If you’re running an online store on PrestaShop, you’re likely focused on finding ways to boost leads and increase conversions. That’s where OptinMonster comes in.
By using OptinMonster, you can create stunning, high-converting popups that seamlessly integrate with PrestaShop to capture leads and grow your business.
In this guide, I’ll walk you through how to create PrestaShop popups with OptinMonster.
- What Is PrestaShop?
- What Is a PrestaShop Popup?
- Why Use OptinMonster for PrestaShop Popups?
- How to Create a PrestaShop Popup
What Is PrestaShop?

PrestaShop is a customizable open-source eCommerce platform that allows merchants to control and grow their online stores. Known for its flexibility, PrestaShop provides:
- Complete control over your store’s design and data.
- Customization options, including themes and modules tailored to your business.
- Scalability for businesses of any size, from startups to large enterprises.
By combining PrestaShop with tools like OptinMonster, you can transform your site into a powerful lead-generation machine.
What Is a PrestaShop Popup?
A PrestaShop popup is an optin form designed to capture leads or drive specific user actions on your online store. These popups appear dynamically, often triggered by user behavior such as scrolling or exiting a page. You can use them to:
- Grow your email list.
- Offer exclusive discounts.
- Promote flash sales or new arrivals.
OptinMonster makes it easy to create eye-catching PrestaShop popups that align with your brand and convert visitors into customers.
Why Use OptinMonster for PrestaShop Popups?
While PrestaShop provides a robust eCommerce platform, it doesn’t specialize in lead generation. That’s where OptinMonster shines. With OptinMonster, you get access to:
- 700+ pre-built templates for popups, floating bars, and slide-ins.
- Advanced targeting features, like Exit-Intent® technology, to show popups at the perfect moment.
- Seamless integration with PrestaShop, making it easy to connect your campaigns.
With OptinMonster’s easy drag-and-drop builder, you can have a popup campaign up and running on your PrestaShop store in minutes.

By integrating OptinMonster with PrestaShop, you can create personalized experiences that drive conversions and boost your store’s revenue.
How to Create a PrestaShop Popup
Step 1: Create a New Campaign in OptinMonster
- Log into your OptinMonster account.
- Click Create New Campaign from your dashboard.
- Select a campaign type (e.g., Popup) and choose a template from OptinMonster’s extensive library.
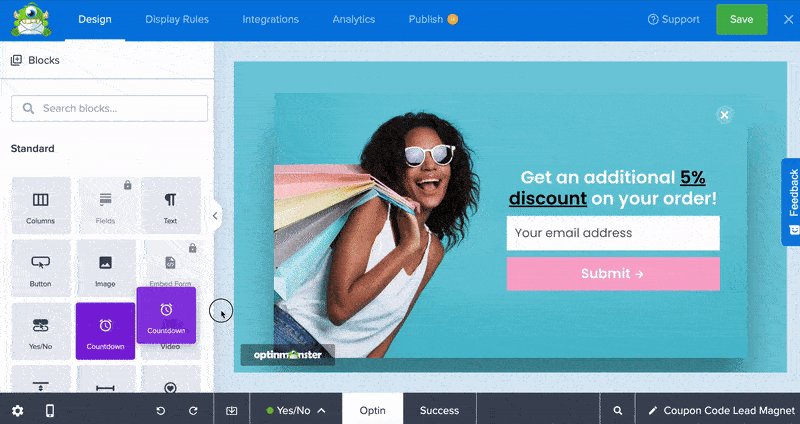
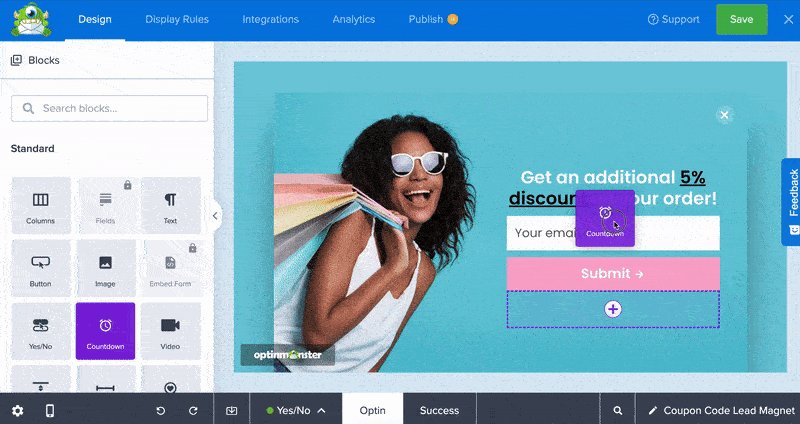
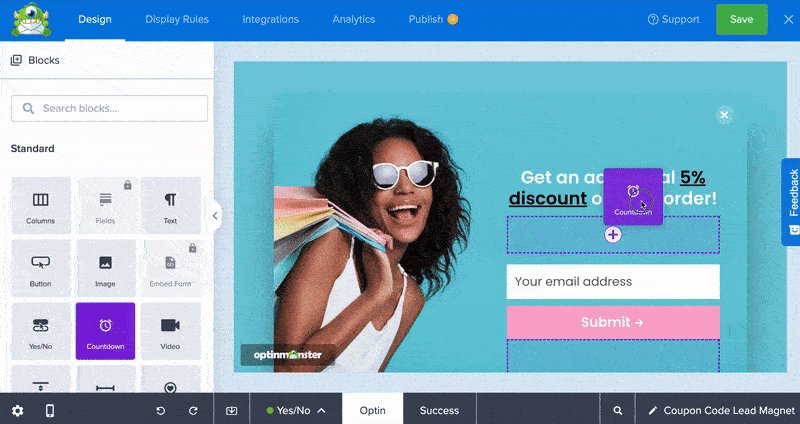
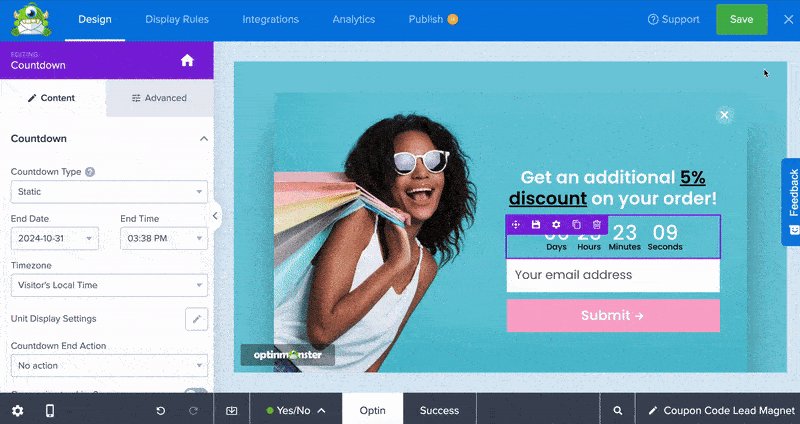
- Use the drag-and-drop editor to customize your popup’s design, text, and call-to-action (CTA).
- Save your campaign when it’s ready.
Need help with your first campaign? Check out this step-by-step guide to creating an OptinMonster campaign.
Step 2: Connect OptinMonster to PrestaShop
To display your OptinMonster campaigns on your PrestaShop store, follow these steps:
- Log into your PrestaShop account and navigate to the Modules section.
- Install the OptinMonster Code Module from the PrestaShop Addon store.
- In OptinMonster, go to the Publish tab of your campaign.
- Copy your embed code.
- Paste the embed code into the module configuration in PrestaShop.
- Save your changes.
For a detailed tutorial, visit How to Integrate OptinMonster with PrestaShop.
Step 3: Publish Your Campaign
After integration:
- Return to the Publish tab in OptinMonster and activate your campaign.
- Test your popup by visiting your PrestaShop store.
Congratulations! Your PrestaShop popup is live and ready to capture leads.
Boost Your eCommerce Sales With PrestaShop Popups
By pairing PrestaShop’s powerful eCommerce platform with OptinMonster’s advanced lead-generation tools, you can drive more conversions and grow your email list effortlessly. Whether you’re offering a welcome discount or promoting a limited-time sale, OptinMonster helps you target the right audience at the right time.
Ready to boost your sales? Sign up for OptinMonster!











Add a Comment