Do you want more sales this holiday (or ANY day)? Adding a countdown timer popup to your site is a proven way to boost online sales. In this tutorial, we’ll share how to create a countdown popup with OptinMonster.
If you have a sales promotion coming up, you simply must add a countdown timer to your site.
We’ve tested adding an animated countdown timer on several of our own sites, including OptinMonster and WPForms. The results have been astonishing, even to us!
If you’re ready to add more urgency to your holiday promotion or flash sale and see a big boost to your bottom line, a countdown timer is the easiest way to make it happen.
Let’s dive into the 5 simple steps to set up a countdown timer popup in OptinMonster.
Step 1: Create a Floating Bar Optin
First, go to your OptinMonster dashboard and create a new optin by clicking on the green Create New Campaign button.
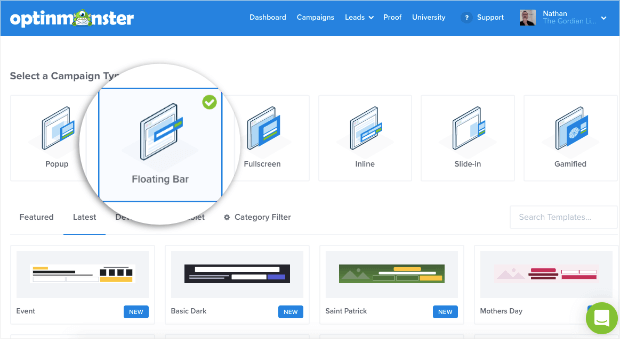
Select the Floating Bar campaign type.
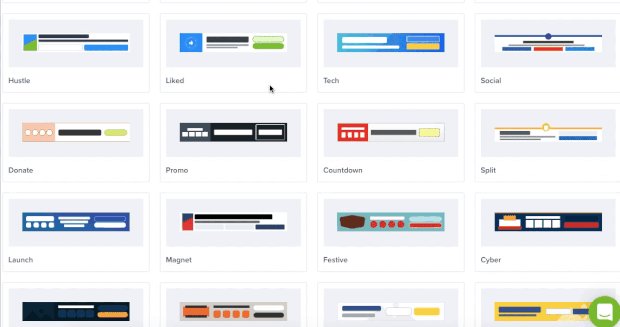
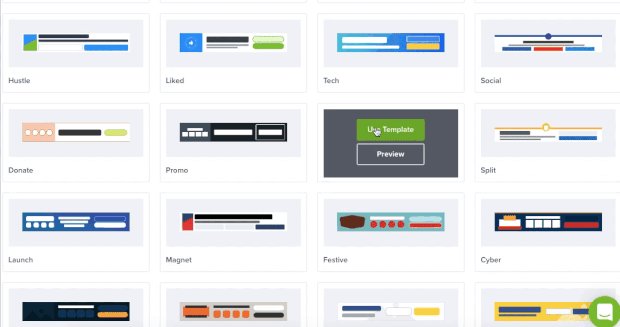
Next, select the Countdown template by hovering over it and clicking on the blue Use Template button.
You can also add a countdown popup to any of OptinMonster’s campaign templates with a simple drag and drop.
