OptinMonster works on almost any website, including Single Page Applications and Headless WordPress websites.
Before You Start
Here are some things to know before you begin:
- Due to the advanced nature of this guide, at this time we do not provide technical support for implementing
.reset()in Single Page Applications.
Examples
You would update any of the following examples’ method to use your own unique OptinMonster account ID and user ID.
The method is formatted based on your account and user id: om{accountId}_{userId} so if your user ID is 1234 and your account ID is 5678 the object would be window.om5678_1234.
Vue Router
React Router V4
React Router V3
EmberJS
AngularJS
NextJS
NextJS 14
You’ll also need to embed the OptinMonster embed code. This is a sample main layout.tsx file:
FAQs
Where do I find my account ID and user ID?
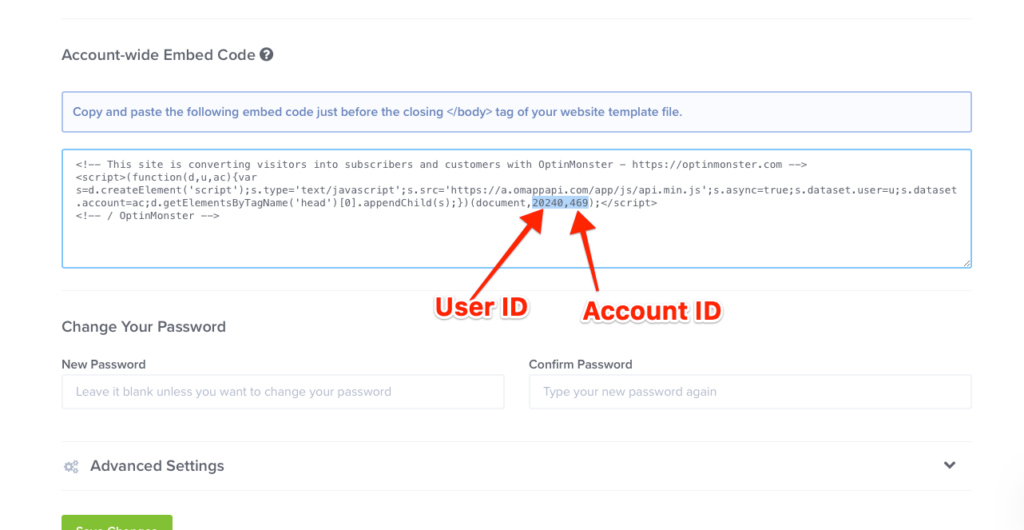
To find your Account ID and User ID:
- Log into your OptinMonster account and navigate to the Account screen.
- Locate the Account-Wide Embed Code field. In the embed code, the numbers below will indicate your Account ID and User ID.

If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →




