OptinMonster works on any website where you can add our embed code, including Webflow.
In this article, you’ll learn how to integrate OptinMonster with your Webflow site.
Before You Start
Here are some things to know before you begin:
- You will need a Core, Growth, Agency, or Freelancer Webflow Workspace or an active Webflow Site plan to add custom code to your entire site or individual pages.
Embed OptinMonster
To locate and embed your OptinMonster Global Embed code, follow these steps:
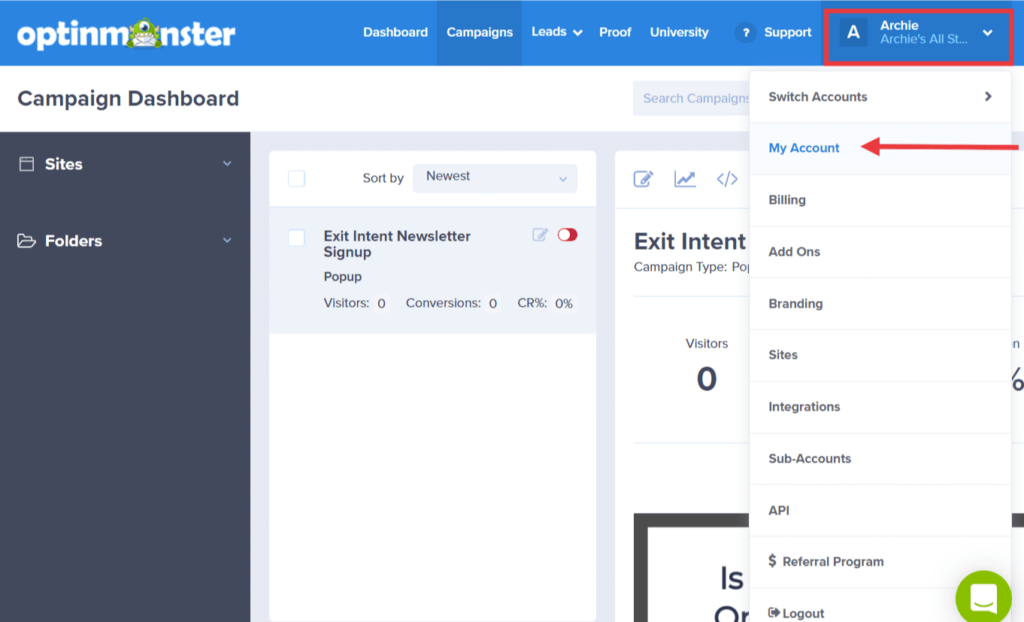
- From the OptinMonster dashboard, navigate to the Account page. You can access this page by clicking on your Account Name in the top right corner, then select My Account from the dropdown menu.
