OptinMonster is a powerful conversion optimization tool that allows website owners to create effective lead-capture forms and popups. With a wide range of available Blocks, OptinMonster makes it easy to design forms and popups tailored to your website and audience.
In this guide, we’ll explore all of the Blocks available in OptinMonster, and how you can use them to create effective forms and popups.
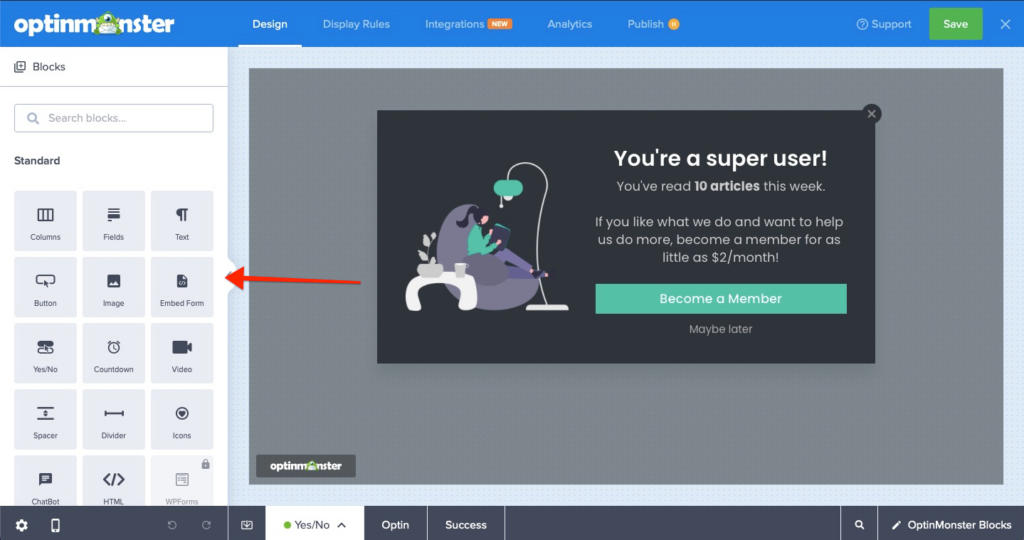
You can go to the campaign builder to edit your campaign, and on the left-hand sidebar, you’ll find all the Blocks that are available to you:

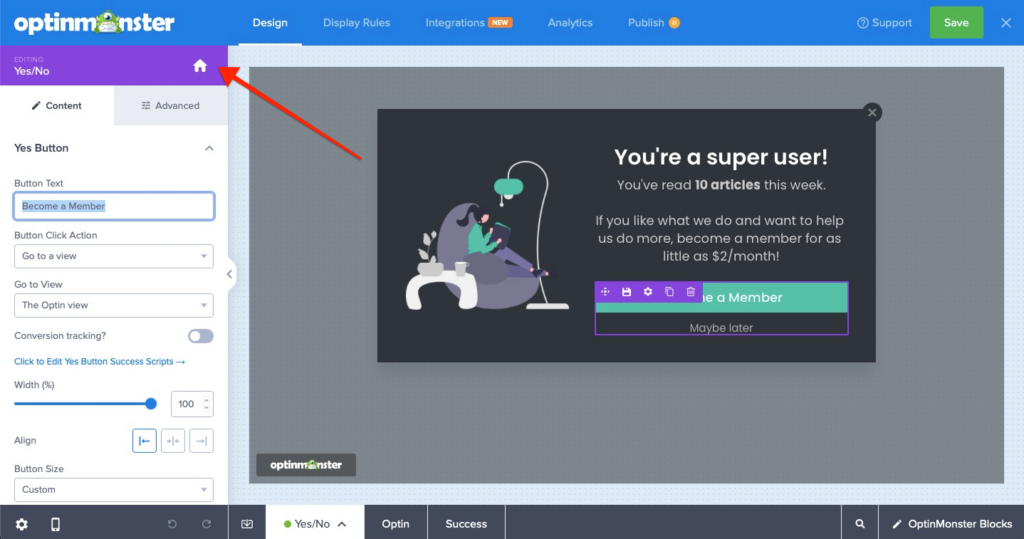
At any point in time while editing any of the Blocks available, should you wish to go back to the Blocks library, click on the ‘Home’ icon available:

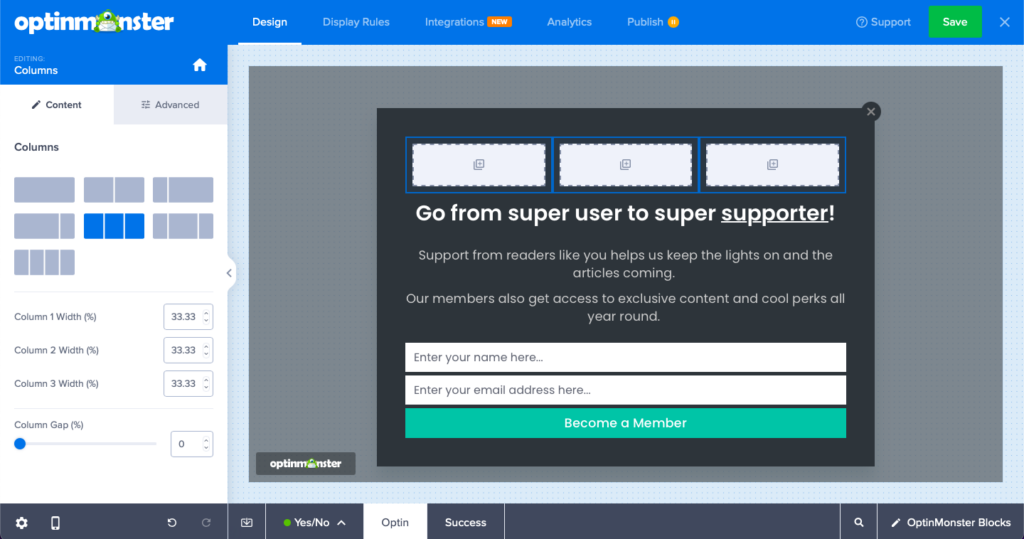
Columns Block
Important
To add other Blocks to your campaign, you must include at least one Columns Block. The Columns Block is already included if you use one of our templates. However, if you use a canvas template, add a Columns Block first.
The Columns Block is one of the available Blocks in OptinMonster that allows you to divide your forms and popups into multiple columns. This Block is handy if you have a lot of content to include in your form or want to create a visually appealing design that helps organize the information.
With the Columns Block, you can divide your form or popup into two or more columns, depending on your needs. You can also customize the width of each column, making it easy to create a balanced and aesthetically pleasing layout.

To use the Columns Block in OptinMonster, select the columns Block from the list of available Blocks and drag it to your canvas. You can then customize the Block by selecting the number of columns you want to create and adjusting the width of each column. Once you have created your columns, you can add other Blocks, such as text, images, buttons, or form fields, to each column to create a complete form or popup.
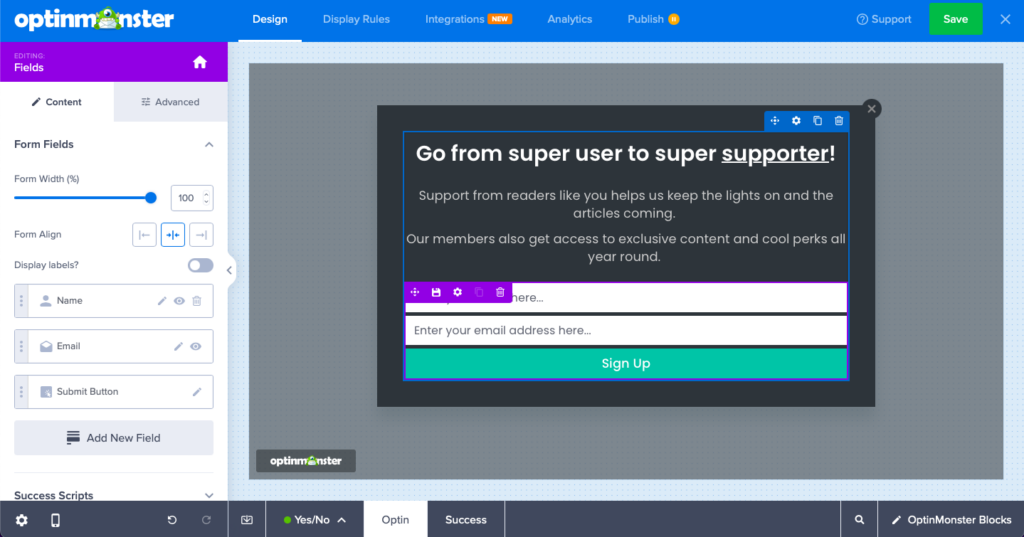
Optin Fields Block
The Optin Field Block lets you add form fields to your forms and popups. You can choose from a variety of form fields, including name fields, email fields, phone number fields, and more.

Optin Fields Block can be added to your forms and popups using the drag-and-drop builder in OptinMonster, and you can customize them to match your brand and design preferences. You can also add labels and placeholders to provide instructions and context for each field, which can help improve the user experience and increase conversions.
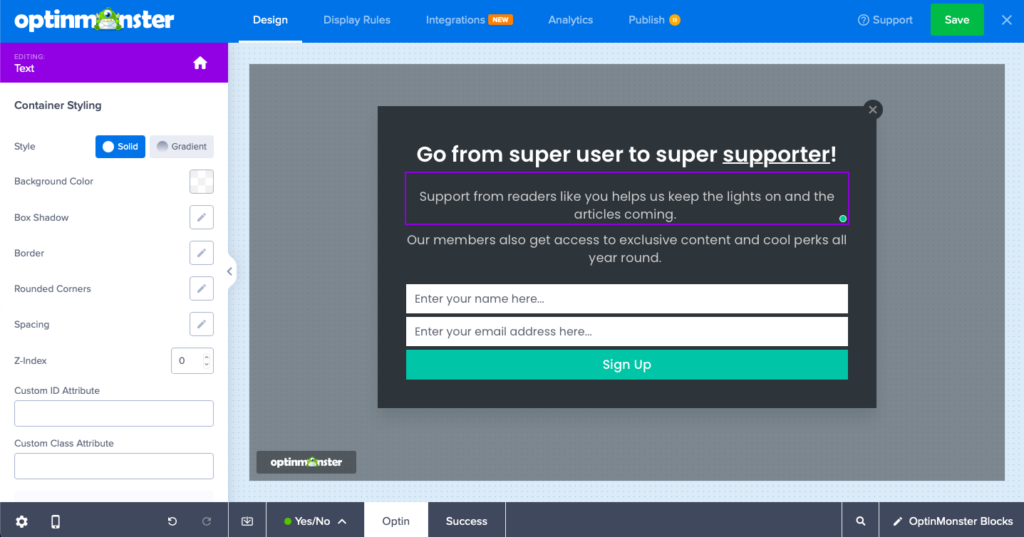
Text Block
The Text Block allows you to add text to your forms and popups. You can customize your text’s font, size, color, and alignment, making it easy to create a cohesive design.

To use the Text Block in OptinMonster, select it from the list of available blocks and drag it to your canvas. You can then customize the Block by adding and formatting your text using the available options in the editor.
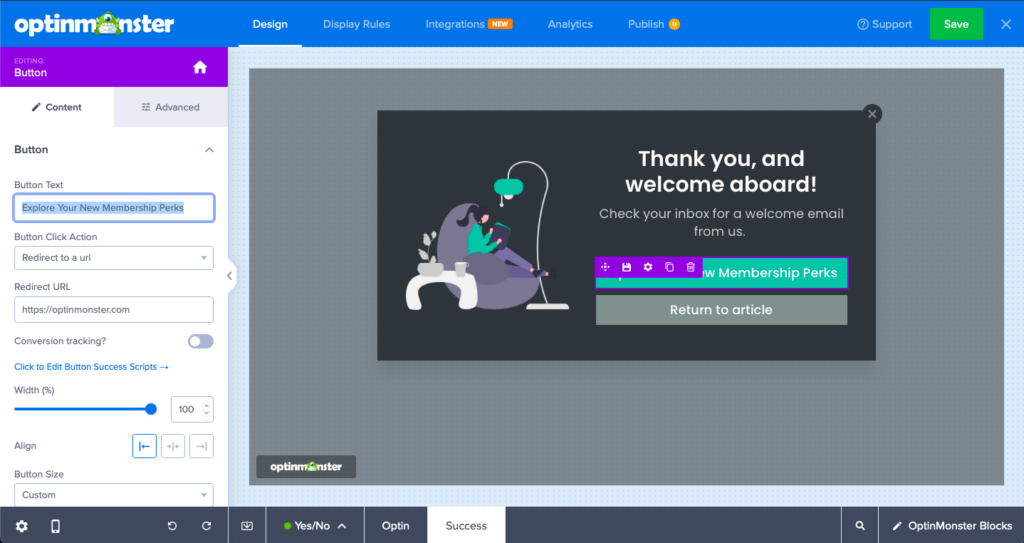
Button Block
The Button Block allows you to add buttons to your forms and popups. You can customize the text on your buttons and the color, size, and shape.

To add a Button Block to your form or popup, select it from the list of available Blocks in OptinMonster and drag it to your canvas. You can customize the Block by adding your button text and formatting it using the available options in the editor.
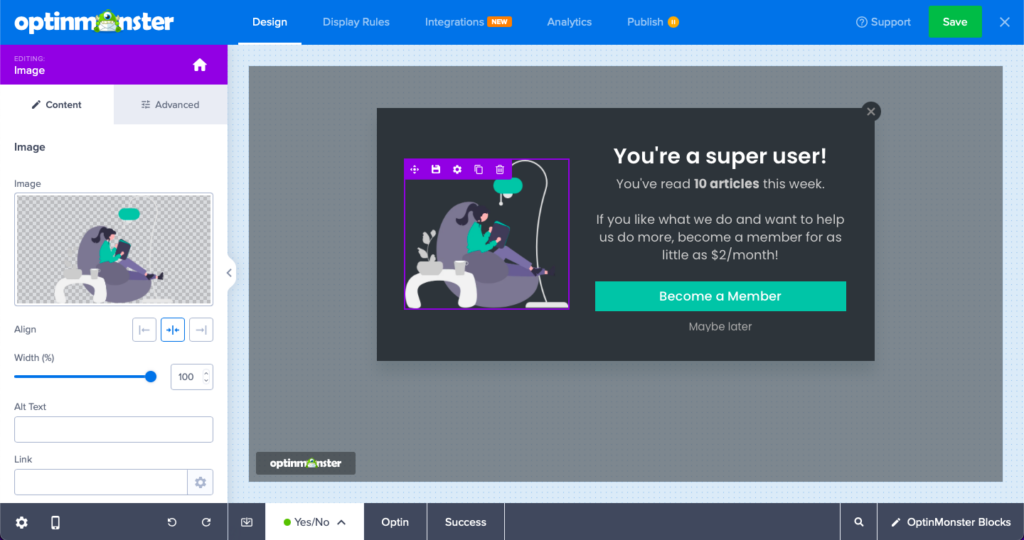
Image Block
The Image Block allows you to add images to your forms and popups. You can upload images from your computer or choose from a library of pre-made images.

With the Image block, you can upload your images or choose from a library of stock images available in OptinMonster. You can then customize the size and alignment of your image to match your design preferences. You can also add alt text to your images, which helps with accessibility and search engine optimization.
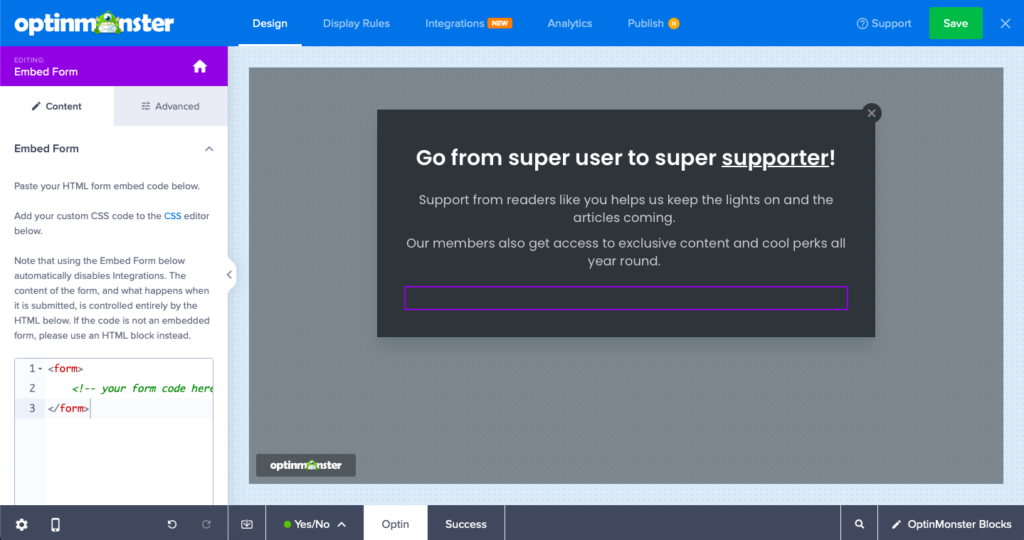
Embed Form Block
The Embed Form Block is an element in OptinMonster that allows you to embed external forms, such as a form from your email marketing service, directly into your OptinMonster form or popup. This Block is handy if you have already created a form in a different tool and want to use it within OptinMonster.

The Embed Form Block allows you to retain the functionality and branding of your external form, while still using OptinMonster’s targeting and customization features. This can help improve the overall user experience and increase conversions, as visitors are more likely to trust and engage with a form that is consistent with your brand and design.
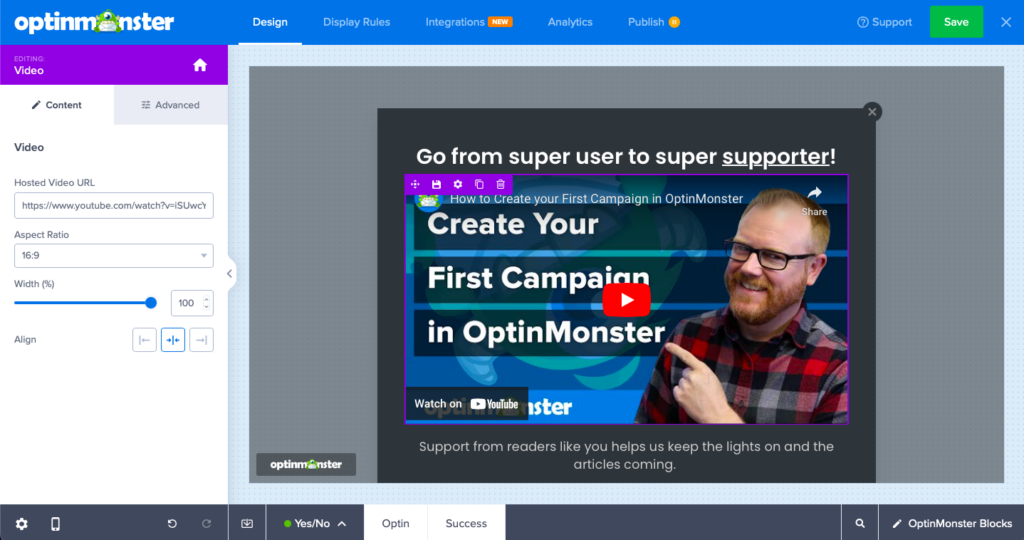
Video Block
The Video Block allows you to add videos to your forms and popups. You can upload videos from your computer or link to videos hosted on YouTube or Vimeo.

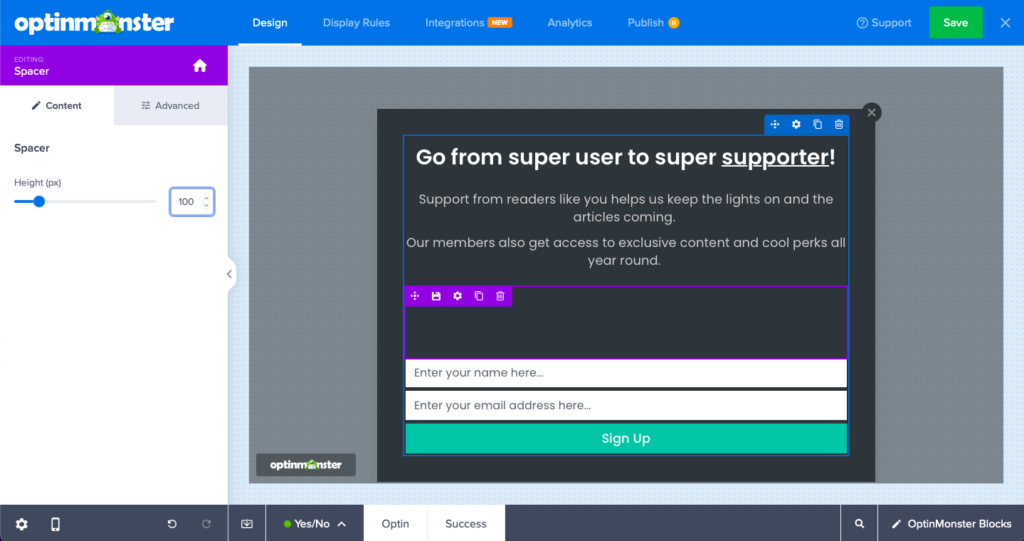
Spacer Block
The Spacer Block allows you to add empty space to your forms and popups. You can customize the size of your spacer, making it easy to create a clean and organized design.

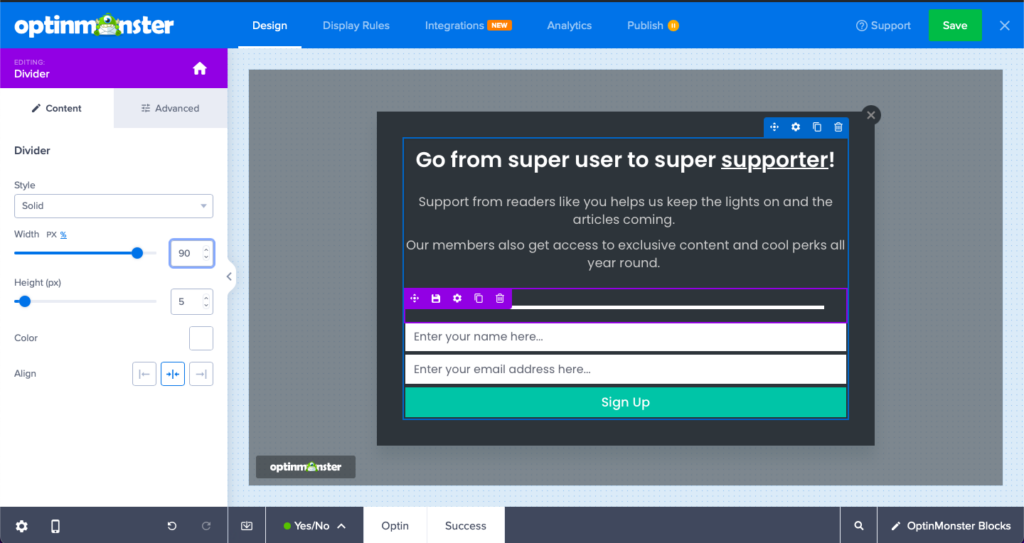
Divider Block
The Divider Block allows you to add lines or dividers to your forms and popups. You can customize the color and style of your divider, making it easy to create a cohesive design.

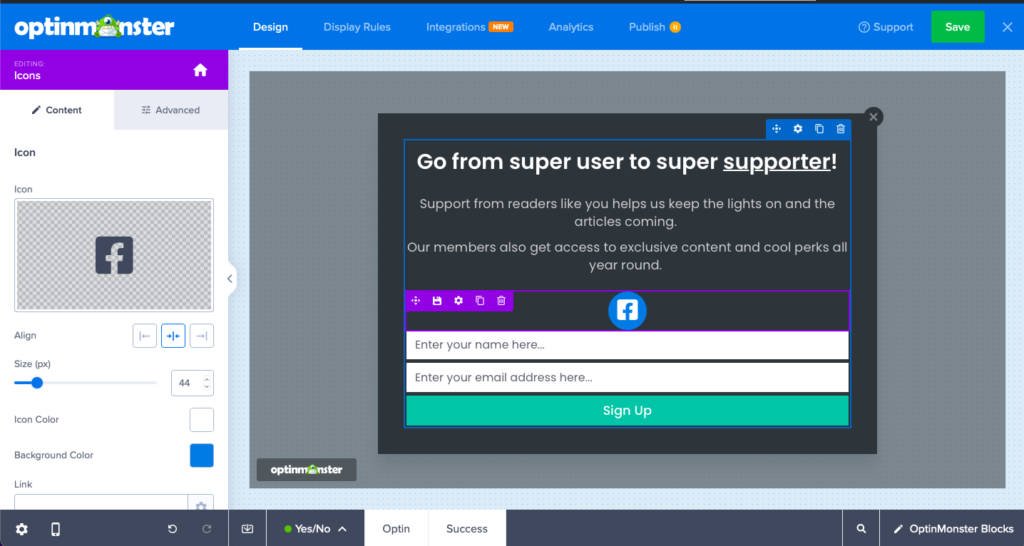
Icons Block
The Icons Block is an element in OptinMonster that allows you to add icons to your forms and popups. Icons are small graphical elements that can highlight features, add visual interest, and improve the overall user experience.

You can choose from a library of pre-made icons with the Icons Block. You can customize your icons’ size, color, and alignment to match your design preferences. Add text labels to your icons to provide additional context and improve accessibility. To be able to add custom icons, we recommend you to use the Images Block.
HTML Block
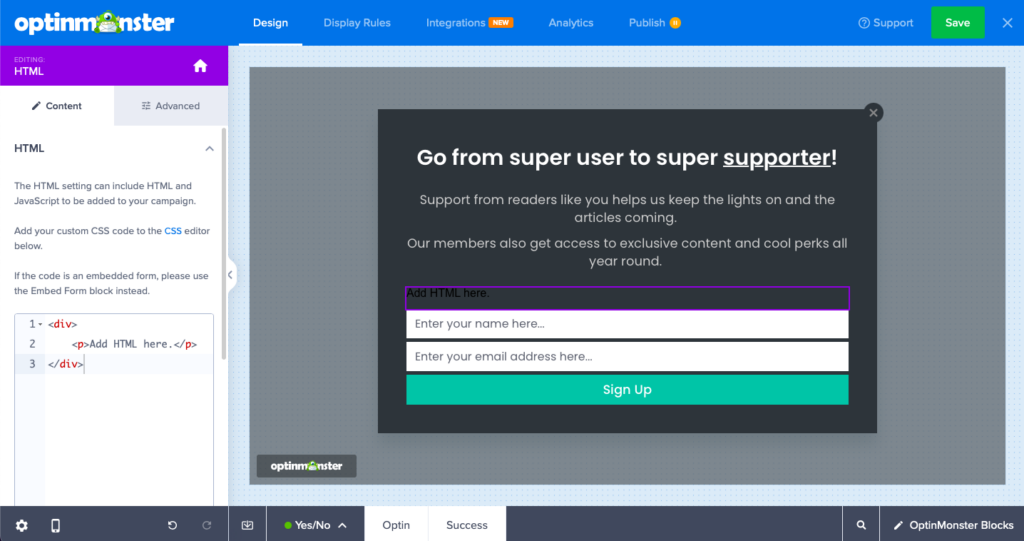
The HTML Block allows you to add custom HTML to your forms and popups. This block is ideal for those with coding skills, enabling you to create custom designs and functionality.

With the HTML Block, you can add custom HTML, CSS, and JavaScript code to your forms and popups. This allows you to create highly customized designs and functionality, such as custom animations or integrations with other tools.
Learn more about how to configure HTML Block
WPForms Block
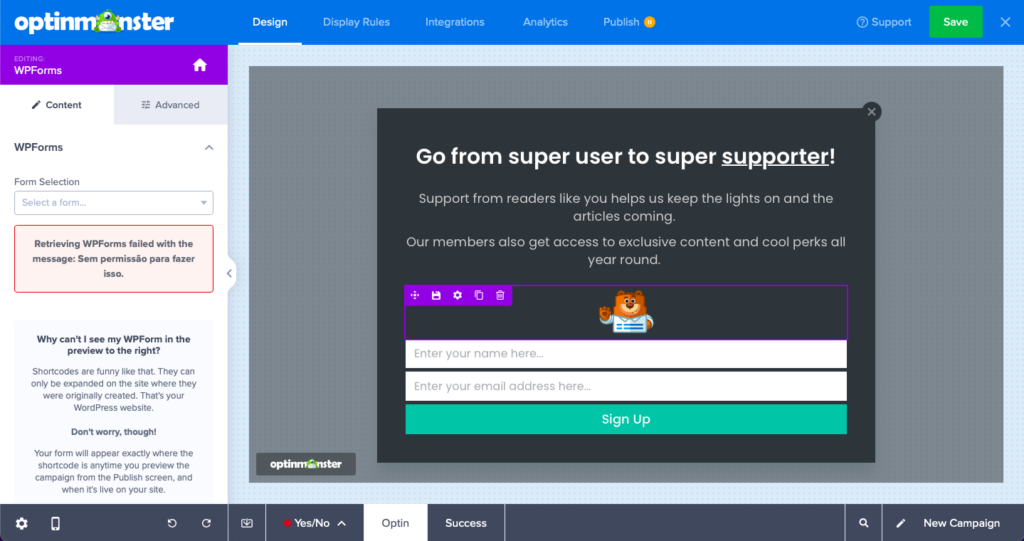
Integrating WPForms with your OptinMonster campaigns to create custom forms, surveys, and other forms is a straightforward process using the WPForms Block.

You must have at least one form created in your WPForms plugin and OptinMonster plugin installed in your WordPress website to insert the form in your campaign.
Learn more about how to configure WPForms Block
Yes/No Block
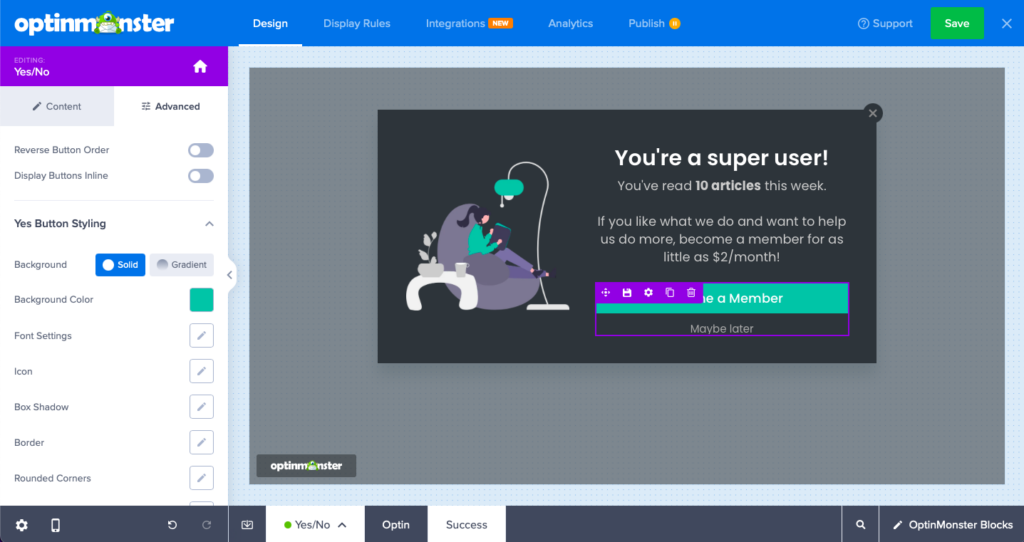
The Yes/No Block is an element in OptinMonster that allows you to create a simple two-option form with a Yes and No button. This block is handy for quick polls, surveys, or simple questions requiring a binary response.

Learn more about how to configure Yes/No block
Countdown Timer Block
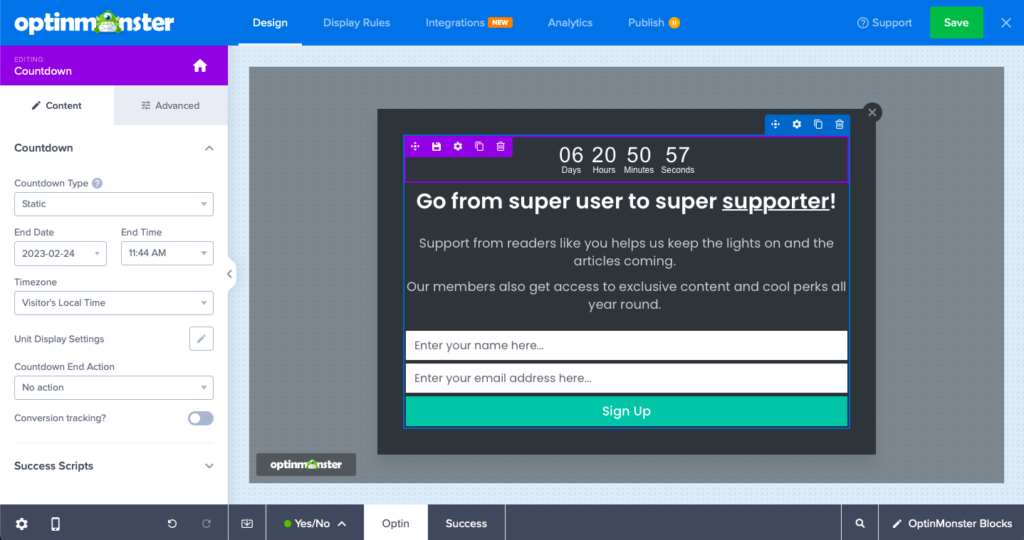
The Countdown Timer is available with the Pro plan and above. This Block allows you to add countdown timers to your forms and popups. You can customize the style and duration of your countdown timer, making it easy to create a sense of urgency.

Learn more about how to configure Countdown Timer Block
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →




