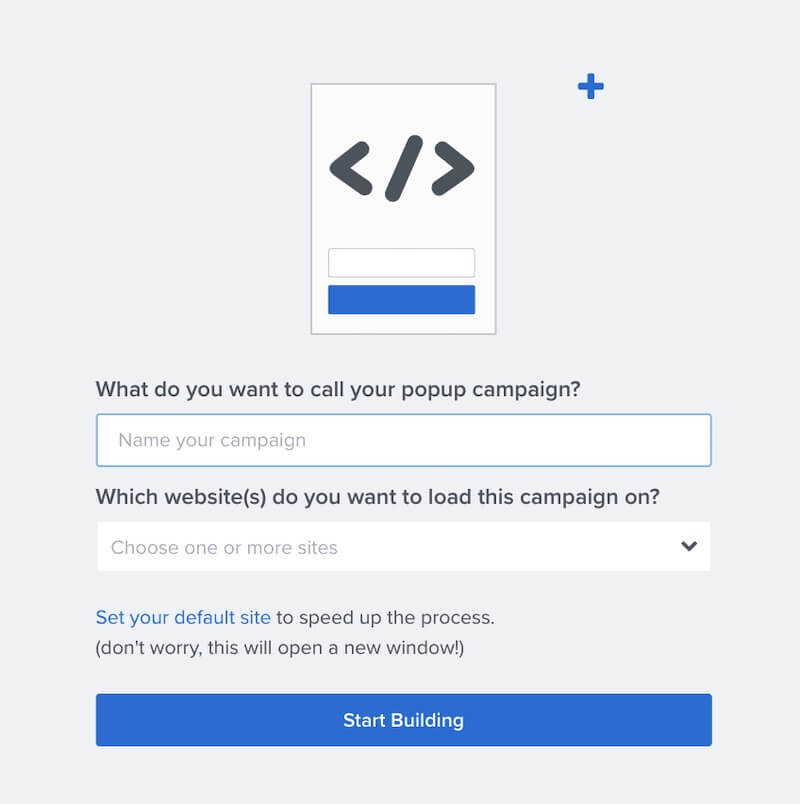
- Once you’ve selected a campaign you’ll be prompted to give it a name and assign it to a site in your account.
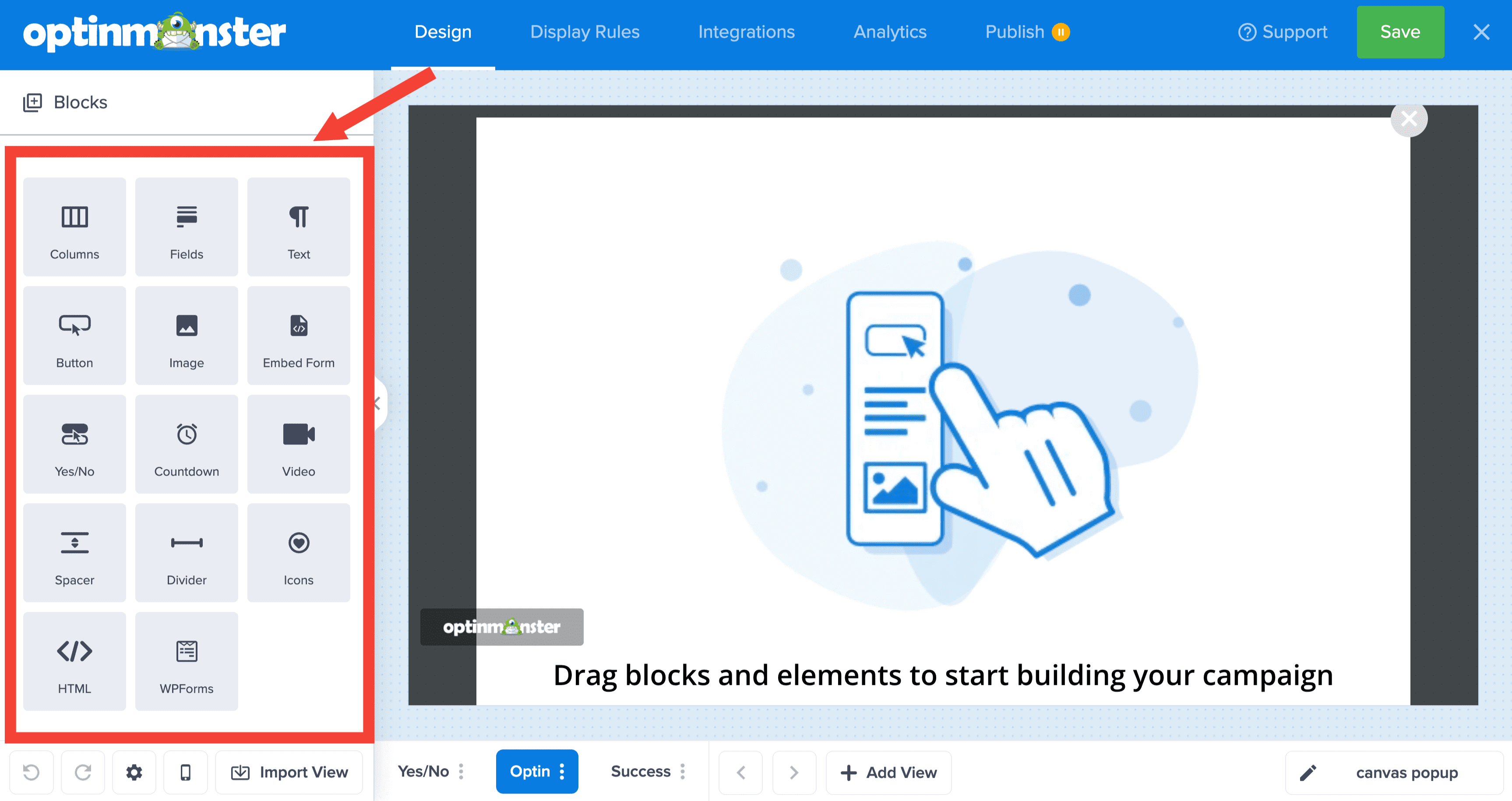
Select the Start Building button to create the campaign and open it in the builder to customize. - Your Canvas campaign will open in the campaign builder with two default elements; an image block and a text block.
You can delete one or both by selecting the trash icons for each, or if you’d like to use them in your design you can edit their configuration. - Drag additional blocks into place to further design your custom campaign.
- Be sure to Save the changes to your campaign as you work.
Just getting started? Follow our guide here to customize your campaign, or join a demo!
Frequently Asked Questions
How can I use a native Integration in Canvas to collect email leads?
You can add the Optin Fields element to your Canvas campaign and then configure the native integration in the Integrations view.
How do I add a custom form to my Canvas campaign?
To add a custom HTML form to a Canvas campaign, add the Optin Fields element to your campaign. Then follow our Custom HTML guide.
What Campaign Types are available to create a Canvas campaign with?
All Campaign Types support Canvas.
Can I only use the Canvas template to collect emails?
You can use the Canvas template for any goal you have! Build your email list, display special coupons, use in eCommerce applications, redirect to related products, display a Facebook “Like” box, or show anything else that you can code or embed.
Check out our blog post where we show you 9 Creative Ways you can use OptinMonster’s Canvas template.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →