Do you want the OptinMonster builder to use your own company’s branding? Our Custom Branding feature allows you to change the logo, colors, and text to match your own company’s brand!
In this article, you will learn how to use OptinMonster’s Custom Branding feature.
Before you start, this feature requires a Growth subscription.
- Custom Branding allows you to replace the OptinMonster logo with your own and change the color scheme of the Dashboard and Builder for you and any sub-accounts on your account.
- You can also create a custom subdomain for your agency, such as yourcompany.optinforms.com.
- You can change the branding to your own when using OptinMonster with client sites.
Enable Custom Branding
To enable or disable Custom Branding, follow these steps:
- Log in as the OptinMonster Account Owner. Sub-account users are unable to configure Custom Branding at this time.
- Navigate to the Account > Branding page.
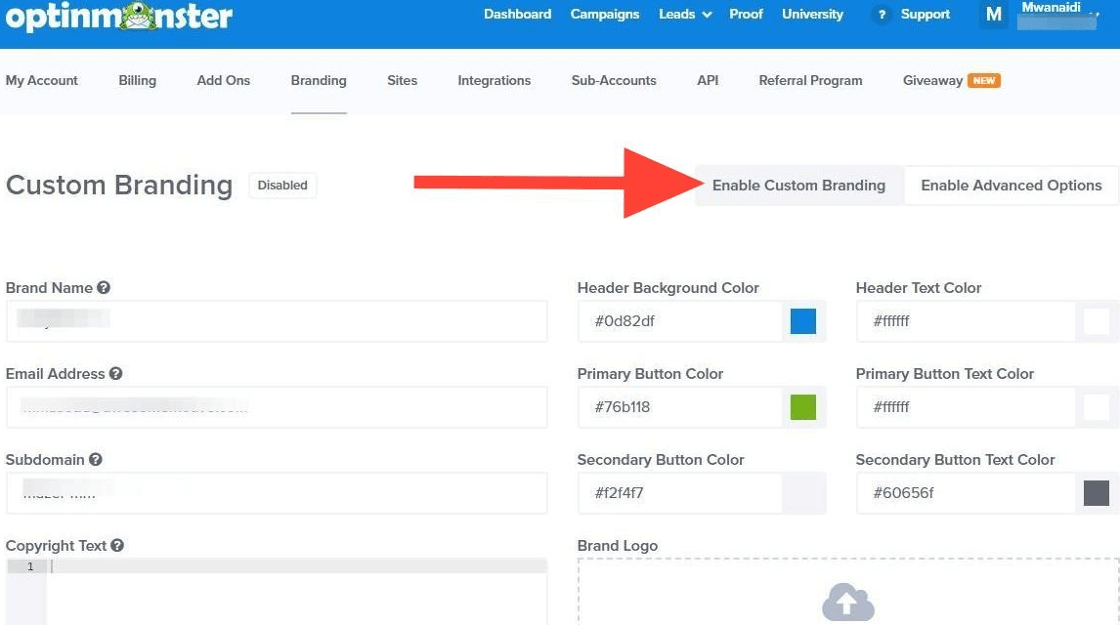
- Edit the branding of your OptinMonster account from the options available on this page.
- When you’re ready to apply the branding click the Enable Custom Branding button.