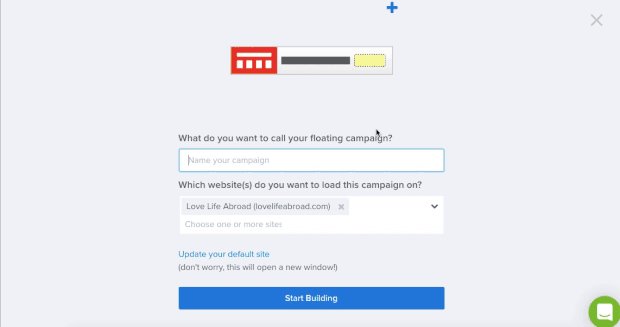
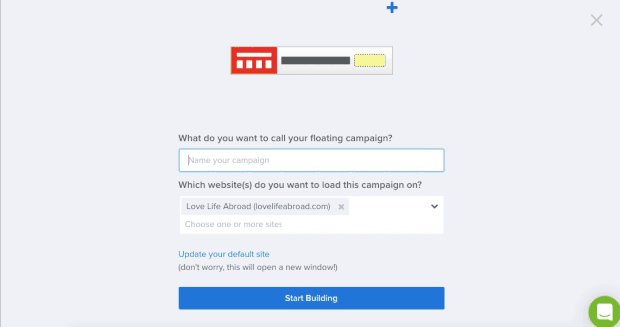
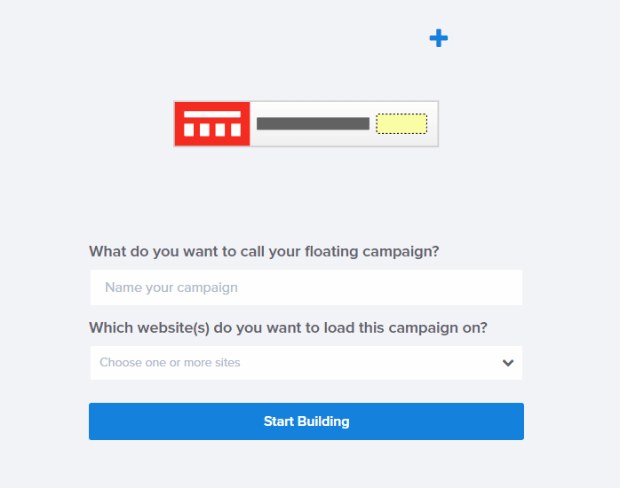
Then, enter a name for your sales timer (we’re creating a holiday sales timer, so we’ll call ours “Thanksgiving Sale”) and select your website from the dropdown menu. Click the Start Building button to enter the campaign builder.
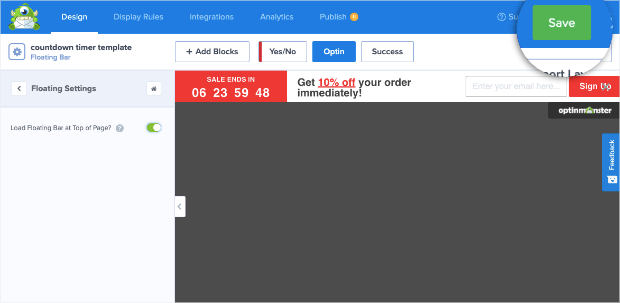
When building your campaign, don’t forget to save frequently. The Save button is in the top right corner of the builder.
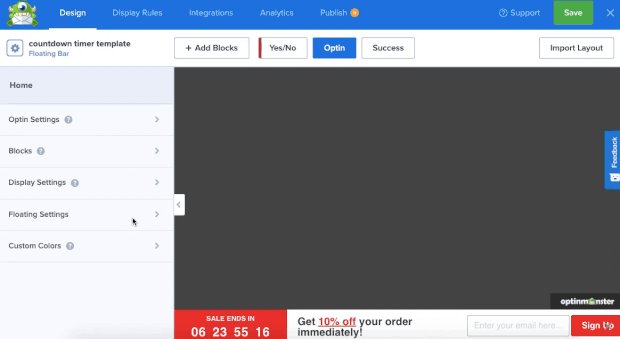
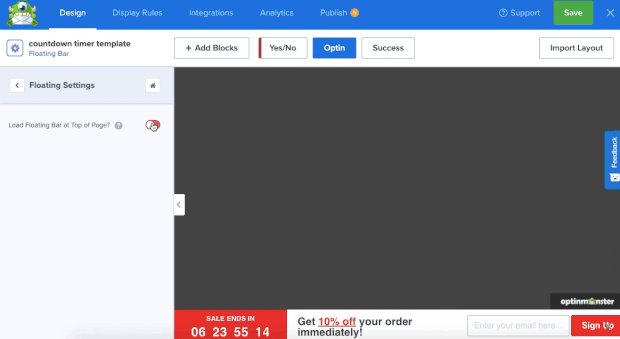
Step 2: Update the Floating Settings
The default display settings for the optin have it set to show up at the bottom of your site.
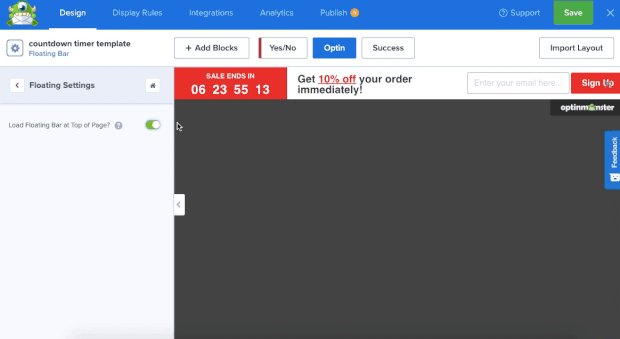
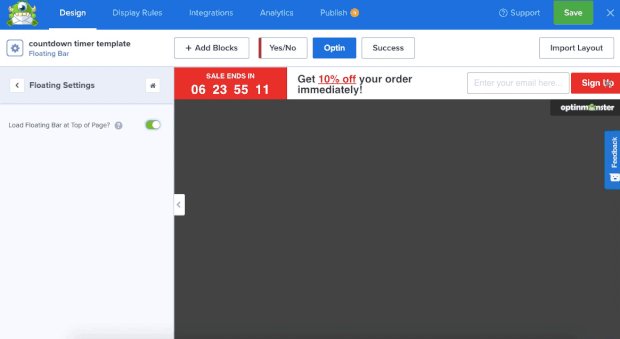
To change that to the top of your site, click Floating Settings and toggle Load Floating Bar at Top of Page to the On position:
Now you’re ready to modify the dates and times of your floating bar countdown timer.
Step 3: Set the End Date/Time
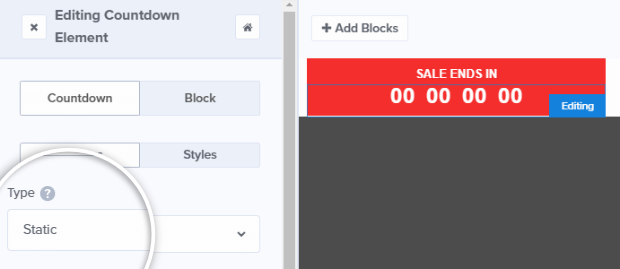
Click directly on the countdown clock in the live preview to bring up the editing tools to the left. Make sure the Type is set to Static so every visitor will see the exact same countdown when they arrive at your site.
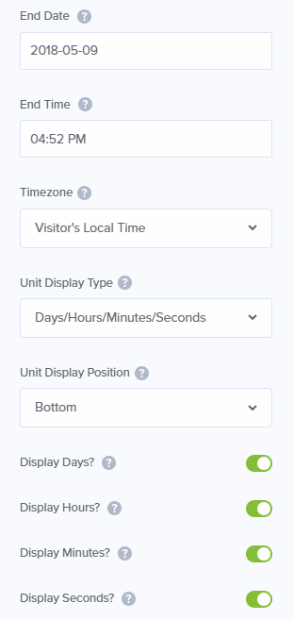
Now, go ahead and enter the date and time settings for when your sale is scheduled to end and how to display the information. All changes will appear live in the preview as you make them.
Step 3: Customize the Copy & Design
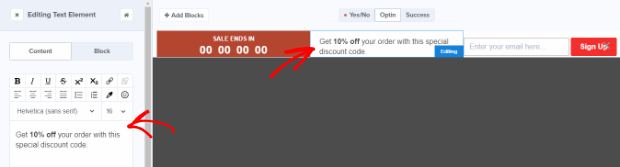
Next, you can customize the floating bar to look the way you want, and reflect your offer.
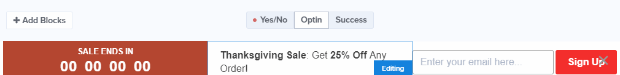
We’re changing our timer background color and button to orange (hex code #B54730), and changing our offer text to say “Thanksgiving Sale: Get 25% Off Any Order,” and the button text to “Get Offer.”
Design the Countdown Timer Popup
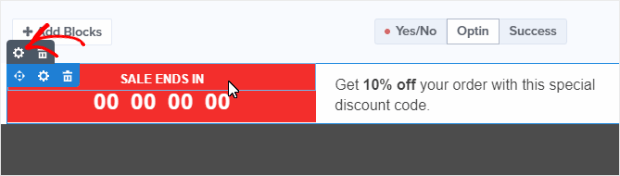
Let’s start by changing the countdown timer section. To do that, we need to edit the column by hovering over the “Sale Ends In” text. Two small, gray icons will appear. Click the one that looks like a gear to edit the settings and styling of the column.
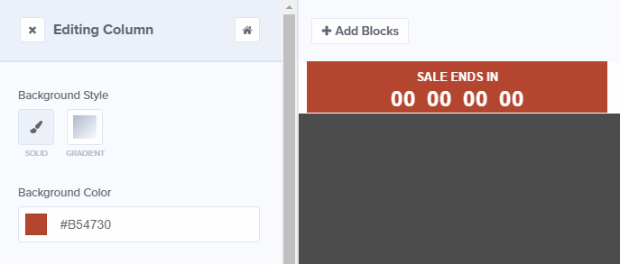
Here you can change the column background to match the other backgrounds.
Design Offer Text
Now, let’s change our offer text. To do that, click on the offer text in the live preview to bring up the editing tools.
Change the text to “Thanksgiving Sale: Get 25% Off Any Order!” If you want to customize your fonts or colors, you can do that too.
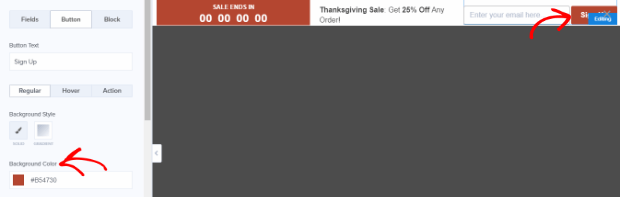
Design Optin Button
Next, let’s make our Sign Up button color match our countdown timer color and change the Button Text. To do that, click directly on the button in the live preview to bring up the editing tools and then click on the Button tab to edit the button styling.
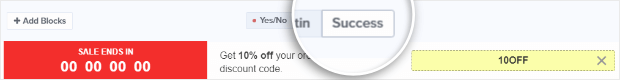
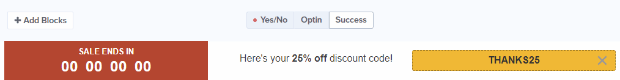
Design the Success View
Now that users can optin to get access to the coupon code, we need to set up a success view so we can provide them the coupon code once they’ve completed their signup.
To do that, click on the Success tab.
Following the steps above, make these changes:
- Countdown Timer
- Background color changed to hex code #B54730
- Offer text
- Centered
- Changed to “Here’s your 25% off discount code.”
- Discount code
- Text changed to “THANKS25”
- Background color set to hex code #F1B930
Here’s what your changes will look like:
Step 4: Connect an Email Service Provider
In order to collect email addresses, you’ll need to connect your optin to your email service provider. OptinMonster integrates with all of them. We’ll show you how to connect to Constant Contact here as an example.
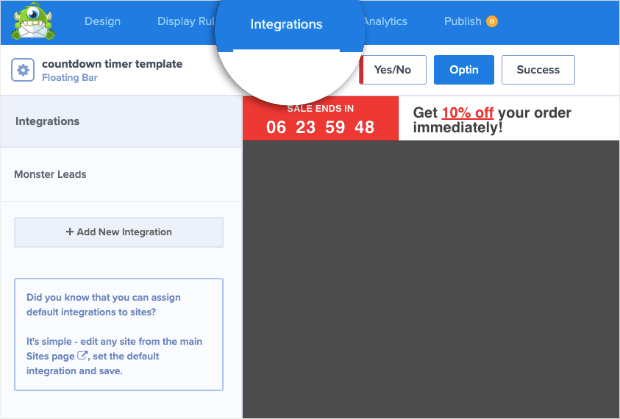
Go to the Integrations tab.
