Do you want to create a contact form to collect email addresses in your Mailchimp account?
A contact form gives your users an easy way to connect with you. But it can become difficult to track leads and follow up with them.
By connecting your contact form to Mailchimp, you can send automated follow-up emails and manage your contacts from a single place.
In this post, we’re going to show you 2 ways to create a Mailchimp contact form.
The BEST Way to Add a Mailchimp Contact Form
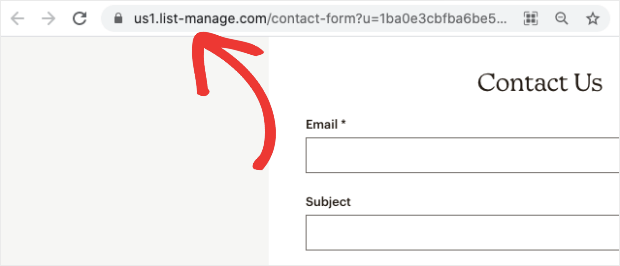
Mailchimp has a built-in contact form that you can create and add to your site or share on social media. The drawback here is that the form is generated on a third-party URL.
This means you’ll only be able to share it on social media, via email, or add it to a button or link on your website.
You won’t be able to display the form on your website. Instead, you’ll have to redirect visitors to the third-party link to fill out the form, which isn’t a good idea.
Plus, the Mailchimp form is very generic and simple. At the most, you can add your logo to the form.
Most Mailchimp users rely on this form even though it can fail to grab a visitor’s attention.
If you want to encourage users to get in touch with you and increase your chances at conversions, you’ll want to use more powerful tools.
We recommend the following tools:
- WPForms – The best form builder for WordPress to create stunning optimized contact forms
- OptinMonster – The best lead generation tool in the market that works with any website
Both tools come with built-in features that let you create eye-catching contact forms for your site.
They also seamlessly integrate with Mailchimp so you can collect and organize leads inside your Mailchimp account.
In the tutorial below, you’ll learn how to create awesome contact forms using these 2 tools and connect them to Mailchimp so you can automate your email marketing campaigns instantly.
Here’s a table of contents so you can navigate to the section that interests you the most:
Let’s get started.
1. Creating a Mailchimp Contact Form with WPForms
WPForms is hands down the best form builder for WordPress.
WPForms comes with 150+ templates to create all kinds of forms including contact, sign up, login, registration, and survey forms.
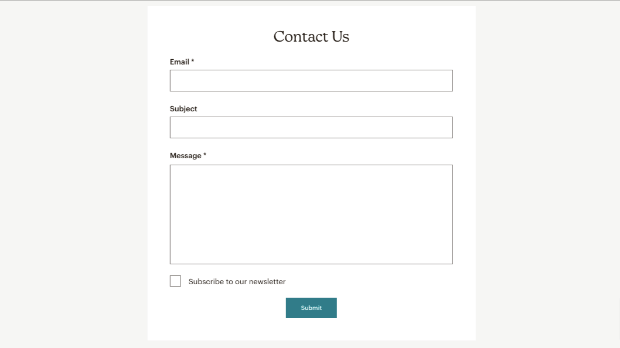
Check out this simple yet beautiful contact form built with WPForms:
WPForms has a drag and drop form builder that’s easy to use so it’s beginner-friendly as well.
And the best part is you can connect it with all popular email marketing services including Mailchimp, Constant Contact, AWeber, Drip, and ActiveCampaign.
That means you can easily change your email integrations and migrate to another email provider should you choose to do so.
Plus, WPForms has some really cool advanced features that include:
- Built-in spam protection to allow only genuine entries and block spam bots
- Conditional logic to ask follow-up questions based on a user’s response
- Conversational forms to keep users engaged by asking the next question only when the user completes the last one
- Ready-made widgets to add forms to pages, posts, and sidebars in just 1 click
- Organized leads that can be accessed from the WordPress dashboard
WPForms works with all popular WordPress page builders. It has a free lite version that gives you access to basic contact forms. If you want more advanced features, you’ll want to sign up for a paid plan.
Ready to create a beautiful conversion-optimized contact form?
Step 1: Install and Activate WPForms
To get started, you’ll need to install and activate the WPForms plugin on your site. Check out the step by step guide on how to install a plugin in WordPress for more details.
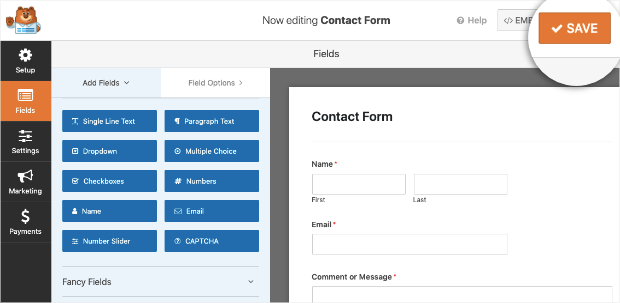
Step 2: Create a Contact Form
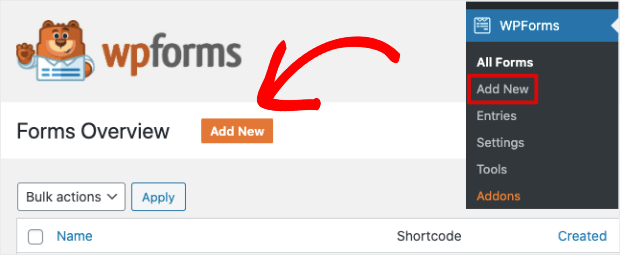
Once you have your plugin installed, go to WPForms » Add New from your WordPress dashboard to create a new form.
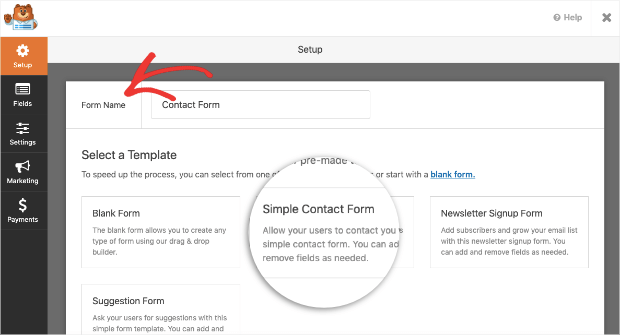
On the next page, you can give your form a name such as ‘Contact Form’ and then select a template. Today, we’ll choose the Simple Contact Form template because it has all the fields we need already added.
Now you’re ready to customize the form.
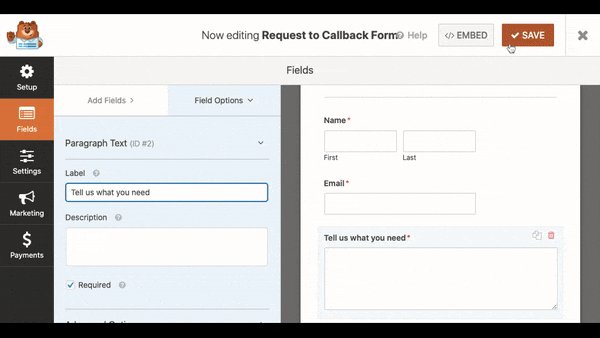
Step 3: Customize the Contact Form
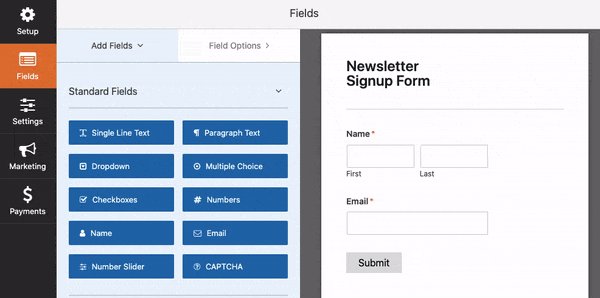
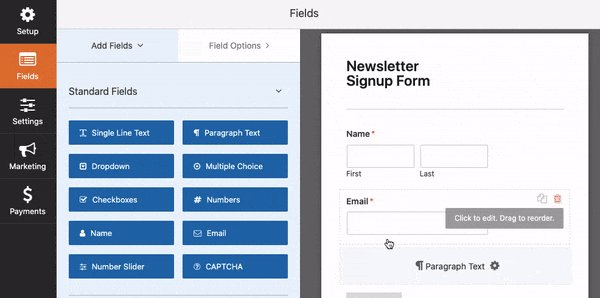
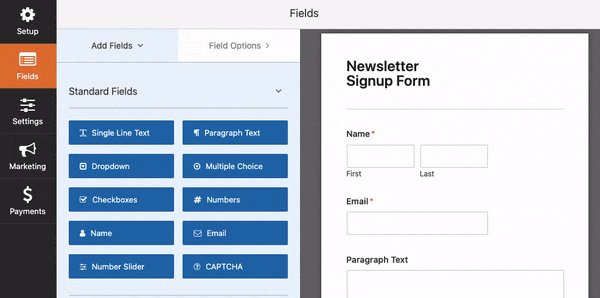
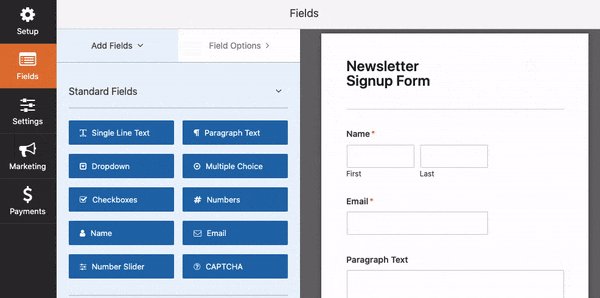
WPForms has an easy-to-use visual builder. This means you can see a preview of your form and make changes directly to it.
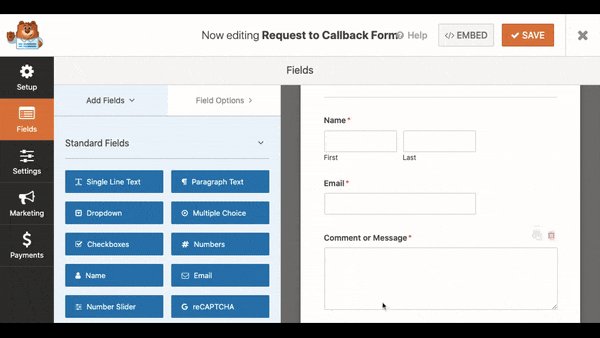
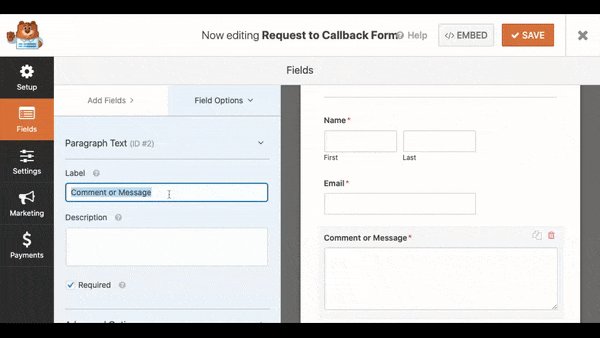
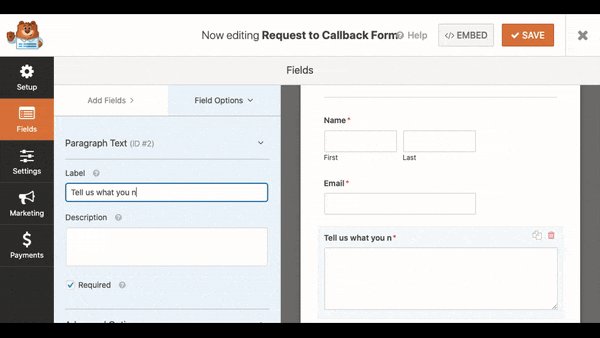
Select any field in the form and you’ll see editing options appear in the left column. This allows you to add your own text.
If you want to add more fields, simply drag and drop a field from the left menu into your form.
For the contact form, we recommend keeping it short and simple so as to not overwhelm the user.
In most cases, the name, email address, and comment fields are more than enough. If you need to collect more information from your user, you can explore the fields available on the left, including:
- Phone and address
- Single line or paragraph text
- Multiple choice/dropdown/checkbox
- File upload
- Custom Captcha
- And more…
Now the contact form is ready, save your form by hitting the ‘Save‘ button at the top.
Next, we’ll show you how to customize the form settings in WPForms.
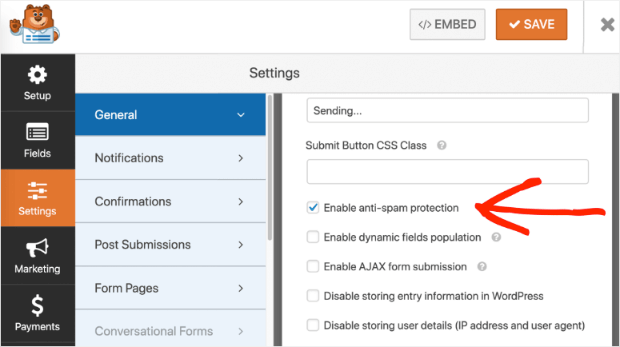
Step 4: Configure Contact Form Settings
In the WPForms builder, select the Settings » General tab. Here, you’ll see options to change the form name, description, and button.
We want to draw your attention to the anti-spam protection option on this page. By checking this box, WPForms will automatically block spam entries so you get only genuine leads.
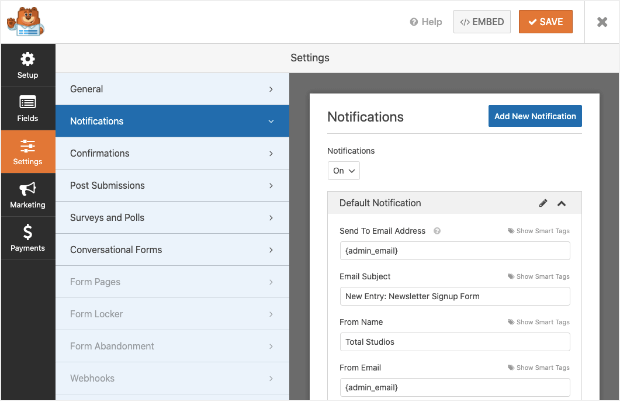
Next, switch to the Notifications tab where you can set up where and how you want to receive form notifications.
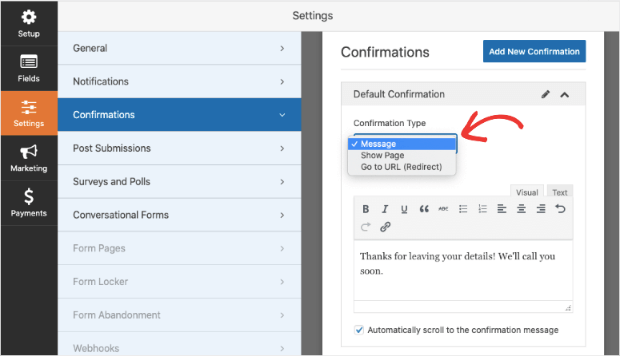
When you’ve done that, switch to the Confirmations tab
Here, you can customize the message you want to display when someone submits the form. You can redirect your users to another page or URL as well.
Remember to save your progress as you go along. And with that, your form settings are configured correctly.
Now let’s connect this form to Mailchimp.
Step 5: Integrate Contact Form with Mailchimp
WPForms makes it so easy to connect to any email service provider.
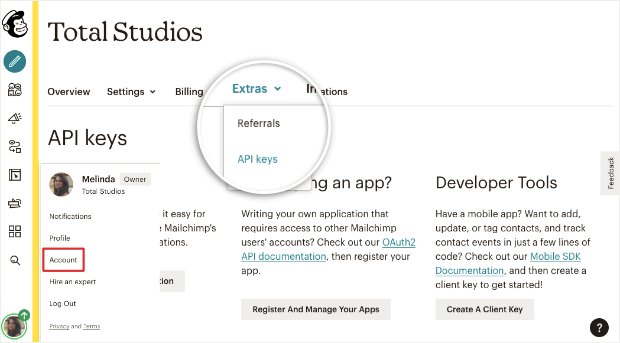
First, you’ll need your Mailchimp API key, which you can find in your Mailchimp account. Open your profile icon at the bottom left corner of the screen.
Select the Account » Extras » API keys tab.
You can generate a new API key, copy it, and keep it ready for your WPForms integration.
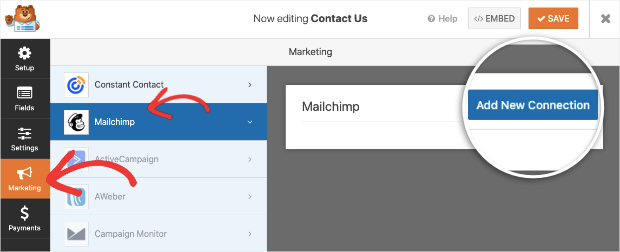
In the WPForms builder, open the Marketing tab and select Mailchimp from the list. Enter your API key here and click the ‘Add New Connection’ button.
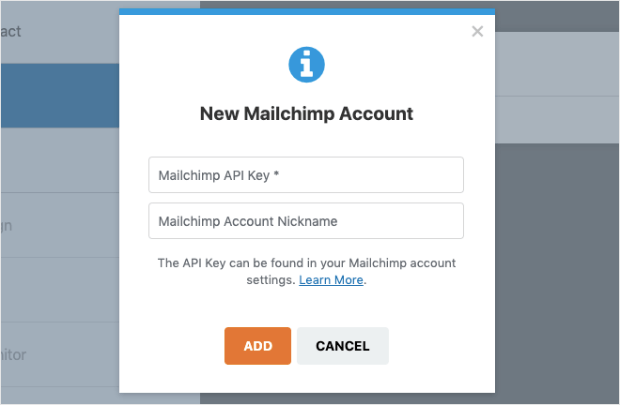
Now you’ll need to paste your Mailchimp API key and give your account a name (for internal use only):
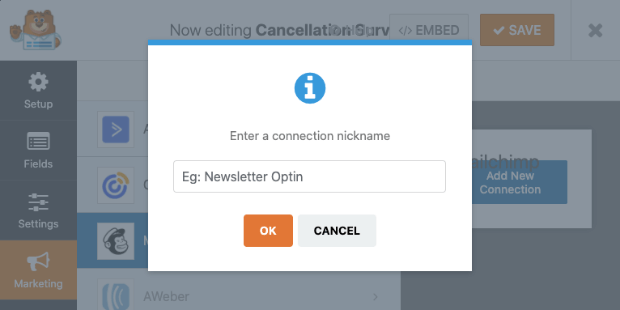
WPForms will then prompt you to enter another nickname for this connection. This is helpful when you have multiple Mailchimp accounts associated with one website:
With that, your Mailchimp account is now integrated with your signup form.
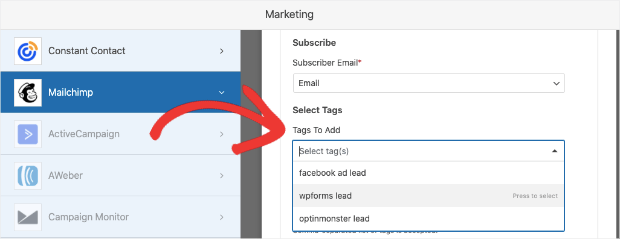
WPForms also gives you an option to select a Mailchimp tag so you can tag subscribers who submit this form.
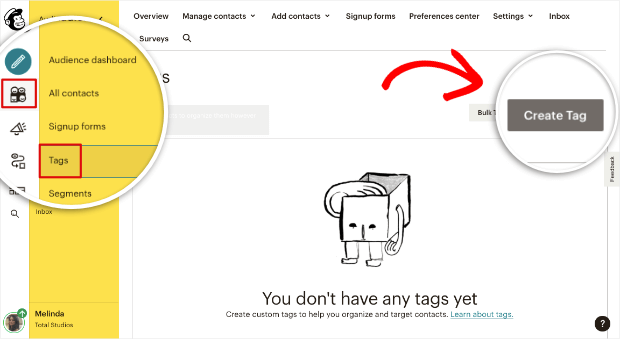
You can create these tags inside your Mailchimp account under Audience » Tags page.
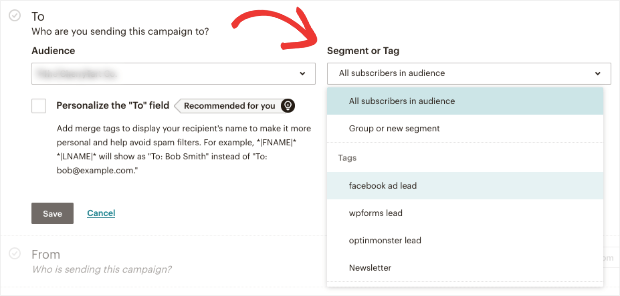
This makes it easier to send automated emails to those that want to contact you. So when you’re sending out an email, you can simply select the tag and the email will go to all the subscribers with the same tag.
Now that the form is complete, we’ll need to embed it on your website.
Step 6: Add the Mailchimp Contact Form to Your Site
Adding forms to your website couldn’t be easier. WPForms makes it so simple that you just need to point and click.
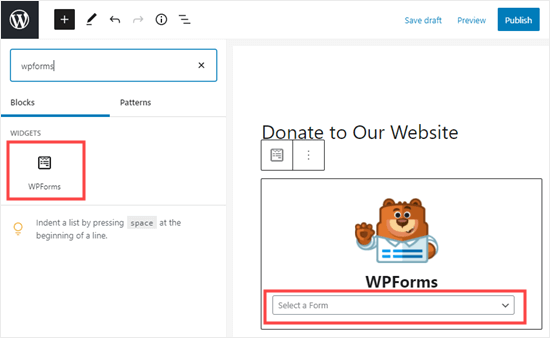
To add the form to a WordPress page or post, edit it to open the post edit screen. In the block editor, simply add a block and search for ‘WPForms’.
Then you can use the dropdown menu to select the contact form you just created. Save and Publish your post and your form will be added to your site.
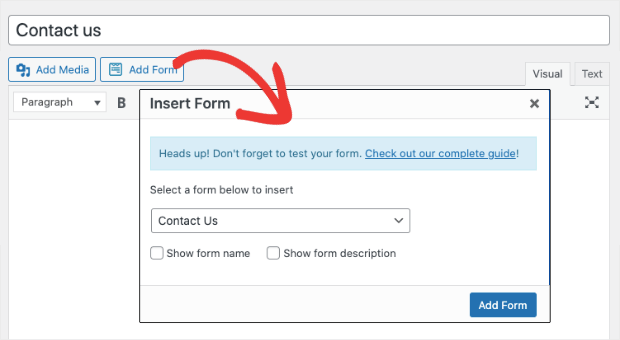
If you’re still using the Classic editor, you’ll find an Add Form button in the post edit screen. Simply click on it to get an option to select your form.
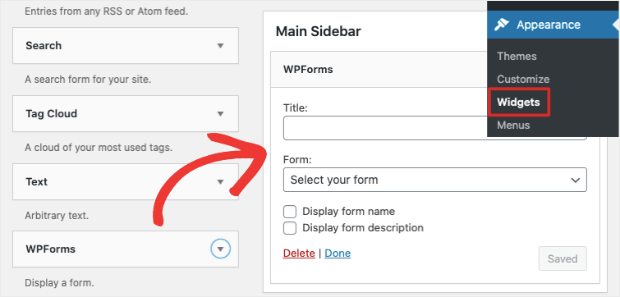
And if you want to add your contact form to a sidebar or footer, head over to Appearance » Widgets page.
Drag and drop the WPForms widget into your sidebar or footer area.
Then select the contact form from the dropdown menu and save your changes.
That’s it! When a person fills out and submits the contact form, their contact will be added to your Mailchimp list, and they’ll be tagged accordingly.
Step 7: View Form Entries in WPForms
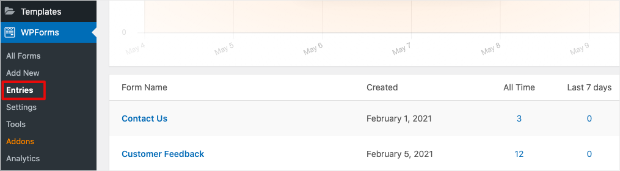
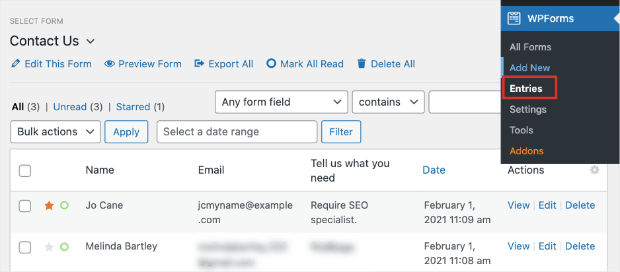
In addition to viewing contacts in Mailchimp, WPForms also collects all your form entries and stores them safely. You can access your leads by navigating to the WPForms » Entries page.
You’ll see a list of the forms you created with WPForms. Select the ‘contact form’ to view submissions along with the user’s information.
You can view, edit, or delete these entries.
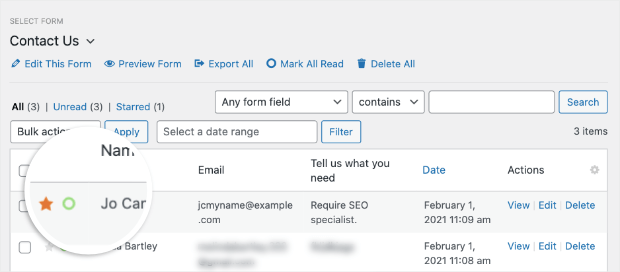
WPForms also lets you manage your leads easily. When the circle icon is green, it means the entry is unread, and you can use the star icon to highlight it.
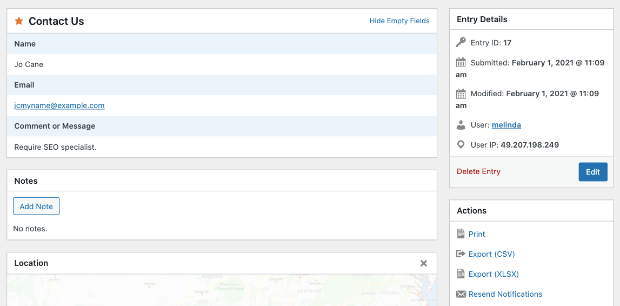
By clicking on the ‘View’ button against an entry, you’ll get more options to add notes, export, print, or resend notifications for that entry.
With that, you’ve added an awesome contact form to your website with a Mailchimp integration.
WPForms can be used with any page builder such as Elementor or Beaver Builder. That means you can add color and background images, and more using your page builder.
Now you’ve learned how to create a contact form with WPForms. Next, we’ll show you how to create cool lead generation campaigns to encourage more users to get in touch with you.
2. Mailchimp Forms With OptinMonster
To create a stunning contact lead generation form, we’ll be using OptinMonster.
OptinMonster is the most powerful lead generation tool on the market. It lets you create all kinds of campaigns like popups, floating bars, slide-ins, fullscreen mats, inline forms, gamified wheels, and more.
Plus, it comes with 50+ beautiful premade templates to choose from.
You can customize any of the designs using a beginner-friendly drag and drop builder. This lets you set up beautiful campaigns in minutes, regardless of your technical experience.
Moreover, you can capture details about your leads beyond name and contact information by adding custom fields like:
- Radio buttons
- Phone number fields
- Text areas
- Number fields
- Dropdowns
- And more…
The best part is you can easily map any field to your Mailchimp form without any custom coding.
OptinMonster also comes with powerful targeting features to show your campaigns at the right time to the right people.
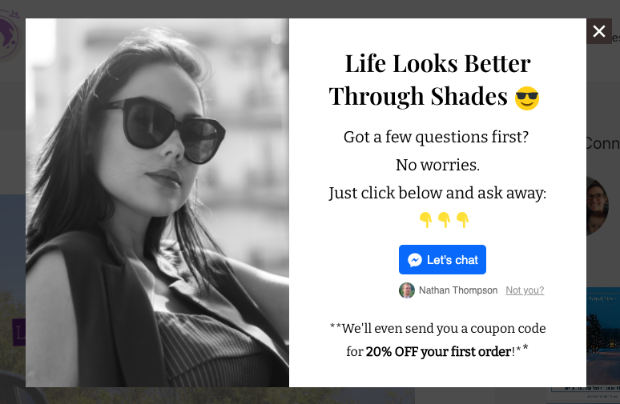
So, for example, if a customer has been browsing a page about your services, you can display a message that lets them know you’re available to chat.
By simply letting them know you’re there, they’ll be more likely to contact you. You can then remove any sales objections and guide the customer through checkout.
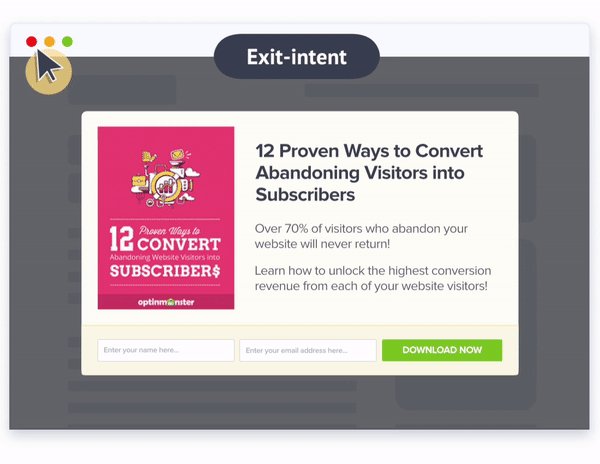
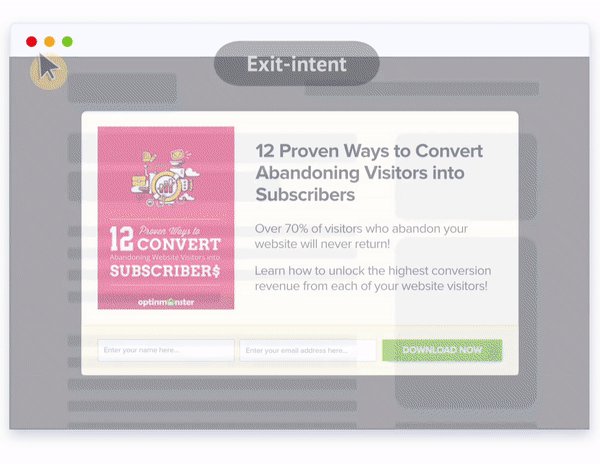
Another powerful rule from OptinMonster is OptinMonster’s powerful Exit-Intent®.
This detects when visitors are about to leave your site and shows them a campaign to try to convert them before they leave.
Exit-Intent is proven to be so powerful that it’s how Crossrope exploded their list 900% each month!
OptinMonster seamlessly integrates with all popular email marketing services, including Constant Contact, Mailchimp, Aweber, ActiveCampaign, and many more.
This means creating a stunning Mailchimp lead generation form has never been easier. Ready to create one for your website?
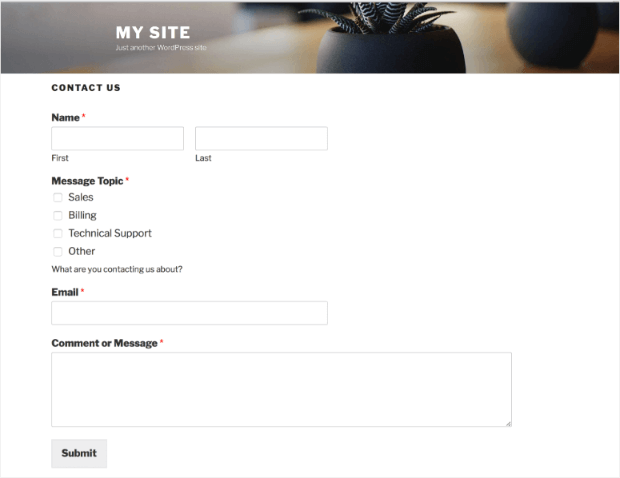
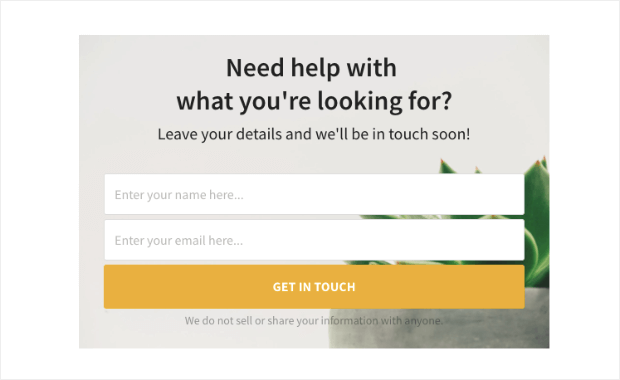
Today, we’ll show you how to create an eye-catching contact form that also helps you collect leads and subscribers. Here’s a sample of the form we’ll create:
Ready? Let’s dive in.
Step 1: Install and Activate OptinMonster
If you don’t have OptinMonster already, sign up for an account now.
If you’re using WordPress, Shopify, or BigCommerce, you can then install OptinMonster tool on your site. For all other sites, follow this helpful guide to add OptinMonster to any website.
Step 2: Create an Optin Campaign
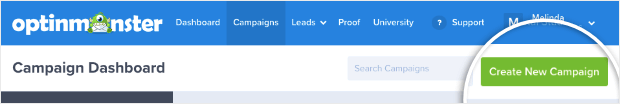
Inside the OptinMonster dashboard, click on the ‘Create New Campaign’ button to get started.
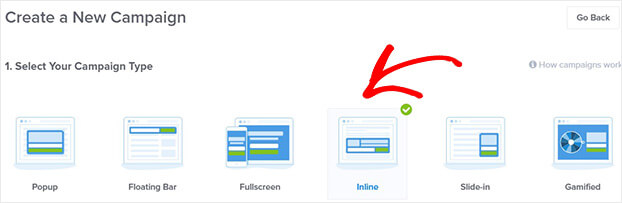
This will open up a page where you can select a campaign type and template.
For this tutorial, we’ll select the Inline campaign. This will let us embed the contact form inside a post or page.
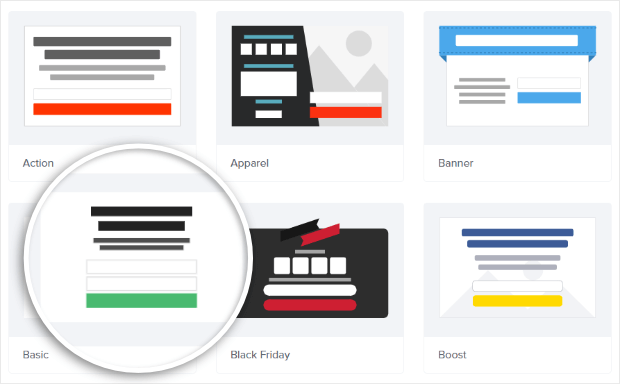
Next, you can explore the templates by hovering over them to get the preview option. We’re going with the Basic template today to create a simple but stunning contact form.
When you select a template, you’ll need to give your form a name.
Then OptinMonster’s campaign builder will open up where you can customize it.
