
HTML Elements
Do you want to use HTML Elements to make advanced targeting triggers for your optin campaigns?
When it comes to increasing conversions on your website, personalizing the user experience (UX) will make or break your success. And by adding a few HTML Element targeting rules, you can take your campaign personalization to the next level.
That’s because personalizing when your campaigns are displayed is one of the best ways to guarantee higher conversions.
OptinMonster’s HTML targeting rules give you 100% control over when, where, and to whom your campaigns appear.
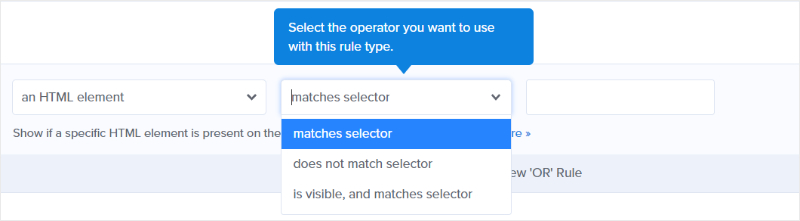
Trigger Campaigns Based on Specific HTML Elements
With OptinMonster’s HTML Element targeting rules, you can create triggers to display a campaign when certain HTML elements are on the page that your visitor is browsing.

But this trigger will also show your campaign if a certain HTML element is added to the page while your visitor is on it. That’s because this trigger is constantly searching your page’s HTML for the element you want to track.
This is hugely important because it allows you to create dynamic triggers that can be used in multiple ways.
Retargeting With HTML Elements for eCommerce
For online store owners, you could build a campaign and create an HTML trigger for product IDs in your eCommerce store. Then, when that product is added to your customer’s shopping cart, OptinMonster will detect the product ID to show your campaign.
This would help:
- Reduce shopping cart abandonment with item-specific recommendations
- Drive more revenue through upselling, cross-selling, and downselling
- Trigger popups at specific points in your site’s content
And much more.
The point is that HTML element triggers give you more freedom to personalize your campaign’s display rules.
Let’s take the first use case, reducing cart abandonment, as an example. In many cases, you could use our Exit-Intent® Technology to stop people from abandoning their cart.
But HTML element triggers take it a step further. Because you can use HTML triggers to show specific products or offers that are related to the actual items in your customer’s cart.
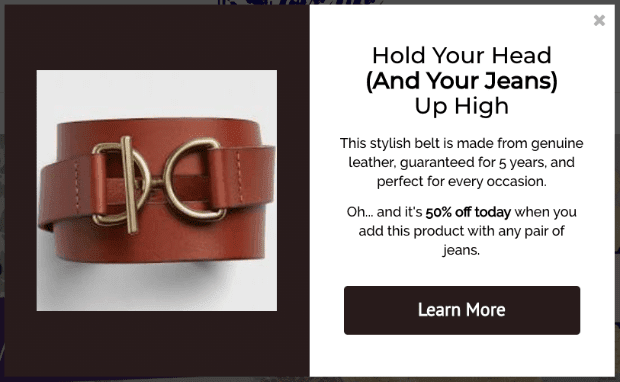
If they had a pair of jeans, for example, and decided to continue shopping (thus leaving their cart), you could bring related products to them. This kind of campaign could look something like this:

Notice that the campaign only makes sense if your customers have a pair of jeans in their cart. With HTML element triggers, you can personalize your campaigns at that level.
And the more personalized you can make your optin campaigns, the higher conversion rates you can expect.
This is just one example of how you can use HTML element triggers to build a stronger connection with your audience and drive more profit.
Ready to get started targeting your audience and boosting conversions? Start your risk-free OptinMonster account today!
Effective Lead Gen Solutions Made Simple
OptinMonster’s drag-and-drop builder, simple but powerful triggers, and precise targeting make it easy to get started.
Easy Setup
Easily create and launch beautiful campaigns that are proven to convert in 5 minutes or less without needing a coder or designer!
Drag ‘n’ Drop Builder
Quickly create stunning campaigns using proven playbooks, ready to customize templates or your own custom design.
Page Level Targeting
Use behavior personalization to display page-specific campaigns based on each unique visitor’s interactions on your website.
Exit Intent Technology
Convert abandoning visitors into subscribers and customers at the precise moment they attempt to leave
MonsterLinks
Create a 2-step optin campaign from any link to improve lead generation and grow your email list fast. Proven to boost conversions by over 785%.
Smart Tags
Easily personalize your website with dynamic smart content for higher engagement and conversions.
OnSite Retargeting
Reduce abandonment and save money on external advertising by customizing promotions for returning visitors.
Smart Targeting Rules
Guide customers through your sales funnel by presenting new offers at each stage of their journey.
Advanced Scheduling
Run holiday promotions and other time-sensitive campaigns during specified periods, and display campaigns to visitors in their own time-zones.
Powerful Insights
Easily understand the metrics that matter and refine your lead generation strategy to boost your conversion rate.
Team Collaboration
Share access and manage permissions on your OptinMonster dashboard with coworkers, third-party consultants, or clients.
Easy A/B Testing
Make data-driven tests and decisions that will improve your conversions and revenue for any campaign.




