Are you looking for the easiest way to create a full-page popup?
A fullscreen popup helps you get visitors’ attention instantly when they land on your site. Website owners use fullscreen popups to grow their subscribers, site traffic, and sales.
In this tutorial, you will learn the simplest method for creating a full-page popup.
Using a Full Page Popup
There are several reasons you might want to add a fullscreen popup to your website.
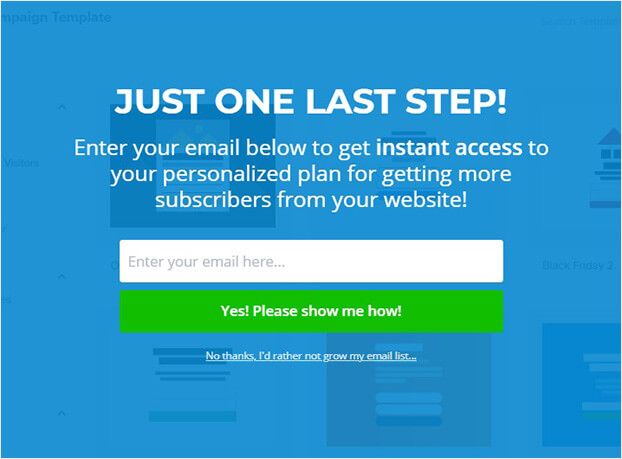
A fullscreen overlay popup will cover the entire screen, drawing your site visitor’s attention to your message. This makes it an ideal option for you to show an important offer or message to your visitors.
Site owners use fullscreen popups to:
- Welcome new visitors
- Offer a discount coupon
- Point visitors to their best content
- Send visitors to their social media profiles
How to Create a Full Page Popup
Today, we will be using OptinMonster to create a full page popup.
OptinMonster is the easiest way to add a fullscreen popup to your website. It allows you to easily create a full-page popup using a drag and drop builder without writing a single line of code.
OptinMonster comes with stunning ready-to-use fullscreen templates. Or, you can even use the blank Canvas template.
The best thing about OptinMonster is that it allows you to choose when you want to dispaly your popups. You can show full-screen popups
- Immediately when someone visits your site
- At the right moment when a user is about to leave your website
- as someone scrolls down to a certain level
Online store owners and publishers use OptinMonster to generate more leads and add new more subscribers. Singularity University converted 77% of its site visitors using OptinMonster’s fullscreen mat template.
To get started with a popup, sign up for OptinMonster risk-free with our 14-day money-back guarantee below.
Also, we understand that not everyone learns the same way. That’s why we made this helpful video tutorial:
We definitely recommend reading this in-depth guide till the end to help you build the fullscreen campaigns you need to grow.
Step 1: Create a Fullscreen Campaign
The first thing you need to do is to log into your OptinMonster account.
Select Create New Campaign from your dashboard.
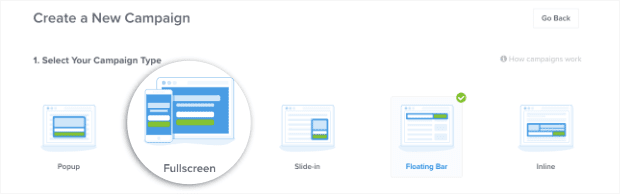
The next step is to choose your campaign type.
OptinMonster comes with multiple campaigns, like popup, floating bar, and slide-in scroll box.
For this tutorial, we will go with fullscreen.
Now, you need to choose your template.
You’ll be able to select from a wide selection of prebuilt full page templates.
We’ll go with Entrance.
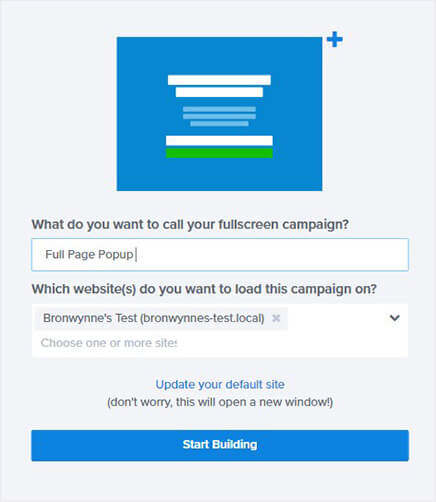
Once you’ve selected your template, you will be prompted to give your campaign a name.
When you’re ready, go ahead and click Start Building to enter the OptinMonster editor.
Now, we’ll customize our template in OptinMonster’s editor.
Step 2: Design the Full Page Popup
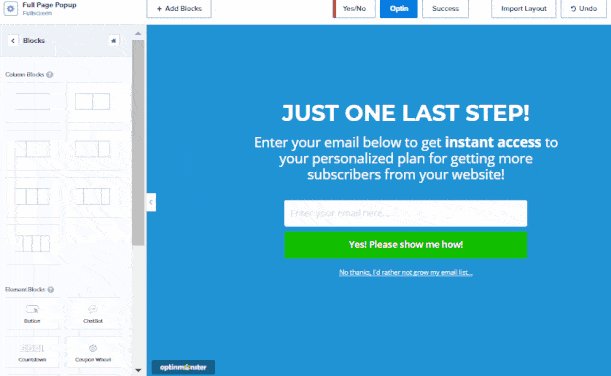
In this step, you’ll edit your full page pop in OptinMonster’s drag and drop builder.
You can customize everything about your popup, right from the font to the colors and images. Even if you don’t have the designing experience, you’ll be able to create a great-looking full page popup that matches your brand.
To edit any part of your popup, simply click on it.
Let’s have a look at how that works.
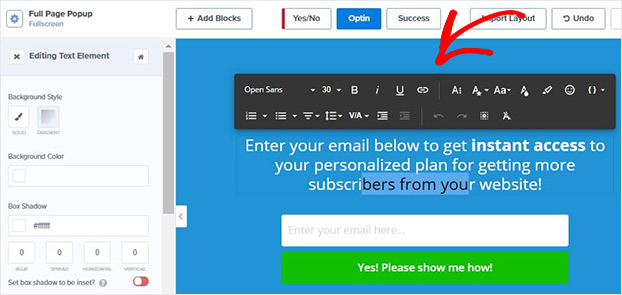
Click on the text.
Now, you will be able to change the text, font, and size using the inline editor.
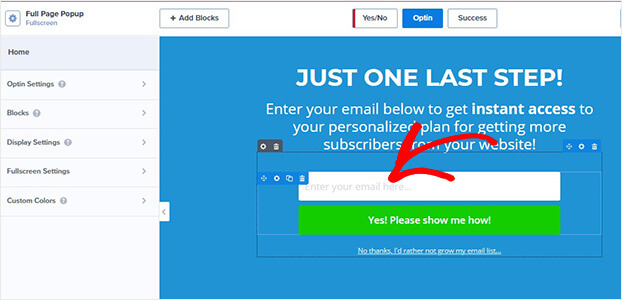
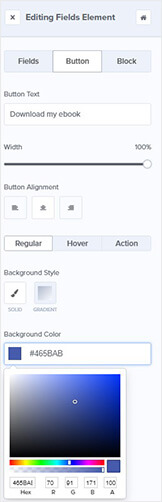
Similarly, to edit the button, simply click on it.
Now, you’ll see the editing tools on the left.
From here, you can edit the color and text of the button copy.
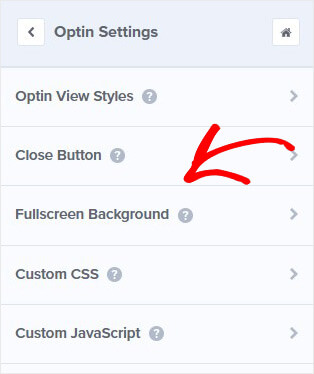
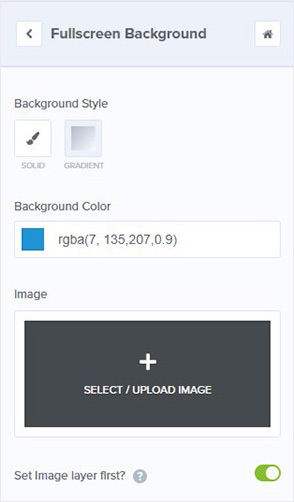
Next, let’s change the background color. Simply click Fullscreen Background.
Select the color you want.
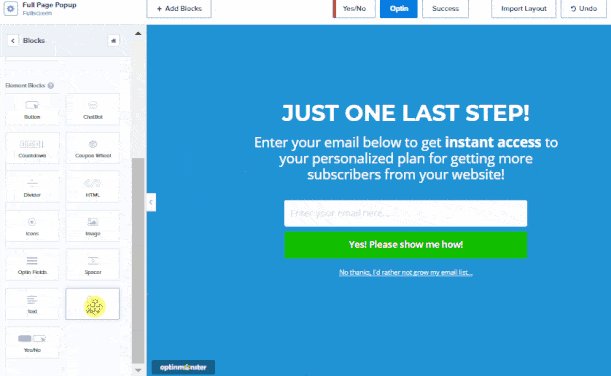
It’s also incredibly easy to add features to your popup.
Simply click Add Blocks at the top of your editor.
From here, you can add:
- Image
- Video
- Countdown timer
- Chatbot
- Coupon Wheel
And more.
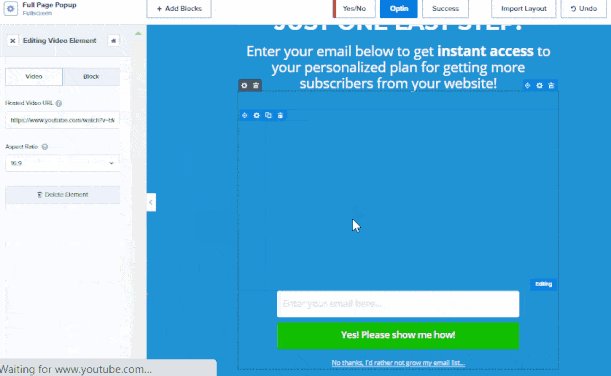
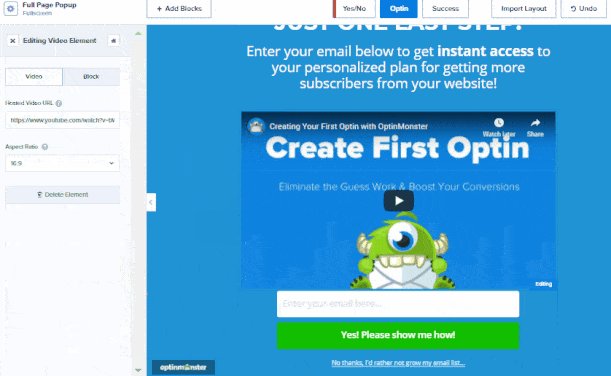
All you have to do is to drag and drop the block wherever you want to be in the editor.
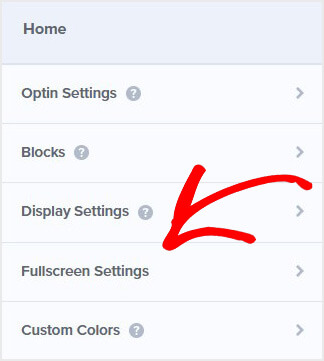
If you want to change how the popup appears, you can use OptinMonster’s Page Slide effect. With the Page Slide feature, your fullscreen mat will slide from the top of the page, instead of covering your content.
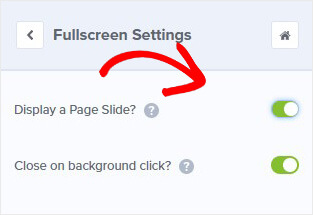
Click Fullscreen Settings.
Enable Display a Page Slide?
In this section, we’ve only covered a few ways you can edit your fullscreen mat. Know that you can change everything about the design with only a few clicks.
For more ideas and inspiration, check out this article: Popup Design Inspiration: 10 Beautiful and High-Converting Email Popups
Step 3: Display Your Full Page Popup
OptinMonster gives you full control over where and when you show your popup.
