OptinMonster works on any website where you can add our embed code, including Drupal 8.
In this article, you’ll learn how to integrate OptinMonster with Drupal 8.
Before You Start
Here are some things to know before you begin:
- This guide is specifically for Drupal 8. We also have a guide for Drupal 7.
Integrate with Drupal
After you’ve created a campaign in OptinMonster, you’ll want to embed it on your Drupal site.
To add the embed code to your Drupal site, follow these steps:
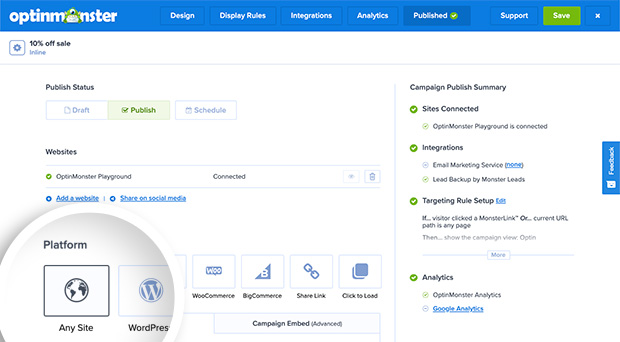
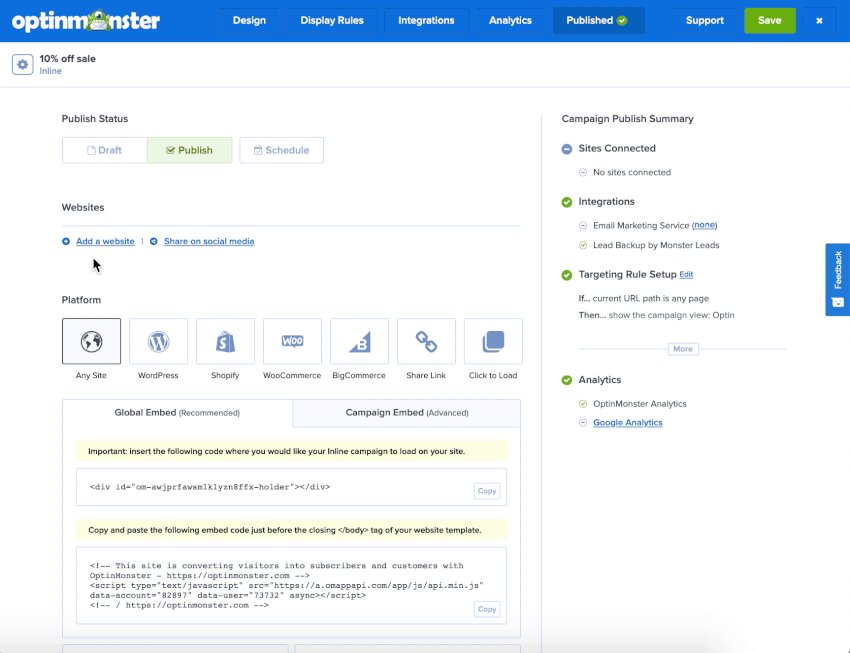
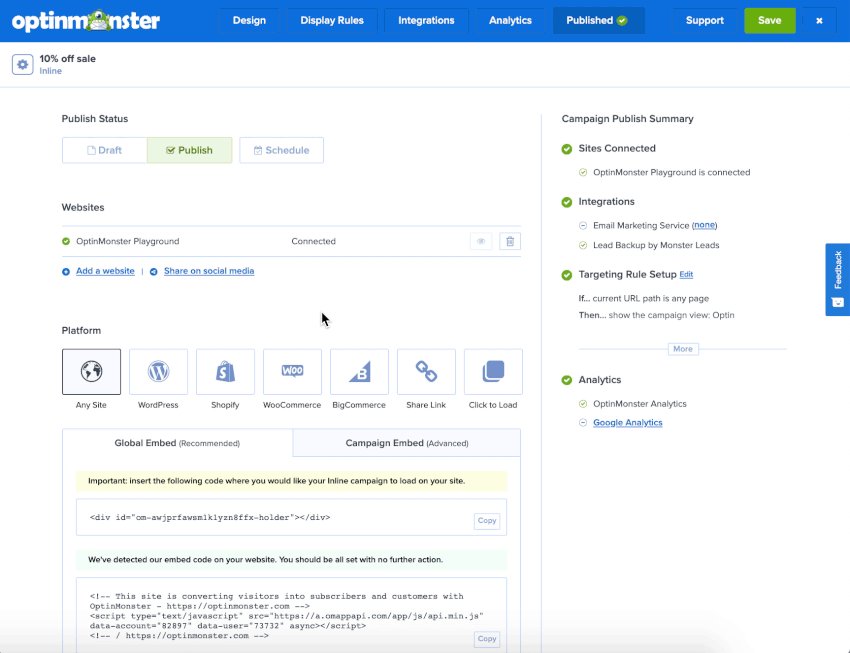
- In the OptinMonster campaign builder, navigate to the Publish view and copy the Global Embed code.
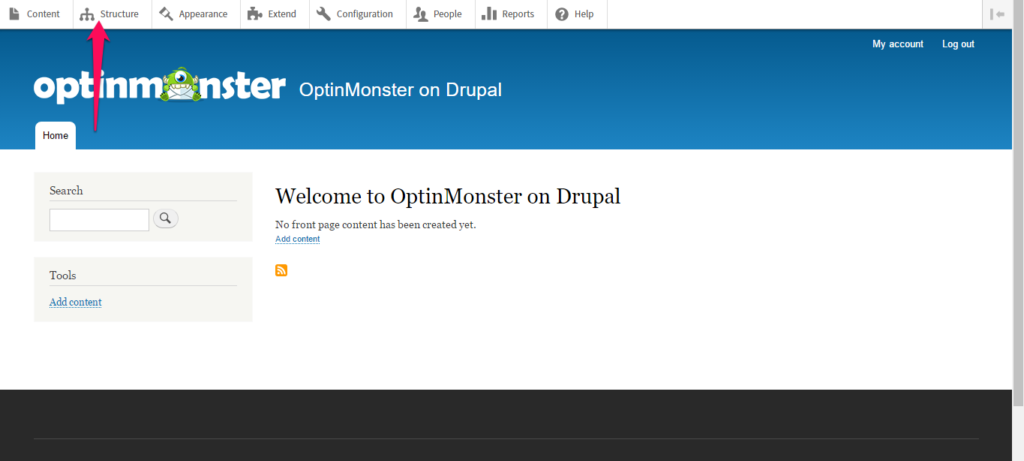
- Next, log into your Drupal site and select the Structure link from the admin menu.
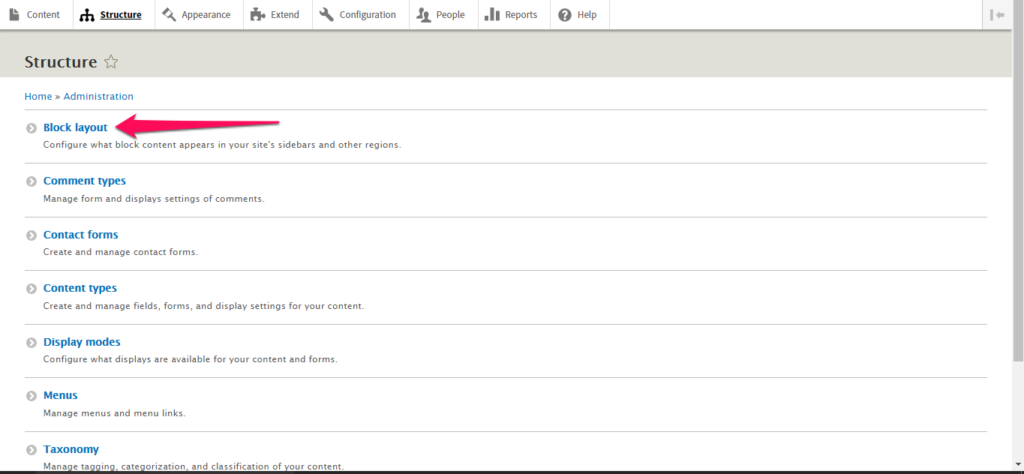
- Select Block Layout.
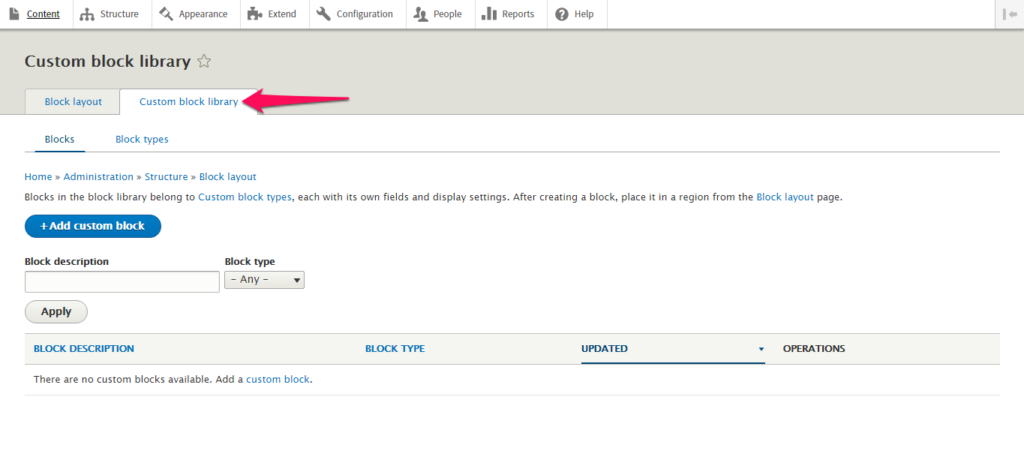
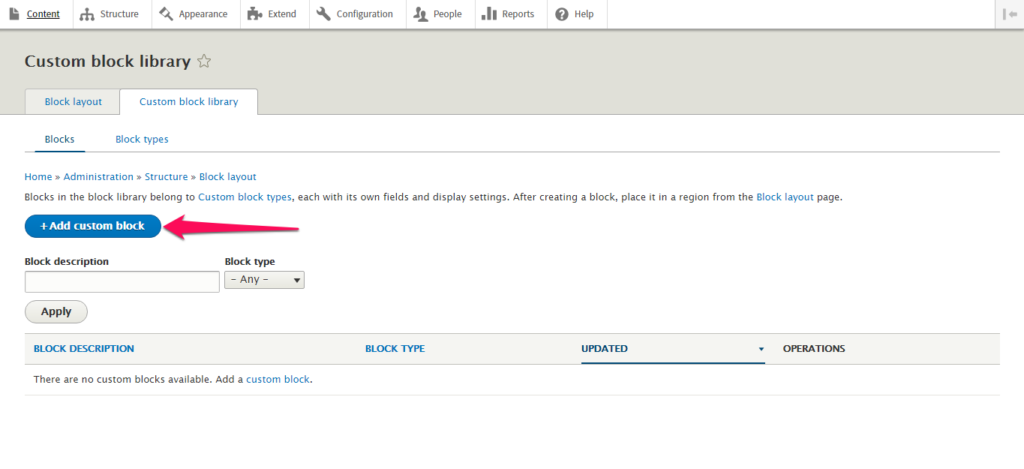
- Select the Custom Block Library tab.
- Next, select the Add custom block button.
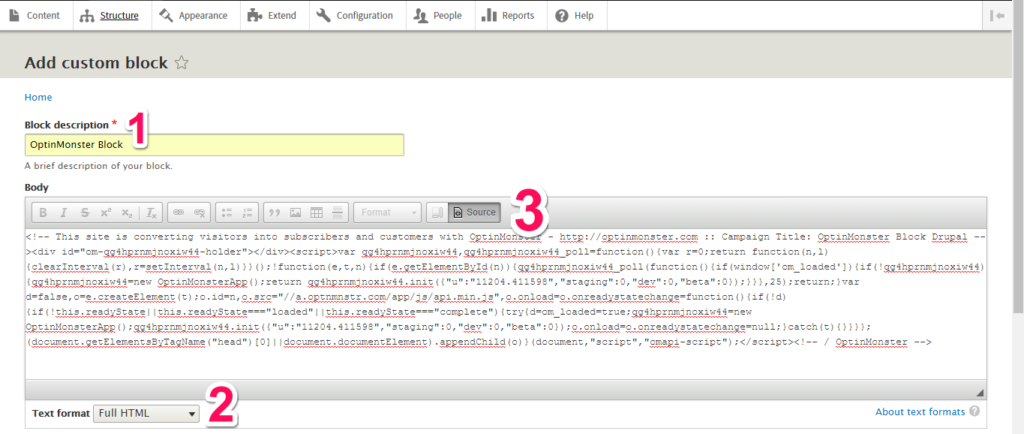
- On the Add Custom Block screen you’ll complete the following steps:
- Enter a Block description to easily identify this campaign’s block in Drupal.
- Select Full HTML from the text format dropdown.
- Select the Source icon in the Body toolbar.
- Finally, paste the OptinMonster embed into the body of the custom block.
Important:
Please be careful to follow the steps above in order. If you paste the embed code BEFORE changing the Text Format or without choosing Source, the script itself will display on your live site.
- When you’re finished, click Save.
