OptinMonster makes it easy to create and display a Floating Bar campaign on your site. Convert subscribers without interrupting their browsing experience, displaying your campaign at the top or bottom of the browser window.
In this article, you will learn how to create a Floating Bar campaign.
Create a Floating Bar Campaign
To create a Floating Bar campaign, follow these steps:
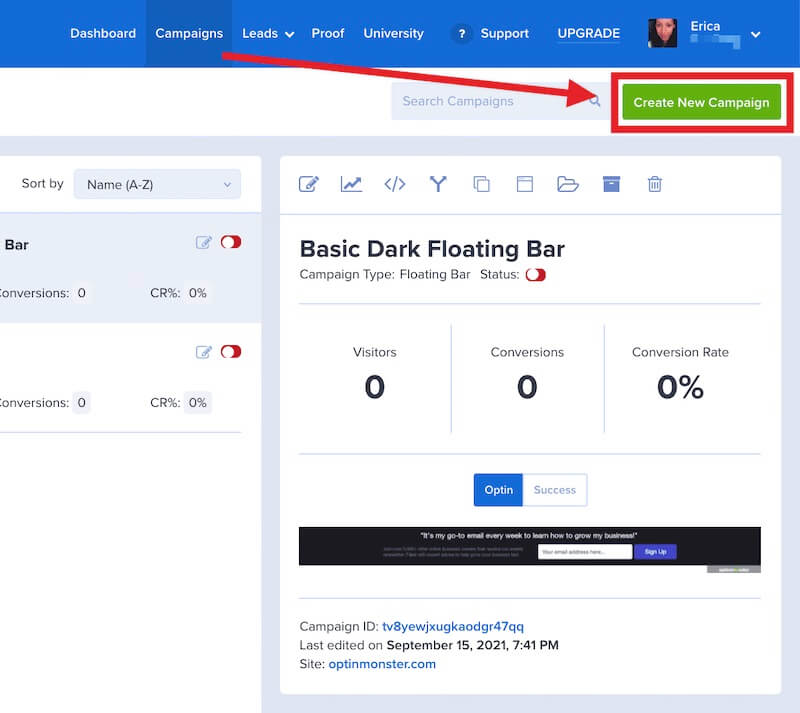
- From the Campaigns screen, select the Create New Campaign button.

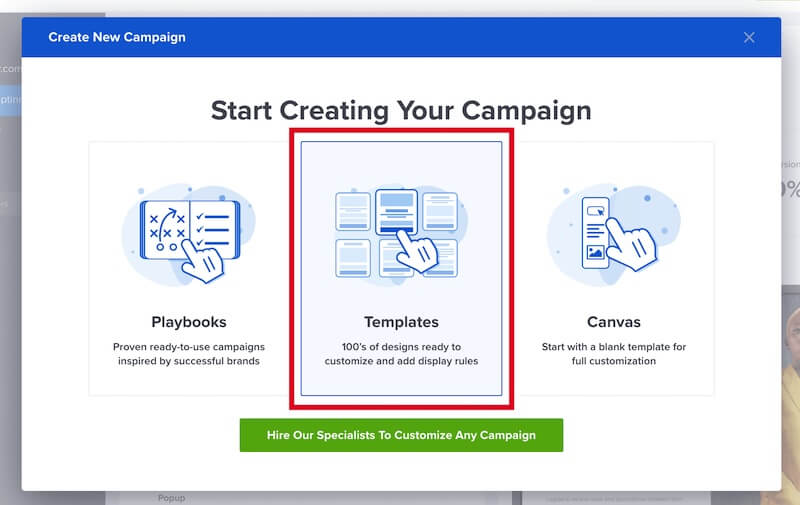
- From the modal, select Templates as the type of campaign you’d like to create.
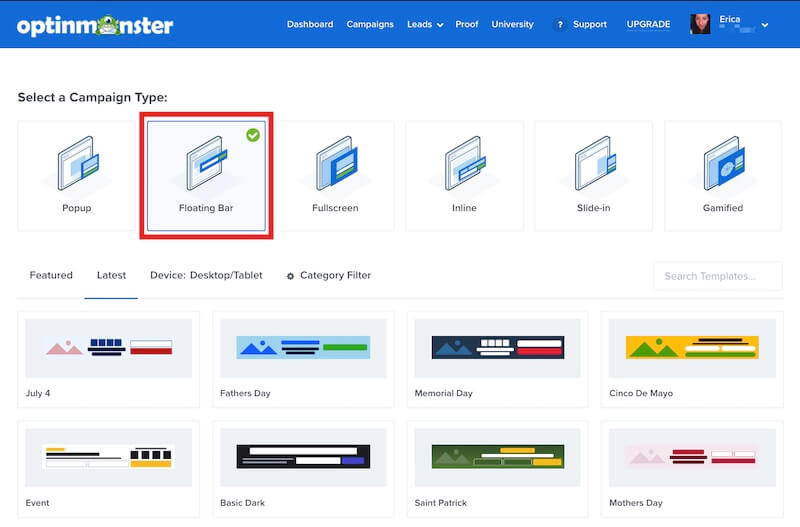
- On the next screen, select Floating Bar as the campaign type.
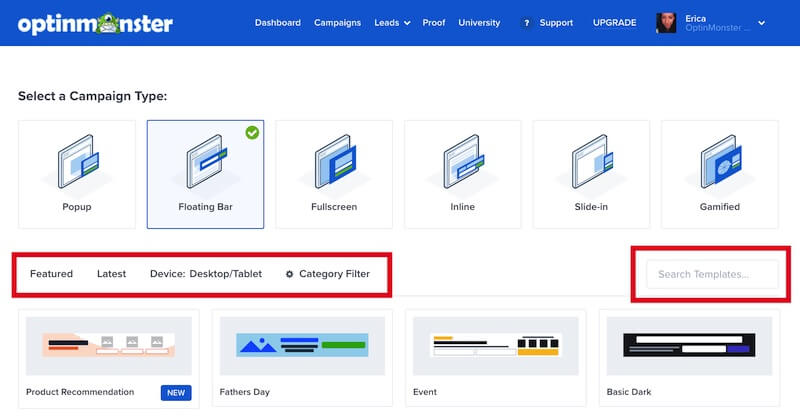
- You can filter, sort, and search from available Floating Bar campaign templates.
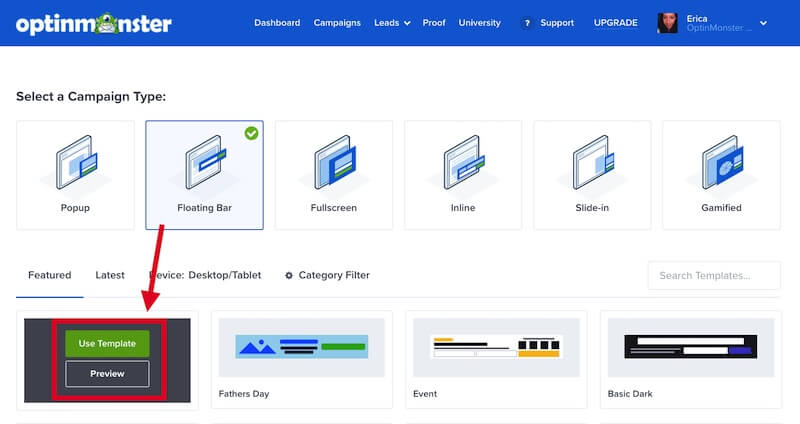
- Hover over any template in the list to Preview or Use Template to select it and open the campaign builder.