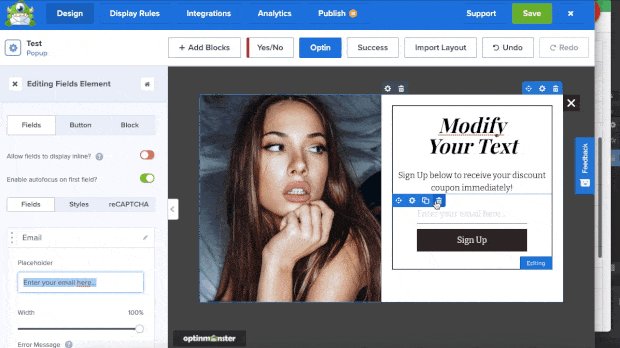
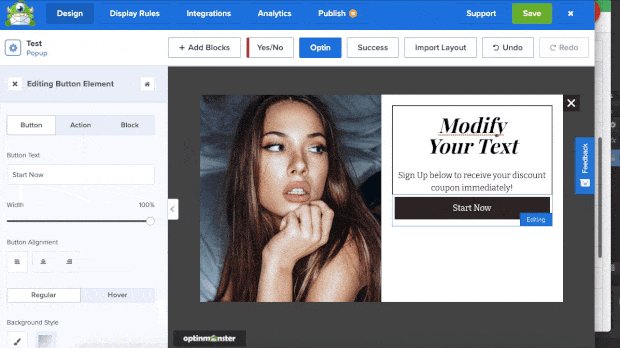
Step 3: Customize the Contact Form
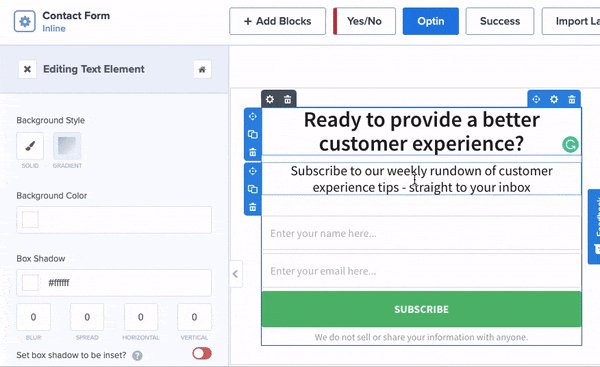
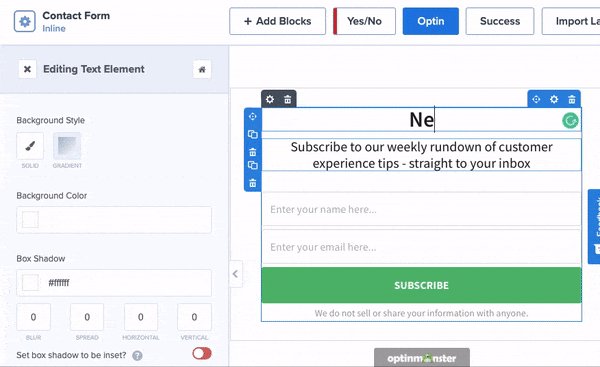
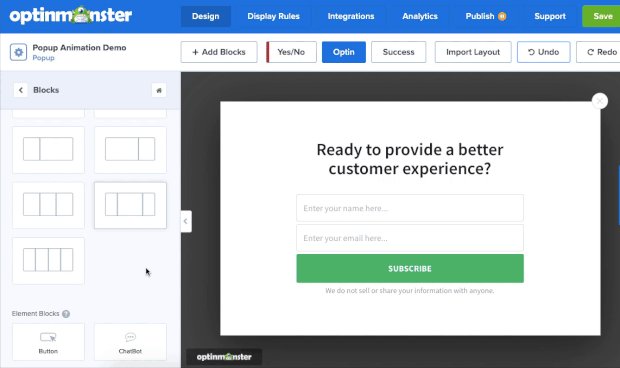
OptinMonster has a drag and drop builder that makes it easy to customize the template.
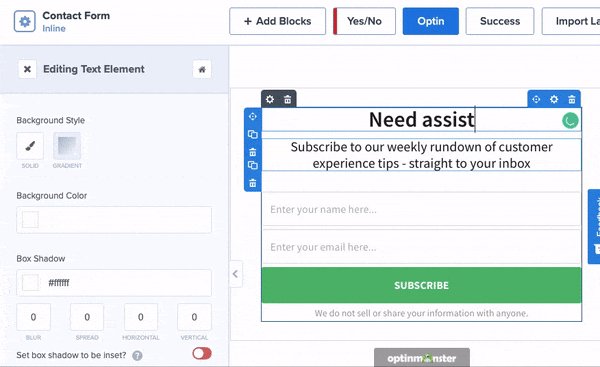
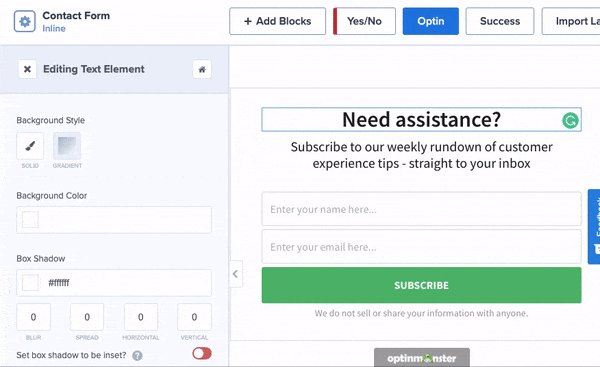
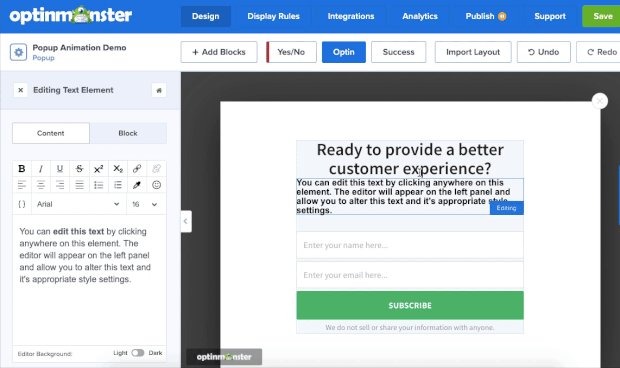
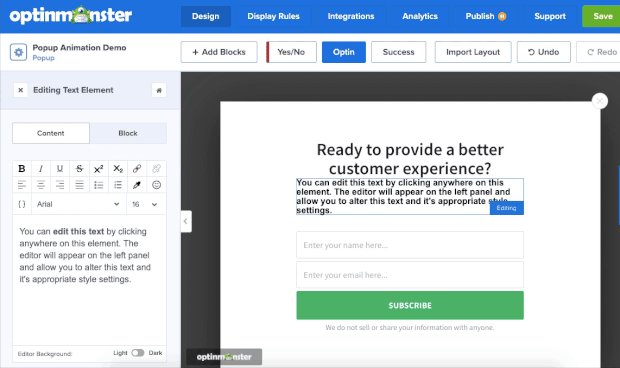
First, you can select the text and enter your own.