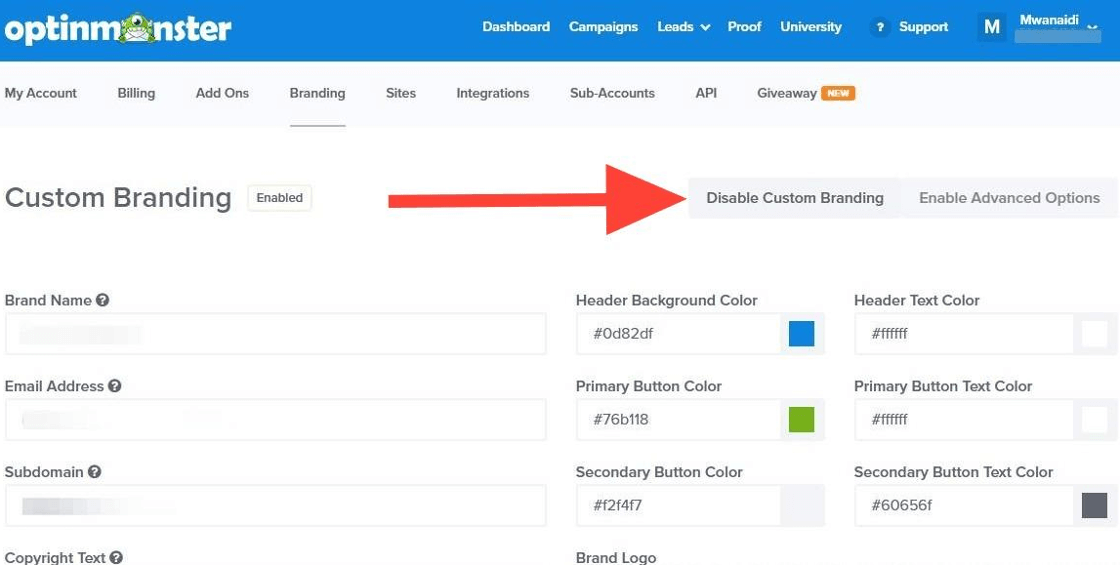
- You can disable Custom Branding at any time by selecting the Disable Custom Branding button on the same page.
Custom Branding Options
- Brand Name: This field will replace all instances of ‘OptinMonster’ throughout the app.
- Email Address: This field will be used as the return email for all correspondence sent through the app.
- Subdomain: This is the subdomain where your account will be located. For example, if you set the subdomain to ‘mycompany’, the default address for your site will be located at ‘mycompany.optinforms.com’. Your site will also work at ‘mycompany.optinmonster.com’.
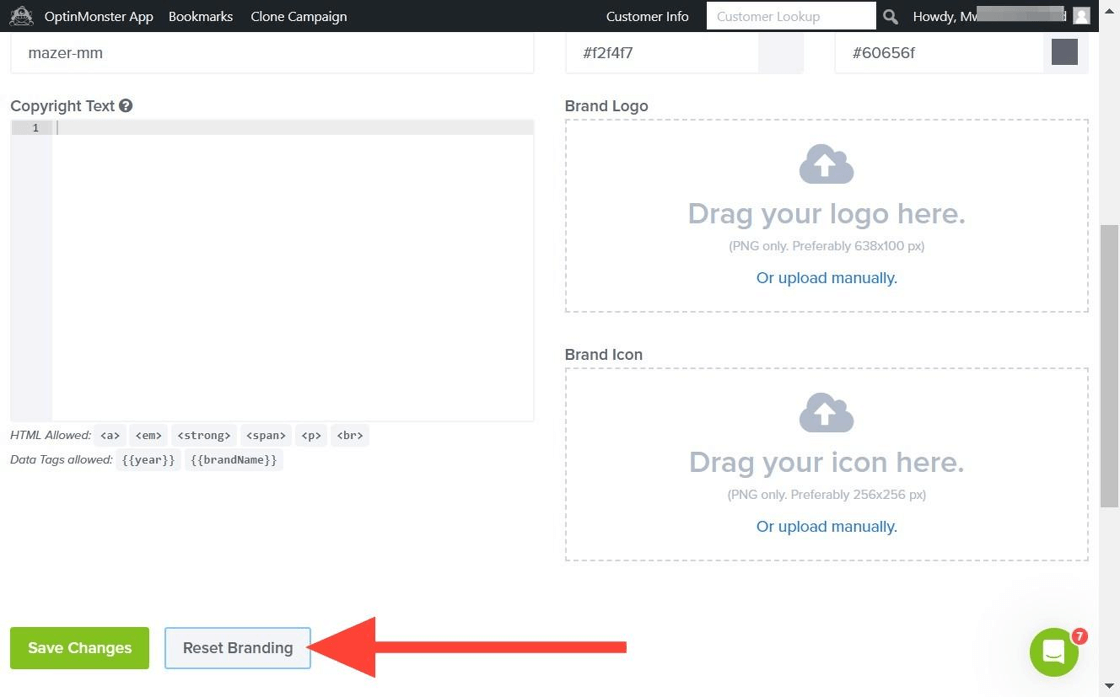
- Copyright Text: This field replaces the entire copyright section in the footer of the app. This field also accepts some HTML and data tags, which are listed below the field box.
- Header Background and Text Color: These will change the background color and text color respectively in the top header of the app that contains the primary logo.
- Primary Button and Text Color: These will change the background color and text color respectively of primary buttons, such as the Create Campaign button on the dashboard.
- Secondary Button Color and Text Color: These will change the background color and text color respectively of secondary buttons, such as the Archives and Refresh Analytics buttons on the dashboard.
- Brand Logo: This field lets you upload an image to replace the OptinMonster logo in the header and the Brand Icon field lets you upload an image to replace the OptinMonster icon in the browser tab. The logo and icon fields only accept png images. The recommended size for the logo is 638×100 px and the recommended size for the icon is 256×256 px.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →
Troubleshooting
I’m logged in but cannot access the Custom Branding area of my account.
Be sure you’re logged in as the Account Owner. Sub-Account users are unable to configure Custom Branding at this time, so if you’ve logged in using a Sub-Account user the Custom Branding page will not be accessible.
Try logging out and back in using the Owner login credentials for your OptinMonster Account and check that it resolves the issue.
Will the Custom Branding settings affect the Builder and Dashboard?
Yes, the Custom Branding settings will affect the Dashboard and builder for creating campaigns.
How can I customize something that isn’t listed as an option in the Custom Branding section?
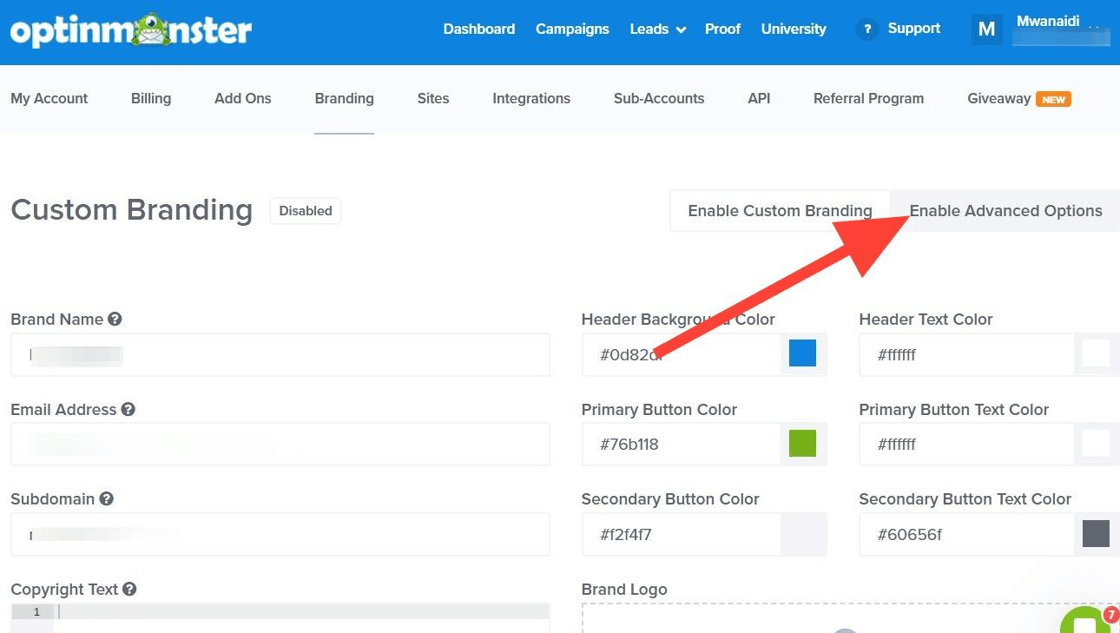
If you want even more control over the branding and display, you can Enable Advanced Options to add your own CSS and adjust the style.
Can I reset the branding options?
Yes, you can use the Reset Branding button at the bottom of the Branding page to revert all styling to the default settings.