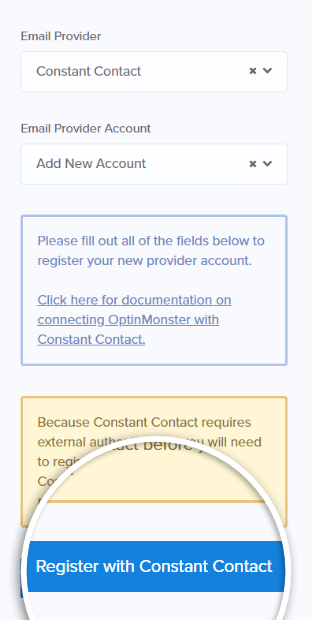
Click Add New Integration and select Constant Contact from the Email Provider dropdown list.
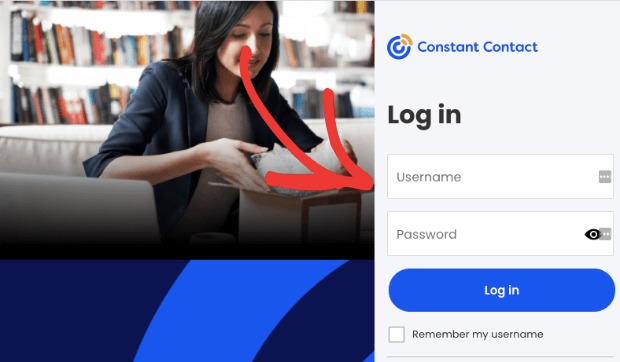
A new window will appear for your Constant Contact login credentials. Enter your Constant Contact login credentials and click the Log In button.
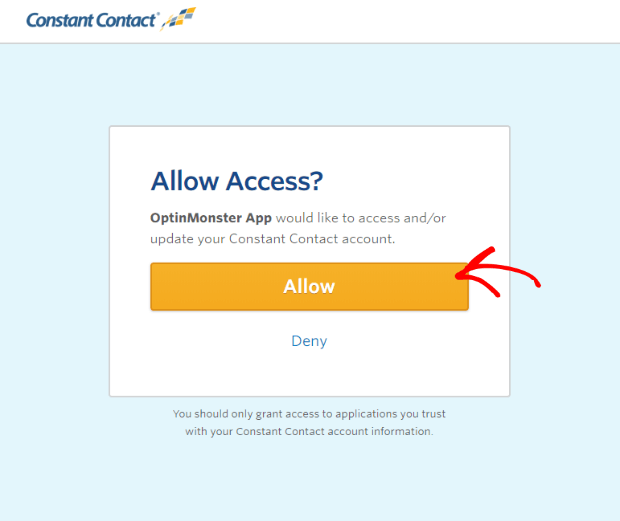
Once you’re logged in, Constant Contact will ask you to allow access to OptinMonster. Click the Allow button to continue.
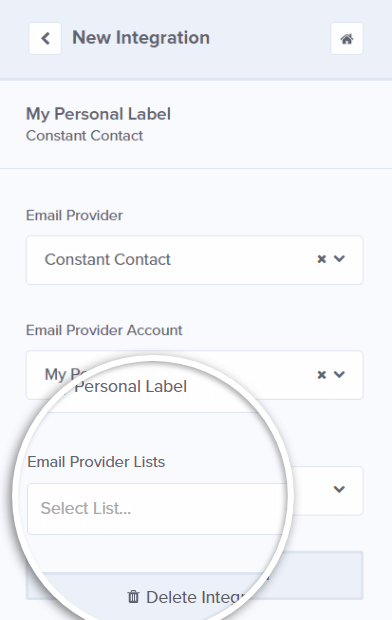
Once the window closes, enter a unique label for your Constant Contact account and select the Connect with Constant Contact button.
At this point, OptinMonster fetches your email lists. Choose an email list you want users to subscribe to.
Don’t forget to Save your campaign!
Step 5: Set the Display Rules
Once you’re happy with how your countdown popup looks, now it’s time to set the display rules.
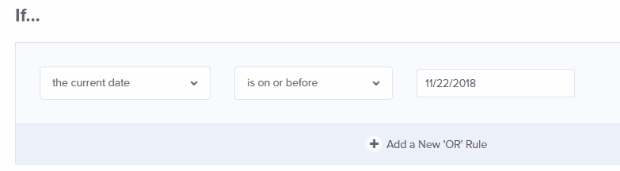
Go to the Display Rules tab and set your floating bar to be displayed on or before a certain date. In our case, we wanted the countdown popup to be displayed on or before Thanksgiving 2018, so we used 11/22/18.
