Are you looking for the easiest ways to use MailerLite with WordPress?
MailerLite is a popular email service provider (ESP) with several marketing tools. With MailerLite, you can reach out to leads on your email lists to engage them and get them to keep coming back to your site.
Though, when you pair MailerLite with WordPress, you have quite the team to both add to and nurture your email lists.
But how can you easily add MailerLite to WordPress?
We have 2 ways for you. The first will show you how to add MailerLite with its native app. The second method will be the best way if you are serious about growing your email lists.
Before we get into the tutorials, let’s look at what MailerLite is and what you can do with it.
What Is MailerLite?
MailerLite has over 50,000 installations on WordPress, making it a common choice for businesses wanting to collect leads from their sites.
Not only can you create beautiful email campaigns with MailerLite, but you can also:
- Edit photos
- Create newsletters
- Automate email workflows
- Track results with advanced reporting
- And much more…
MailerLite also has tools to build optin forms for your website. With 24 templates, 5 form types, and 6 display rules, MailerLite is a nice way to dip your toe in the shallow end of the world of optin forms for lead generation.
We have something even better for you in our 2nd method if you want to see your leads explode.
MailerLite mainly works as its own platform, but you can use it with WordPress to collect leads.
Now, the only parts of MailerLite that you can integrate with WordPress are Signup Forms and Featured Image in RSS Feed. This is done through WordPress plugins.
We’ll walk through how to add the MailerLite plugin to WordPress.
Method 1: Use MailerLite With WordPress
Step 1: Sign Up For MailerLite
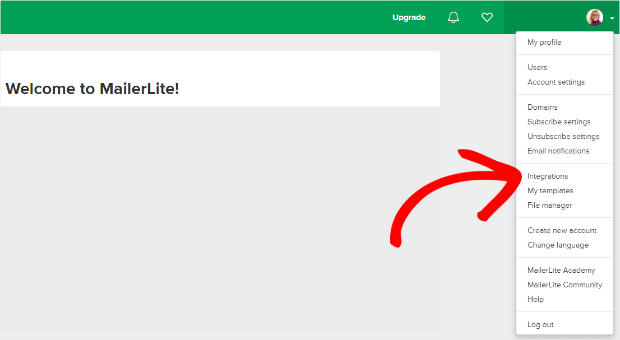
First, head to MailerLite to sign up for your account. Once you have an account, go to your dashboard and then Integrations. It is in the drop-down menu on the right side of your screen:
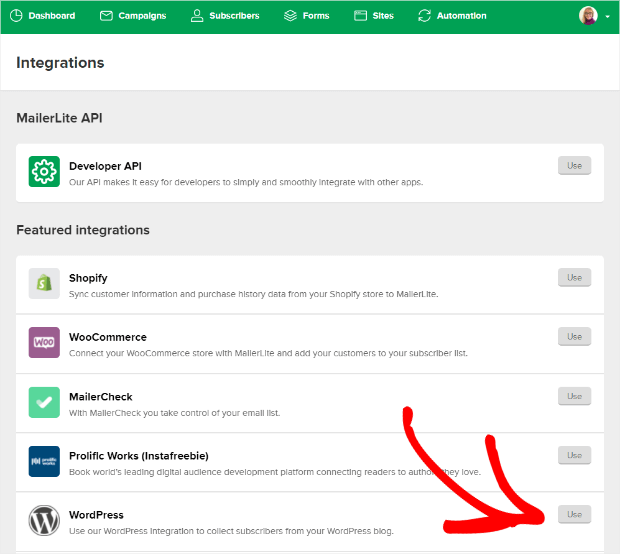
Scroll down the list of integrations until you see WordPress. Then, click on the Use button:
Scroll down to the bottom of the page until you see your MailerLite API key. After that, click on Copy:
Now, it’s time to install MailerLite on WordPress.
Step 2: Install and Activate MailerLite
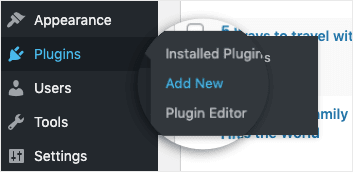
Log in to your WordPress admin dashboard. Then, navigate to Plugins » Add New:
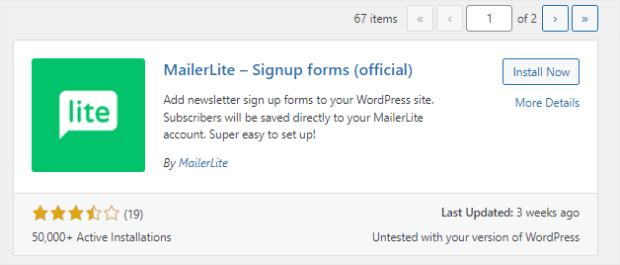
In the search box, search for MailerLite.
Make sure that you are adding the Official MailerLite plugin. You’ll get multiple hits in your search, but only one is developed by MailerLite for WordPress.
Then, click on Install Now:
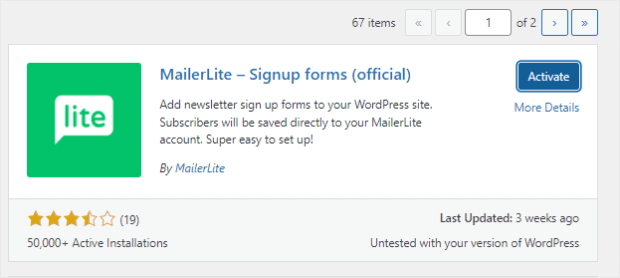
If the installation is successful, the Install Now button will change to Activate. Click on Activate:
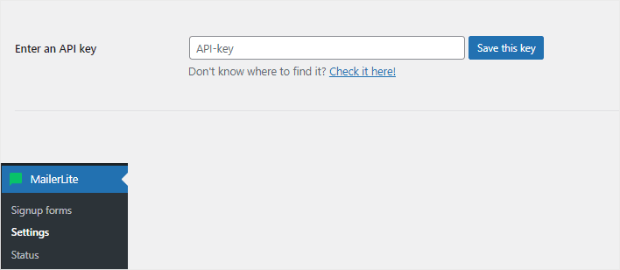
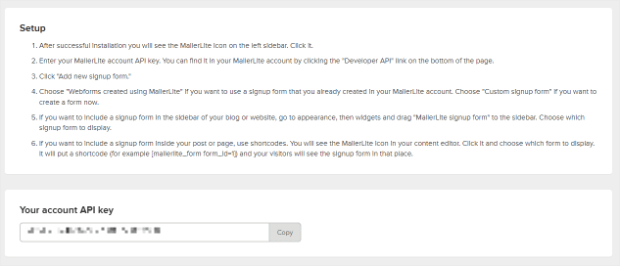
Now, find MailerLite in your sidebar and click on Settings.
Here, you’ll find a field to enter your MailerLite API key. If you need it, it’s in your API dashboard under Integrations:
Finally, click on Save this key.
Now that the plugin is installed, it’s time to create a form.
Step 3: Create a MailerLite Form.
To actually collect leads from your site’s followers, you will need to add optin forms to your WordPress site.
MailerLite does offer forms functions in their WordPress plugin, but the options for personalization and targeting aren’t the best. But, in case you want to know how to use them, we’ll cover that now.
Though, if you want the BEST way to target your audience and skyrocket conversions, scroll on down to Method 2.
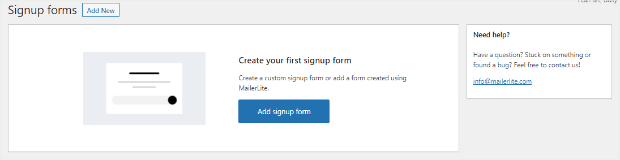
In your WordPress dashboard, navigate to MailerLite » Signup forms. Next, you’ll need to click the Add signup form button:
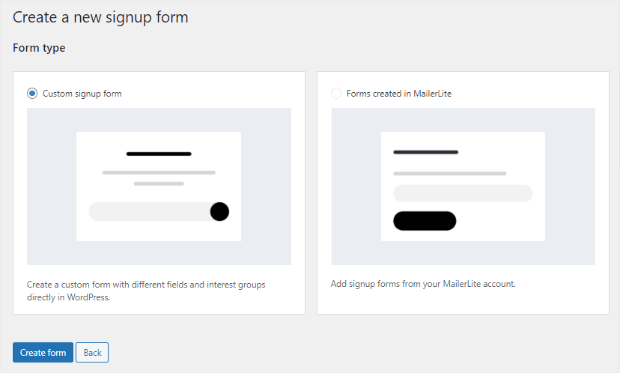
MailerLite gives you the option to either create a new signup form or use one you’ve already made in the program. For this tutorial, we’ll select Custom signup form:
In the following screen, you’ll add a name to your signup form and select the interest group/tags that you want leads from this campaign to go to.
