OptinMonster offers seamless integration with iPost email marketing service. Connecting OptinMonster to your iPost email list is very easy.
In this article, you’ll learn how to connect iPost with OptinMonster.
All subscription plans can add custom forms using the Form Embed block.
Before you start, as a best practice we recommend you also connect your campaigns to Monster Leads as a backup.
Connect iPost
When you create a campaign in OptinMonster that you intend to collect leads with you’ll want to integrate with one or more services to send those leads to.
To send leads to iPost, follow these steps:
- Before you start, you’ll need your iPost Client Token and Subdomain. You can copy your Client Token and Subdomain from your iPost account following these steps:
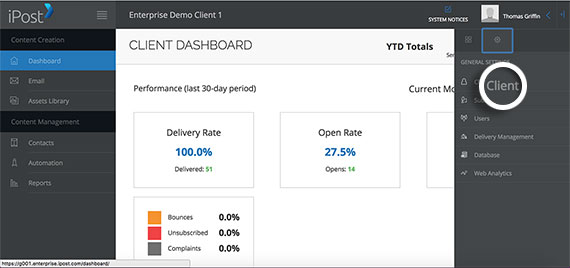
- Log into your iPost account and select the top right arrow.
- Next, select the Gear icon from the sidebar menu.
- From the settings tab, select the Client option.
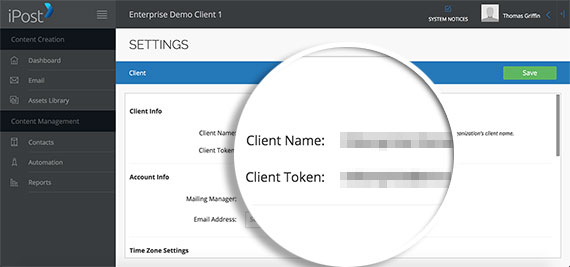
- On this page, you will find the Client Token. The Client Subdomain will be shown in the URL when viewing any page of your iPost account.
- Log into your iPost account and select the top right arrow.
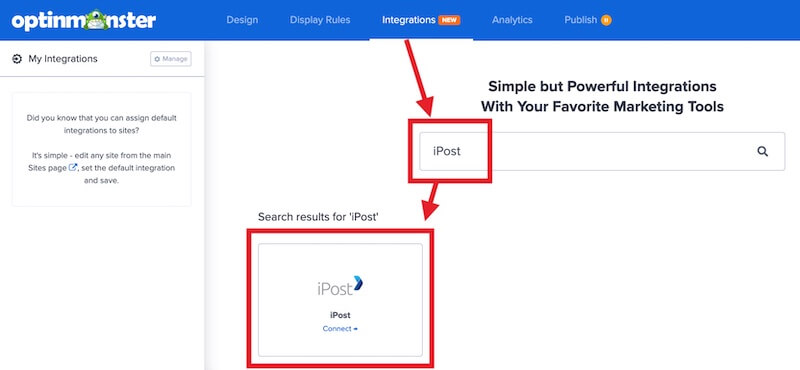
- Returning to OptinMonster, navigate to the Integrations view in the campaign builder, search for and select iPost.
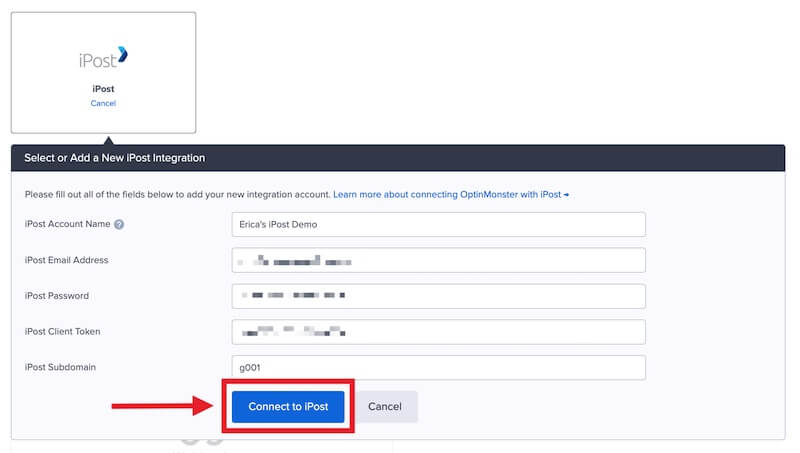
- Enter an iPost Account Name (*internal use only), your iPost Email Address, iPost Password, iPost Client Token, and iPost **Subdomain in the appropriate fields, then select the Connect to iPost button.
