OptinMonster makes it easy to customize the appearance of your campaigns, including adding a Spacer Block to extend the height of areas within your campaign.
In this article, you’ll learn how to add a Spacer Block to your campaign.
Add a Spacer Block
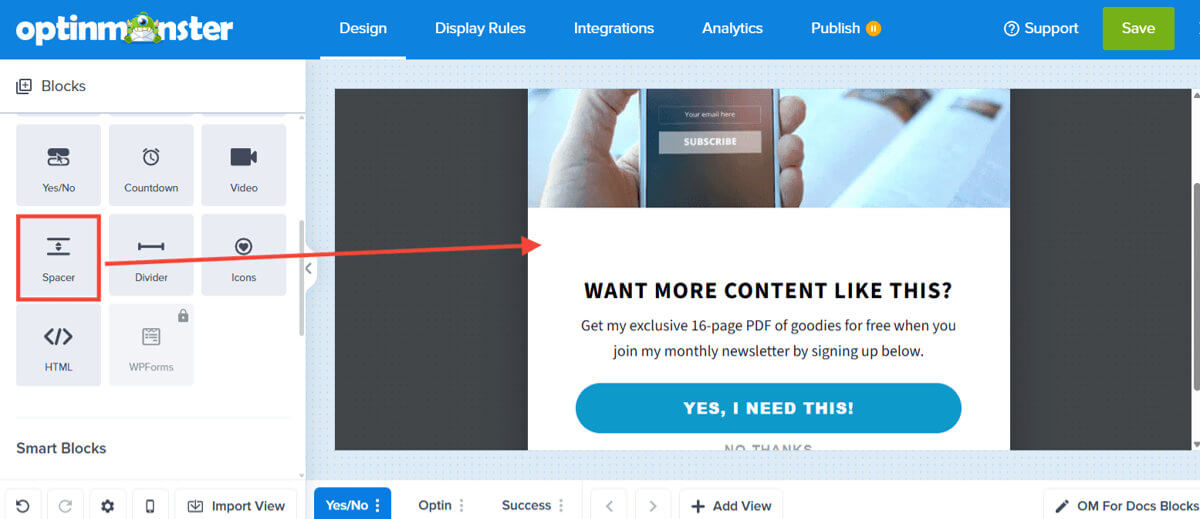
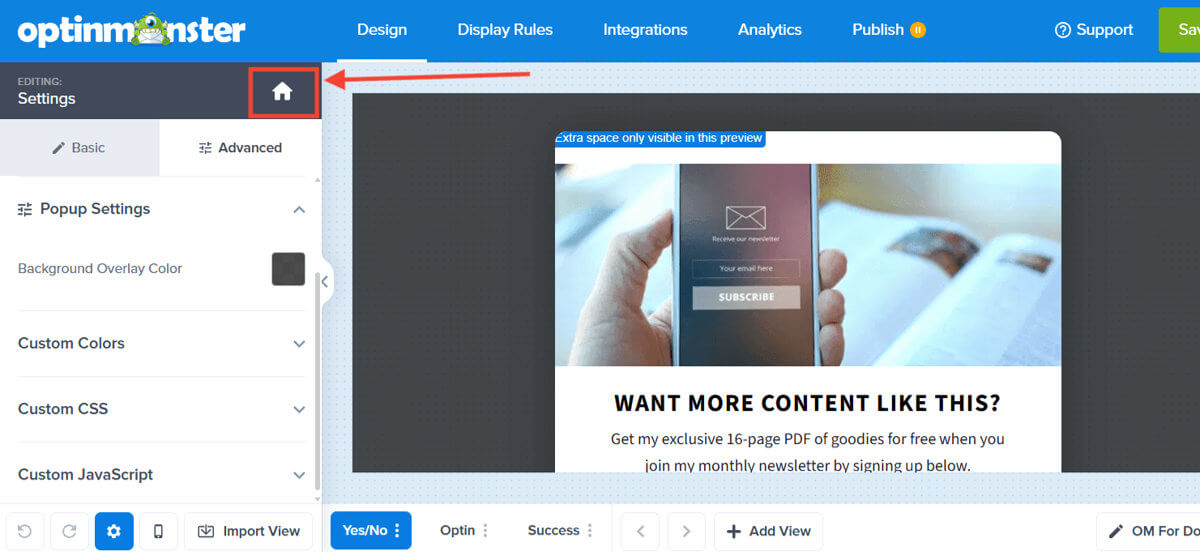
- In the campaign builder’s Design view, be sure the Home panel is visible in the left sidebar. If it is not, select the Home icon to return to the Home panel.

- Click and drag the Spacer Block into the campaign’s design. Drop it where you would like for it to be placed.
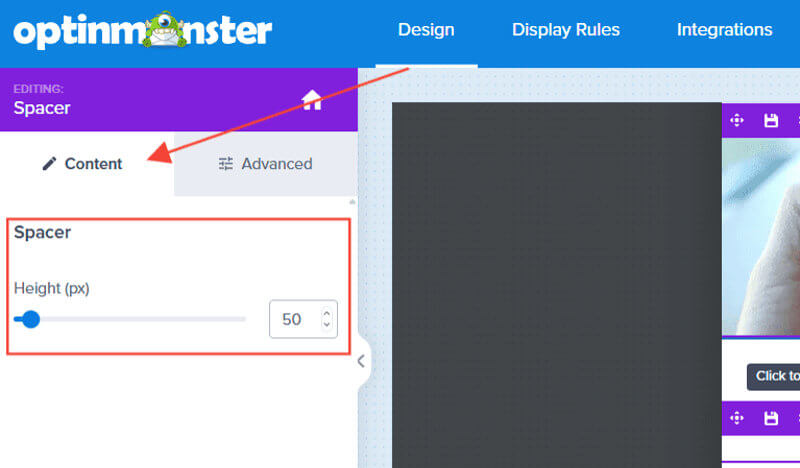
- To adjust the height of the spacer, drag the slider to the desired number of pixels in height. Height can range from 0px up to 500px.
- When you’re finished, Save the campaign.
Delete a Spacer Block
To remove a Spacer Block from your campaign’s design, follow these steps:
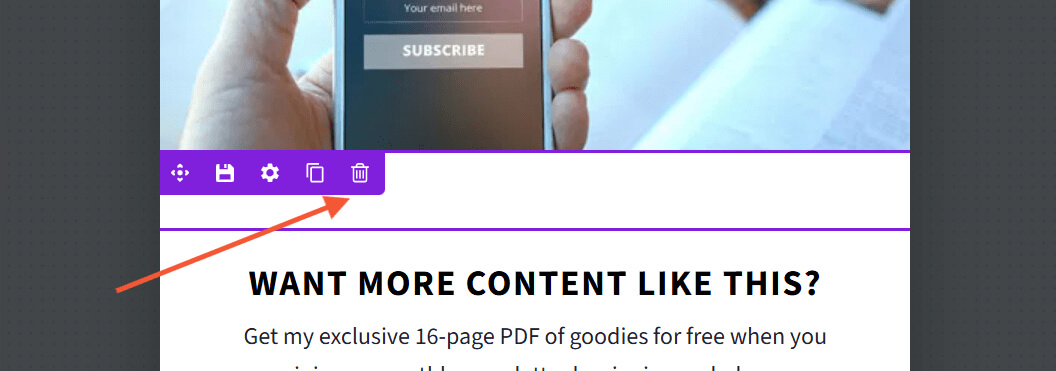
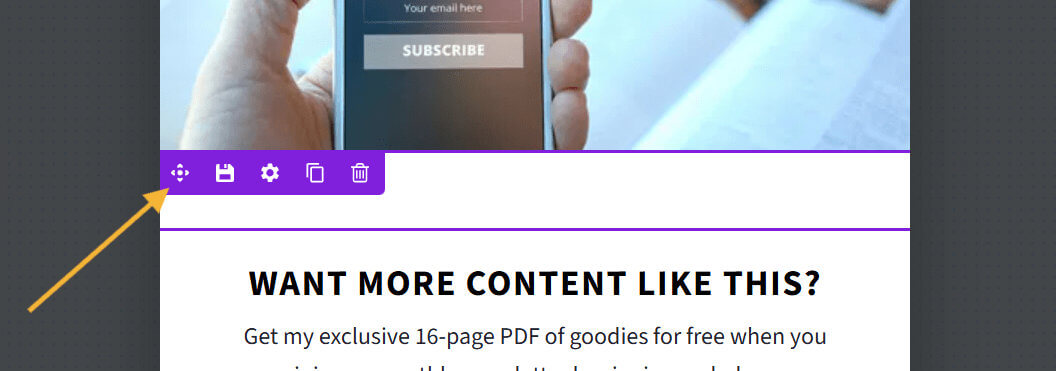
- Hover over the Spacer Block you wish to remove.
- Select the trash icon.
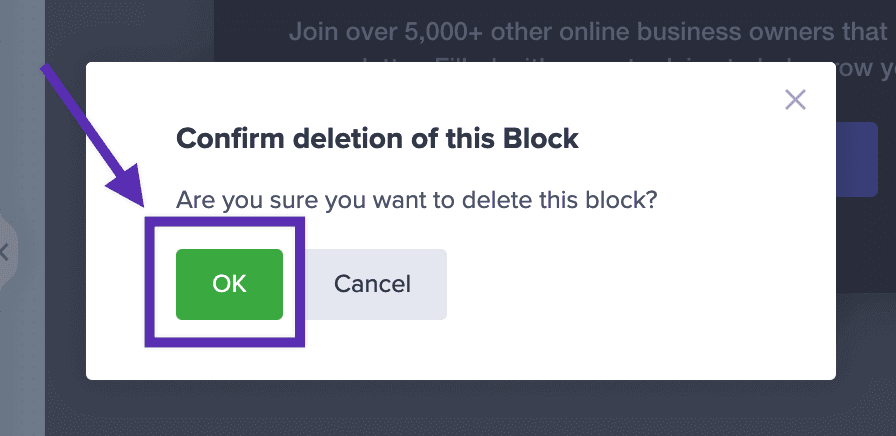
- A modal will appear asking you to confirm if you’d like to delete the Text Block from your campaign. Select OK to confirm.
- When you’re finished, Save the campaign.
Reposition a Spacer Block
To move the Spacer Block to a different position, follow these steps:
- Hover over the Spacer Block you wish to relocate.
- Select the navigation icon and drag the Spacer Block into the new position.
- When you’re finished, Save the campaign.