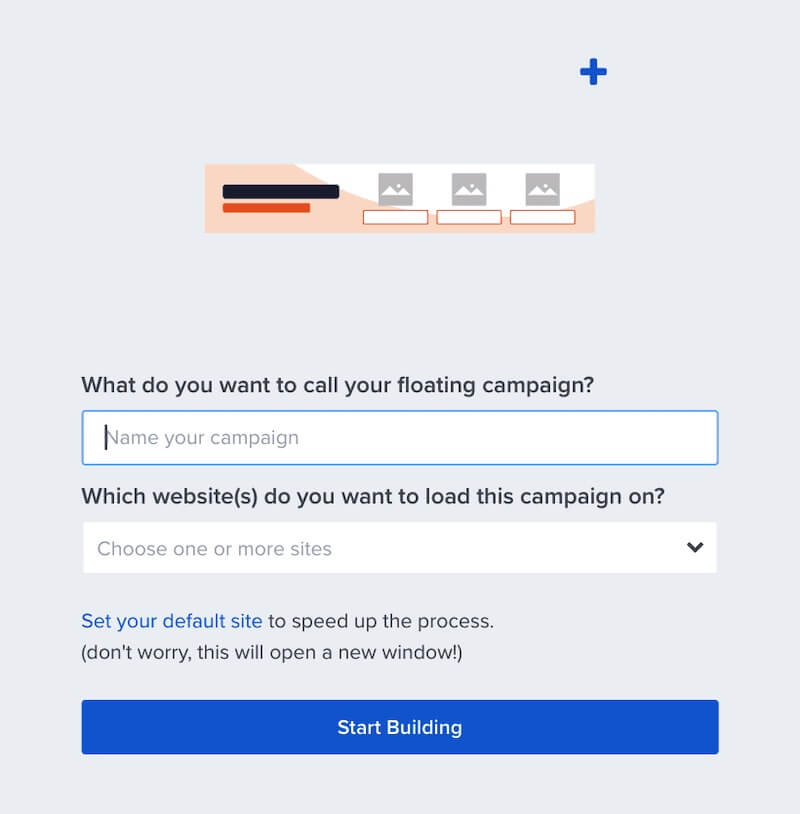
- Once you’ve selected a campaign you’ll be prompted to give it a name and assign it to a site in your account.
Select the Start Building button to create the campaign and open it in the builder to customize. - You can now configure and customize your campaign in the builder, be sure to Save the changes as you work.
Just getting started? Follow our guide here to customize your campaign, or join a demo!
Reposition Campaign
By default, Floating Bar campaigns appear on the bottom of the page. You can reposition the Floating Bar campaign to show at the top of the page on your site.
To reposition the Floating Bar, follow these steps:
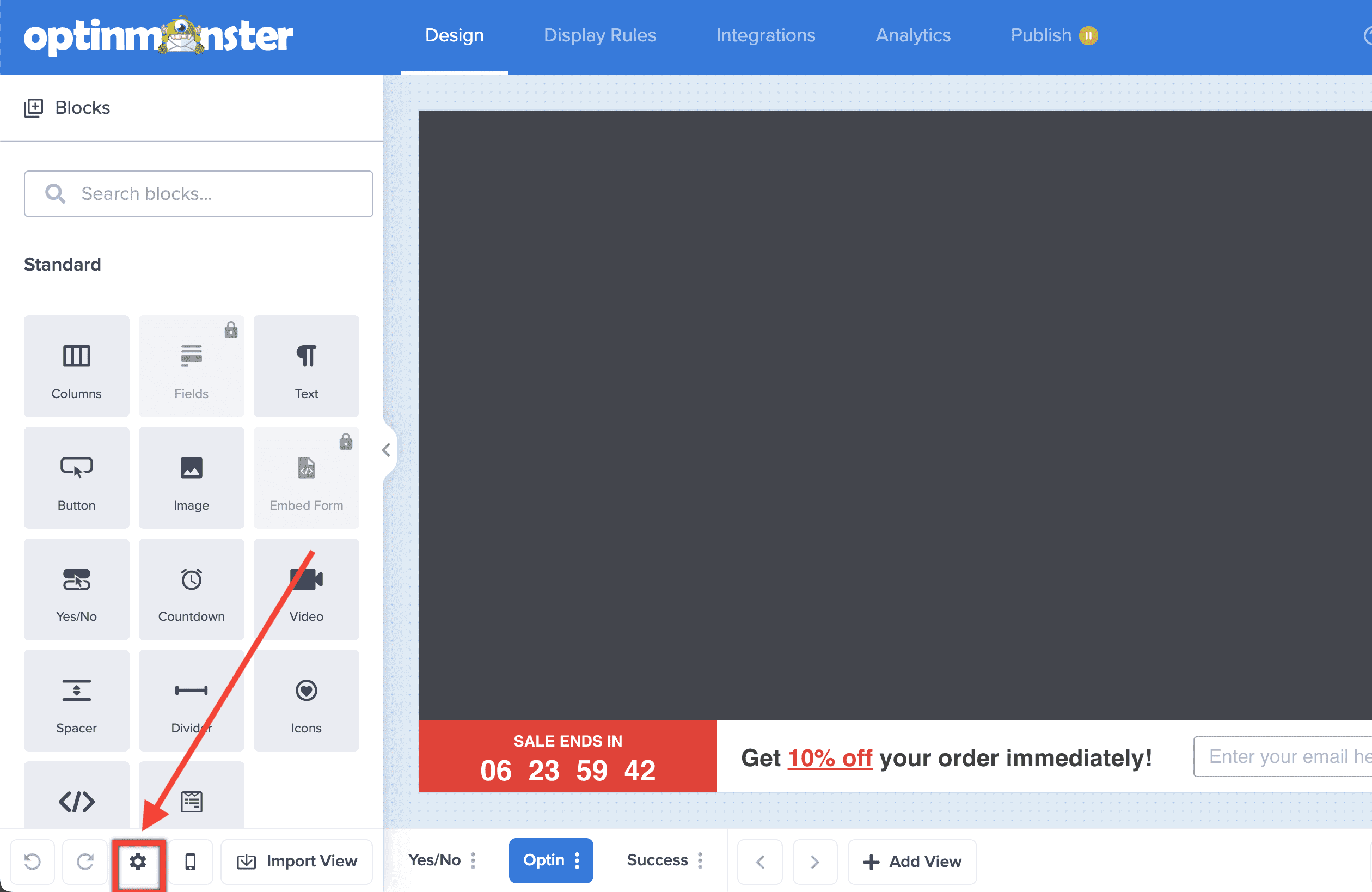
- In the campaign builder, select the Settings icon.
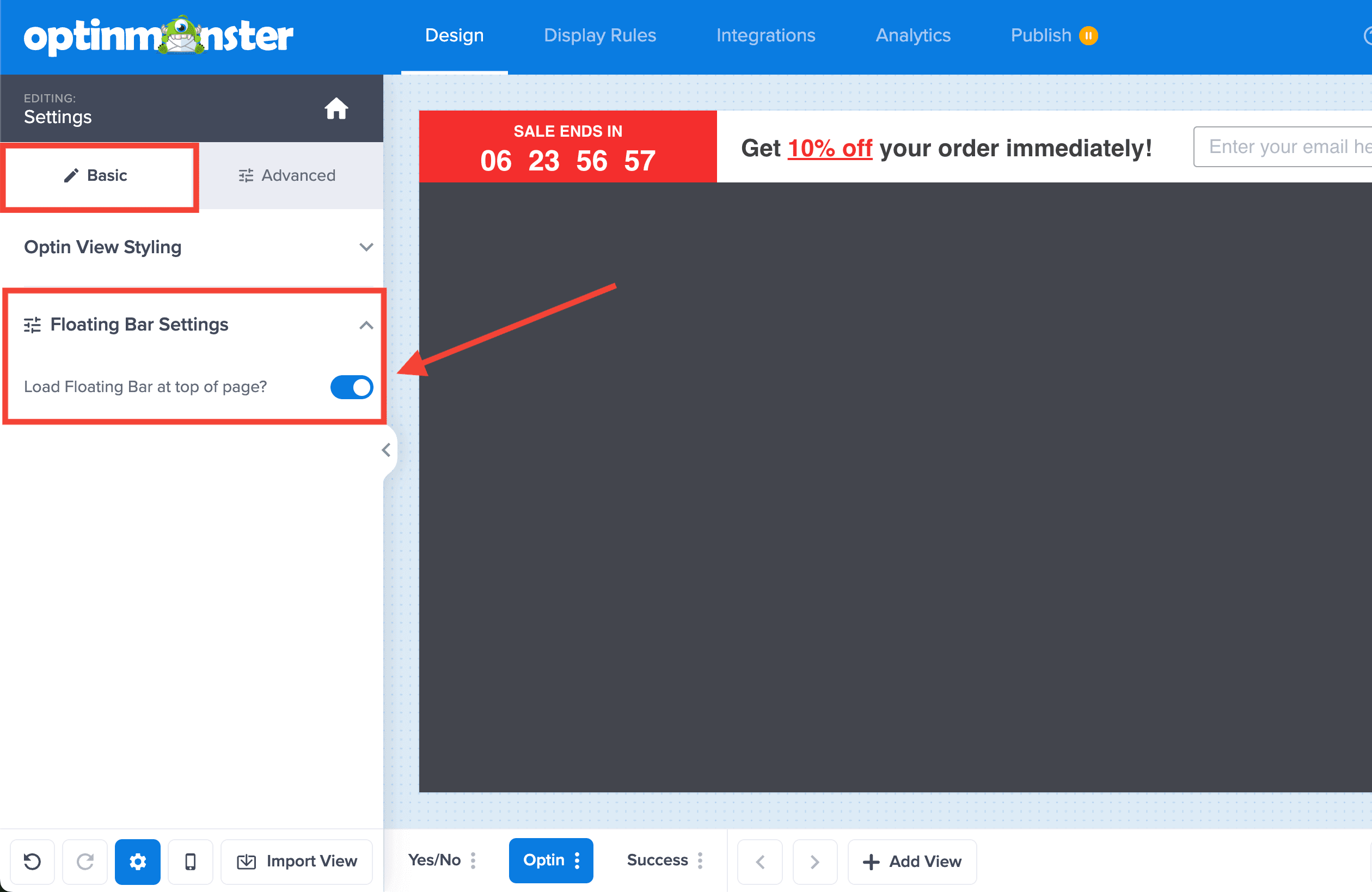
- Next, from the Basic tab expand the Floating Bar Settings option and toggle the Load Floating Bar at top of page? option and the campaign will automatically move to the top of the page.
- When you’re finished, click Save.
FAQs
Can I reposition the Floating Bar campaign?
Yes, follow our guide here to reposition the Floating Bar campaign.
Troubleshooting
My Floating Bar campaign is sitting on top of the header / navigation of my site instead of pushing it down.
The default behavior for the Floating Bar campaign is to push the page content down when the campaign is positioned at the top of the browser.
If you’re seeing the Floating Bar overlay your page content instead of at the top, it’s likely that your site’s theme or styling is interfering with the natural behavior of the campaign. For example, if your site has a sticky header or navigation bar this can result in the campaign overlaying that sticky header or navigation bar.
This can be addressed by adding the following Javascript code directly to your site. Be sure to update the code as mentioned in the comments:
If you’d prefer not to target a single campaign by slug, you can make this behavior apply automatically to all Floating Bar campaigns positioned at the top of the page.
This is especially useful if you plan to run multiple Floating Bar campaigns or want a future-proof solution without needing to update the code for each new campaign.
How To Prevent the Floating Bar from Scrolling Down along with Scrolling Webpage
Just add this CSS snippet to the campaign to achieve this: