While OptinMonster provides many fonts for you to use when designing your campaign, we also make it easy to use a custom font with your campaign.
In this article, you’ll learn how to use a custom font with your OptinMonster campaign.
Before You Start
- This article assumes you’re already familiar with our Custom CSS tool.
- The custom font you choose to use with your campaign must already be embedded on your website.
- The custom font you implement with your campaign may not appear in the campaign builder’s preview. We recommend you preview the campaign on your website directly.
Add Custom Font
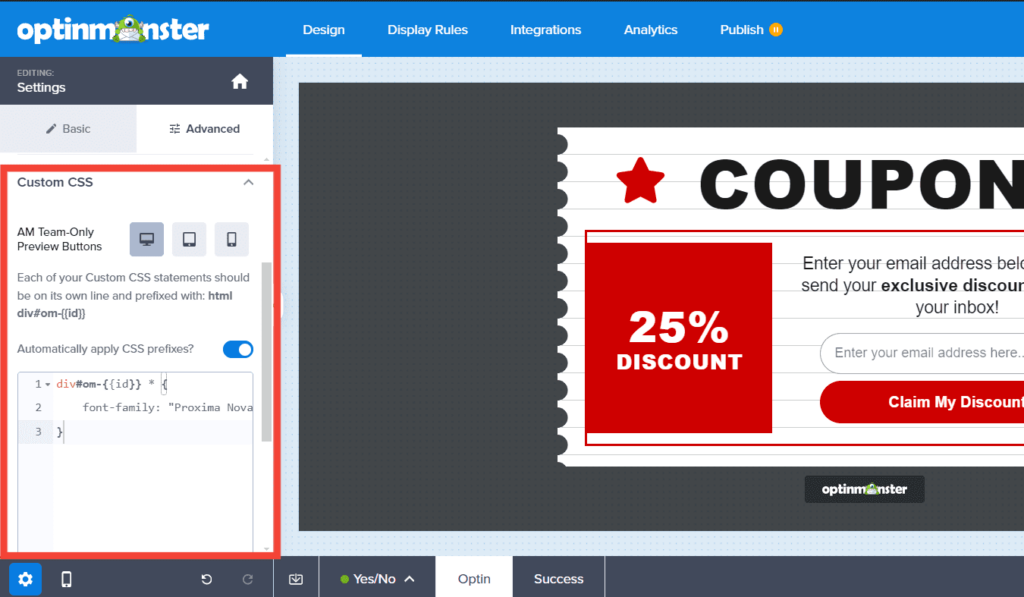
To use a custom font for your campaign, you’ll add custom CSS using OptinMonster’s custom CSS tool by following the steps outlined in our guide.
To apply the same custom font to all text in your campaign, add the following example and update the font family “Proxima Nova” to match the custom font you wish to use:

If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →
Troubleshooting
How can I apply the same custom form to all of my campaigns without adding CSS code to individual campaigns?
Instead of adding code to each campaign individually, you can add one code to your site to apply a custom font to all of your campaigns.
To do this, add the following CSS to your website’s stylesheet file. This can usually be done in your theme settings or through a plugin that allows you to add custom CSS. Be sure to update the font family “Proxima Nova” to match the custom font you wish to use:
How can I apply the custom font to just a specific element in the campaign?
You’ll want to update the CSS selector to indicate the specific element you want to style. This will vary depending on your specific campaign.
For example, if you want to apply the custom font only to text with the .my-headline class within your campaign, you would use the following code:
If you’re not sure how to accomplish this, please reach out to us in support.
How do I disable Pre-loading of Web Fonts?
To disable the pre-loading of web fonts, please refer to our detailed guide here.