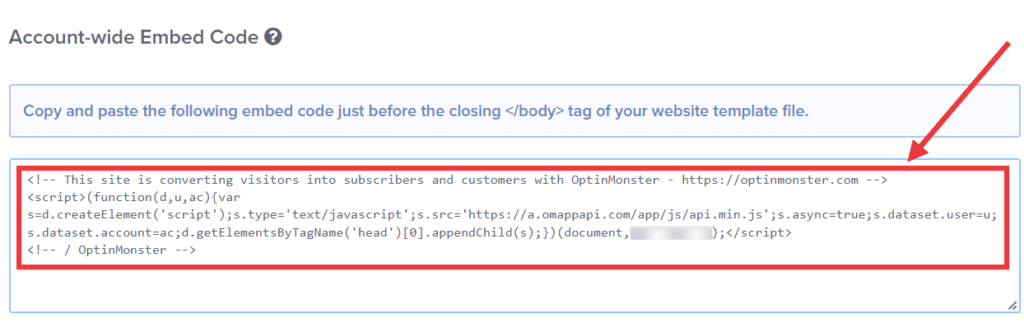
- Scroll down to the Account-wide Embed Code area. Copy the code in the box.
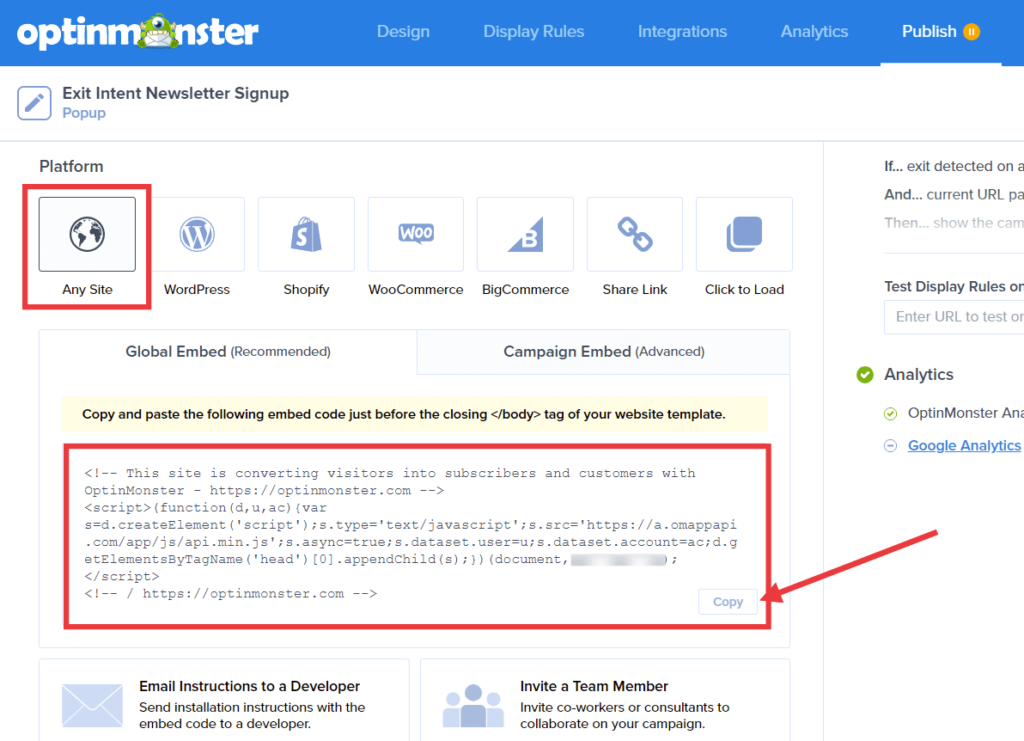
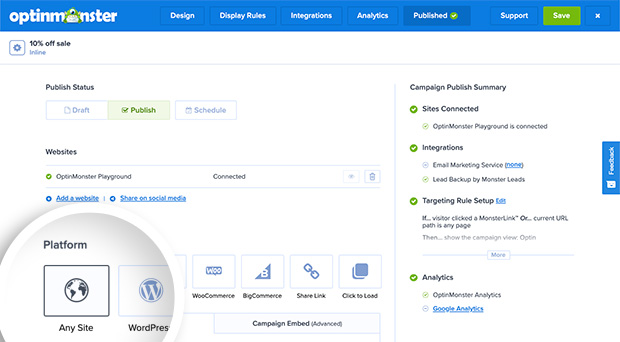
If you have already created a campaign in OptinMonster, you can also find your account-wide (aka Global) embed code on the Publish view of the campaign builder, under Platform > Any Site.
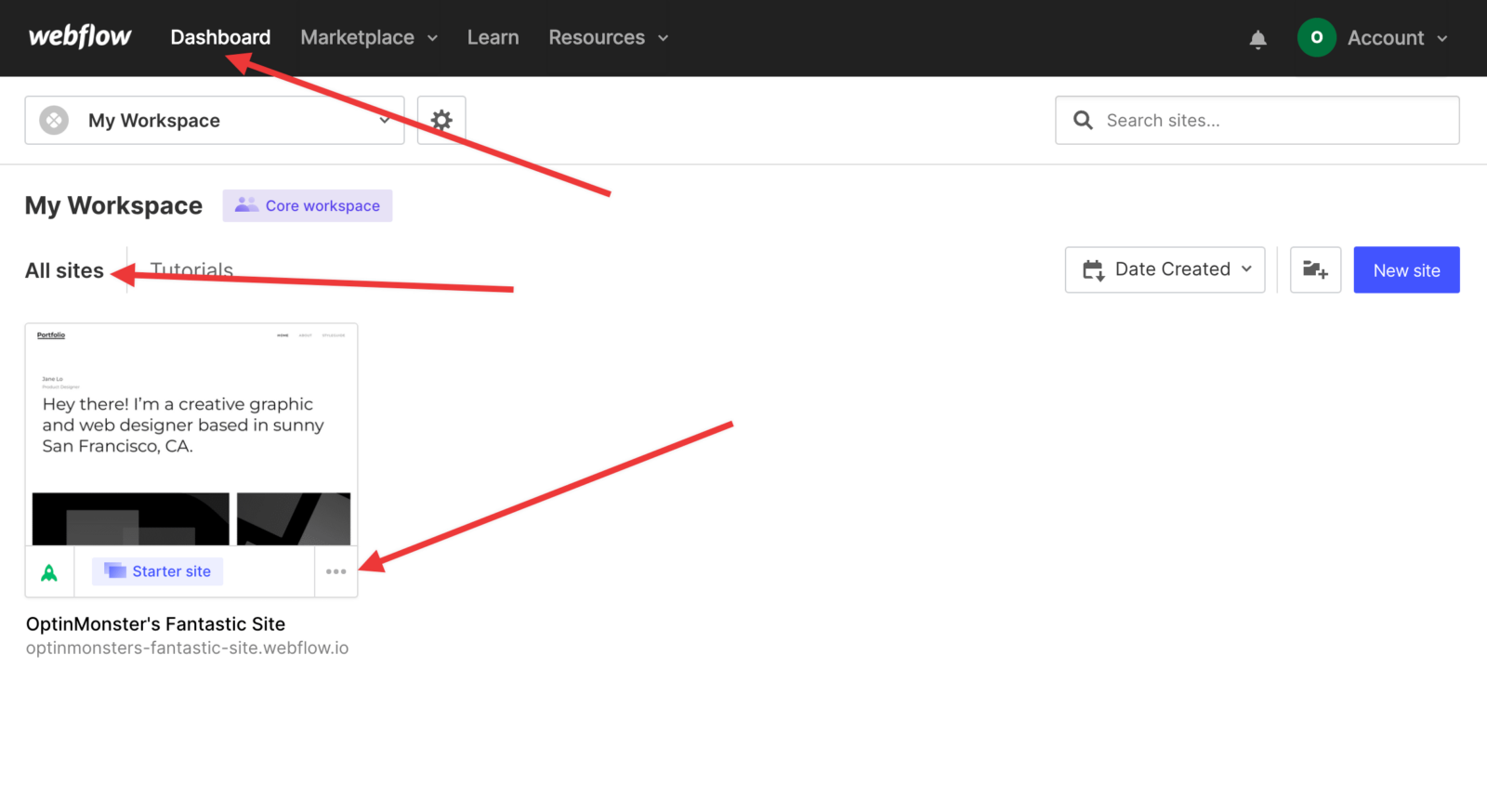
- Next, log into your Webflow account. Navigate to the Dashboard > All Sites and click on the ellipsis icon (…) on the card for your site.

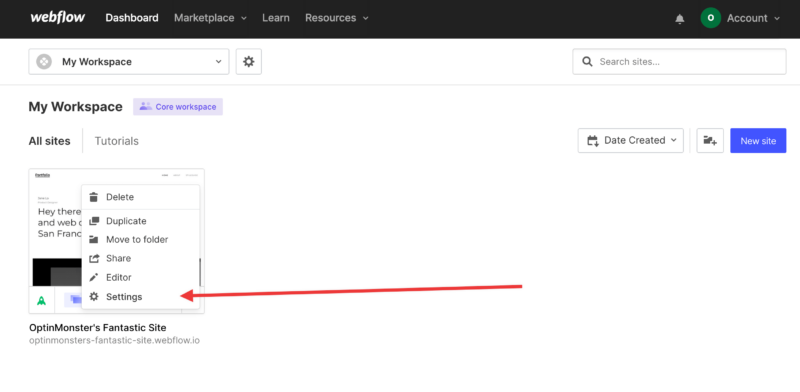
4. Next, select Settings from the dropdown menu.

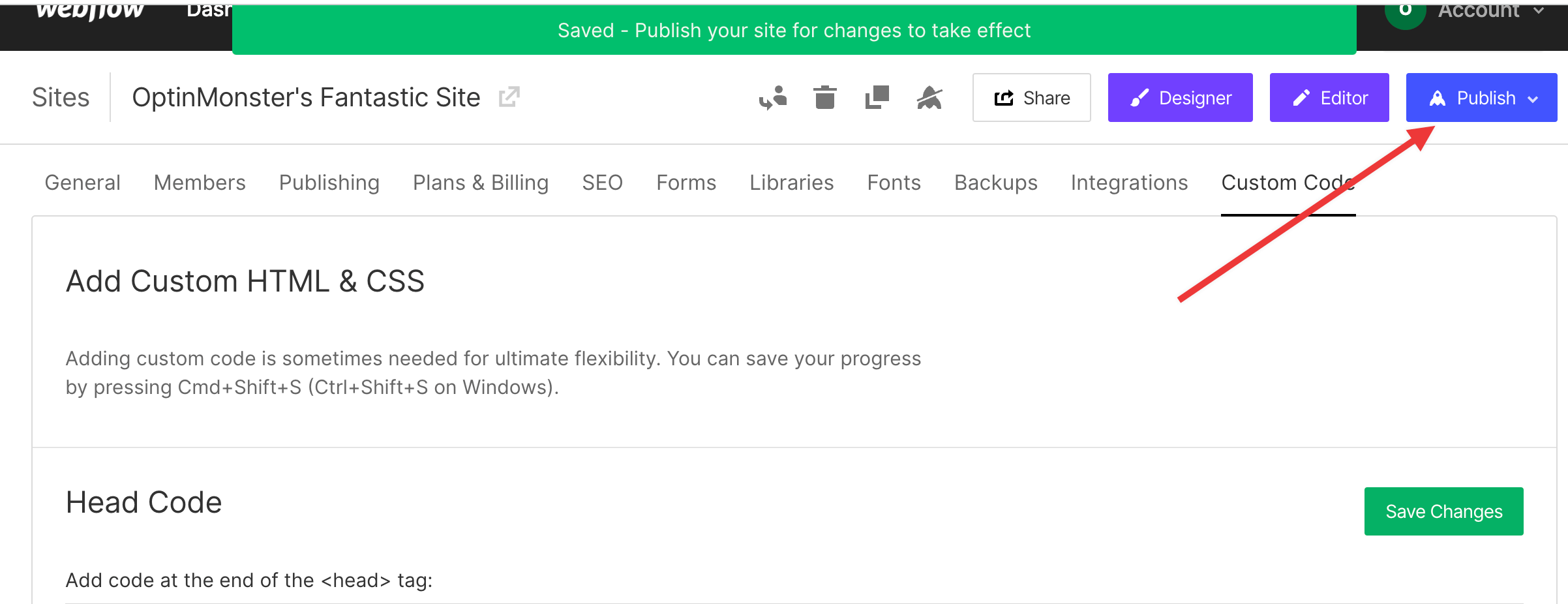
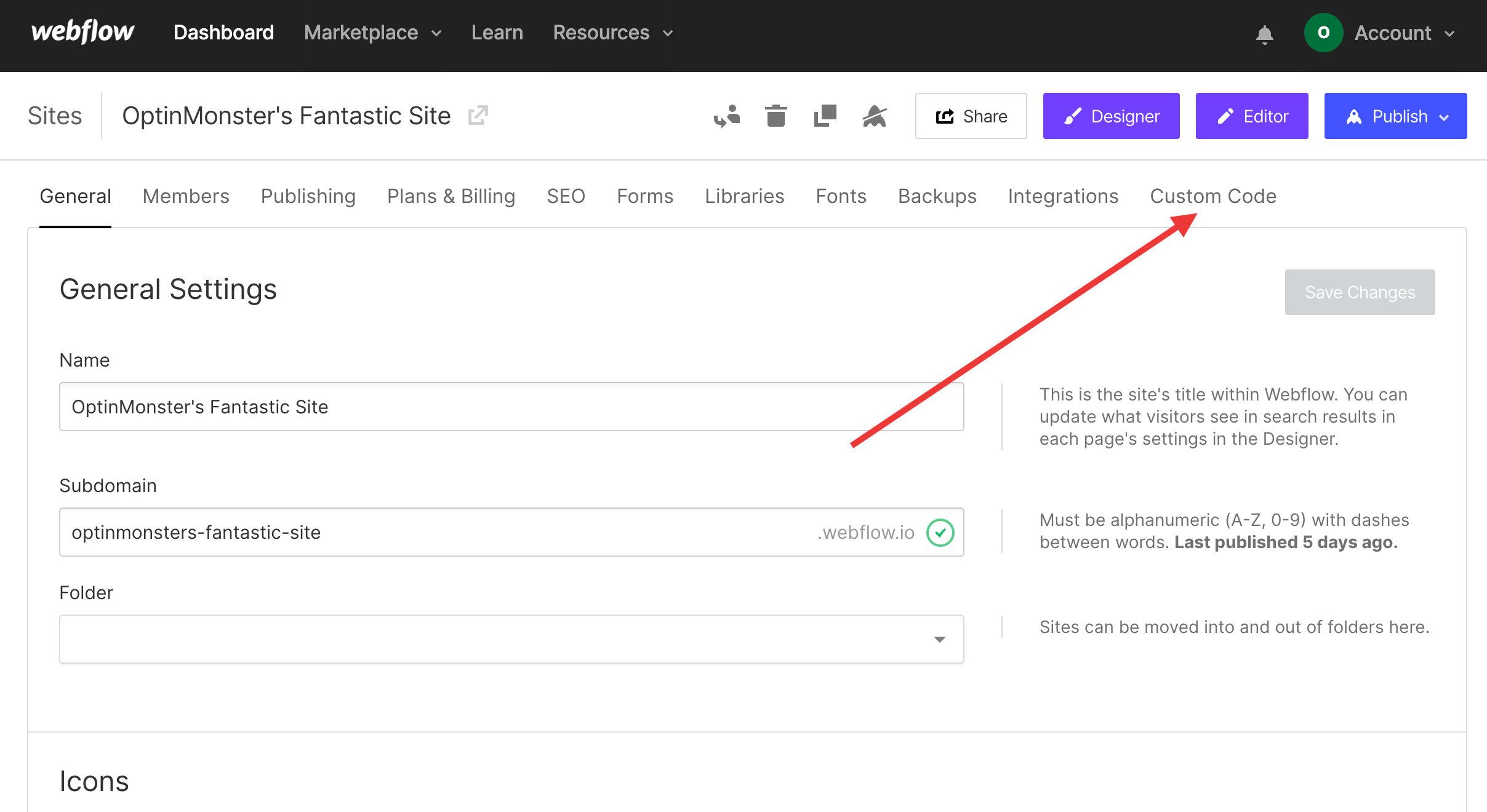
5. Next, click on Custom Code.

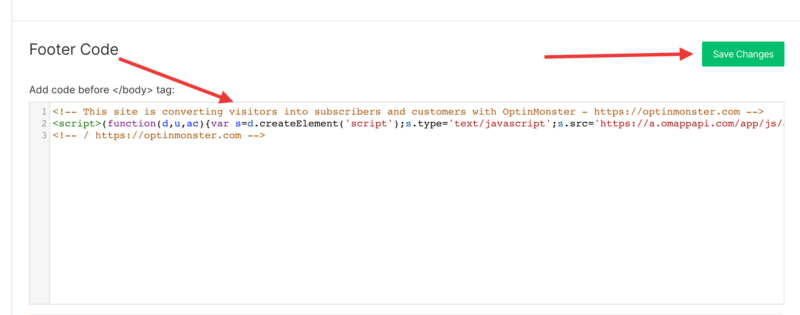
6. Scroll down to the Footer Code section and paste your OptinMonster Global Embed Code there. Then, click Save Changes.
7. When you’re finished, click Publish.
You can find more information about this process in Webflow’s documentation here.
Embed a Campaign on Specific Page
To add the embed code to a specific page of your site, follow these steps:
- In the campaign builder, navigate to the Publish tab and copy the Campaign Embed code.
- Next, log into your Webflow account and open your site in the Designer view.
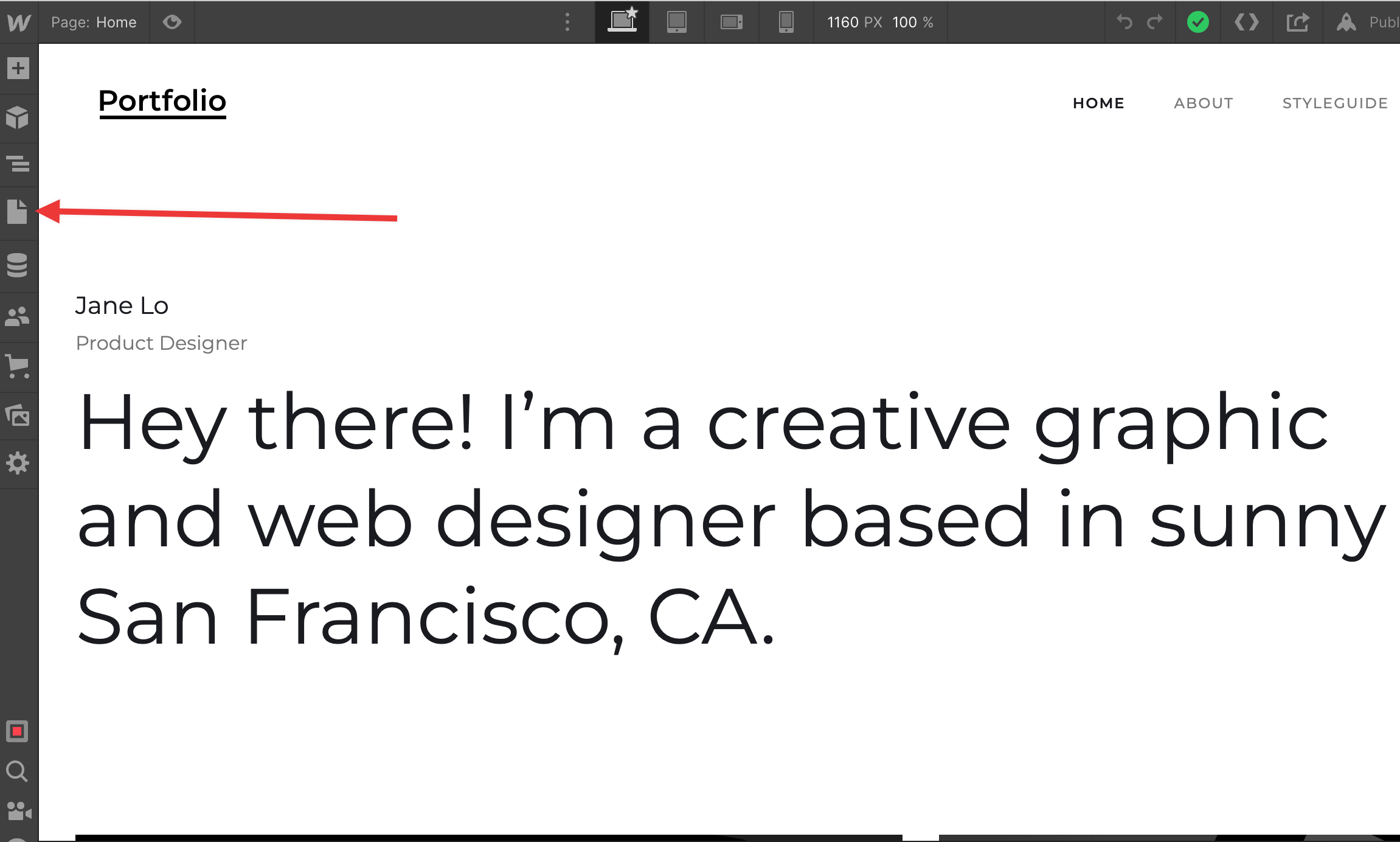
- Click on the Pages icon in the left sidebar.
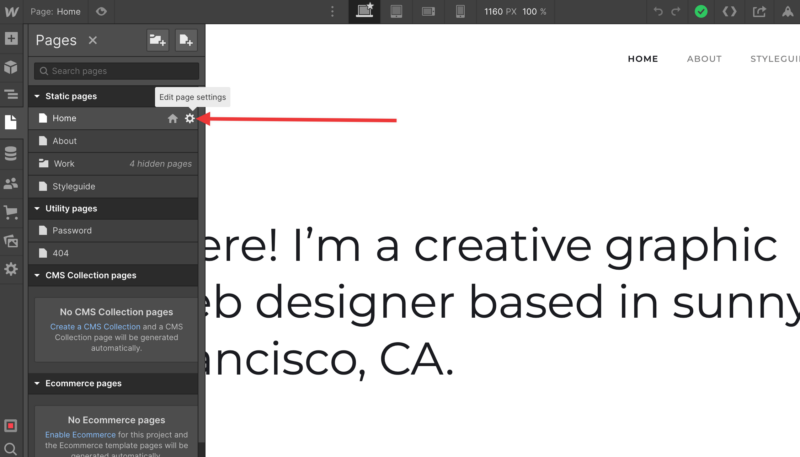
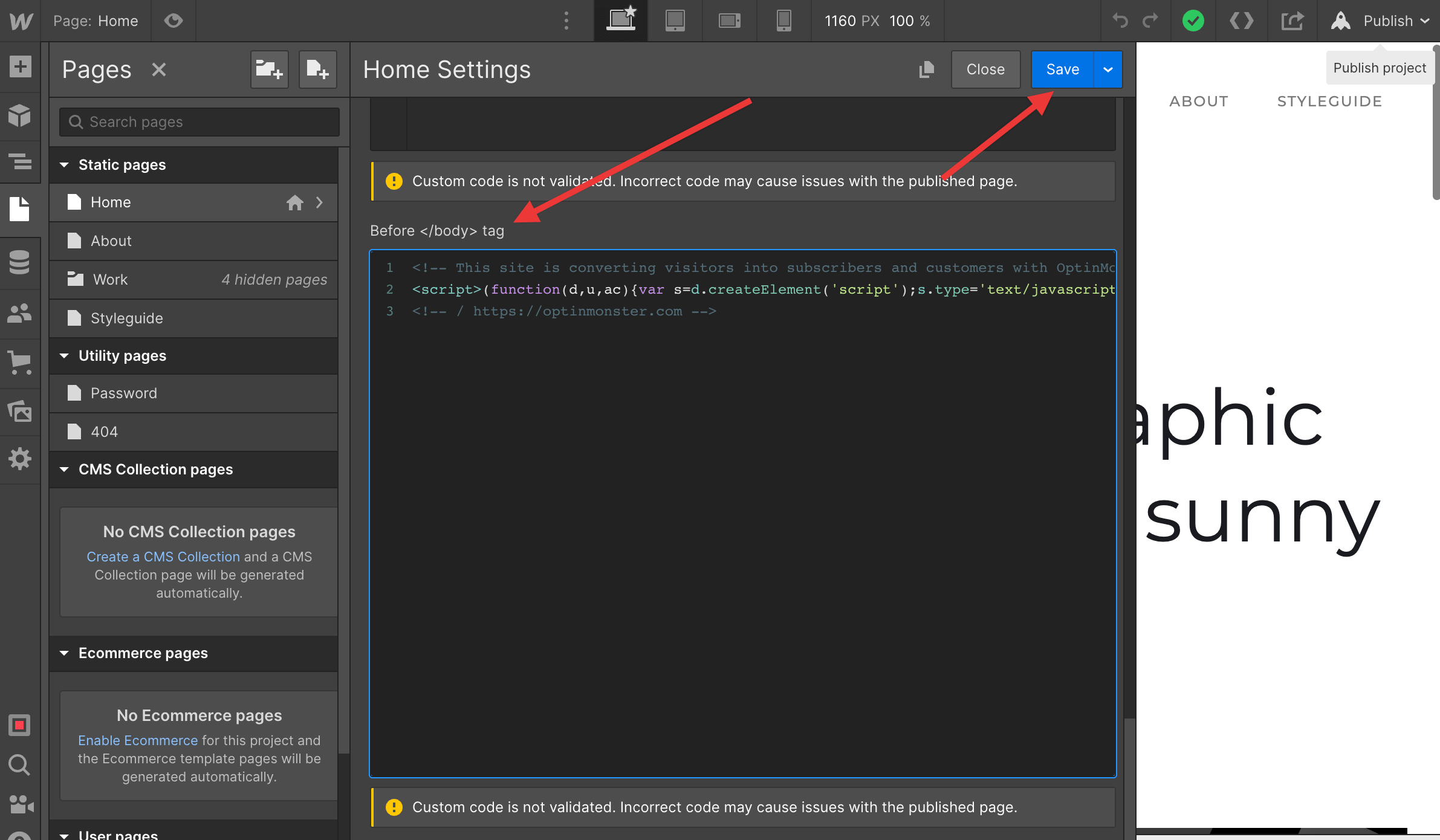
- Hover your cursor over the page where you would like to add your campaign. Then click on the Edit Page Settings icon.
- Scroll down to the Custom Code area and paste your OptinMonster campaign embed code there. Then, click Save.
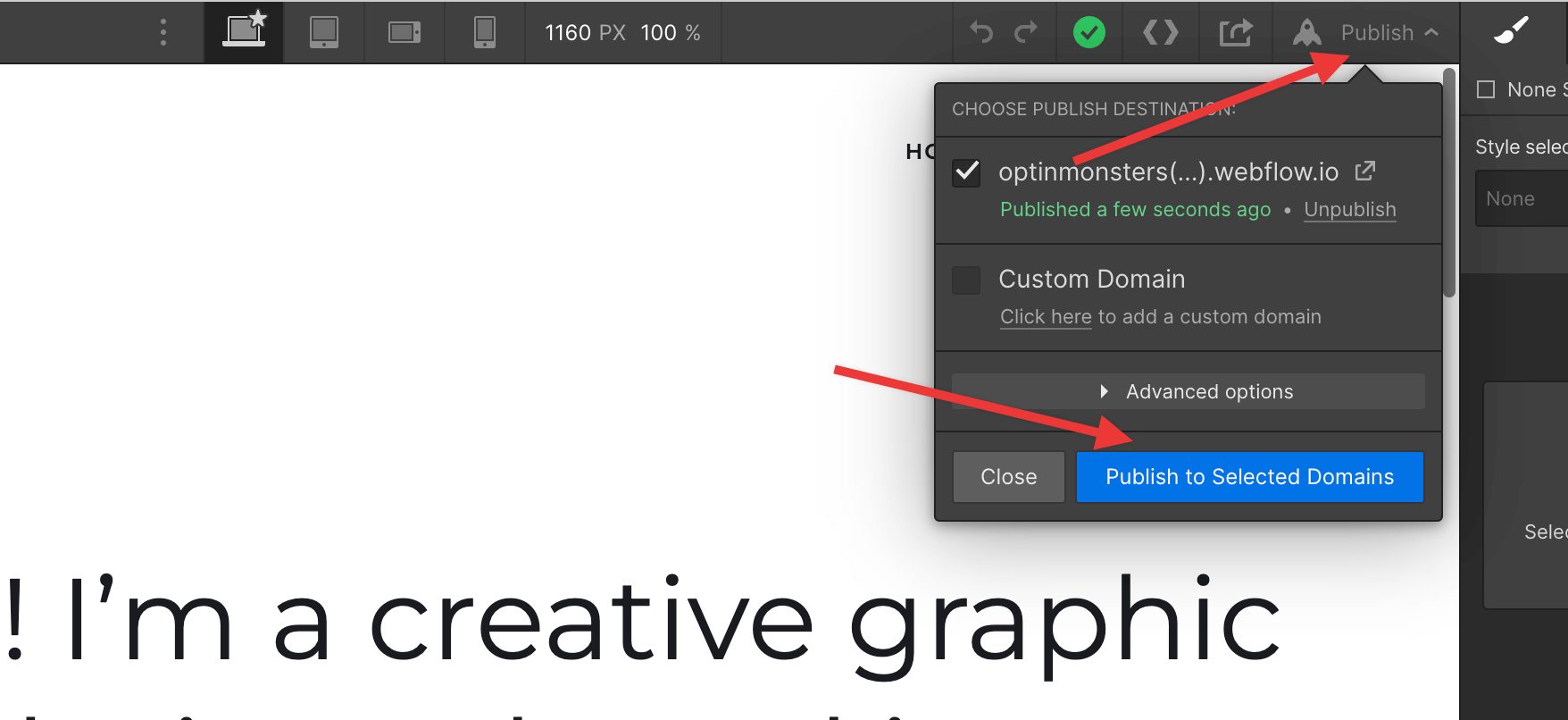
- When you’re finished, click Publish.
Embed Inline Campaigns
After adding the Global Embed Code to the Site OR the Campaign Embed code to the page, for adding an Inline campaign, you must place the HTML Placeholder of the campaign on the specific page within the content where it should visually appear.
To add the HTML Placeholder code to a specific part of your page, follow these steps:
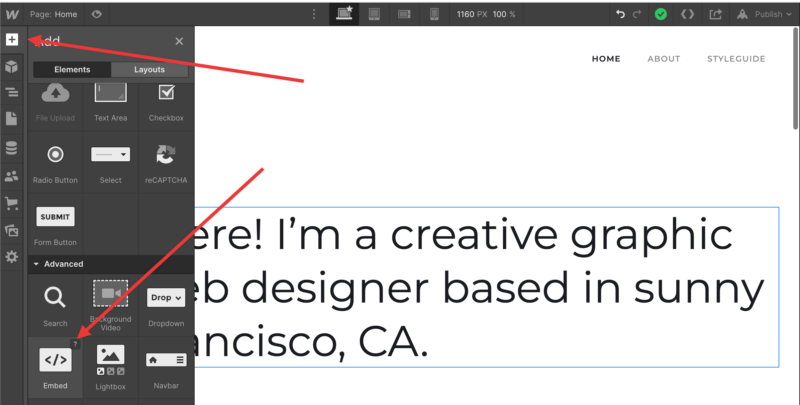
- Click on Add Elements and drag the Embed element on the page where you want to show your Inline Campaign.
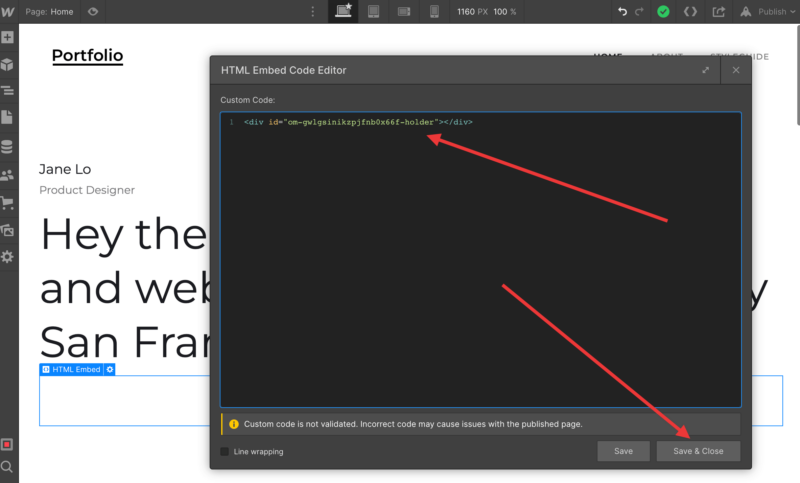
- Paste your HTML Placeholder code click on Save & Close.
- When you’re finished, click Publish.
Troubleshooting
What domain do I enter when creating my campaign?
When creating your campaign you can add the domain provided by Webflow in your Dashboard (for example the one we used for testing is, optinmonsters-fantastic-site.webflow.io) for your campaign to load on. This will allow you to view the campaign when previewing your site.
If your site uses a custom domain with Webflow, you must also add the domain that appears in the address bar when you view your website.
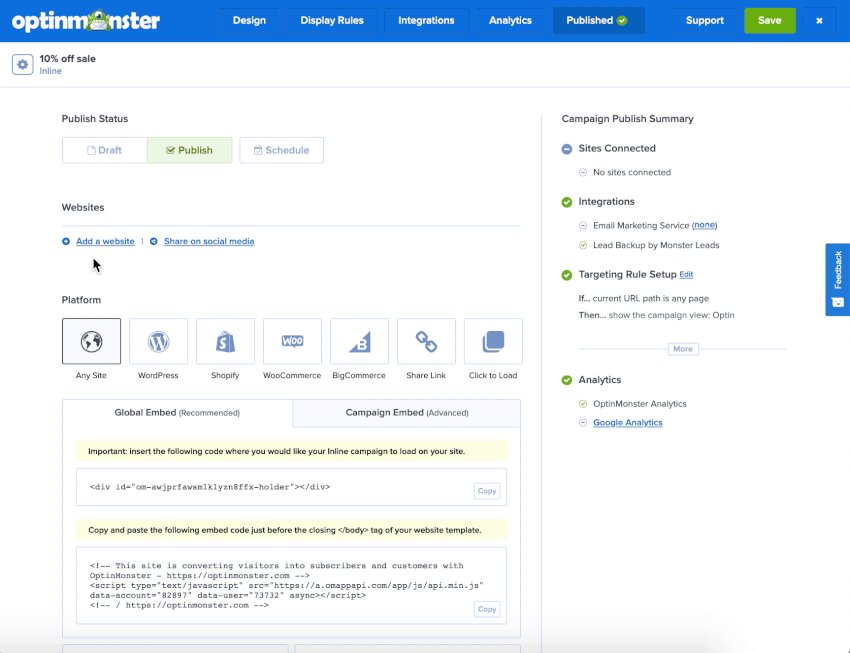
If you haven’t registered the domain you want to use in your OptinMonster account yet, you can add the site through the Publish screen in the campaign builder, or through the Account > Sites screen. Learn more about how to register your domain in OptinMonster.
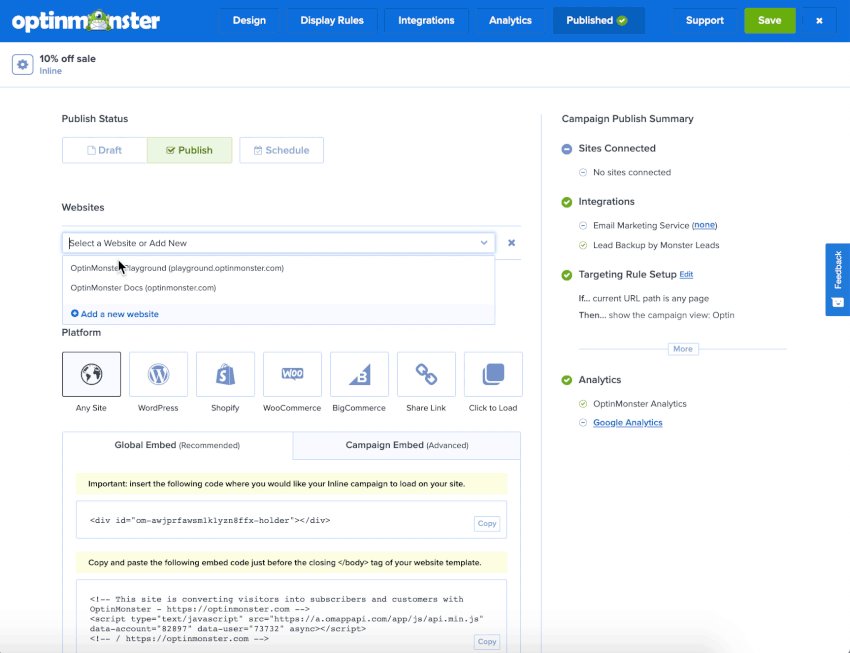
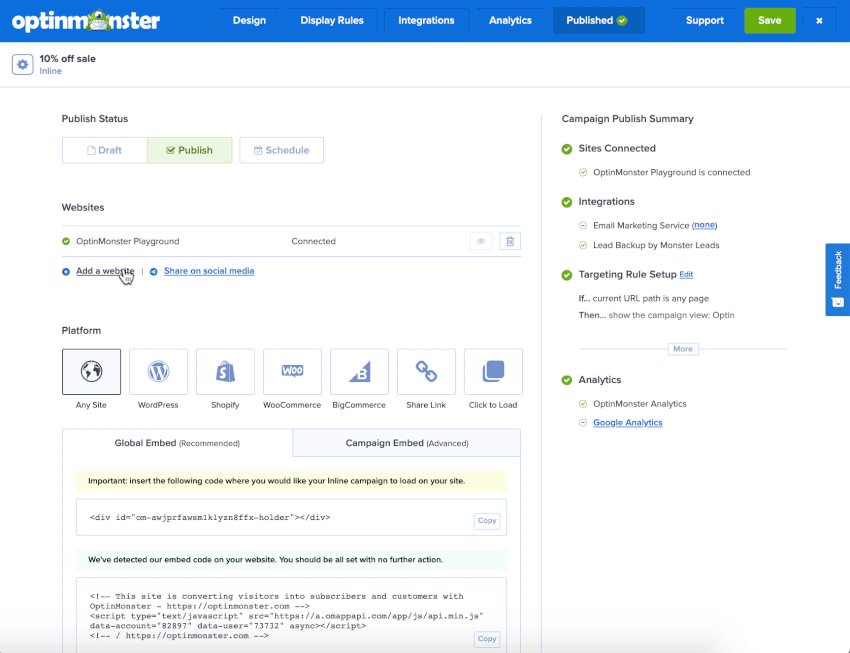
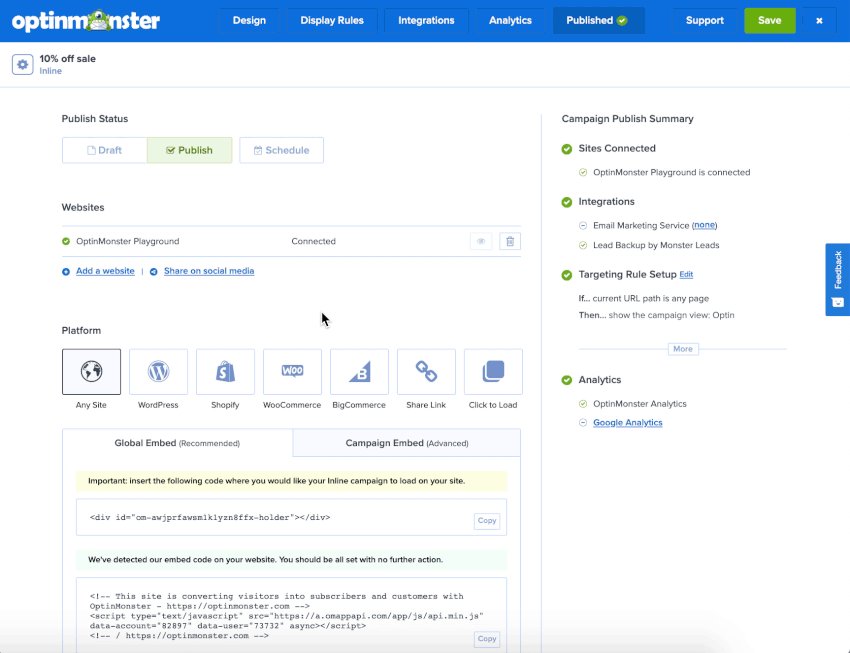
In the Publish view of the campaign builder, be sure the domain is listed under the Websites section. Click Add a website if your domain isn’t already assigned to the campaign to select and add it.
When you’re finished, click Save.