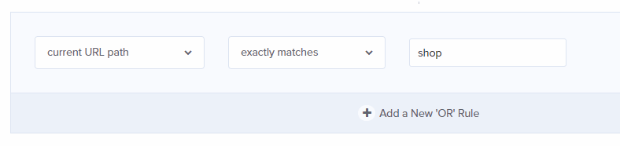
Next, we need to set who should see this campaign. We would like our countdown popup to be displayed on the “shop” page, so set the second condition to content URL path exactly matches shop.
Now, whenever a visitor lands on our https://domain.com/shop page, they will see the countdown popup!
(Note: if you have a lot of different shop pages and you’d like to display the countdown timer popup on all of them, simply set it to show when the URL path contains shop.)
Show that Save button a little love before we move on.
Step 5: Publish Your Countdown Popup
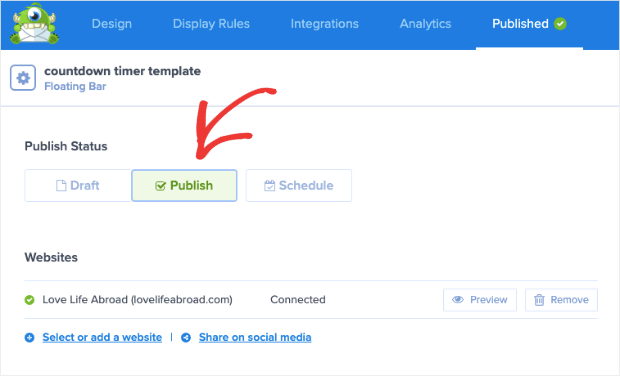
Now all that’s left to do is publish the campaign! Go to the Publish tab and change the status from Draft to Publish:
Going live on WordPress is super easy with the OptinMonster WordPress connector plugin.
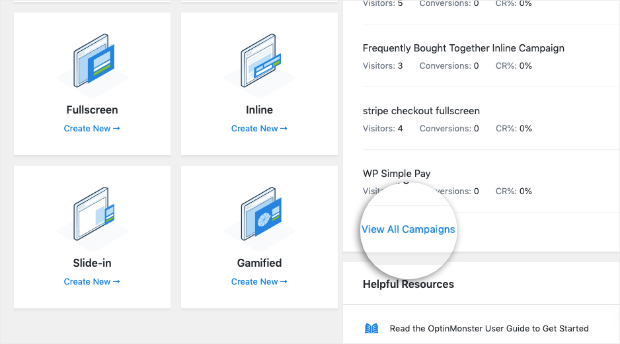
Once you have the plugin installed, go to your WordPress dashboard and click the OptinMonster icon. You’ll see a list of all your optin campaigns. Click View All Campaigns:
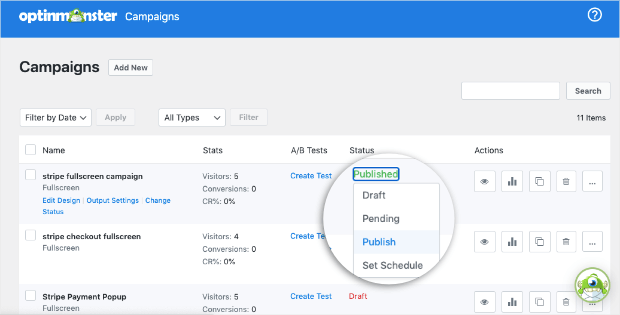
Click status of your campaign and make sure it’s on Published:
Easy peasy.
Don’t use WordPress?
Publish your optin on your Shopify store with our easy to follow instructions. Or, embed it on any website.
Your turn! Get started with OptinMonster today to create a countdown timer for those holiday promotions that are coming up fast.
If you enjoyed this tutorial, you may also want to check out 22 OptinMonster Hacks to Boost Your Conversions or this post on 8 WordPress countdown timer plugins.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.