OptinMonster makes it easy to hide or show campaigns based on an HTML element in the page the campaign is loading on.
In this article, you’ll learn how to use OptinMonster’s Display Rules to hide or show a campaign based on an HTML element.
Before you start, this feature requires a Growth subscription.
This rule can only target an element that already exists on your website.
Configure HTML Element Rule
When you create a campaign in OptinMonster you can configure it to be shown or hidden based on an HTML element in the page.
To configure the HTML element rule, follow these steps:
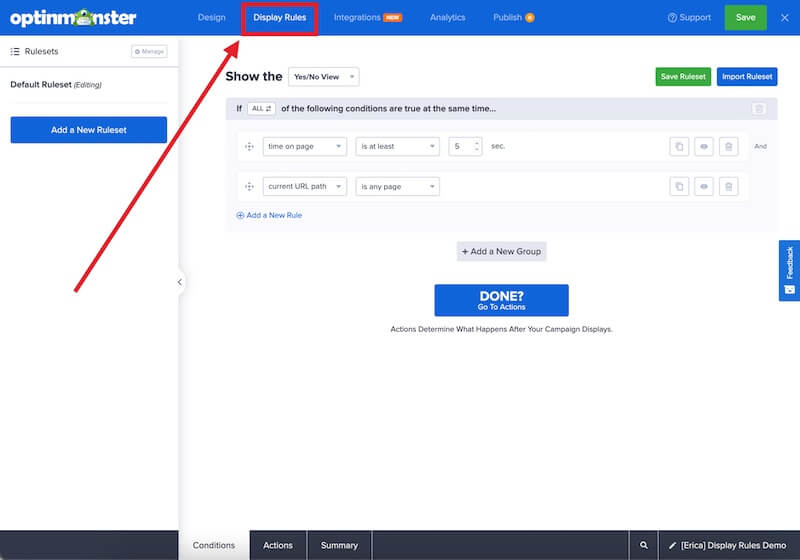
- Navigate to the Display Rules view in the campaign builder.
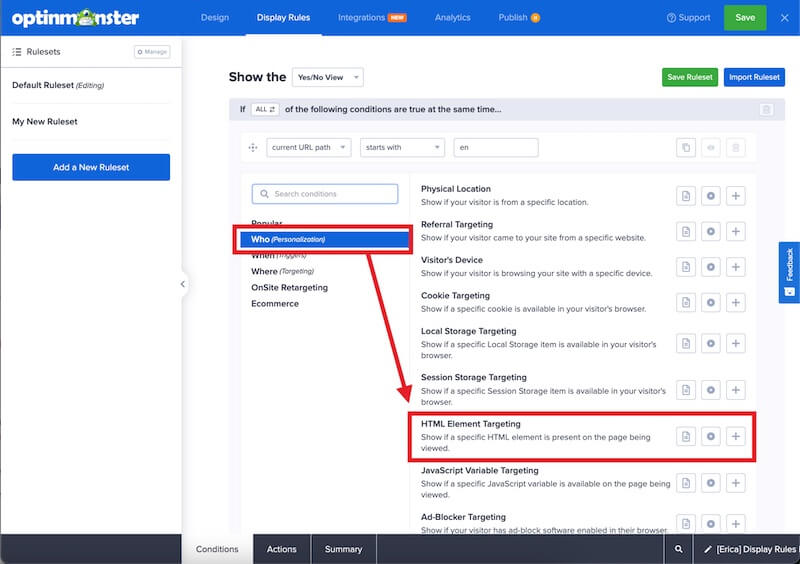
- Next, when adding or editing a rule select Who (Personalization) from the left-hand list and select the HTML Element Targeting option.
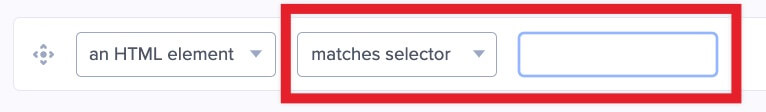
- Configure the rule as desired using the operator dropdown and text field.
The following options are available for HTML Element Targeting:- matches selector
- does not match selector
- is visible, and matches selector
- When you’re finished, Save the campaign.
Examples
The following examples are to help you get started:
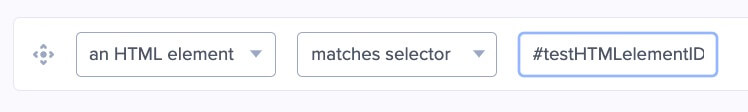
Exactly Matches Selector
If you wanted to check for an HTML element with an ID of testHTMLelementID, you would enter #testHTMLelementID as the value, as shown below.

Does Not Exactly Match Selector
If you wanted to only show the campaign when a certain element does NOT exist on the page, you can use the does not match selector operator. Since the value of the input can be any valid query selector, you can be quite creative with this rule.
In this example, we’ll only show the campaign when a certain HTML element does not exist on the page. Using the does not match operator, we’ll check if an element with the ID of testID that is a child of any element with a class name of className exists on the page.
If any elements matching this query are found on the page, the campaign will not display.

FAQs
Can I learn more about how this Display Rule works?
You can enter a key (matches selector or does not match selector) to search for in the page source.
OptinMonster then uses document.querySelector to search for whatever string you’ve entered in the Display Rule. If that string is or is not found, depending on the selected operator, the campaign will show.
This Display Rule is especially helpful for more technical users since you can set up your own conditions using custom Javascript or HTML and then only display the campaign if that HTML element is detected.
How does the “is visible and matches selector” operator work?
When using this rule it will check your query selector and then determine if the targeted element exists.
If the element exists, it will then determine if the element is visible to the visitor.
If the element is hidden, or the visitor hasn’t scrolled down enough to see it yet, the campaign will not display.
Once the visitor has scrolled to the targeted element, or the targeted element otherwise becomes visible in the visitor’s viewport, the campaign will display.