OptinMonster makes it easy to customize your Fullscreen campaign with our drag and drop builder, including setting a custom background image.
In this article, you’ll learn how to add a custom image to the background of your Fullscreen Campaign.
Before You Start
Here are some things to know before you begin:
- This guide assumes you’ve already created a Fullscreen type campaign.
Set Background Image
To add or change the image in your campaign’s fullscreen background, follow these steps:
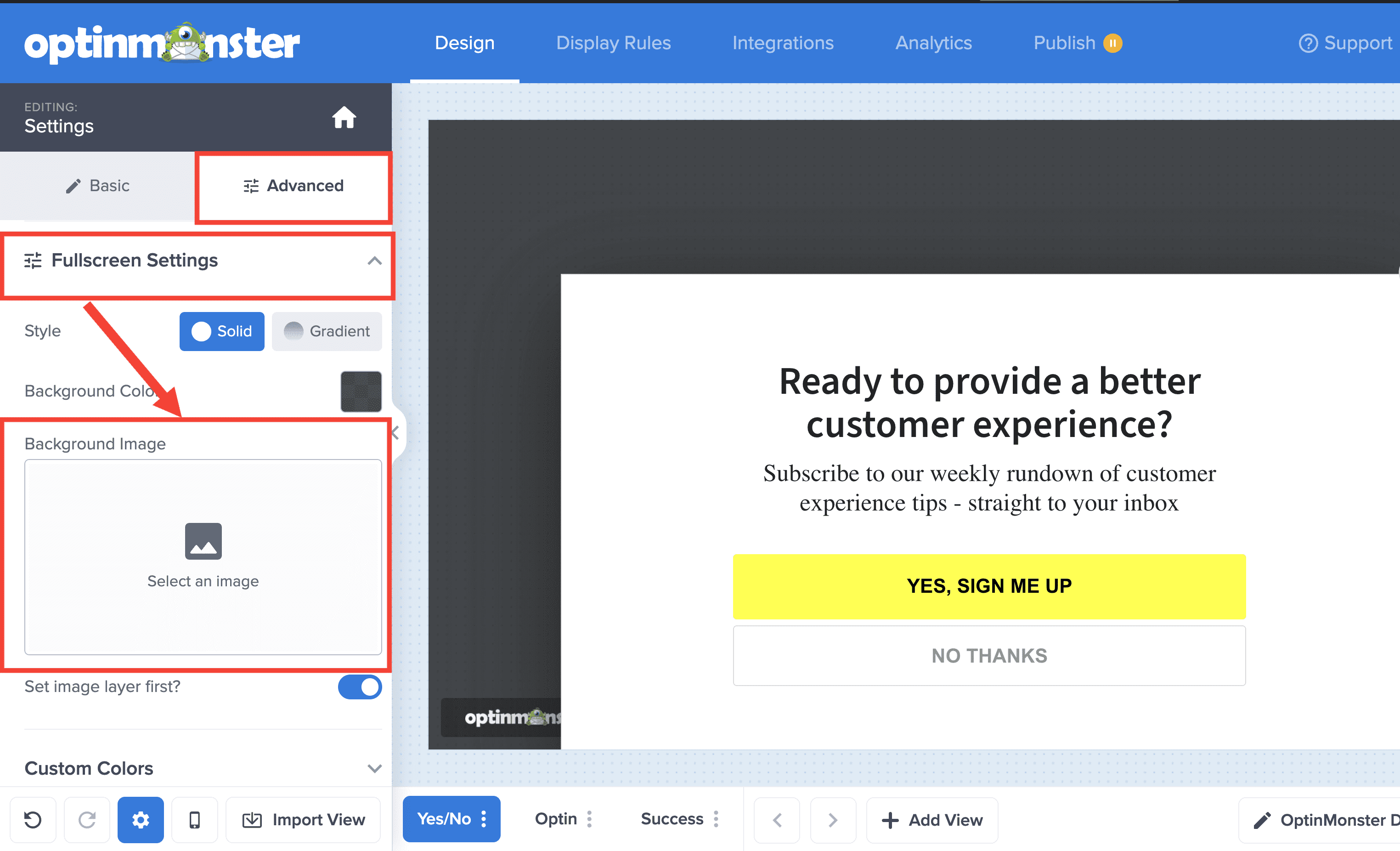
- In the Design view of the campaign builder, select the Settings icon.
