Do you want to capture visitors’ attention before they abandon their cart? With OptinMonster’s page targeting and Exit-Intent technology, it’s easy to show offers just to these users.
In this article, you will learn how to create a Cart Abandonment campaign with OptinMonster.
Before you start, this feature is available with a Pro and higher subscription.
This article covers specific settings in the Display Rules. If you’re just getting started we recommend reading our general Display Rule documentation first.
Configure Cart Abandonment
When you are ready to set up a Cart Abandonment campaign, follow these steps:
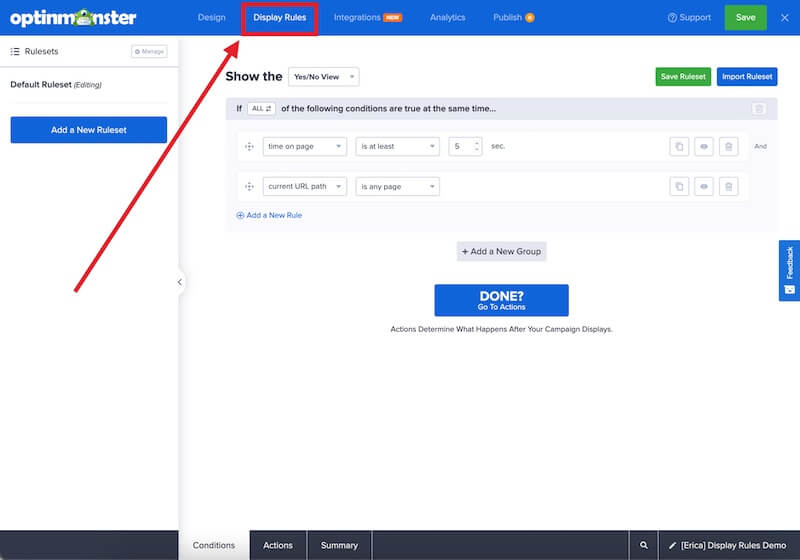
- Navigate to the Display Rules view in the campaign builder.
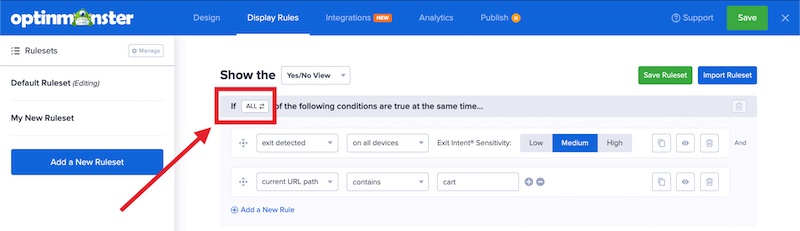
- Next, add Exit–Intent as your first rule.
- Then, add a URL Path rule condition for your checkout page.
- Make sure that both conditions are required before the campaign can appear by setting the group to ALL.
- When you are finished, click Save.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →