Tell us if this sounds familiar:
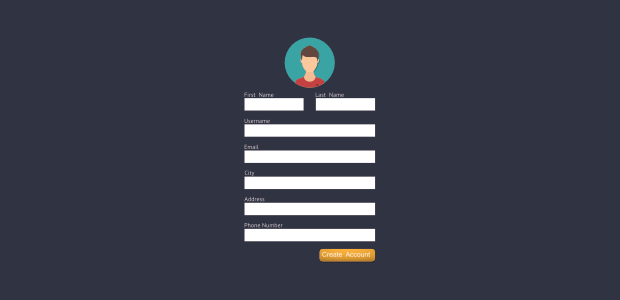
You’re creating a new account and they’re asking for all of your information. Literally everything. But, you’re interested in this company, so you’re dutifully filling out the form.
You click submit. The entire page refreshes.
What is this?
There’s a moment before you get that confirmation message when you panic, isn’t there?
Am I going to have to fill out that entire form AGAIN?!?!
It doesn’t make for great user experience, does it?
In this article, we’ll show you how to keep the page from reloading when a user submits one of your forms, improving the user experience and even helping you get more leads and sales!
The secret is creating your WordPress form using AJAX.
Why Enable AJAX Form Submission in WordPress
By default, your entire page will reload when a user clicks on the form submit button. It’s during that page refresh when the data that was entered into the form is transferred and stored in the server and other processes run (like sending emails).
Since AJAX is a browser-based technology instead of a server-based technology, everything happens in the background. This means that AJAX and JavaScript work together to keep everything running for the user and still communicate all of the necessary information to the server.
It’s all very techy and science-y. The important thing is that it works and it keeps the user experience smooth.
In fact, AJAX is quickly becoming a must-have for all types of websites. Here are a few of the top reasons why AJAX is so popular to use on contact forms:
- Provides a much better user experience
- Superfast loading time
- Increased WordPress site speed
- Keeps modals and popups with forms open so your follow up messages are shown
- Shows visual cues and assures users that their form is processing
Let’s talk just a little bit more about popups and how AJAX-enabled forms work with them.
AJAX Forms and Popups
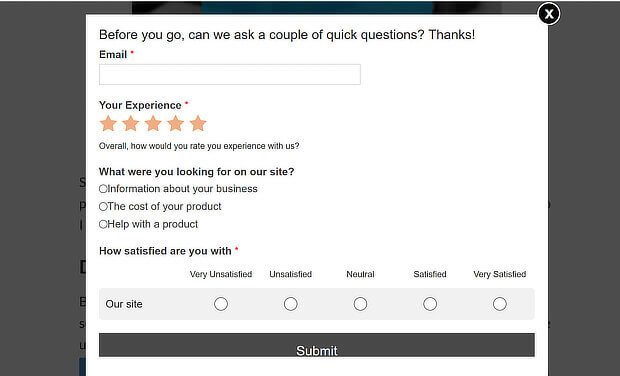
AJAX form submission is super helpful if you want to embed a form in a modal popup.
Without AJAX form submission, your entire page needs to refresh, causing the popup window to close. If you use confirmation messages or have a thank you page with a tripwire offer your users are going to miss out.
With AJAX form submission, you don’t have to worry about users missing out on opportunities to stay engaged with your brand or miss chances to upgrade; they’ll see the confirmation message after form submission on the same page, all without a page reload.
How to Submit a Contact Form in WordPress Without Page Refresh
To easily create a WordPress form with AJAX submission, we recommend WPForms, the best form plugin for WordPress.
To get started, you’ll need to install the WPForms plugin on your WordPress website.
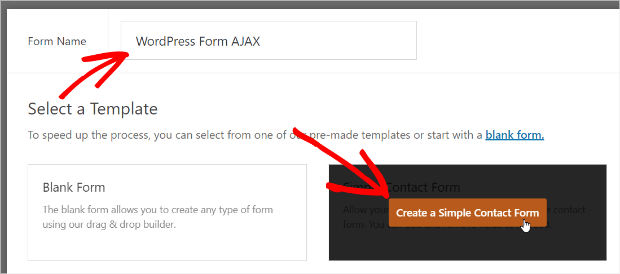
Step 1. Create a New Form
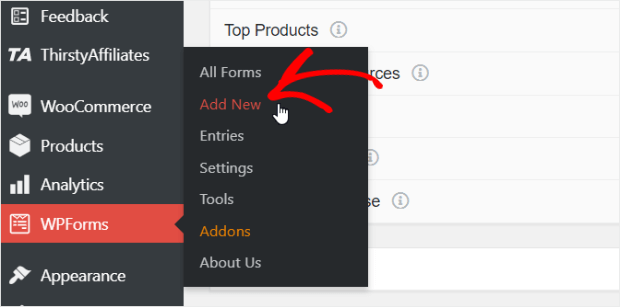
When you’re all installed and activated, open up your WordPress dashboard and go to WPForms » Add New.
Choose a template for your form. We’re going to go with the Simple Contact Form template. Be sure to give your form a name, too.
Once you click the create button, you’ll be taken into the form builder.
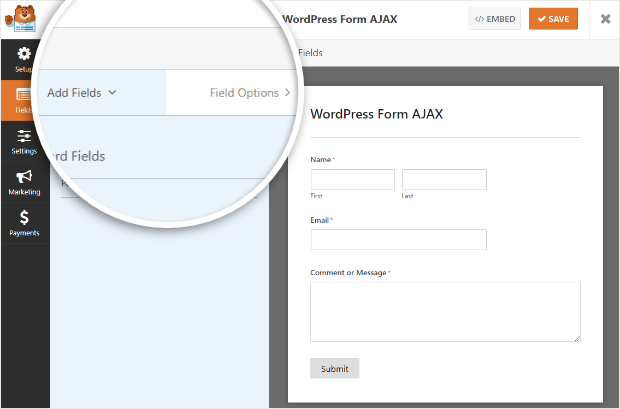
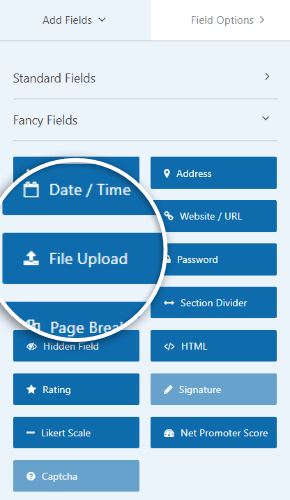
On the left side of your screen, you’ll see Add Fields and Field Options. You can use these to design your contact form.
WPForms uses a drag and drop builder that makes it super easy to add fields to your form and change their position.
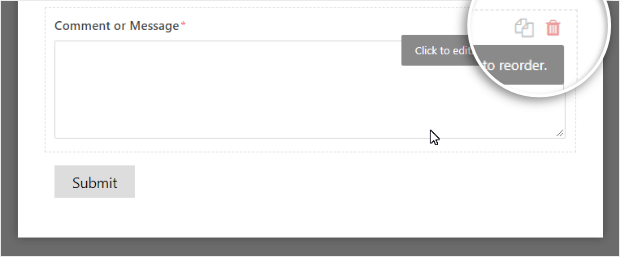
Want to remove a field? That’s easy too. Just hover over the field you don’t want and click the delete icon in the top right corner.
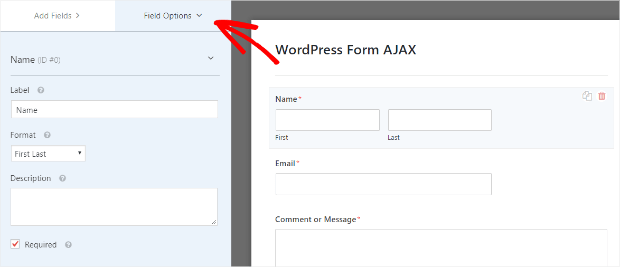
In the Field Options section, you can change your field’s label, name field format, font size, and more. There are also advanced tools like conditional logic.
You can even use WPForms to let users upload files! To add the file upload feature, click on Add Fields » Fancy Fields, then click on the File Upload field in the left-hand panel, or drag and drop it from the left-hand panel to the desired location in the form preview.
When you’re done designing your form, just click on the Save button.
Step 2. Enable AJAX Form Submission
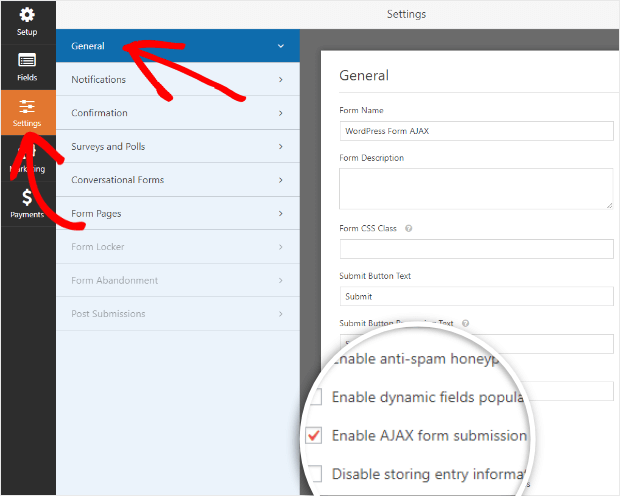
To enable AJAX form submission, click on the Settings tab and go to the General option.
Here, you can change your form name, add a description, change the button text, and a whole lot more.
Scroll further down the screen and you’ll see a few checkboxes. Click on the one that reads Enable AJAX Form Submission, then click Save in the top right corner of your screen.
Now, let’s set up our notifications. To do that, go to the Notifications tab underneath the General tab. By default, you’ll be notified every time someone submits your form.
In the first field, enter the email address of the person you want to receive the notification emails. You can also customize the subject, sender name, recipient address, and add a custom message.
Be sure to save your changes!
And, don’t forget to set up a confirmation message that your visitors will get once they submit the form.
Step 3. Publish Your Form With AJAX Submission
The last step is to publish your AJAX WordPress form on your website.
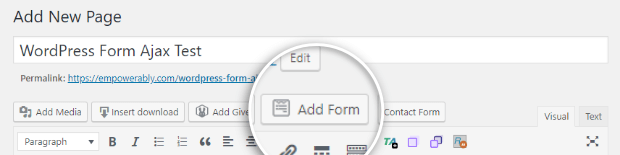
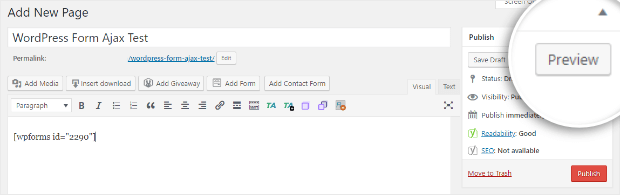
To do that, either open up the page where you want the form to appear or go to Pages » Add New on your WordPress dashboard.
On the text editor of your page, click on the Add Form option:
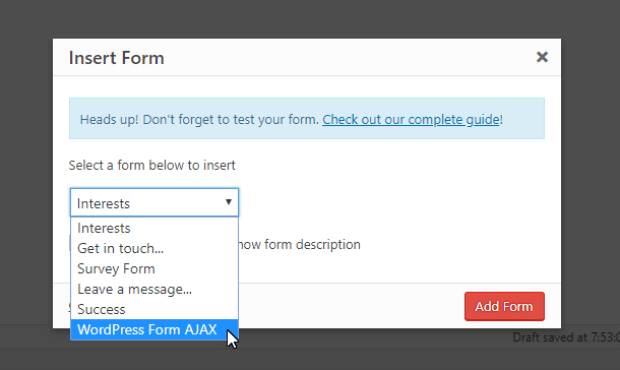
Select the form you want from the dropdown menu in the new window that pops up, then click on the Add Form button. You’ll see the embed code on the text editor of your page.
You can see how the form will look to visitors by clicking on the Preview button on the right-hand side of your screen.
If you’re happy with your form, click on the Publish button and your form is live!
That’s it! You just created a WordPress form using AJAX that will let you submit a contact form without refreshing the page. Excellent work.
AJAX is a popular option to use on contact forms because it makes for much better user experience and it keeps your modals and popups open so you can show follow up messages to boost engagement and sales… a win-win!
Want more awesome tutorials, marketing advice, and tools, tips, and tricks like this? Follow OptinMonster on YouTube, Facebook, and Twitter.
OptinMonster can help you grow your business in a way you never thought possible. Get started with OptinMonster today!






















Add a Comment