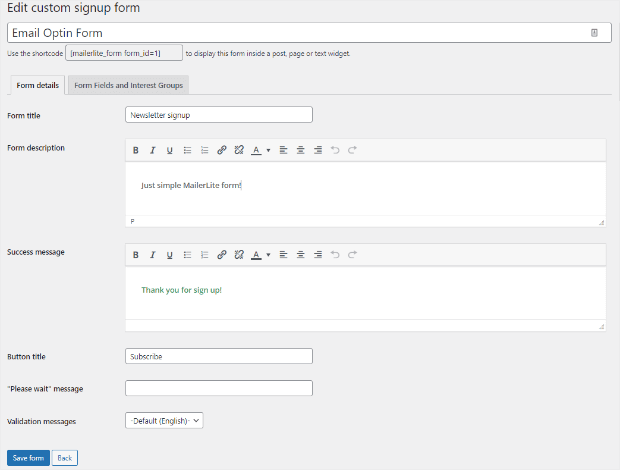
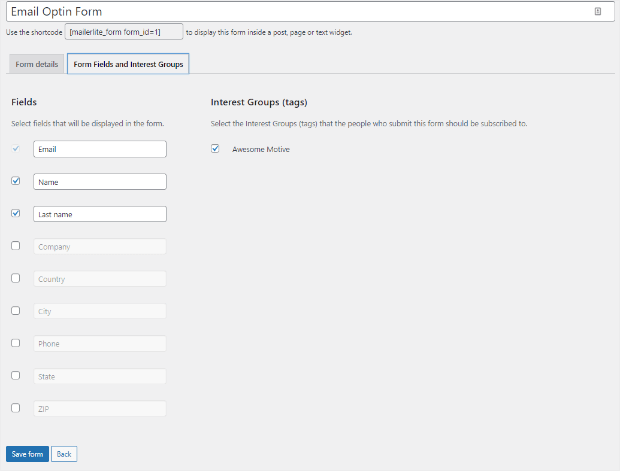
Then, you’ll be taken to the MailerLite builder. In the Form details tab, you can edit the form description, success message, button title, “Please wait” message, and validation messages:
To change what fields you want to collect, you can change that in the Form field and Interest Groups tab:
The last step for the MailerLite WordPress native app tutorial is to add your form to your website.
Step 4: Insert Your MailerLite Form
To make your MailerLite form work, you’ll need to embed it on a page or post on your WordPress site.
In your WordPress editor, go to the page or post on which you want the form.
Depending on the page builder or version of WordPress you are using, the screen and steps can look drastically different here.
In your toolbar on the page or post editor, find and click on the MailerLite icon.
Use should now see a drop-down menu on your screen. Use that menu to select the form you’d like to use.
In some builders, that is all you need to do! If you get the option to click Add shortcode, click on that.
There you have it! Your WordPress account is now connected to your MailerLite account.
Though, the options to personalize and target your optin campaign are extremely limited. For example, let’s say you want images, colors, and some basic targeting rules on your form. In that case, you’ll need to build your forms directly on the MailerLite website.
Then, you have to take it over to WordPress.
But what if you could build everything in WordPress without having to bounce around multiple sites?
Let’s dive right into method 2, which adds OptinMonster to the mix.
Method 2: Use MailerLite With WordPress Through OptinMonster
This method is best if you’re serious about adding the most qualified leads to your email lists.
With basic forms, you won’t be able to capture anyone’s attention.
Without targeting, you are essentially throwing a net full of holes in murky water. The chances are slim that you’ll catch anything.
So, how do you fix that? A strong net with enticing bait that’ll target your exact audience and help you create stunning optin campaigns.
That fix is OptinMonster:
OptinMonster is a premium WordPress plugin that is the best way to unlock MailerLite’s strengths while also making lead generation easier.
With 65+ templates and a user-friendly drag and drop builder, you can easily create stunning campaigns like popups, floating bars, inline forms, gamified wheels, and more.
OptinMonster also comes with robust targeting rules so you can show your visitors the exact campaigns you want at the precise time you want:
- Exit-Intent® Technology: recover users actively leaving your site.
- Onsite Retargeting®: keep users engaged by showing new campaigns.
- MonsterLink™: boost engagement by showing offers based on what buttons and links your visitors click.
This level of personalization will not just increase the user experience (UX) but will drastically increase your conversions and sales.
In fact, OptinMonster’s targeting rules powered Sportique’s email popups to pull in 300% more leads into their email lists.
Are you ready to connect MailerLite to WordPress using OptinMonster? Click below to start your 100% risk-free OptinMonster account today:
Let’s go ahead and jump right into our tutorial on how to integrate MailerLite with WordPress by using OptinMonster.
Step 1: Install the OptinMonster Plugin
First, if you haven’t already, go to the OptinMonster website and sign up for an account.
Once that’s done, you’re ready to install the OptinMonster plugin for WordPress.
Log into your WordPress admin dashboard and navigate to Plugins » Add New.
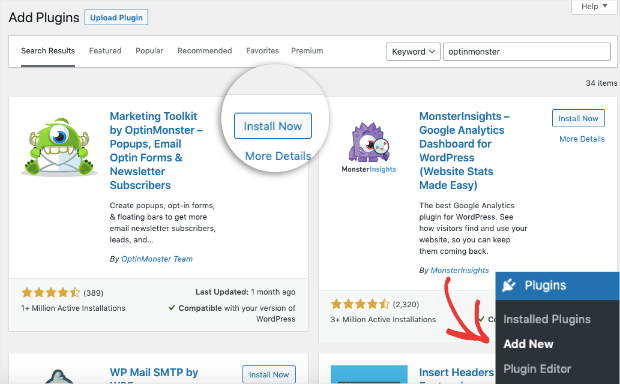
In the Keyword search box, type in “OptinMonster” and hit Enter.
Select Install Now in the Marketing Toolkit by OptinMonster box:
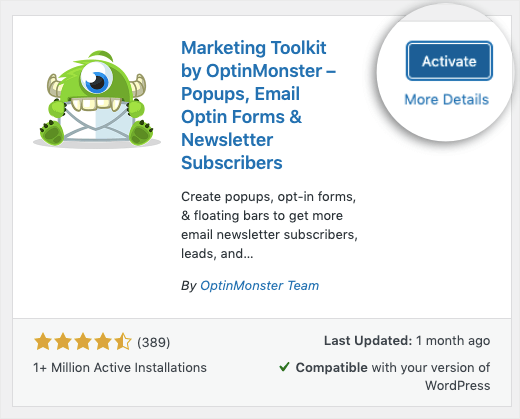
That same button will turn blue once the plugin activates and should say Activate.
Click on that button again:
Once the OptinMonster plugin is activated, go to the OptinMonster tab in your WordPress dashboard.
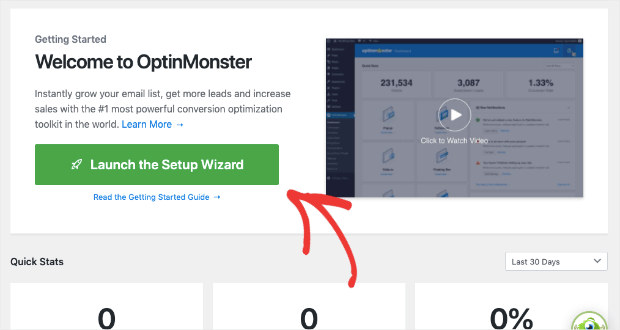
Then, click Launch the Setup Wizard:
The setup wizard is incredibly easy to follow and will walk you through it step-by-step.
When you are done with the wizard, OptinMonster and WordPress will be connected. But if you need help, check out our complete guide on how to install the OptinMonster WordPress plugin.
Now you are ready to create an email optin campaign for MailerLite with OptinMonster.
Step 2: Create and Design a MailerLite Popup
Go to OptinMonster in the WordPress dashboard.
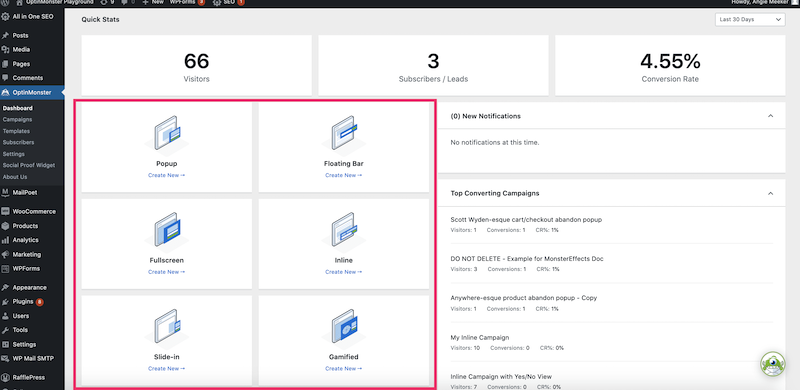
As you scroll down, you’ll see the options for the different types of campaigns you can create:
- Popups
- Floating bars
- Fullscreen
- Inline
- And more…
Once you decide on what works best for you, click Create New under the type of campaign you’d selected.
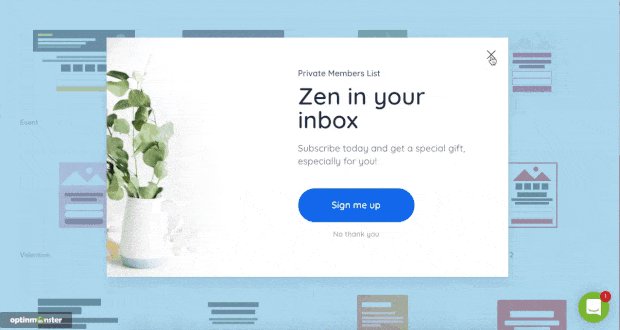
For today’s tutorial, we’ll select Popup:
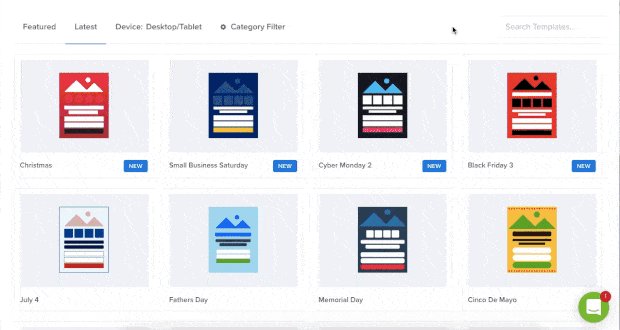
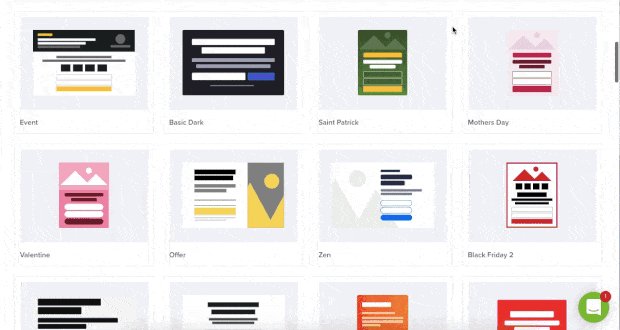
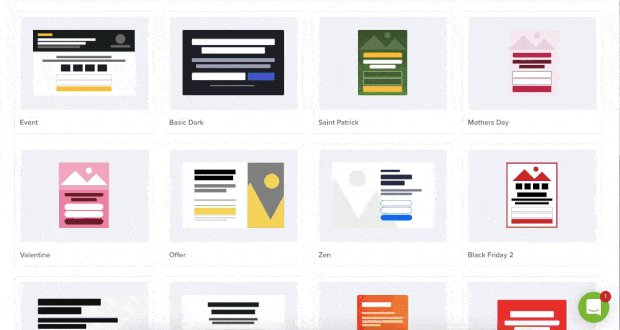
Next, you’ll be selecting a design from one of OptinMonsters 65+ pre-built templates.
These templates will save you both time and stress in the design process. It doesn’t matter if you are running a special holiday campaign or just need a bare-bones template. OptinMonster has the perfect template for you:
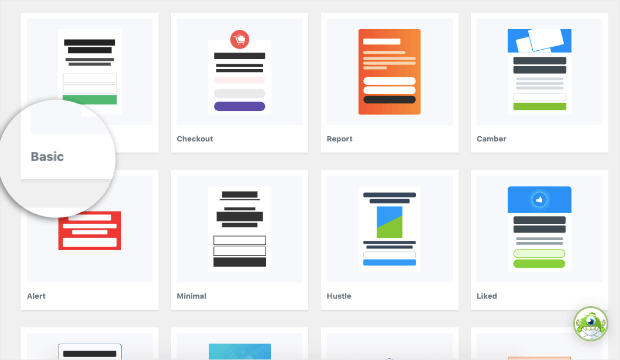
For this tutorial, let’s pick the Basic template:
Basic is one of our favorite go-to templates.
Why?
If you want a simplistic design, it’s perfect, just as it is. And if you want space to customize the campaign and play around with all of the added functions OptinMonster has to offer, this is 100% the template for you.
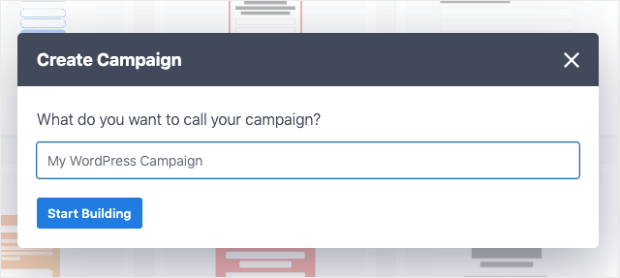
Once you select your design, you need to name your campaign:
Pro tip: We highly recommend you pick a name that describes the intent of your campaign. For instance, “End of winter sale announcement list.” That way, you can easily find it later.
Then, click Start Building. This will take you to the OptinMonster builder, where you’ll design the visual part of your MailerLite popup.
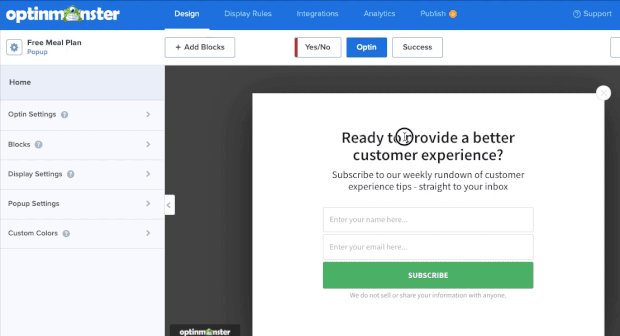
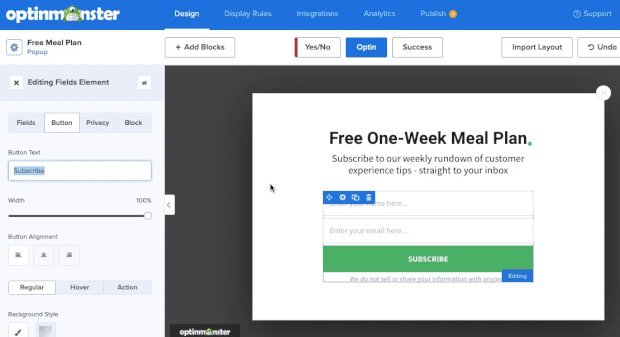
Design and Customize Your Popup
Designing and customizing your popup form is a breeze.
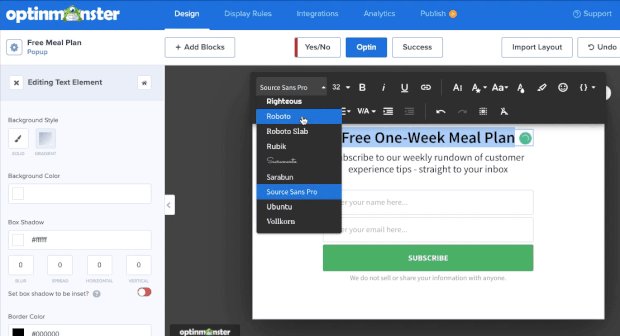
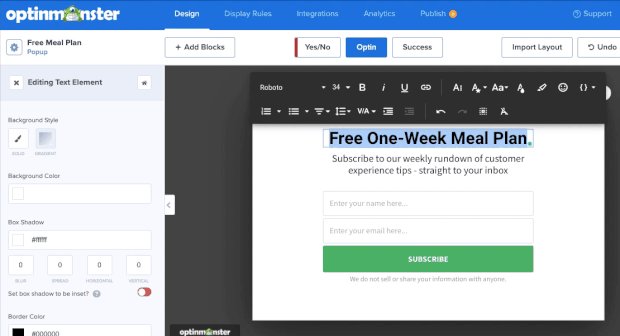
If you want to make any changes, just click on the section you’d like to modify. Then, make the edits right in the builder.
Change up as much or as little as you’d like:
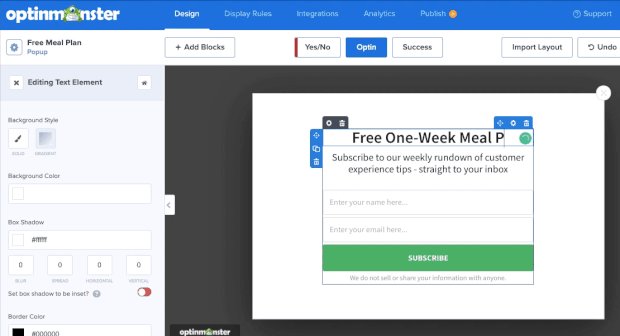
Remember how we said that you can add more functions to the templates? Let’s give it a try.
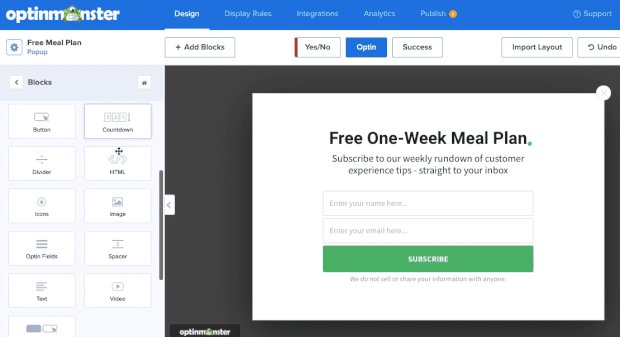
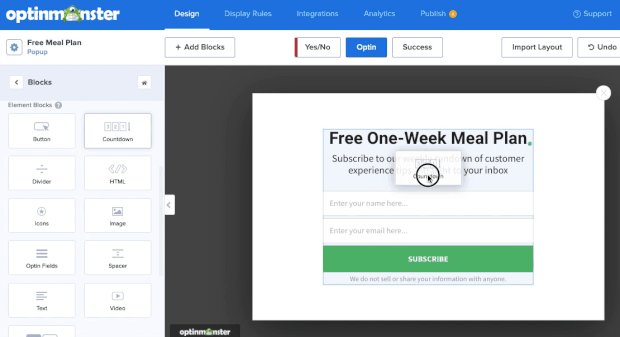
Click on + Add Blocks on the left side of your screen.
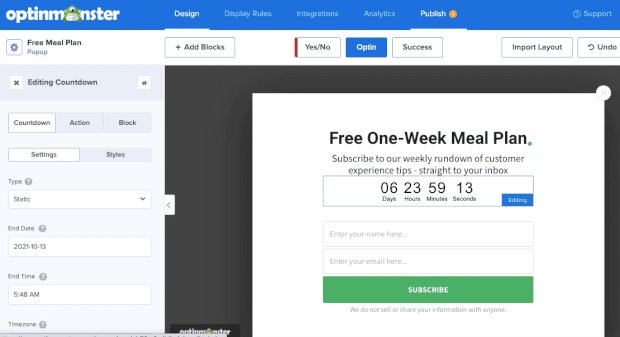
Then, scroll down and find the function you want. Next, drag it to where you want it in your campaign:
These elements come in something called a Block.
Block are preconfigured content areas that fit neatly into any campaign template.
If you’d like to explore more about the visual builder, check out our guide on creating your first OptinMonster campaign.
You’re almost done! Now it’s time to target your popup form to the right audience.
Step 3: Target Your Audience
Of course, it’s easy to get caught up in the ease and fun of the visual builder, but let’s turn our sites to what really sets OptinMonster apart.
Display and targeting rules.
Essentially, we’ll be telling OptinMonster exactly where, when, and to whom you want your form to display.
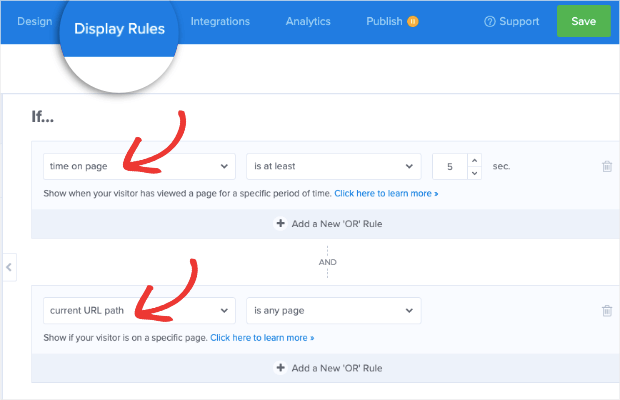
Click on the Display Rules tab to set these display rules and triggers.
By default, OptinMonster has 2 display rules in place:
- Time on page is 5 seconds
- Current URL path is any page
For the beginner and for general forms, these rules are perfect.
Remember how we talked about that net with the holes? We don’t want potential leads to escape, so we need to fix that and zero in our exact audience.
We highly recommend that you review all of the rules and triggers to find the perfect combination for your site.
Just to give you an idea of what we mean by targeting, let’s take a quick look at the second default rule: Page Targeting.
First, click where it says “is any page.” Now you’ll see a drop-down menu with all options to customize this rule.
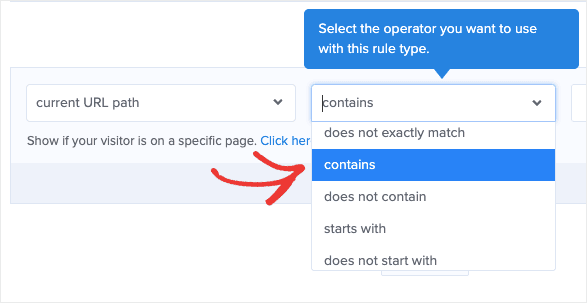
Let’s change the operator to “contains“:
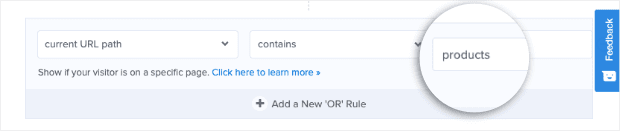
For this popup, we only want it to show on pages with any URL that has the word “products.” To make that happen, it’s as simple as typing products into the box to the right of contains:
The display rules and triggers will narrow down your campaigns to the most relevant audiences. Not only will you be getting more leads, but they will be better leads since they are better segmented.
So, we have a designed and optimized campaign. Next, it’s time to set OptinMonster to work with MailerLite.
Step 4: Connect OptinMonster with MailerLite
Integrating OptinMonster and MailerLite in WordPress only takes a couple of minutes.
First, log in to the MailerLite dashboard and go to Integrations. It is in the drop-down menu on the right side of your screen.
Scroll down the list of integrations until you see WordPress. Then, click on the Use button.
Scroll down to the bottom of the page until you see your MailerLite API key. Then, click on the Copy button.
WARNING: Do not share your API key. These keys give full access to your account. Only give them to developers and plugins that you trust.
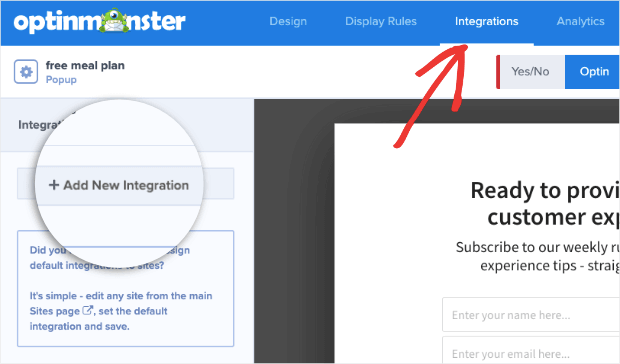
Now, go back to OptinMonster and click on the Integrations tab on the OptinMonster builder.
After that, click on + Add New Integration:
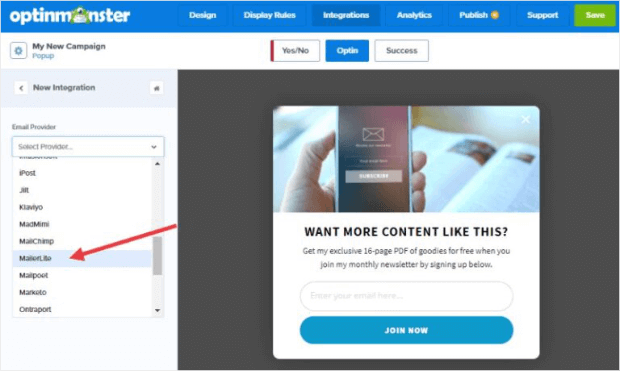
From the Email Provider drop-down, select MailerLite:
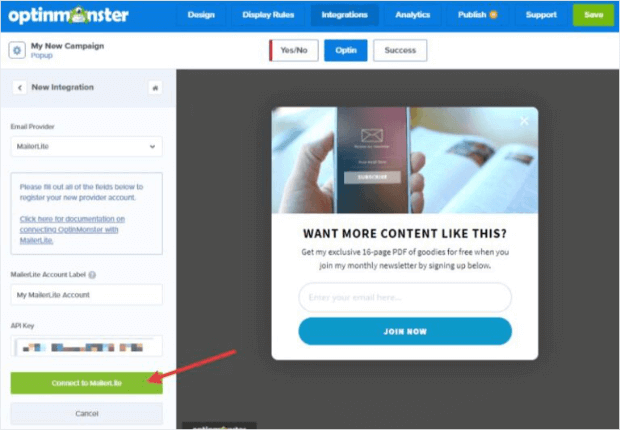
Now, paste your API key into the corresponding field. You’ll also be added for a MailerLite Account Label. This is just for internal use only.
Finally, click Connect to MailerLite.
You can also tell OptinMonster which list you want your leads to go to from this screen.
All that is left to do is publish your campaign.
Step 5: Publish Your OptinMonster Campaign
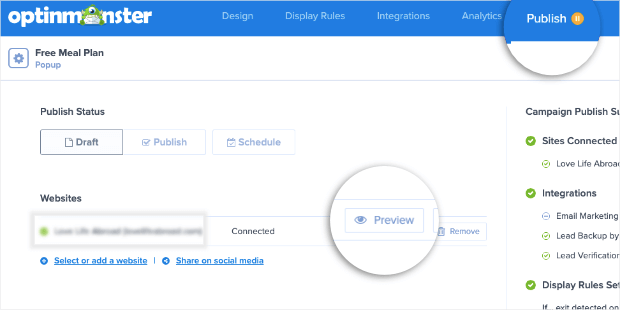
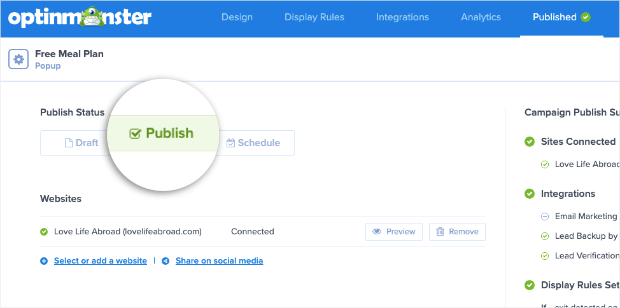
To publish your campaign on your WordPress site, click over to the Publish tab.
Here, you can Preview your campaign and double-check your display and trigger rules:
Once you are ready, change the status to Publish.
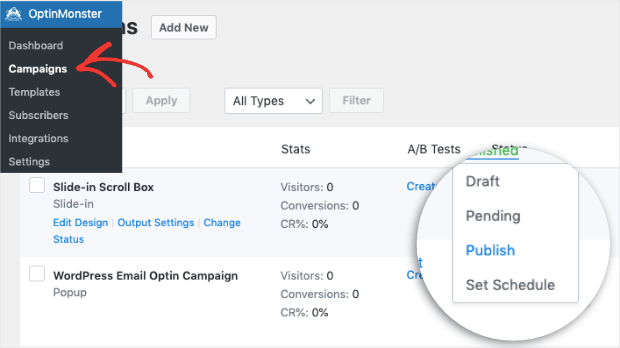
If your popup isn’t showing, you can verify its publish status in your WordPress dashboard.
Navigate to OptinMonster » Campaigns from your WordPress dashboard. Then make sure the status of your popup has switched from Pending to Published:
And that’s it! Your campaign is live and will start feeding all emails collected right into your MailerLite email lists.
When you create future campaigns, connecting to MailerLite will be a breeze now that everything is connected.
And that’s all we have for you today!
We hope that you found this tutorial helpful. If so, you’ll definitely want to check out the following resources:
- 25 Email Popup Examples (& Best Practices) to Explode Your List
- How to Create an Email Marketing Funnel in 3 EASY Steps
- Email Marketing Analytics: How Data Can Increase Your ROI
These articles will have even more information on improving your lead generation and email marketing strategy.











































Add a Comment