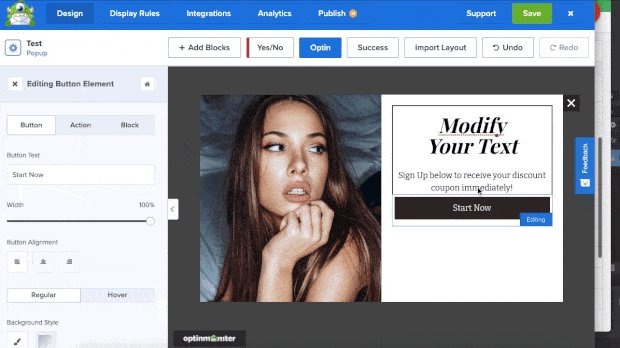
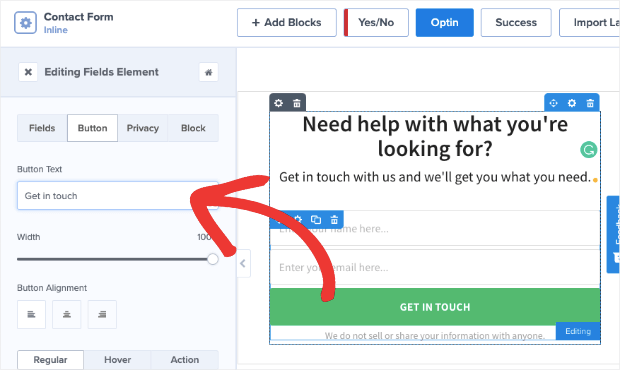
You can change the button text and color by simply clicking on it. You’ll see the settings for the button open in the left menu.
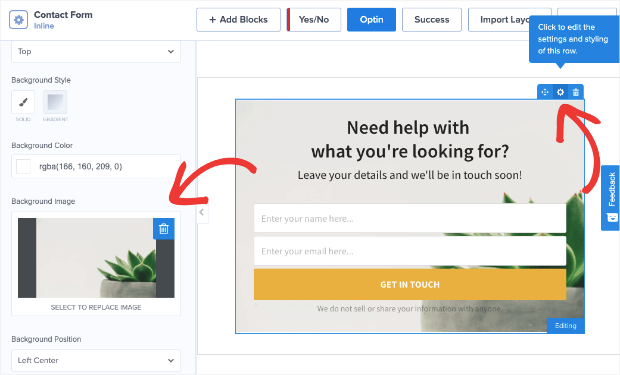
If you want to add a background color or image, select the entire campaign block, and options to change the background will appear on the left.
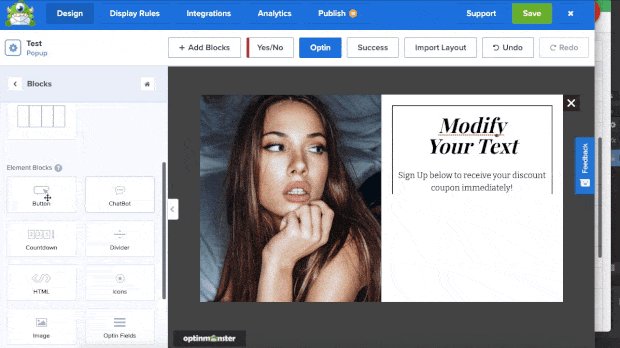
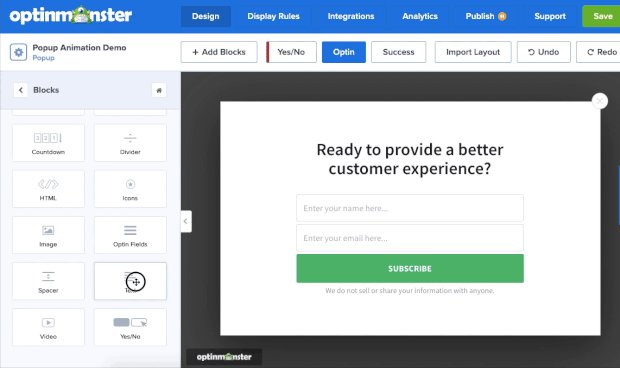
You can also add more elements using the Add Blocks button. Then simply drag and drop an available block into your design.
Once you design the perfect campaign for your brand and target audience, you can integrate it with Mailchimp.
For more detailed steps on designing OptinMonster campaigns, follow this guide on how to create your first OptinMonster campaign.
Step 4: Connect OptinMonster to Mailchimp
OptinMonster makes it easy to connect any campaign to Mailchimp.
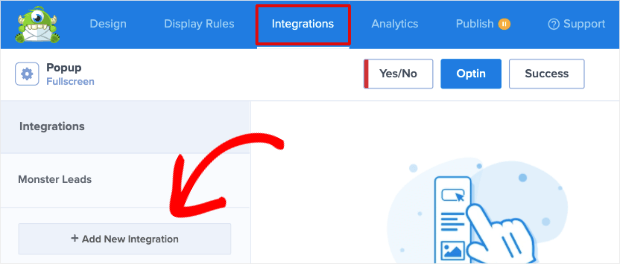
Inside the OptinMonster campaign builder, open the Integrations tab and click on the ‘Add New Integration’ button.
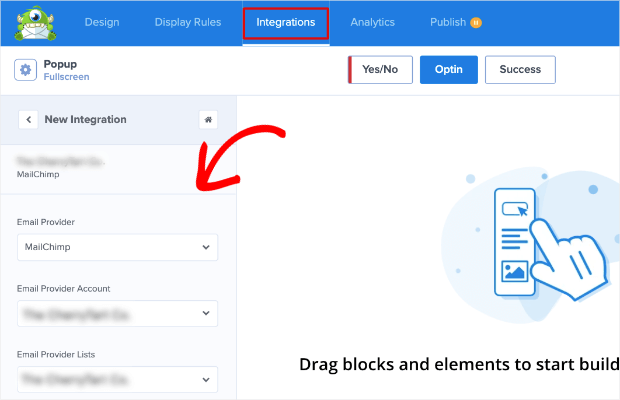
A drop-down menu will appear with the list of available email service providers where you can select Mailchimp.
You’ll need to add a new account and provide your Mailchimp API key.
Again, you can find your API key in your Mailchimp account. Open your profile icon at the bottom left of the screen and navigate to the Account » Extras » API Key page.
Once you’ve added your API key, you can select your Mailchimp account and email list.
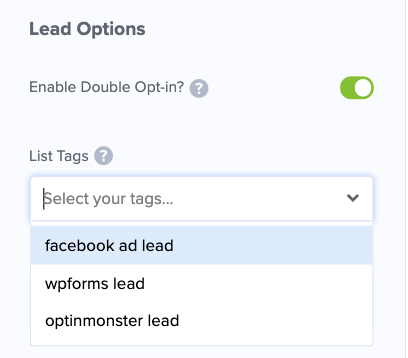
In the same email integration menu, you can tag your subscribers under the List Tags section. Simply use the drop-down menu to select a tag from Mailchimp.

Step 5: Publish Your Mailchimp Contact Form
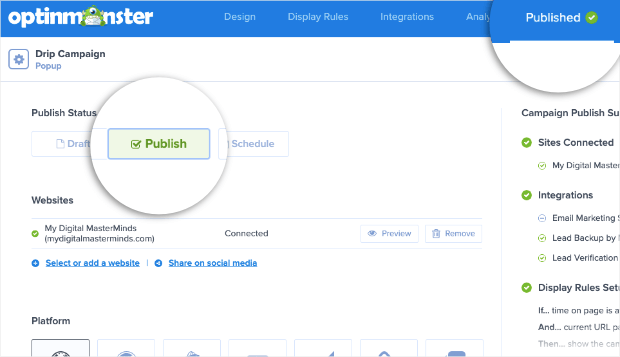
To add your inline campaign to your site, first open the Publish tab in the OptinMonster dashboard.
Here, you can change the status of your campaign to Publish.
Usually, you’ll be able to preview a sample of your OptinMonster campaign. But this option isn’t available for inline forms.
You’ll need to embed it on your site and after that, you’ll be able to see what it looks it.
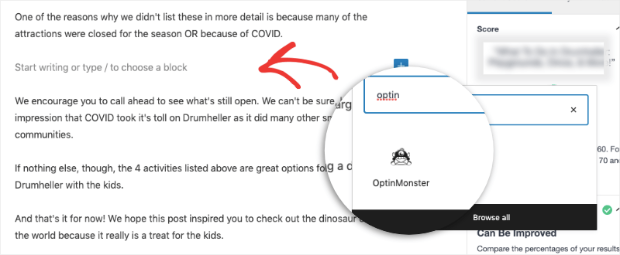
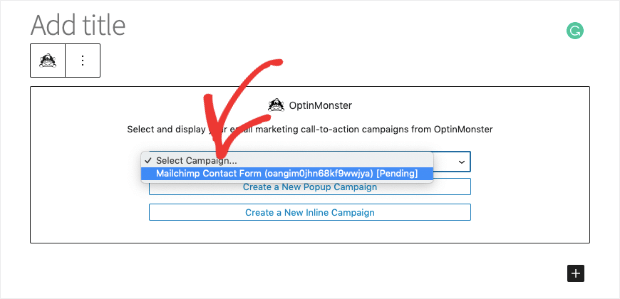
To embed an inline campaign, go to your post or page. If you’re using the Gutenberg editor, you can select the OptinMonster block and choose your campaign:
Then select your campaign from the drop-down menu:
Still using the Classic editor? No worries.
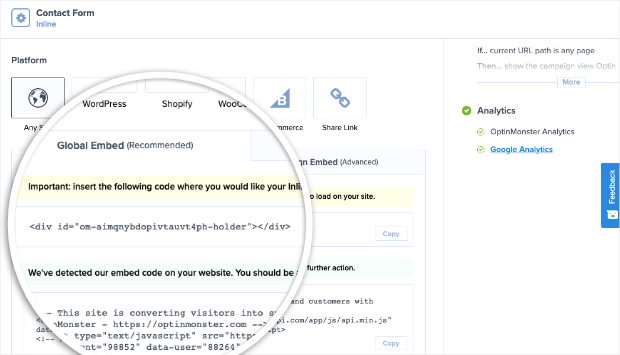
In your OptinMonster account, you’ll see a code generated for you on your campaign’s Publish page. Simply copy the code and add it to any page or post on your website.
Learn more about adding inline campaigns to your site by checking out the following detailed guide: How to Add an After Post or Inline Campaign.
Now when a visitor subscribes to your OptinMonster campaign, their details will automatically be added to your Mailchimp contact list.
And they’ll be tagged according to the tag you selected with OptinMonster’s Mailchimp integration.
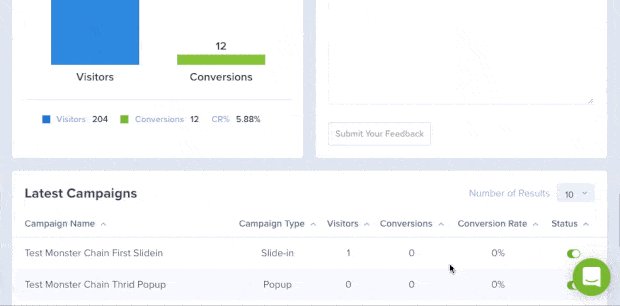
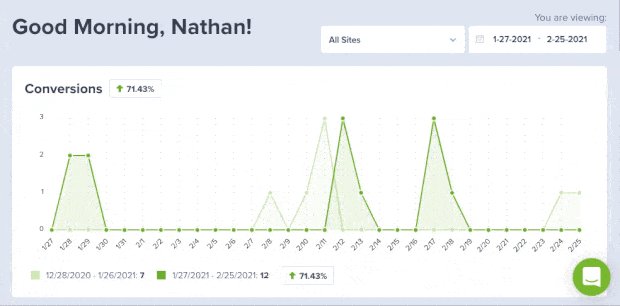
Step 6: Track the Mailchimp Contact Form Campaign
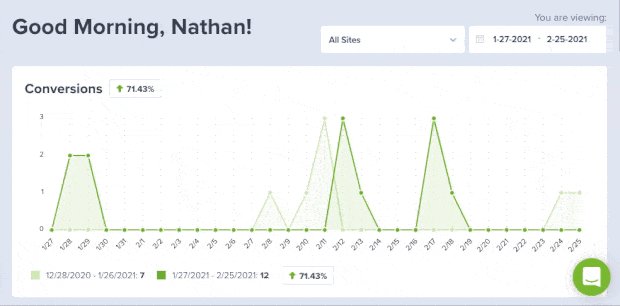
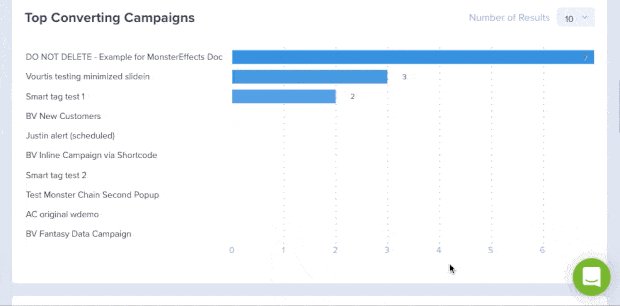
OptinMonster tracks your campaign so you can see how well it’s performing. You can access these analytics inside your OptinMonster dashboard.
From the list of campaigns, select your campaign and then click on the Analytics icon.
You’ll see your campaign visitors, conversions, and conversion rate. OptinMonster also shows you a graph of your campaign performance and top performing pages.
With that, you can find the right pages to place your contact form to maximize conversions.
That’s all for today. You now know 2 ways to create awesome Mailchimp contact forms for your website.
If you haven’t signed up for OptinMonster yet, what are you waiting for? Get your 100% risk-free OptinMonster account now by clicking below:
We hope you found this tutorial helpful in creating Mailchimp contact forms.
We also have a few other resources that you should definitely check out:
- How to Make a Profitable Follow-Up Campaign to Drive More Revenue
- Spam Email Signups: 3 Ways to Protect Your Email List
- 7 Best Email Verification Tools to Improve Deliverability
These posts will help you improve your email marketing efforts and grow your Mailchimp subscriber base.

























































Add a Comment