OptinMonster makes it easy to add, edit or hide the close button on any of your popup type campaigns.
In this article, you’ll learn how to configure and style a close button in OptinMonster.
Before you start, a close button cannot be added to Inline type campaigns.
Configure Close Button
You can show a close button in your campaign by enabling it in the campaign builder. Most templates have a close button already enabled.
To add a close button, follow these steps:
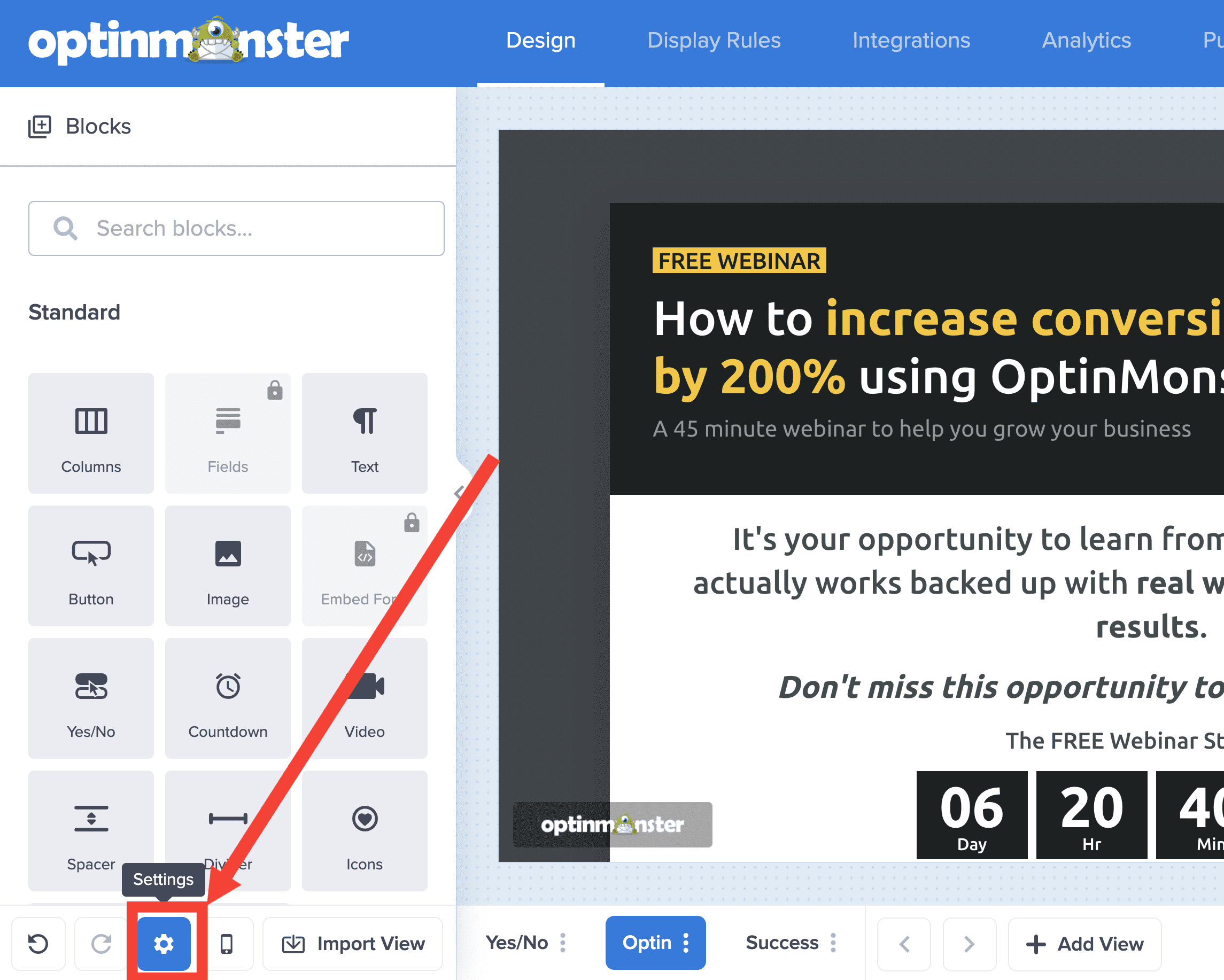
- In the Design view of the campaign builder, select the Settings icon.
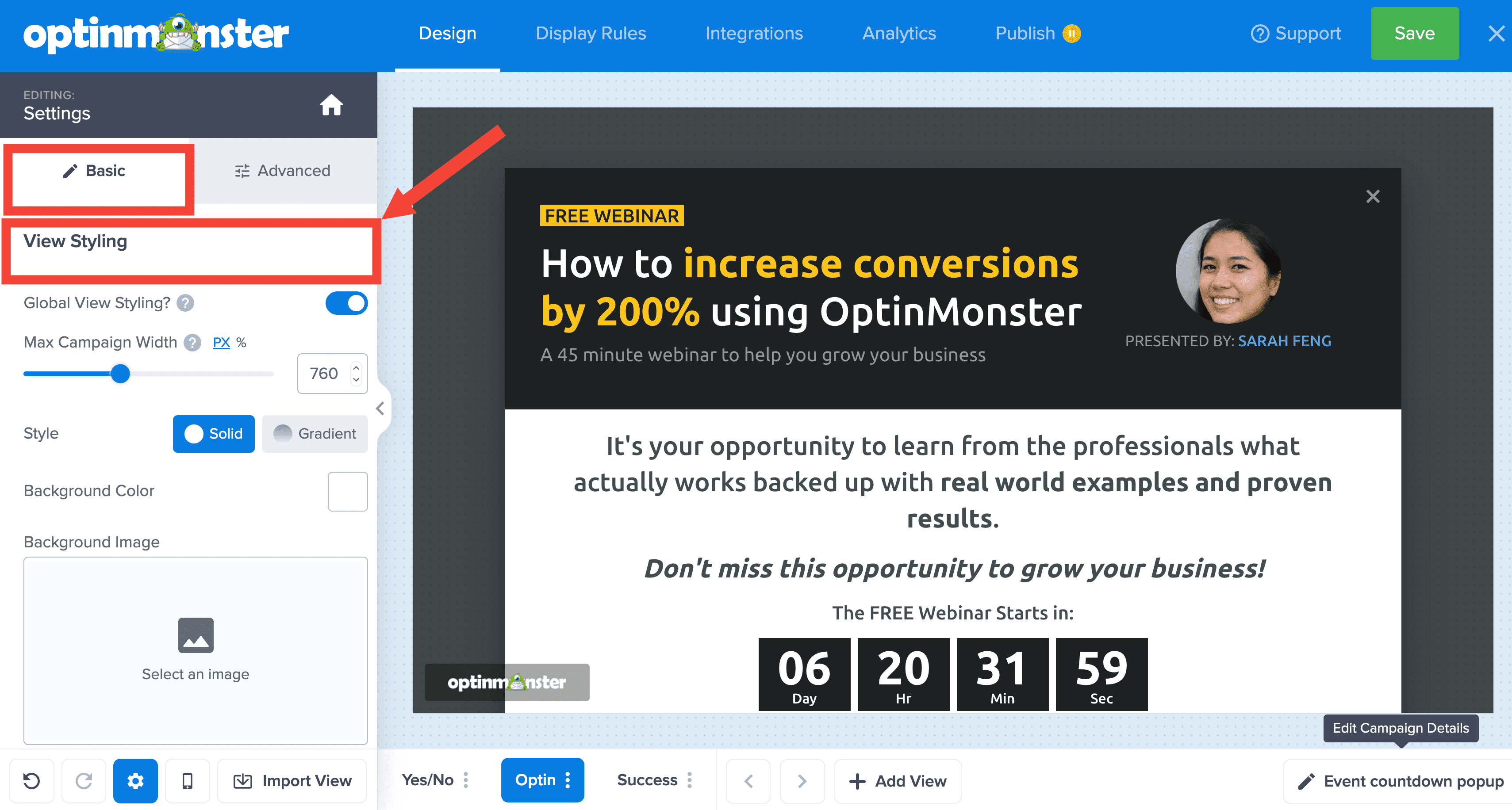
- Next, from the Basic tab in the sidebar expand the View styling section.
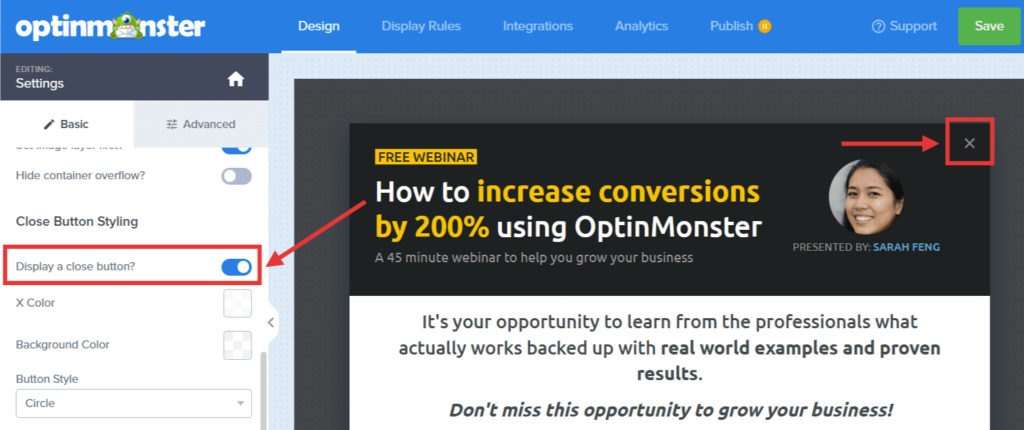
- Locate and toggle on/off the Display a close button? setting.
- When you’re finished, click Save.
Style Close Button
To style the close button in your campaign, follow these steps:
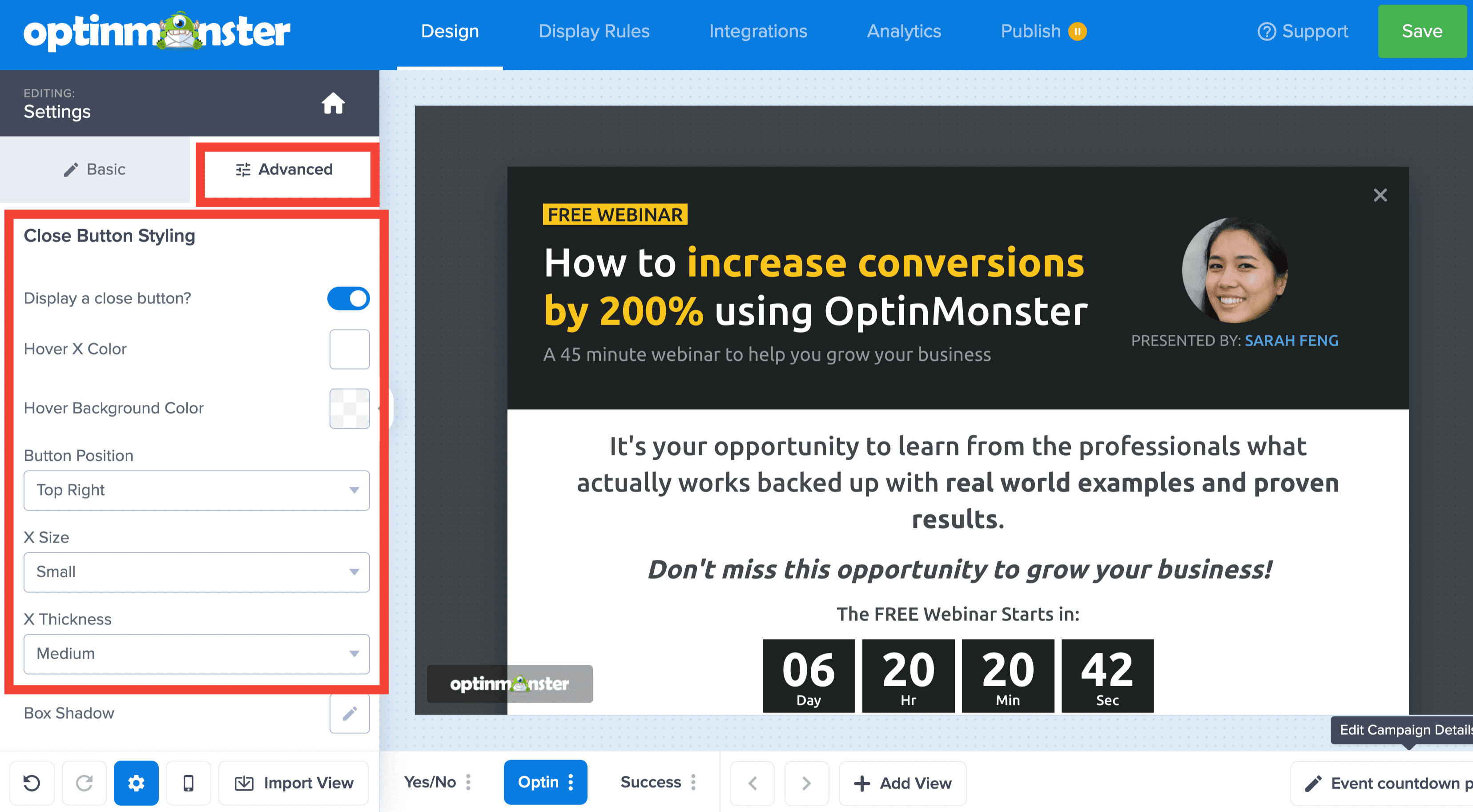
- In the campaign builder, select the Settings icon.
- Expand the View Styling section.
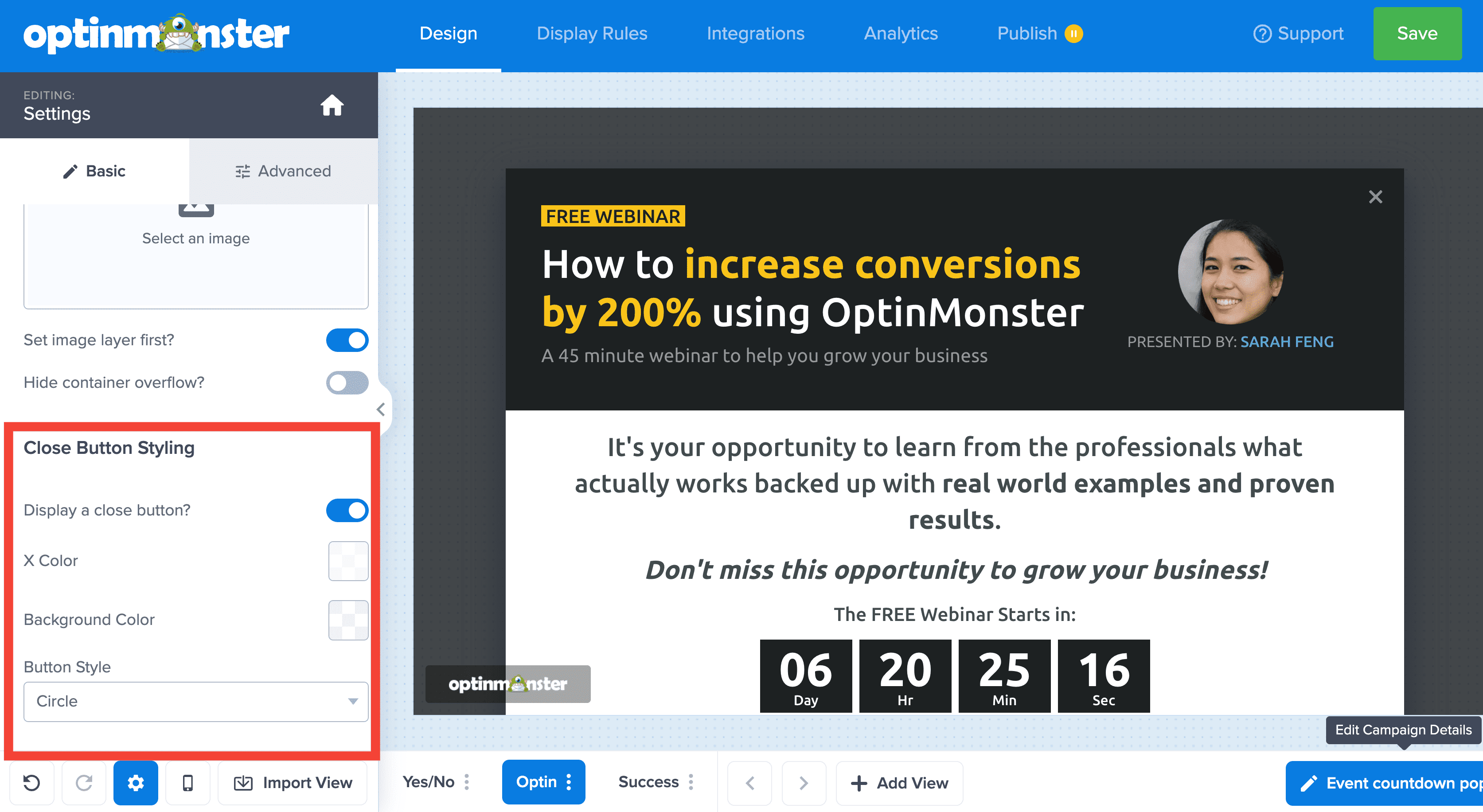
- Locate the Close Button Styling section. From the Basic tab, you can adjust the basic colors and shape of the close button.
From the Advanced tab, you can style the hover state colors, position, X size, and X thickness of your close button. - When you’re finished, click Save.
Alternative Close Options
Button Block Close Link
You can also use a button block to close the campaign. A close button can be added in addition to the X close button in the previous section, or on its own.
To add a button block to close the campaign, follow these steps:
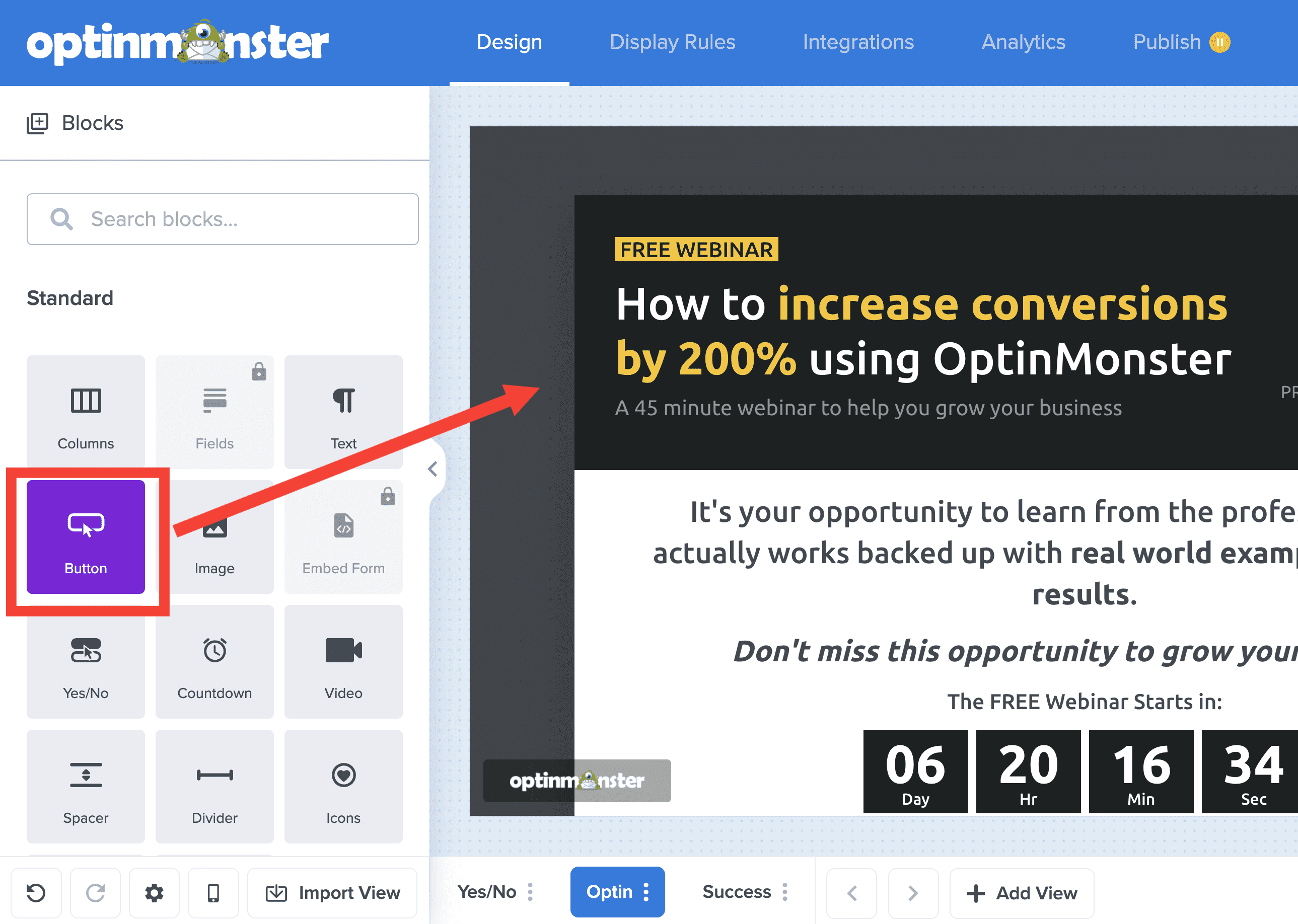
- In the Design view of the campaign builder drag a Button block into your campaign where you would like for it to appear.
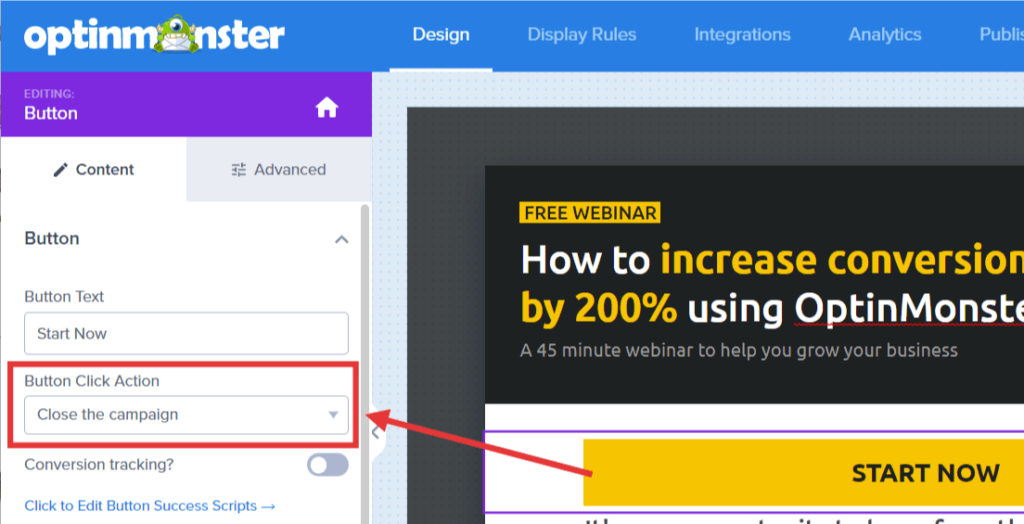
- Next, in the sidebar select the Close the campaign option from the Button Click Action dropdown.