*The iPost Account Name can be anything that helps you identify the specific integration within OptinMonster. It’s possible to add more than one iPost integration to your account and this is an easy way to differentiate between them when assigning integrations to individual campaigns.
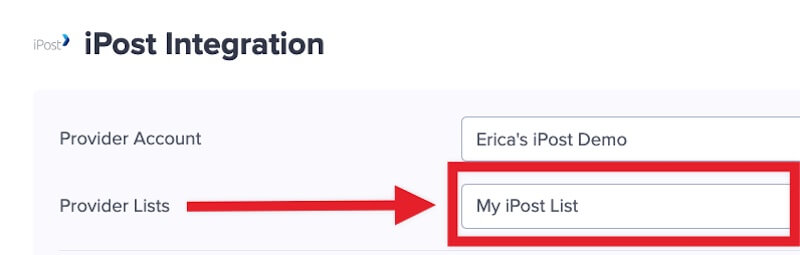
**The Subdomain will beg001,g002, org003and is assigned by iPost as part of your login URL. - Required: Once the iPost integration has been connected select the iPost List you wish to send leads to from the Provider Lists field.
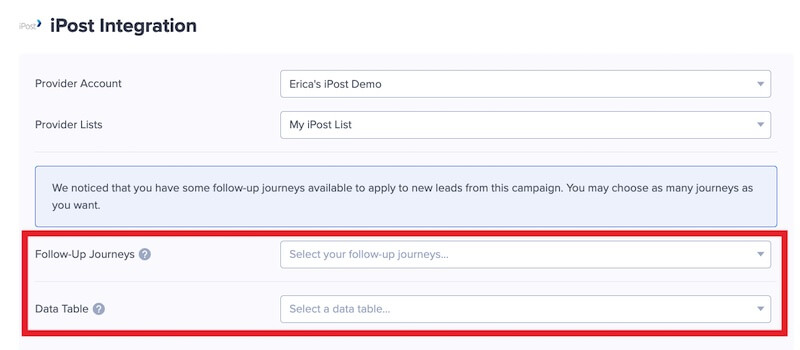
- Optional: You can also assign Lead Options and Lead Journeys to leads.
- When you are finished, Save your campaign.
Add Extra Fields
Our native iPost integration supports the following fields:
- Email (required)
- Name
- Phone
- Privacy Checkbox (display only, no data sent)
To add more fields to your campaign you’ll want to build the form as you wish it to appear using the iPost form builder, and add it to your campaign using our Form Embed block.
Get started adding a custom form to your campaign.
Email Automations
To send emails automatically to new leads you’ll want to configure email automations within your iPost account.
The following guides from iPost may be helpful to get started:
Testing
We strongly recommend you test the optin form before publishing your campaign to ensure it is working as you expect.
Before you begin, please be aware of the following details when testing iPost integrations:
- Previously submitted or already subscribed leads may be treated differently by iPost than new leads. For this reason, we recommend using a completely unique email address each time you test submit your campaign’s form. You can use a free tool like TempMail.io or learn how to create unlimited unique email addresses from a single Gmail account.
- If the lead is captured in iPost but you do not receive any automated emails it indicates the integration from OptinMonster to iPost is correct, and the issue is with the automated email configuration. iPost controls email automation exclusively. If you require assistance in troubleshooting email automations we recommend reaching out to iPost support directly.
Get started testing with the Live Site Inspector tool.
Spin-a-Wheel Support
If you are configuring a Gamified spin-to-win campaign, spin-a-wheel support is not available at this time to send the coupon data to iPost.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
FAQs
Can I send leads to more than one Campaign?
Yes! See our Lead Sharing guide to accomplish this.
How do I configure single or double opt-in?
See our guide on single vs. double opt-in.
Is it possible for me to add a phone field to my campaign?
Yes! You can add a phone field. Learn how to capture phone numbers with OptinMonster.
How do Lead Options work when configuring the integration?
We can work with iPost Data Tables. We will pass the following fields email, firstname, lastname, phone, ipaddress, source. They must be formatted exactly as shown here, and they must all exist in the table. If all of the fields are not present or formatted correctly (no spaces, all lowercase) the API request will fail, and no lead data will be added. The source field will always be OptinMonster.
What are Lead Journeys?
Lead Journeys (aka Journey Automations) allow iPost users to create workflows to be triggered when a lead is added. For example, to send automated emails. Please contact iPost support for any assistance in setting up your triggers.
Troubleshooting
The campaign is capturing leads but shows 0 conversions in analytics.
Confirm that conversion tracking is turned on for the submit button in your campaign. See our guide on How to Enable Conversion Tracking.