OptinMonster makes it easy to hide or show campaigns based on the Local Storage data in your visitor’s browser.
In this article, you’ll learn how to use OptinMonster’s Display Rules to hide or show a campaign based on Local Storage.
Before you start, this feature is available with a Pro and higher subscription.
It is also possible to target Session Storage objects and Cookies.
Configure Local Storage Rule
When you create a campaign in OptinMonster you can configure it to be shown or hidden based on a visitor’s Local Storage data.
To configure the Local Storage rule, follow these steps:
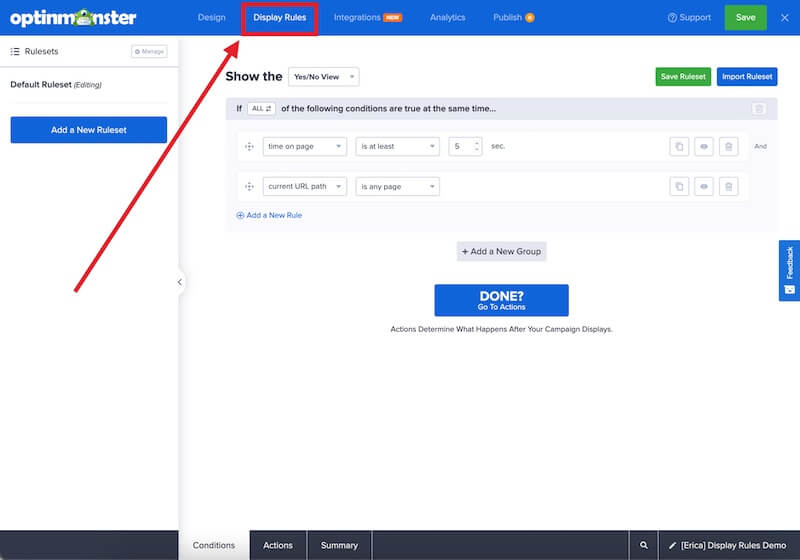
- Navigate to the Display Rules view in the campaign builder.
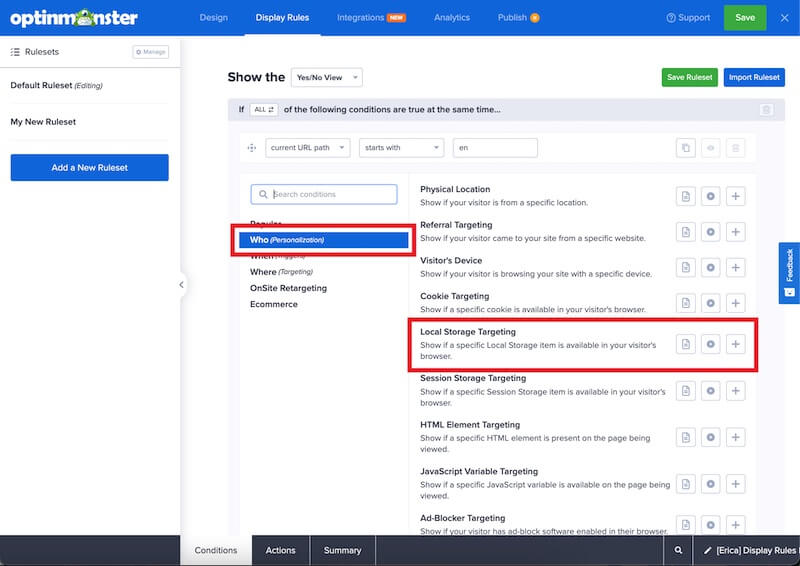
- Next, when adding or editing a rule select Who (Personalization) from the left-hand list and select the Local Storage Targeting option.
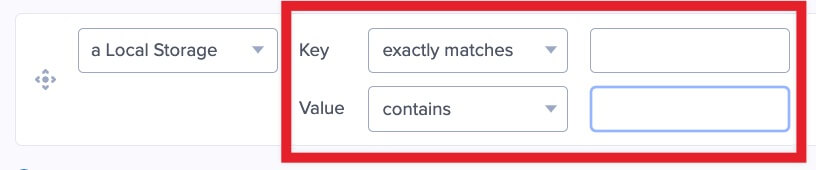
- Configure the Key and Value operators and fields as you require.
The following match options are available:- Key only:
- exactly matches
- exists
- does not exist
- Value:
- exactly matches
- does not exactly match
- contains
- does not contain
- starts with
- does not start with
- ends with
- does not end with
- wildcard
- is empty
- is not empty
- matches the pattern (regex)
- does not match the pattern (regex)
- Key only:
- When you’re finished, Save the campaign.
FAQs
What is Local Storage?
Local Storage objects are small pieces of data stored in the web browser, similar to cookies or Session Storage objects, are unique to a specific site, and can be accessed by typing `window.localStorage` in a browser console.
Local Storage objects have no expiration date and can only be removed using JavaScript or by clearing the browser’s cache.
All Local Storage objects have a key and a value. For example, a Local Storage object could be eat=pizza
How do I set Local Storage data on my site?
This question is best answered by your web developer, as it depends on your site’s structure, coding language, and goals.
Here are a few articles to help you learn how to do this effectively:
- Local Storage Definition and Code Overview
- Storing Data in the Browser with Local Storage, Session Storage
- View and Edit Local Storage Using Chrome Dev Tools
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →