Do you want to add a live chat feature for your WooCommerce store, but not sure where to get started?
ManyChat is an excellent tool for communicating more efficiently with your clients. And when you combine it with the awesome selling features of WooCommerce, you’ve got just what you need to improve user experience (UX) and increase profits.
That’s why, today, I’m going to teach you 2 methods for how to add a ManyChat chatbot to your WooCommerce site:
- Integrating ManyChat directly onto your WooCommerce site
- Integrating ManyChat with OptinMonster for higher conversions and a better UX
Then, I’ll give you 3 tips on how to use ManyChat with OptinMonster to drive more sales.
- What Is ManyChat and Why Do You Need It?
- Adding ManyChat to WooCommerce
- Method 1: Install ManyChat on Your Site
- Method 2: Integrating With OptinMonster
- How to Boost Sales with OptinMonster and ManyChat
What Is ManyChat and Why Do You Need It?
ManyChat is a live chat service that allows you to speak with customers in real-time or with the help of a chatbot:

ManyChat gives you the tools to build deeper relationships and loyalty with your customers. Ultimately, this means improving your user’s shopping experience and increasing revenue.
Plus, you can talk to potential clients and allow loyal shoppers to buy products directly through Facebook Messenger. Though this isn’t the only channel of communication.
You can also use email and SMS, too.
With ManyChat, you can more easily reach your eCommerce goals by:
- Making targeted product suggestions
- Troubleshooting customer problems
- Recovering abandoned carts with targeted messaging
- Generating more revenue by running promotions
And much more. But one of the biggest factors in running a successful online store is making the user’s shopping experience as frictionless as possible.
Here are the top 3 ways ManyChat will help you improve customer UX:
1) Troubleshoot Problems Faster
When there’s a problem with your online store, you could be looking at tons of missed revenue. Whether it’s with a product page, a payment gateway, or just a user having trouble logging in, you can use your ManyChat chatbot to guide customers through whatever problem they’re having.
The best part is that you can create a chatbot for common customer issues, so you don’t have to have live agents standing by 24/7.
2) Answer Questions in Real-Time
Sometimes your customers don’t have a specific problem. They’re just curious about your products or services. You can create your chatbot to field these questions and help customers find the answers.
The more information your users have about your product, the more they’ll trust your brand. In the end, this means generating more sales and building more loyal customers.
3) Remind Customers about Items They Forgot
It’s no secret that shopping cart abandonment is one of the biggest problems business owners face online. But sometimes, customers fill their cart with items they wanted and simply forget they’re still there.
You can send gentle reminders to your shoppers via Facebook, email, or SMS to let customers know their favorite products are still waiting for them.
Now that you know how ManyChat can improve customer UX, let’s get into how to install ManyChat on your WooCommerce site.
Adding ManyChat to WooCommerce
Today, we’re going to show you 2 methods for adding ManyChat to your WooCommerce store:
- Installing ManyChat on your website
- Integrating ManyChat with OptinMonster for a better UX and higher conversions
First, we’ll show you the more limited version that uses only ManyChat. The entire process can be done in only 2 steps:
- Get your ManyChat JavaScript snippet
- Embed your JavaScript Snippet in the <head> tag of your WooCommerce store
But then we’ll kick things up a notch by adding ManyChat to an OptinMonster campaign:

OptinMonster is the world’s #1 lead generation software that lets you begin more targeted conversations with your audience using ManyChat. OptinMonster allows you to create optin campaigns like popups, floating bars, fullscreen welcome mats, and more.
Then you can configure these campaigns with sophisticated targeting rules to communicate with people at just the right time in their customer journey. In the end, this leads to a better user experience (UX) across your site and more conversions for you.
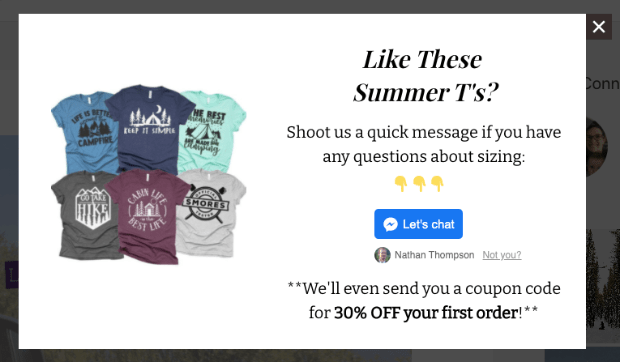
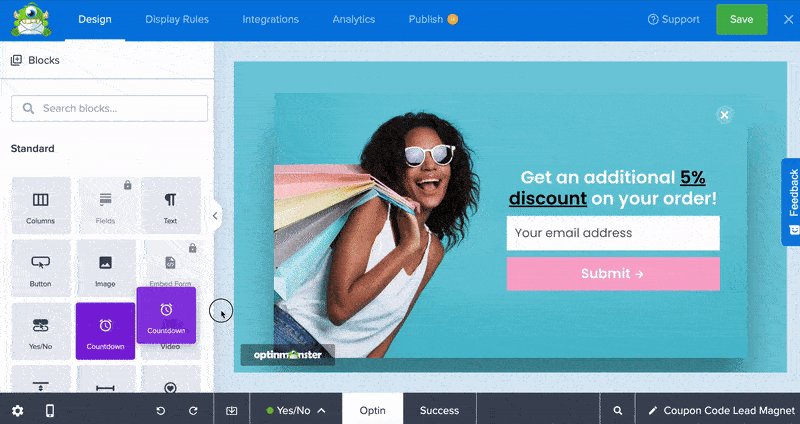
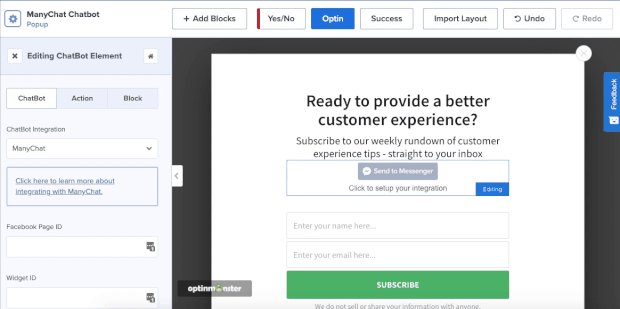
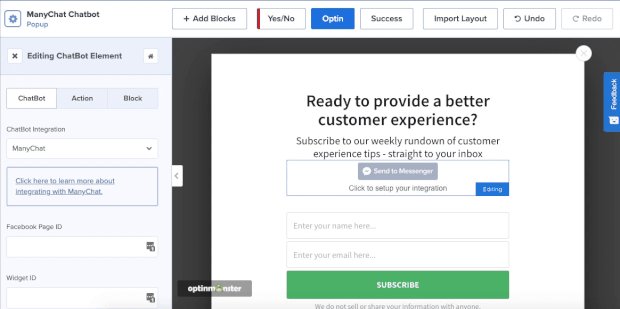
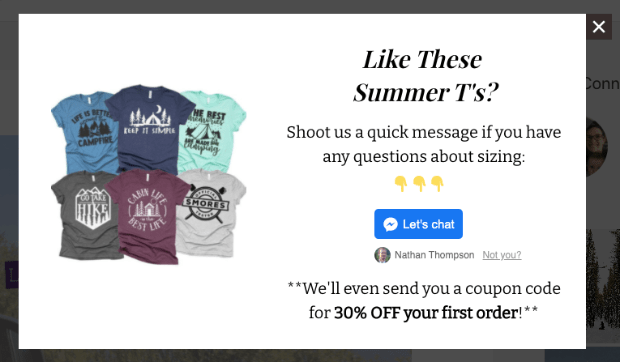
Here’s a demo of the ManyChat popup we’ll build for our WooCommerce store today:

This kind of campaign would be great for engaging customers who have looked at specific categories of products (in this case, summer t-shirts).
But now you may be wondering, “If ManyChat already has a popup overlay, why would I use OptinMonster?”
Again, the answer is simple: so you can use the power of OptinMonster’s advanced targeting rules and trigger to personalize the conversations you have with customers via ManyChat.
So rather than having your chatbot introduce a vague topic, you can actually start conversations based on what your visitors are looking at.
Now let’s dive into our first method.
Method 1: Install ManyChat on Your Site
Step 1: Get Your ManyChat JavaScript Snippet
Head over to your ManyChat dashboard:

You should have connected your Facebook account while signing up for ManyChat. If you didn’t, however, you can do so by clicking Connect under Facebook in the image above.
Once you’ve connected your Facebook account, go into Growth Tools in the left-hand side menu:

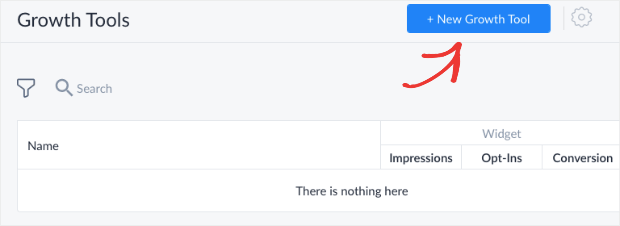
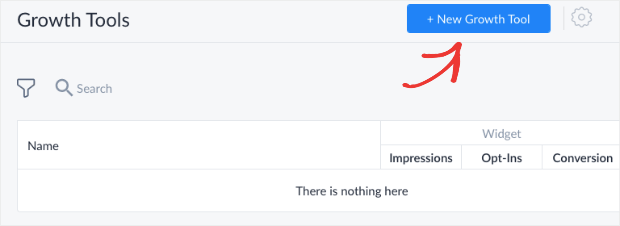
Now click + New Growth Tool in the upper right-hand corner of your dashboard:

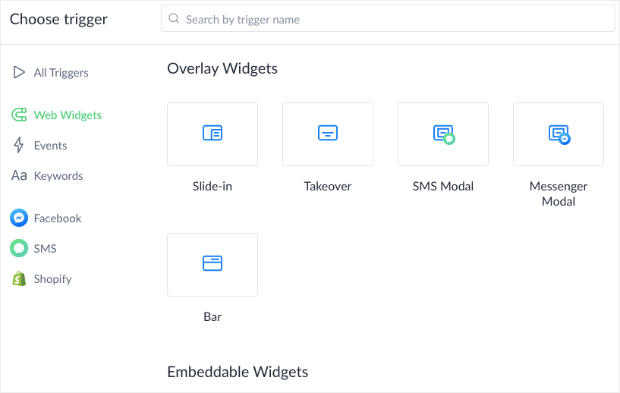
You can choose which type of ManyChat widget you want on your WooCommerce site:

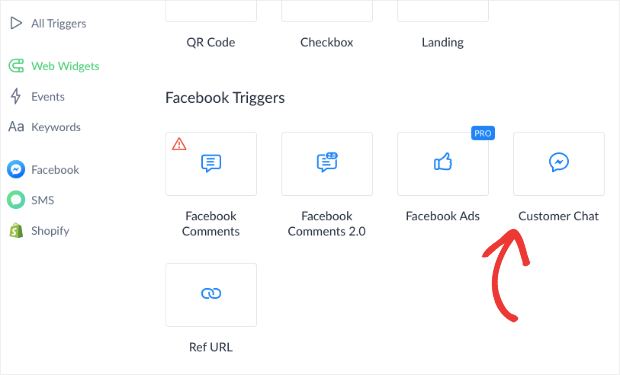
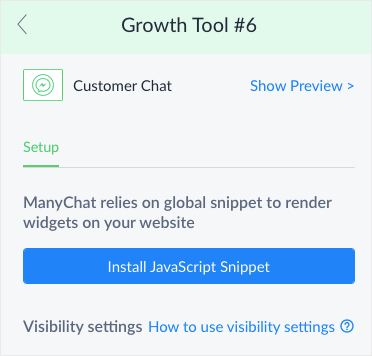
You’ve got tons of options here to meet your goals for eCommerce. For today, though, we’re going to choose Customer Chat:

A new window will appear where you can configure your messaging automation flow. We won’t get into how to customize your chatbot in this tutorial. Instead, we’re focused on how to embed ManyChat on your website.
For that, click Install JavaScript Snippet:

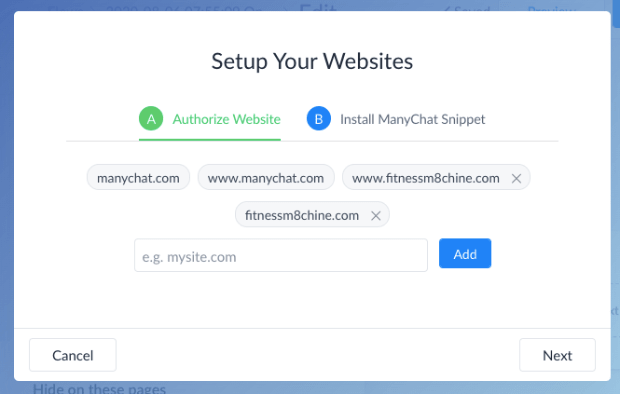
A popup will appear asking you to authorize your website. Make sure that your website is authorized to support a ManyChat chatbot. If you don’t see your website listed, add in your WooCommerce store URL and click Add:

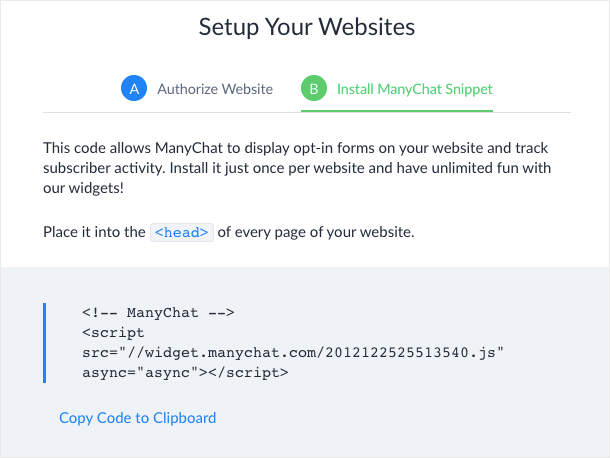
Once your site is added and on the list, click Next in the lower right-hand corner. This will take you to the JavaScript snippet you need to embed ManyChat on your WooCommerce site:

Copy this JavaScript snippet and embed it in the <head> tag on every page of your WooCommerce site.
Step 2: Embed Your JavaScript Snippet
At this point, all you need to do is take the JavaScript snippet and embed it in the <head> tag of every page of your WooCommerce store.
Since WooCommerce is a WordPress plugin, that means you’ll be installing the JavaScript snippet in your WordPress site.
The good news is that it’s incredibly easy. You’ll just need to add and activate one plugin to get started.
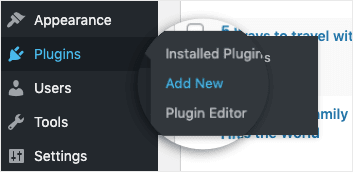
In your WordPress dashboard, head to Plugins » Add New:

Search for the plugin WPCode. Once you’ve located it, click Install Now:

Then click Activate.
If you’ve never installed and activated a plugin before, that’s ok! Just check out this resource on how to install a WordPress plugin.
When you’ve successfully installed the WPCode plugin, go to your WordPress dashboard menu. Click Code Snippets » Header & Footer:

Now insert your ManyChat JavaScript snippet in the first box labeled Header:

Click Save Changes at the top of the screen.
And that’s it! Your ManyChat chatbot is now embedded on your website.
Now let’s turn our attention to embedding ManyChat in an OptinMonster popup. Then we’ll give you 3 concrete ways to boost sales that you start using today.
Method 2: Integrating With OptinMonster
Step 1: Create an Embeddable Widget With ManyChat
Earlier in the tutorial, we said you could select which type of ManyChat widget you want for your WooCommerce store. But when we’re using OptinMonster, we’ll need an embeddable widget in the form of a button.
From your ManyChat dashboard, click New Growth Tool:

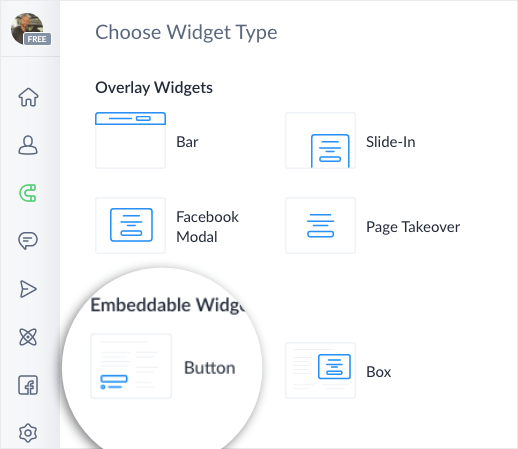
Then you’ll select your widget type. In this tutorial, we’ll go with Button:

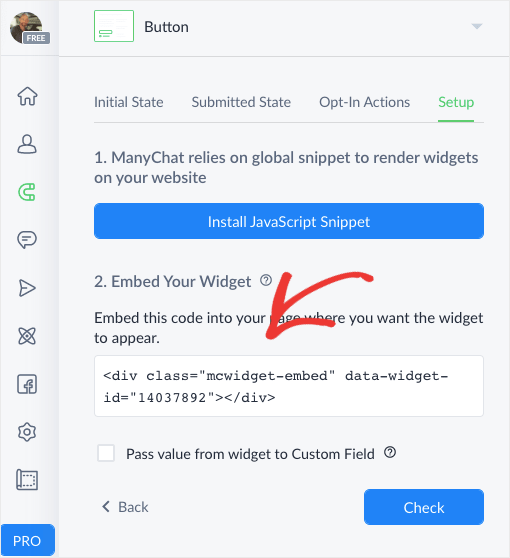
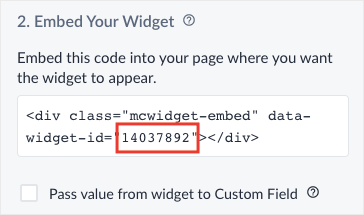
Once you’ve designed and activated your ManyChat button widget, you’ll get the embed code:

Keep this tab open for later because you’ll need the Widget ID to integrate ManyChat with OptinMonster.
For now, though, we can open a new tab to create a popup for our WooCommmerce store.
Step 2: Create a Popup for WooCommerce
The first thing you’ll need to do is log into your OptinMonster account. Don’t have one yet? No problem.
You can sign up for your risk-free OptinMonster account here.
Once you’re in the OptinMonster dashboard, click Create New Campaign:

You’ll choose Template and select your campaign type. For this tutorial, we’ll simply choose a Popup:

And then you’ll need to find the right template for your site:

OptinMonster has over 700 pre-built templates to save you hours of time during the design process. Each of our templates can be fully customized in minutes with our drag-and-drop editor.

Plus, they look great across mobile, tablet, and desktop, so you can start chatting with your site’s visitors regardless of the device they’re using.
And if more people visit your site via mobile, you can even prioritize that by choosing a mobile optimized template:

Today, we’ll go with the Subscribe to Newsletter (Light) template:

Then you’ll just need to name your campaign, assign it to your website, and click Start Building:

Now you’re ready to add ManyChat to your WooCommerce popup.
Step 3: Integrate ManyChat in Your Popup
In this tutorial, we won’t get into all the aspects of designing your campaign. Frankly, there are too many customization options to cover here.
But with OptinMonster’s inline text editor and drag and drop builder, designing your campaign is a breeze. For more information on how to get started, check out this helpful resource: How to Create and Design Your First OptinMonster Campaign.
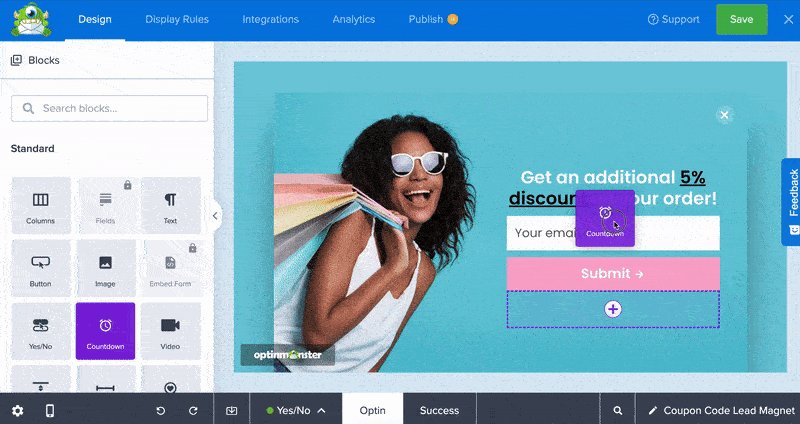
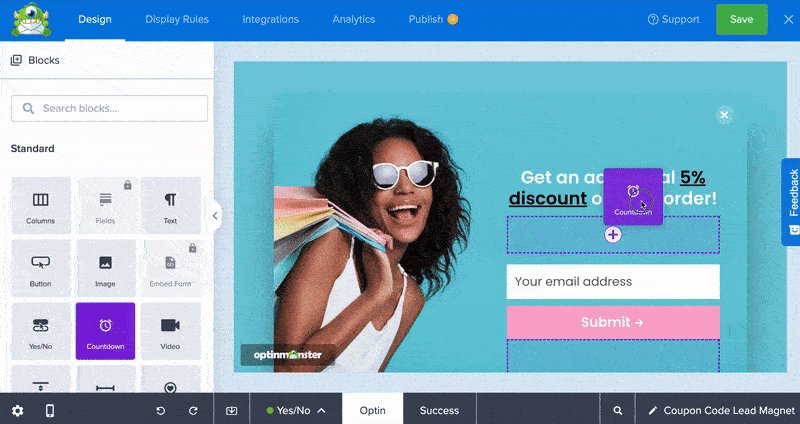
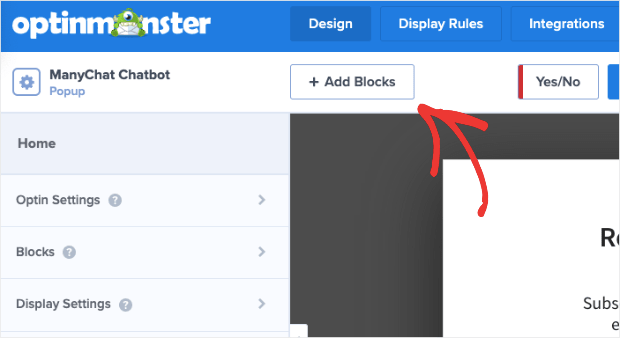
But now let’s look at how to add your ManyChat chatbot to an OptinMonster popup. At the top of your editor menu, select + Add Blocks:

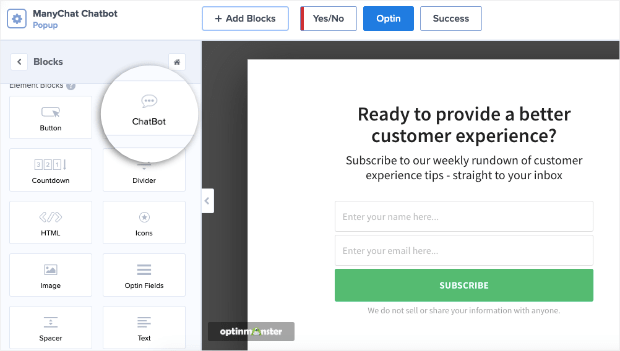
Then scroll down and locate ChatBot:

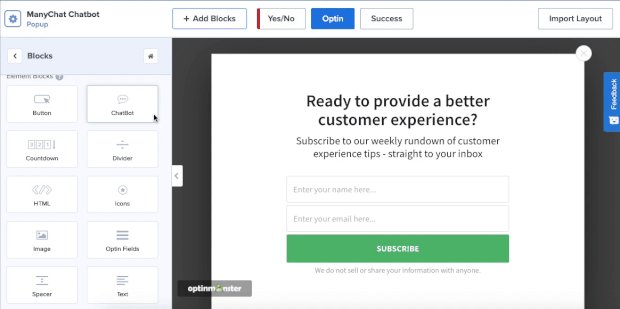
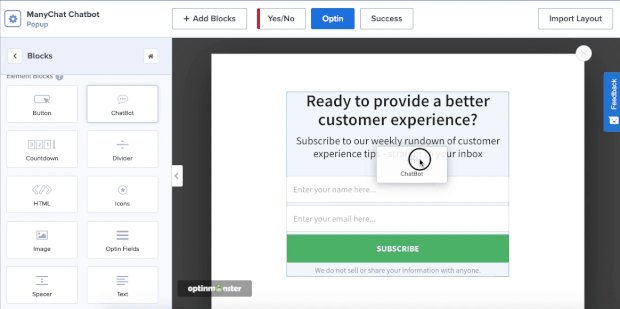
And drag and drop it into your popup:

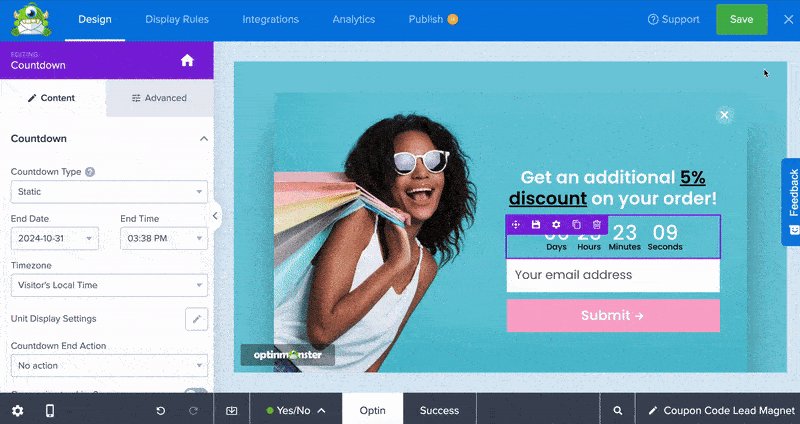
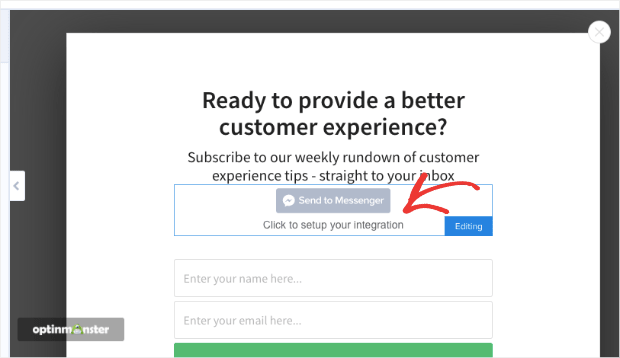
Next, click on the new block where it says to Setup Your Integration:

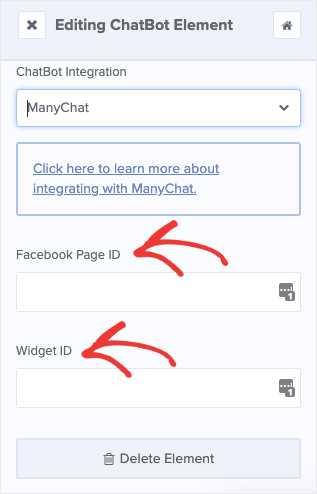
By default, the ManyChat integration will appear in the left-hand side of your OptinMonster campaign editor. All you need to do is add your Facebook ID and your Widget ID:

To find these, head back to the browser tab where you have ManyChat open. Your Widget ID will be readily available under Embed Your Widget:

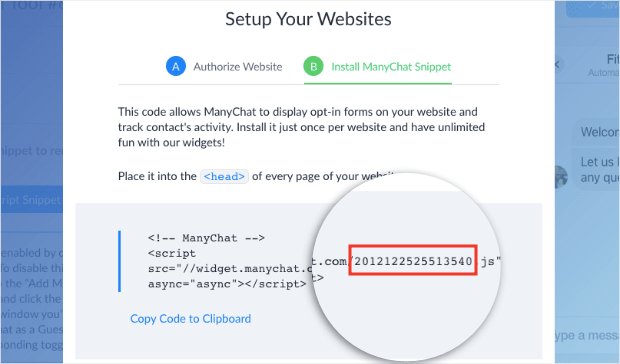
And you can quickly find your Facebook ID, too. Just click Install JavaScript Snippet and click through to Install ManyChat Snippet. The number in your widget’s URL is your Facebook ID:

And that’s it! Your ManyChat chatbot is now integrated with your OptinMonster campaign. Here’s an example of what your popup could look like:

You can change the styling of both the campaign and the ManyChat element to suit your brand’s style, voice, and messaging.
Now we’re almost ready to publish the campaign. But first, we need to set our targeting rules and triggers.
Step 4: Set Your Targeting Rules and Triggers
It’s important to remember why we’re integrating ManyChat into an OptinMonster popup in the first place: to take advantage of OptinMonster’s more advanced targeting rules to personalize your communication and boost conversions.
Otherwise, you’d simply rely on ManyChat’s more limited overlay widget (which resembles a popup).
To configure your targeting rules, click Display Rules at the top of your editor menu:

OptinMonster has 2 types of display rules:
- Targets
- Triggers
Targets rely on a user’s demographic information to determine if a popup will appear. This would be things like what device they’re using, where they’re located, what kind of content they’re looking at, and much more.
Triggers, on the other hand, rely on your user’s behavior to determine if your popup will be displayed. That would be like how far down a person scrolls, how long they’ve been on your site, or if they’ve clicked a link.
You’ll need to determine the right targeting rules and triggers for your marketing goals.
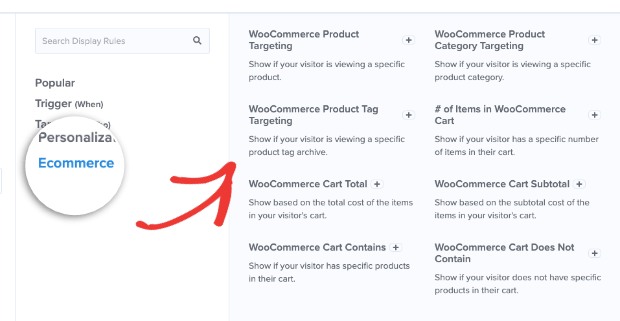
But the good news is that OptinMonster has tons of advanced targeting rules specifically for WooCommerce. Just click Ecommerce from your display rules menu to pull them up:

With these advanced targeting rules, you can display your ManyChat campaigns to start a conversation when customers have:
- Looked at specific products or categories
- Added or removed items in their shopping cart
- NOT added items to their shopping cart
- Put a certain number of items in their cart
And much more. With OptinMonster’s eCommerce display rules, you don’t need to have any coding or technical knowledge to create highly targeted popup campaigns.
Again, you’ll need to determine the right display rules for your ManyChat popup. It will depend on you goals and your audience.
But with OptinMonster, you can start conversations with the right people at just the right time in their customer journey.
Before we wrap up, though, let’s look at a few creative ways you can increase sales by using OptinMonster and ManyChat.
How to Boost Sales With OptinMonster and ManyChat
1. Suggest Related Products
A great feature of ManyChat is that it lets you gather data on your users and customers. They do this to help reduce shopping cart abandonment and make related product suggestions.
But you can use ManyChat to redirect users to specific areas on your site based on their conversation with your chatbot. Then, with OptinMonster, you can create targeted optin campaigns with related product suggestions to increase overall sales.
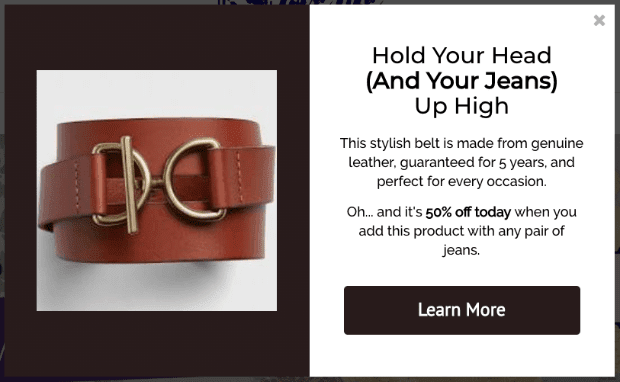
For example, if someone were chatting with you via ManyChat, you may recommend they check out your store’s selection of jeans. Then you can have a popup campaign appear with a related product suggestion for all URLs related to this product line:

As your customers are searching for specific items of clothing (recommended by your ManyChat conversation), they’ll be more likely to add additional products to their cart.
This is valuable for 2 reasons:
- It grows your overall revenue
- It helps you interact with customers through multiple channels so they don’t grow tired of any one form of communication
In the end, your customers get a better shopping experience, and you increase your profits.
2. Recover Abandoning Shoppers
As customers are looking through your online store, they may have questions about your product or services. Rather than sift through your documentation, they’ll likely head back to Google to search for their answers.
But once they’ve left your site, there’s a good chance that they’ll never be back. This is where an Exit Intent® campaign can come in handy.
By using OptinMonster’s Exit Intent® technology, you can recover visitors as they’re actively leaving your website. Exit intent campaigns are available for both desktop and mobile devices, so you can configure your campaigns to target whatever is most suited to your audience.
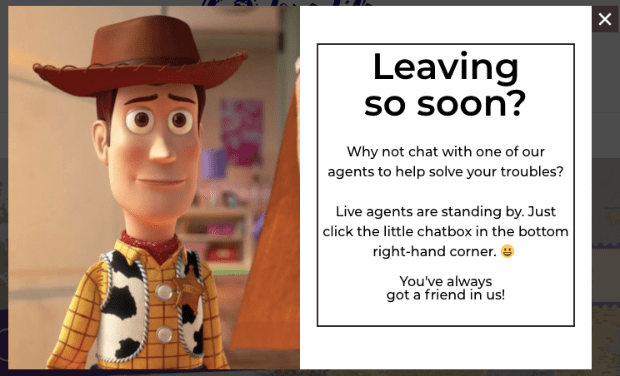
As your visitors are leaving, you can encourage them to engage with your ManyChat chatbot to find any answers to questions they may have. Your campaign could look something like this:

This is an exit intent popup we built with OptinMonster in a little less than 5 minutes. These types of campaigns have been proven to be incredibly successful at recovering abandoning visitors. T
For example, the travel agency Anywhere.com was able to recover 56% of their abandoning visitors.
You can use OptinMonster to grab your user’s attention and direct them to your chatbot before they leave your site forever.
3. Build Suspense With Coupon Codes
ManyChat allows you to distribute coupon codes to your site’s users. They also let you create keywords that trigger certain responses in the live chat feature.
You can combine these 2 elements to make key terms bring out a coupon code. You could configure your settings to give out a 20% coupon any time someone writes the phrase “Coupon,” for example.
You can make your coupon codes more popular by using an OptinMonster campaign to gamify the process.
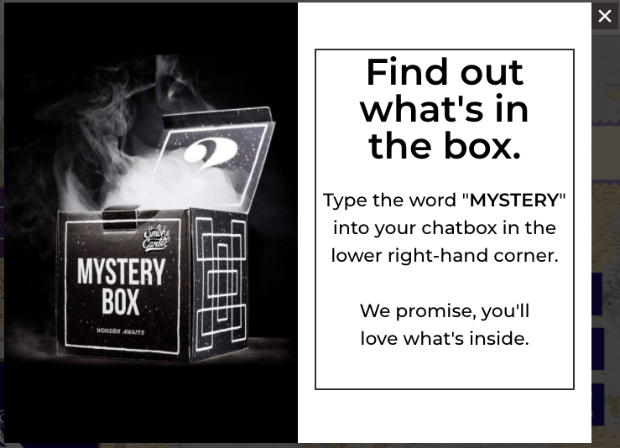
Here’s an example of an OptinMonster campaign you could use to create more suspense and interest around your promotion:

When users see this campaign, it will create a sense of curiosity and anticipation. That means more people will be likely to engage with your live chat to see what the word “mystery” reveals.
These are only 3 of the ways that you can increase profits by combining OptinMonster and ManyChat. Since both have so many helpful features for your WooCommerce store, there are many other strategies you can use.
And if you really want to make your WooCommerce site more successful, we highly recommend checking out the following resources:
- How to Create a WooCommerce Popup to Cross-Sell
- 23 Best WooCommerce Plugins to Boost Sales
- WooCommerce SEO: Your Guide to Ranking #1
But if you’re looking for how to generate more profits and grow your email list, we suggest starting here: How Does OptinMonster Work? (8 Benefits + 12 Case Studies).
Ready to get started increasing traffic, growing your list, and driving more sales? Sign up for your risk-free OptinMonster account today!










Add a Comment