OptinMonster has so many ways to make sure the right visitors see your full page popup at the right time, like:
- Exit intent: show popup as the visitor is about to leave your website
- Scroll trigger: display after someone has scrolled down the page
However, today, we’ll go with Time on Site. This will let you control when your full page popup is displayed to your site visitors. For example, you could show as soon as someone lands on your site. Or, wait until they’ve spent some time viewing your content so you can display it to your most engaged visitors.
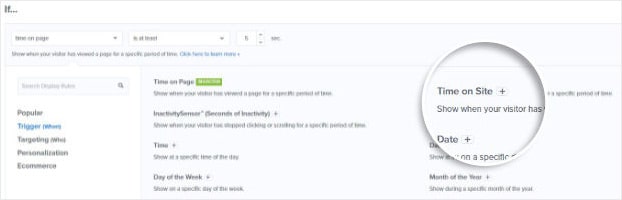
Click Display Rules.
Head over to Time on Site.
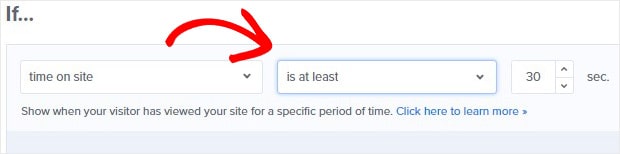
Select the time.
You can fine-tune this even further when you add another display rule.
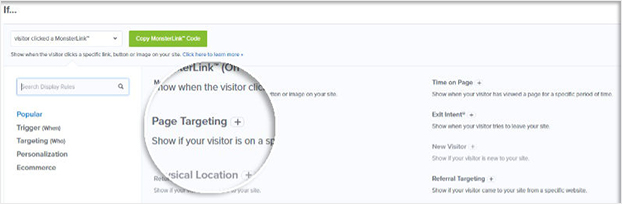
Find and select Page Targeting.
This rule will let you do things like hiding your popup on specific pages.
Once you’ve determined your display settings, you’re ready to connect it to your email provider.
Step 4: Connect Your Email Service Provider
If you want to use your full page popup to build your email list, you need to connect the popup to your email list.
This way, whenever someone completes your optin form, their email address will be added to your email database.
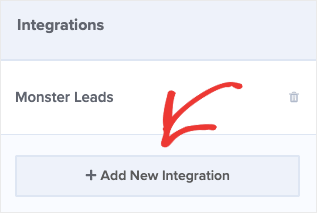
Head over to Integrations.
Click Add New Integration.
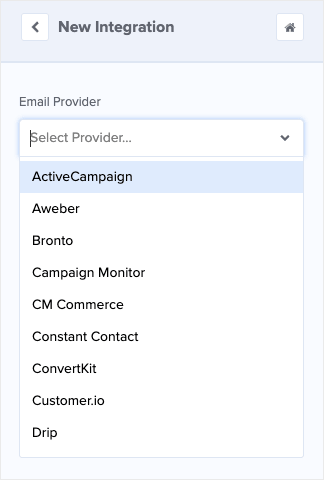
Find and select your email provider from the dropdown.
Follow the prompts to connect to your email service provider.
Step 5: Publish Your Full Page Popup
The last step is to publish your fullscreen popup.
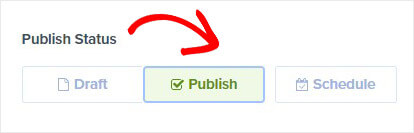
Click Publish at the top of your editor.
Change the status to Publish.
Then, you’ll need to add OptinMonster to your website.
For WordPress, simply download and install the OptinMonster plugin. If you’re not using WordPress, you’ll just need to add an embed code to your website. Here’s a simple step by step guide: How to Add OptinMonster to Any Website
That’s it. Your full page popup will now appear on your website.
If you want to get started with a fullscreen popup right away, you should get OptinMonster. OptinMonster is the best tool for creating a beautiful fullscreen popup easily. You won’t need to touch a line of code to create full page popups that will convert your website visitors.
- How to Create a Welcome Mat Popup to Increase Conversions
- Popup Design Inspiration: 10 Beautiful and High-Converting Email Popups
Ready to create a fullscreen popup that increases conversions? Get OptinMonster today.

































Add a Comment