OptinMonster makes it easy to control where your Floating Bar campaign appears, on the bottom or top of the page.
In this article, you’ll learn how to reposition the Floating Bar campaign to show it on the top of the page.
Before You Start
Here are some things to know before you begin:
- This guide assumes you’ve already created a Floating Bar campaign.
- By default, Floating Bar campaigns appear on the bottom of the page.
Reposition Campaign
You can reposition the Floating Bar campaign to show at the top of the page on your site.
To reposition the Floating Bar, follow these steps:
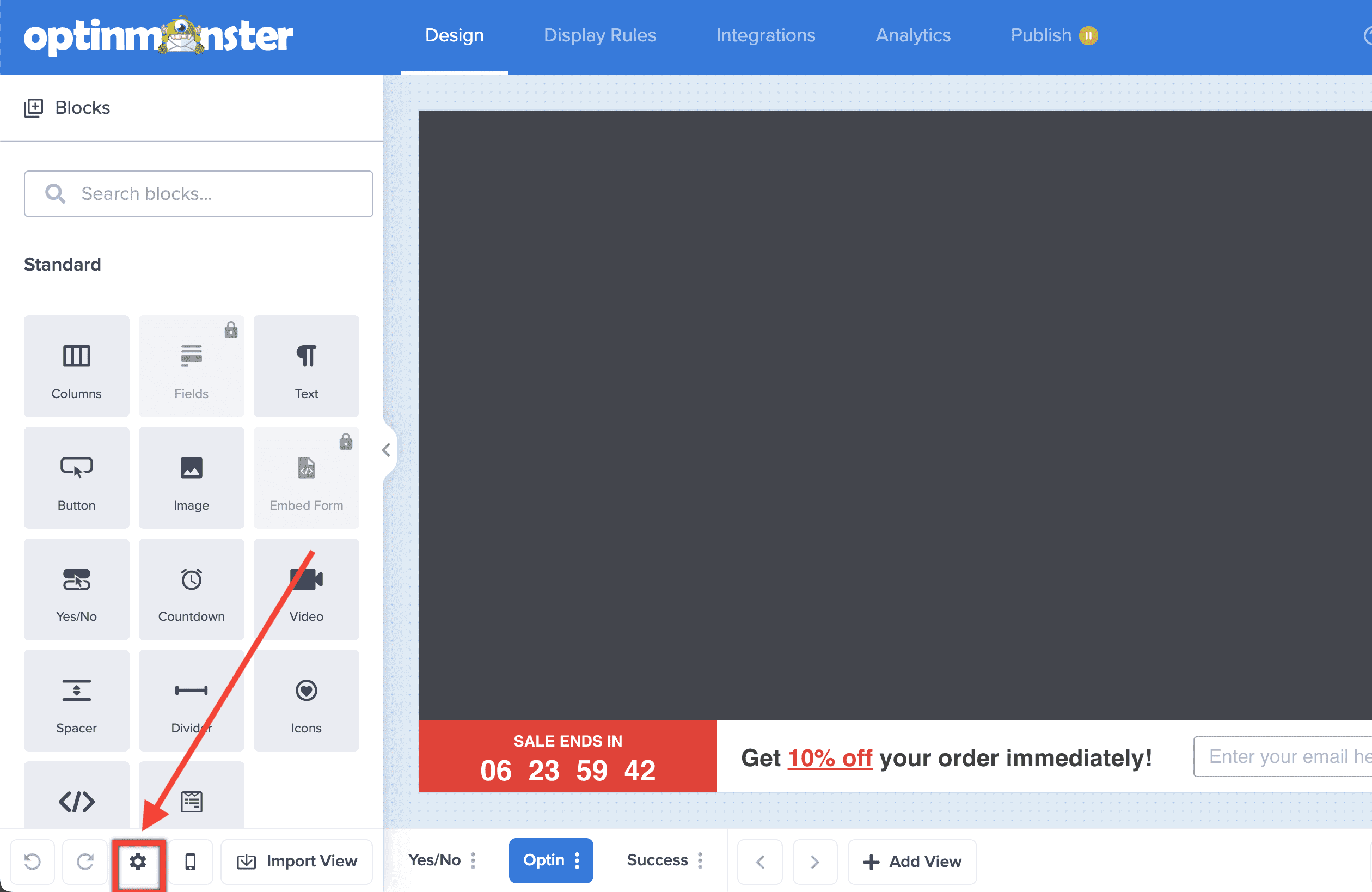
- In the campaign builder, select the Settings icon.
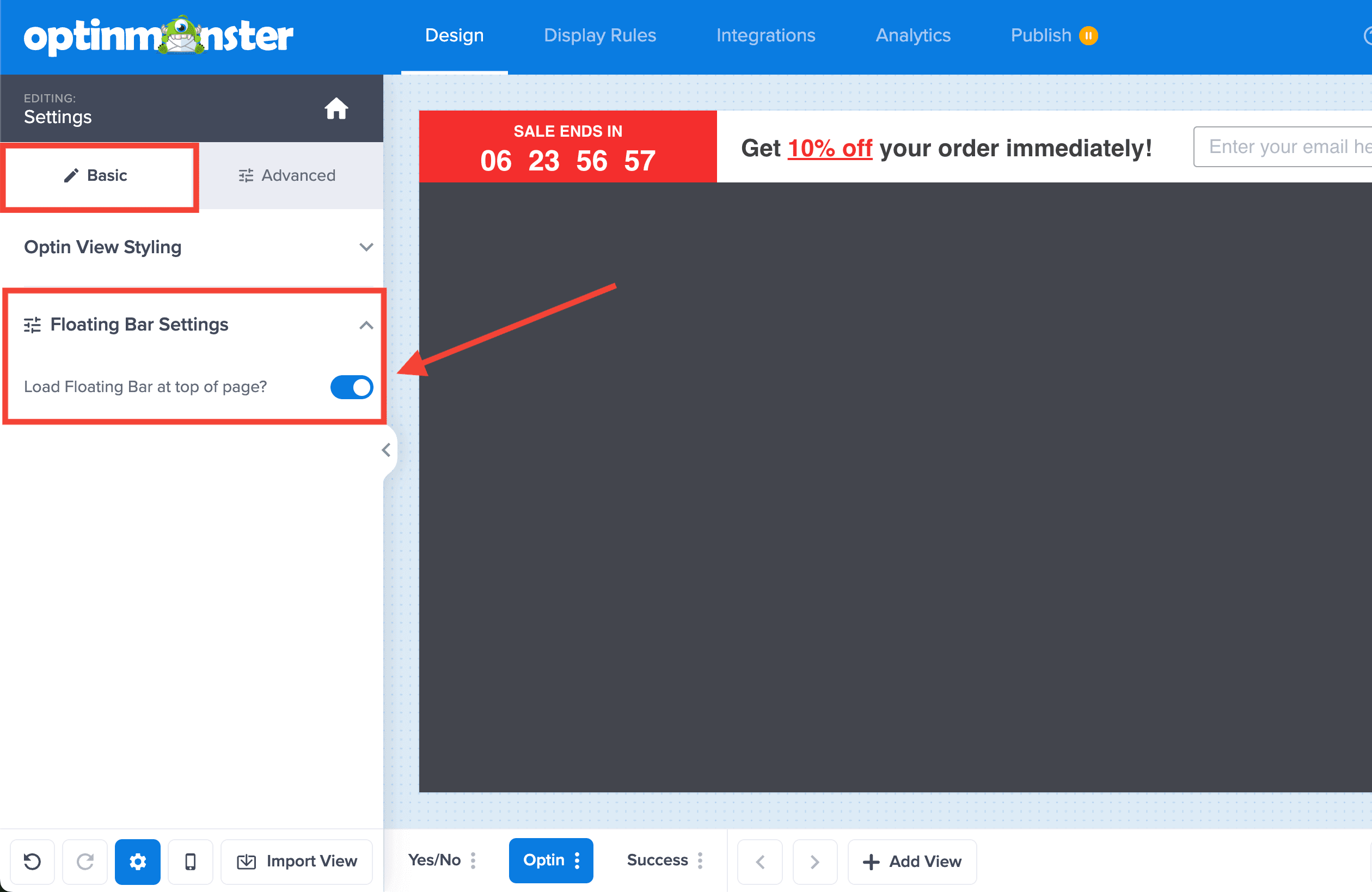
- Next, from the Basic tab expand the Floating Bar Settings option and toggle the Load Floating Bar at top of page? option and the campaign will automatically move to the top of the page.
- When you’re finished, click Save.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →
Troubleshooting
Why is my floating bar covering the navigation menu on the website?
Sometimes sticky navigation bars don’t play nicely with our floating bar.
This can be addressed by adding the following Javascript code to your site:
Why doesn’t the Floating Bar push the content down when I reposition it to the top of the browser?
The default behavior for the Floating Bar campaign is to push the page content down when the campaign is positioned at the top of the browser.
If you’re seeing the Floating Bar overlay your page content instead at the top, it’s likely that your site’s theme or styling is interfering with the natural behavior of the campaign. For example, if your site has a sticky header or navigation bar this can result in the campaign overlaying that sticky header or navigation bar.
Please reach out to support for help in resolving this issue.