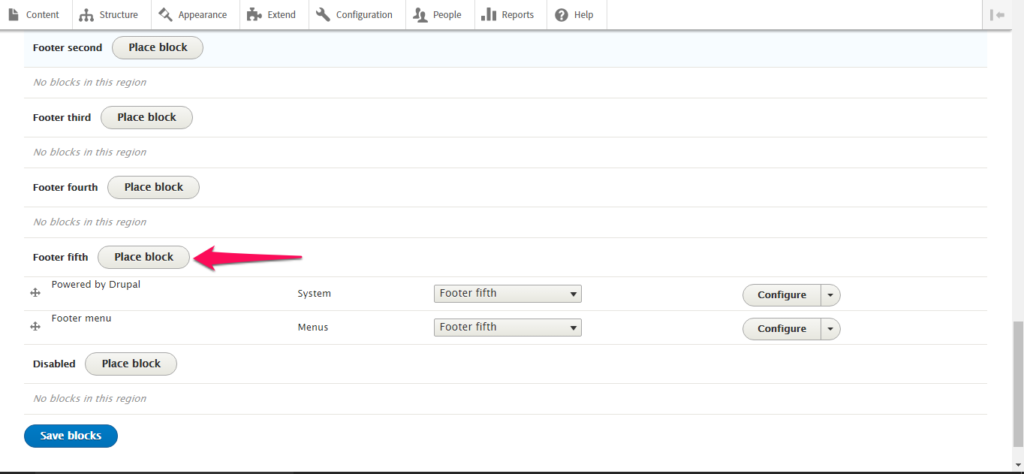
- You’ll be returned to the list view of the Custom Block Library. Click the Block Layout tab.
- Locate a Footer region and click the grey Place Block button.
Note:
Your theme may have several footer regions, you can choose any one of them.
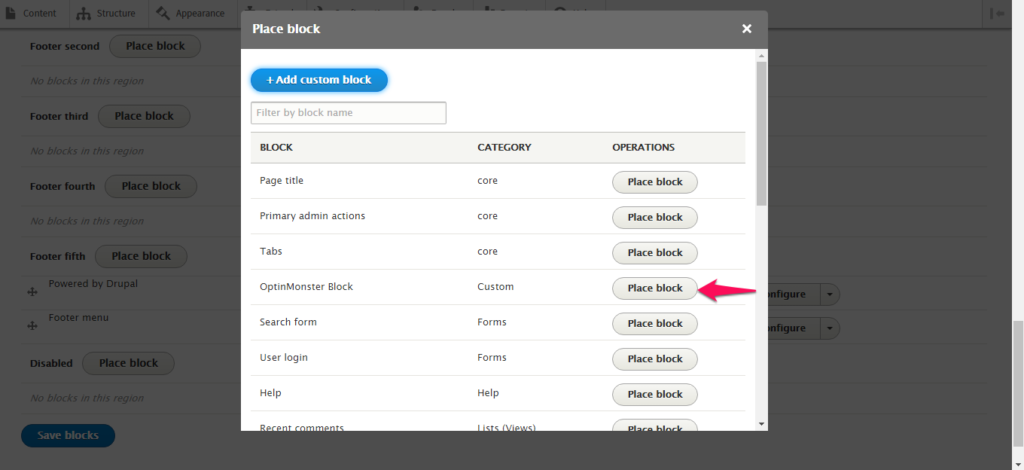
- A modal window will appear, select the Place Block button next to the custom block you previously created.
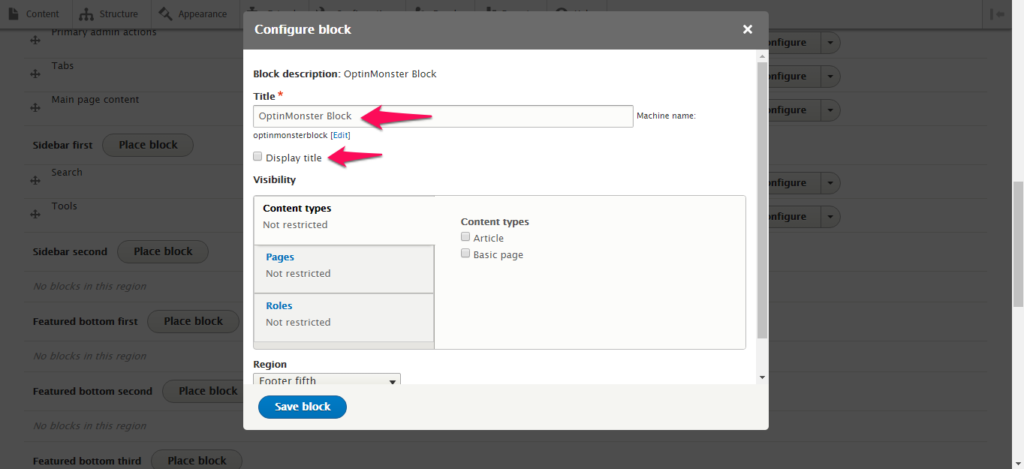
- Add a Title for your custom block so you can easily identify it in the future, then be sure the Display title option is disabled.
- When you’re finished, click Save Block.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →
Troubleshooting
What domain do I enter when creating my campaign?
You’ll want to add the domain that appears in the address bar when you view your website.
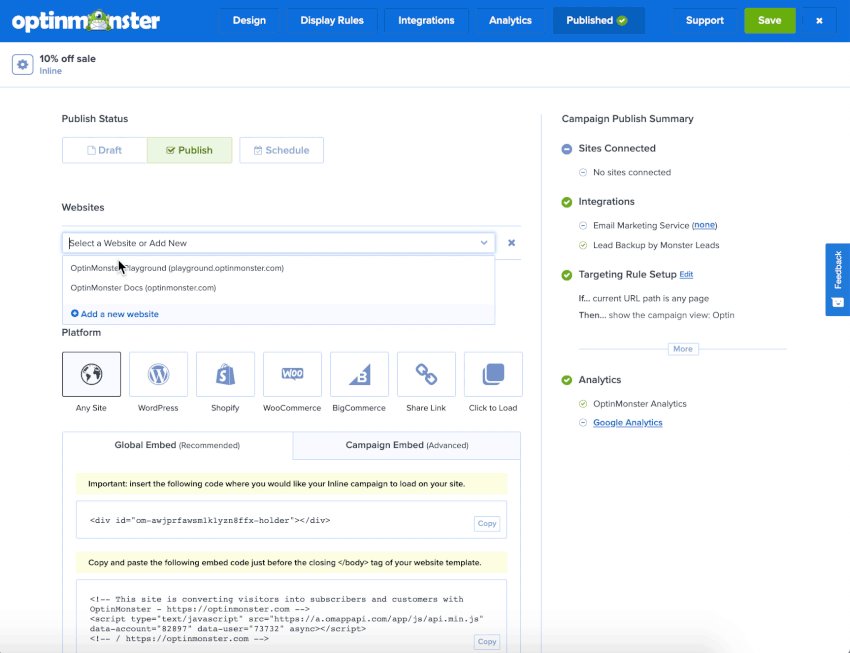
If you haven’t registered the domain you want to use in your OptinMonster account yet, you can add the site through the Publish screen in the campaign builder, or through the Account > Sites screen. Learn more about how to register your domain in OptinMonster.
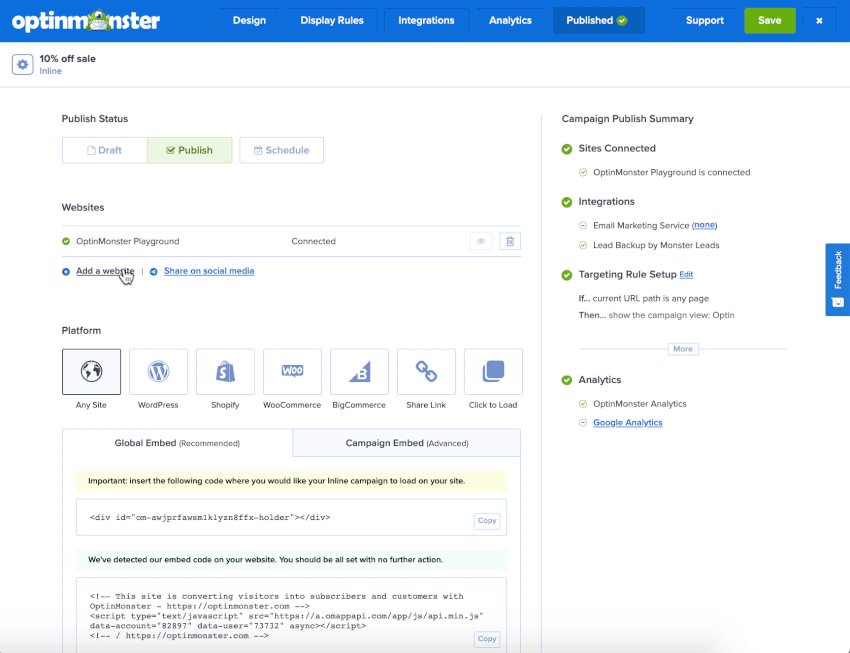
- In the Publish view of the campaign builder, be sure the domain is listed under the Websites section. Click Add a website if your domain isn’t already assigned to the campaign to select and add it.
- When you’re finished, click Save.