- When you’re finished, click Save.
HTML Block Close Link
If you’d prefer to use HTML, you can also add a close link with the approach below.
To add an HTML close link to your campaign, follow these steps:
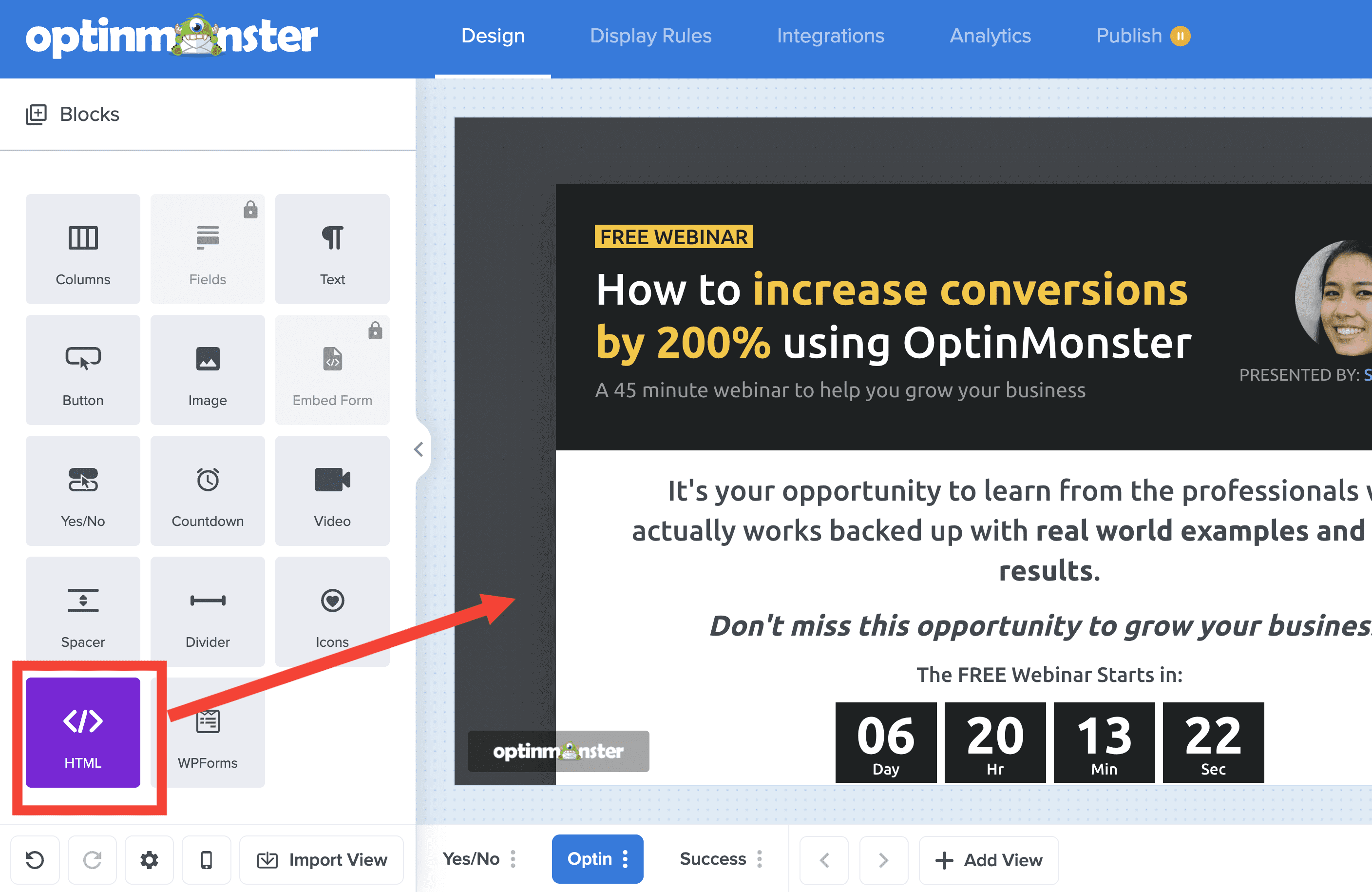
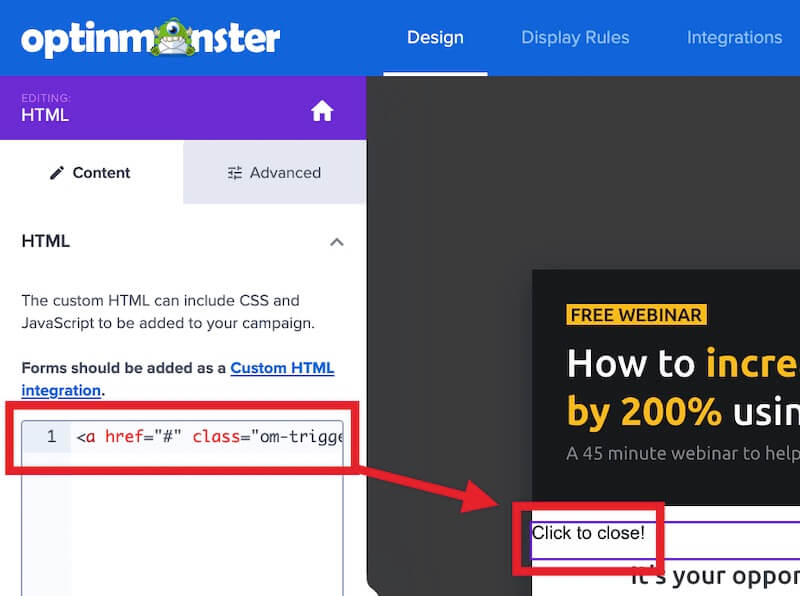
- In the Design view of the campaign builder drag an HTML block into your campaign where you would like for it to appear.
- Next, in the Content tab add an HTML link containing the class
om-trigger-closeinto the HTML field, for example:
<a href="#" class="om-trigger-close"> Click to close!</a> - When you’re finished, click Save.
- (Optional) To style your HTML Close Link using CSS, follow the steps in our Custom CSS Tool guide.
Close on Background Click
If you would like for a visitor to be able to close the campaign by clicking on the background overlay, you can enable this setting. This can be used in addition to a visible close button or on its own.
To enable campaign close on background click, follow these steps:
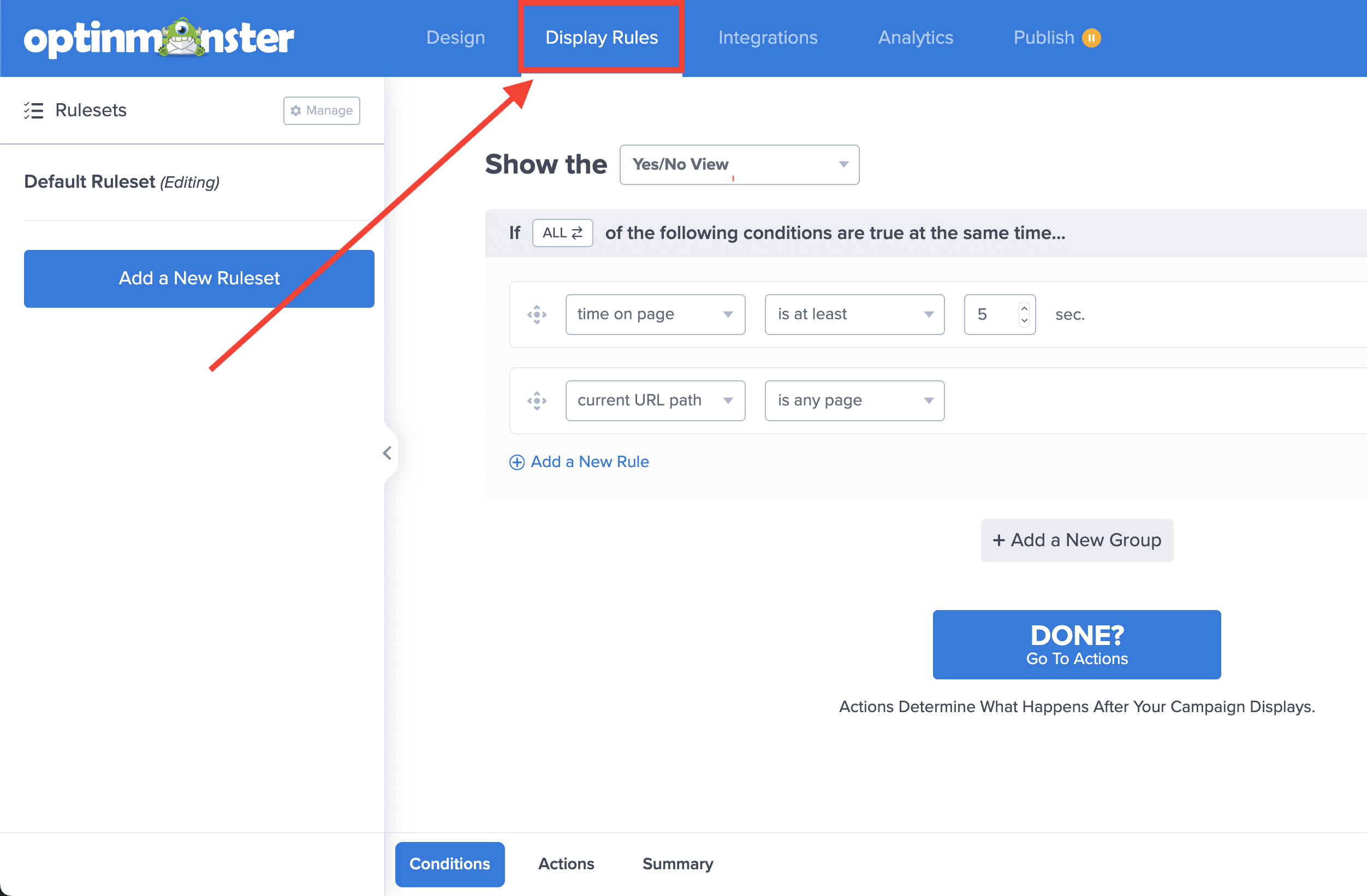
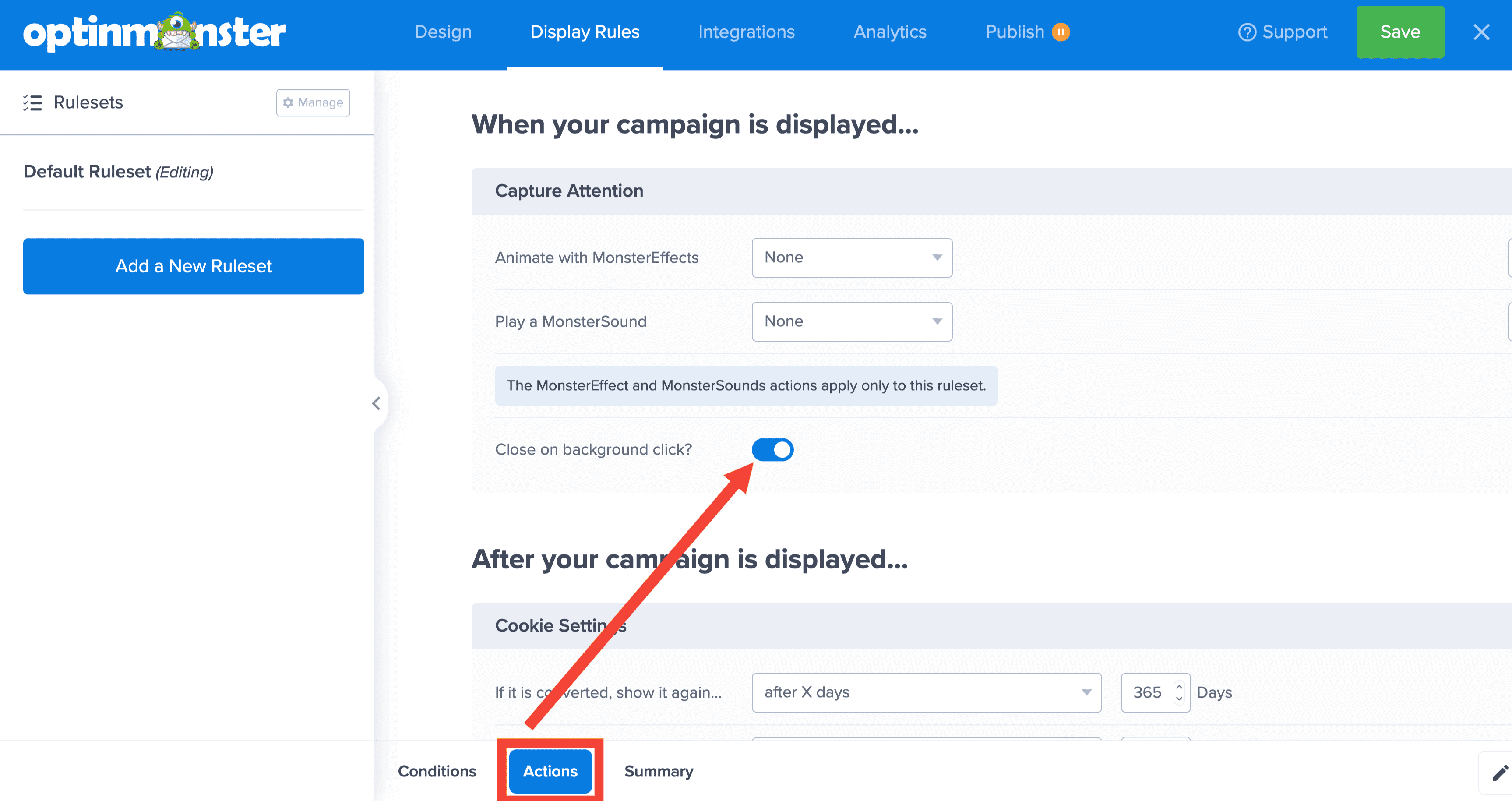
- Navigate to the Display Rules view in the campaign builder.
- From the Actions tab of the Ruleset you’re editing, toggle on/off the Close on background click? setting.
- When you’re finished, click Save.
Automatically Close After X Amount of Seconds
If you would like to automatically close the campaign after a specific amount of time has passed, you will need to add the below script to the Custom JavaScript section of your campaign.
FAQs
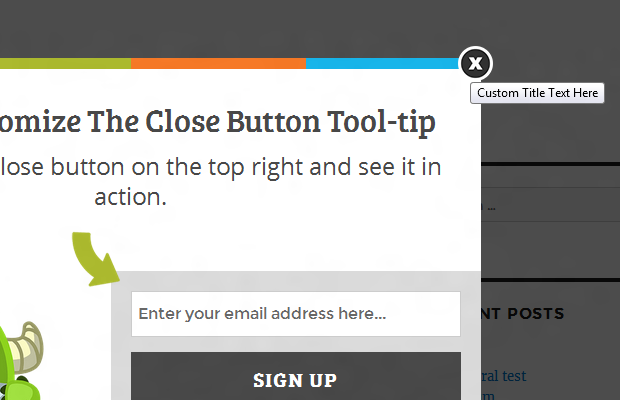
Can I customize the close button title text?
The title used for the close icon is also used by screen-reading devices to instruct visitors on the purpose of the close icon. If your campaign is in a non-English language, we recommend matching the close button title text to have the close title text match language of the campaign.
This guide assumes you are familiar with the Custom Javascript Tool feature in OptinMonster.
To customize the close title, follow these steps:
- Copy and paste the following code:
- Change “Custom Title Text Here” to the title you want to show.
- Add the Javascript to your OptinMonster campaign using the Custom Javascript Tool.
- When you’re finished, click Save.

Can I redirect the visitor when the campaign is closed?
In most cases, you can use the button actions available within the campaign builder to redirect the visitor when the campaign is submitted. This option should be used only if you have a specific need for it.
OptinMonster’s Javascript Events API allows you to extend the functionality of campaigns to suit a number of custom needs. Below are some examples of how to use the Javascript Events API to redirect campaigns on close.
The instructions below are intended only for advanced users with technical knowledge. No support is provided for customizing or troubleshooting the examples provided. These examples may need to be modified to meet your specific needs. Javascript can be added to the header or footer of your site. Be sure to place all Javascript code within <script> tags on your site.
Redirect All Campaigns on Close
Redirect the visitor to a specific URL when any campaign on the site is closed.
Replace https://optinmonster.com with your own redirect url.
Redirect Specific Campaign on Close
Redirect the visitor to a specific URL when a specific campaign on the site is closed. Replace https://optinmonster.com with your own redirect url, and YOUR_OPTIN_SLUG_HERE with the slug of your campaign.
Can I change the close button styling for an individual view only?
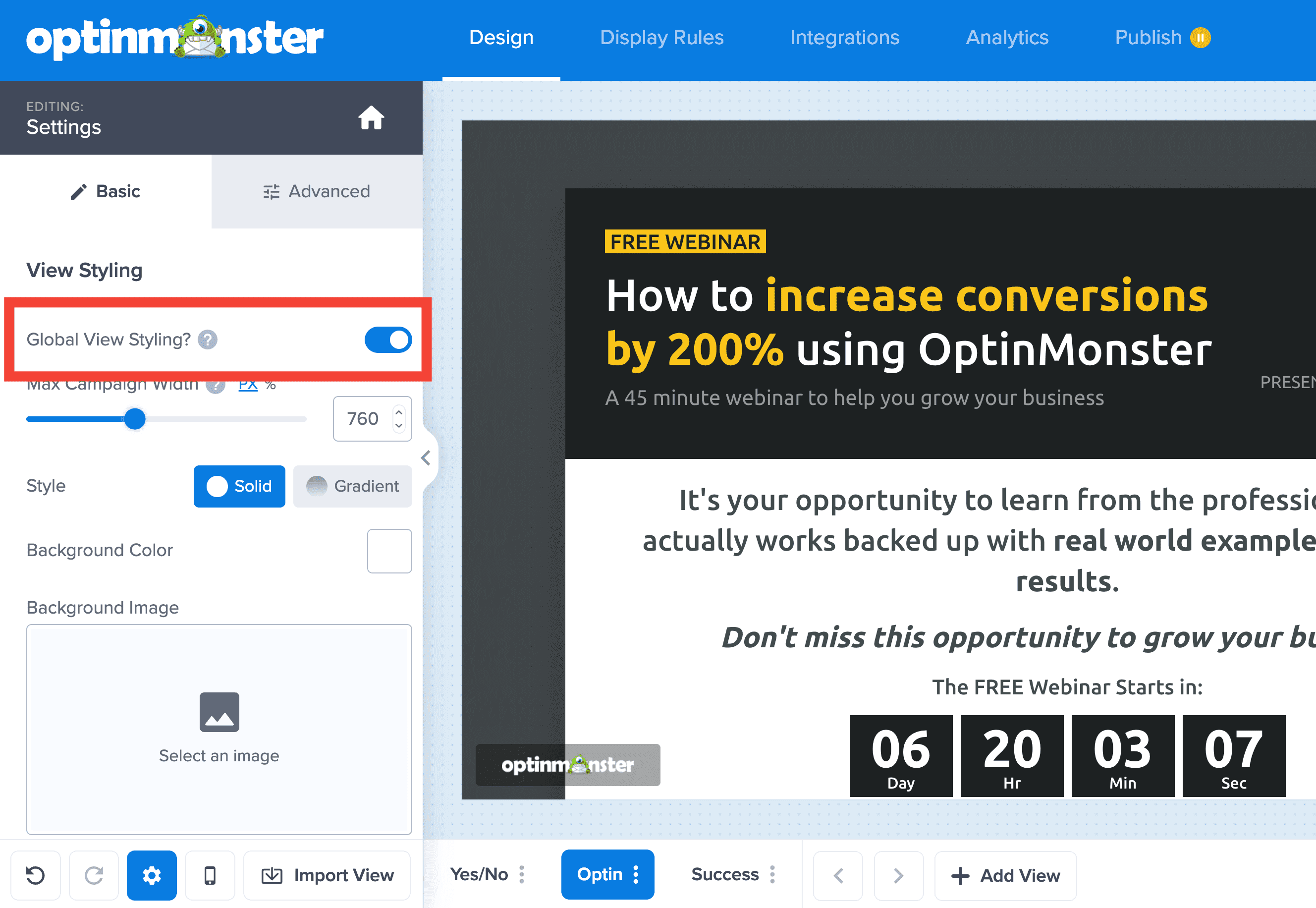
When editing a campaign, the settings in the builder are applied globally to all views for that individual campaign by default.
To apply a change to a single View of your campaign (Yes/No, Optin, and Success), toggle the Global View Styling option off before making the change.
If needed, you can use Custom CSS to manually change the style of the close button in a specific view.
Use the following CSS Selectors to add your custom styling with our Custom CSS tool.
Yes/No View
#om-{{id}}-yesno button.{{ns}}-CloseButton {
/* Your Custom Styles */
} Optin View
#om-{{id}}-optin button.{{ns}}-CloseButton {
/* Your Custom Styles */
}Success View
#om-{{id}}-success button.{{ns}}-CloseButton {
/* Your Custom Styles */
}How can I remove the blue border around my close button?
We add the blue border around the close button for accessibility purposes.
You can remove it from individual campaigns by applying the following CSS using the Custom CSS tool.
div#om-{{id}} *:focus { outline: none; }Or programmatically from all campaigns by adding the following script once before your closing </body> tag on all pages of the site
document.addEventListener('om.Form.autofocus', function(event) {
let omForm = event.detail.Form;
omForm.autofocus = false;
}Will my HTML close link set the campaign close cookie?
Yes, when following our instructions for adding an HTML close link to your campaign, the class om-trigger-close will set the cookie to hide the campaign for the length of time specified in the cookie settings of the builder.
What about Custom HTML Integrations?
See our guide on how to embed an HTML form into an OptinMonster campaign.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →
Troubleshooting
My campaign doesn’t have a close button option, why?
If your campaign does not have any option to close the campaign (either enabling the close button or configuring a button to close the campaign) you are likely editing an Inline type campaign.
Since Inline type campaigns appear within the page content and not as an overlay it is not possible to add a close button or close action.
Learn more about how to check or change the campaign type here.