- Next, within the Advanced tab in the sidebar expand the Fullscreen Settings option and select the Background Image setting to upload or select an existing image from your library.
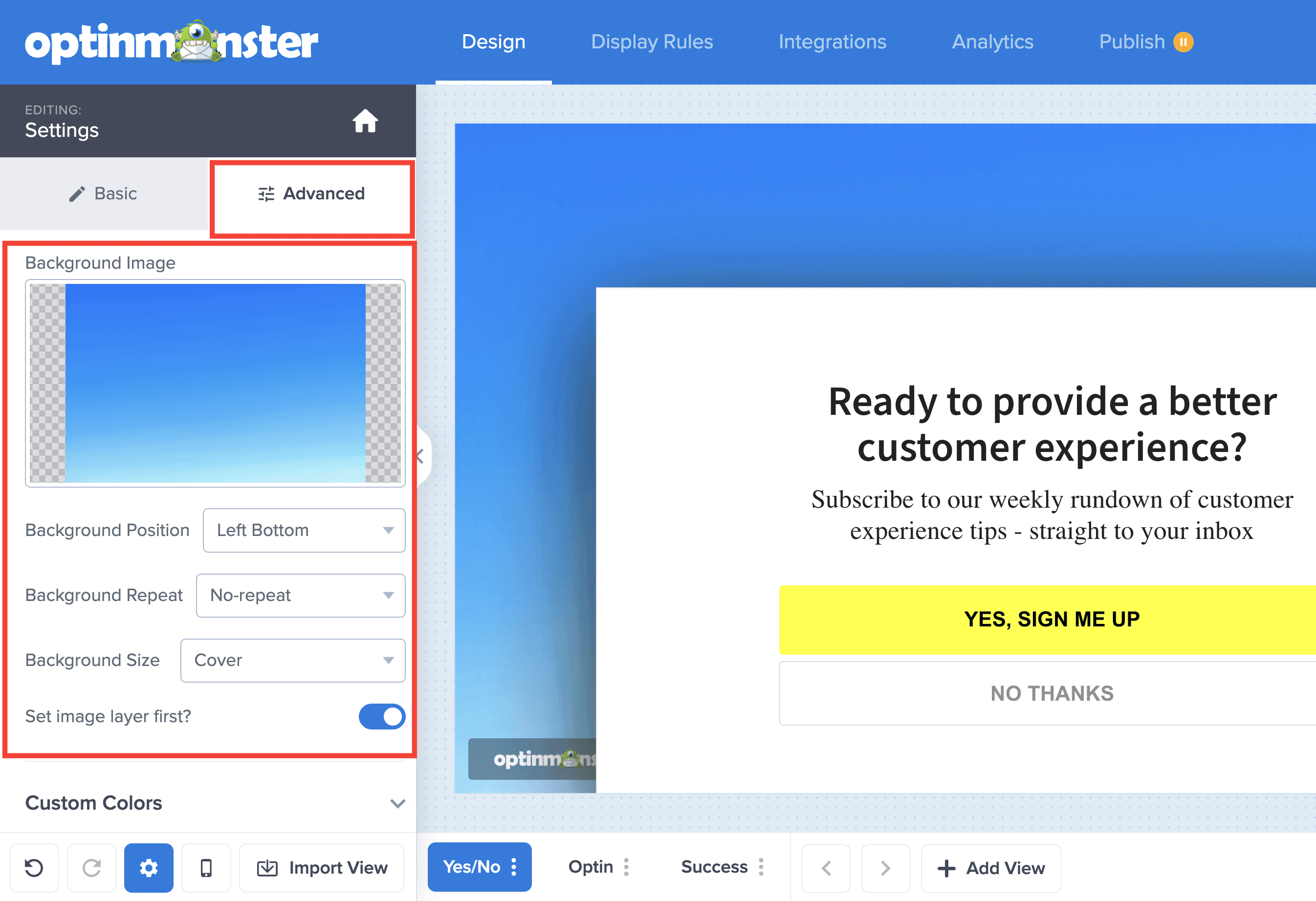
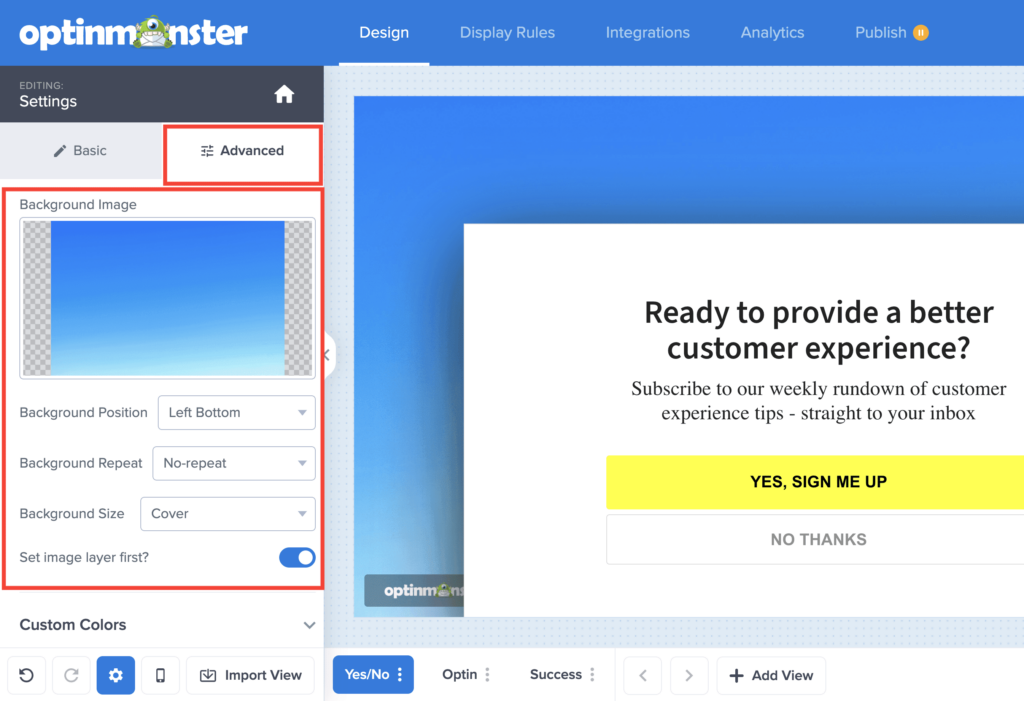
- Once you’ve set a background image additional options to control how it appears will be available.
- When you’re finished, click Save.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →
Troubleshooting
How do I resize my image? My image is “zoomed in”, or too small for my Fullscreen Background.
Use the additional background image options that appear once you’ve set the image to control the sizing.

- Background Position: This setting allows you to position your image within the frame of your screen.
- Background Repeat: This setting allows you to repeat your background image if it is smaller than the total amount of background space. It also allows you to choose the direction your image repeats in (if set to repeat).
- Background Size: This setting allows you to adjust the size or how “zoomed in” your background image is. There are 3 options available:
- Cover: This option will resize your image to fully “cover” the size of your Fullscreen Background area. This may stretch your image, depending on its original size.
- Contain: This option will resize your image so that its longest dimension (width or height) will match 100% of the Fullscreen Background, fully “containing” your image. This may leave empty space, depending on your image’s dimensions. You can pair this setting with one of the Background Repeat options to fill that space.
- Auto: This option will display your image at its original size. Depending on your original dimensions, this may display your image too large for your Fullscreen (looking “zoomed in”) or too small. If the image is too small, and blurry when resized larger, try uploading a larger version of your image, or using the “Background Repeat” options to “tile” your image across your background.