Welcome to OptinMonster! We’re excited to show you how simple it is to create your first campaign and start converting traffic into leads and customers!
In this article, you’ll learn how to create your first OptinMonster campaign.
Before you start, this guide shows how to create a Lightbox Popup campaign. If you’re interested in learning how to create other types of campaigns see our dedicated guides for: Fullscreen, Floating Bar, Inline, Slide-In, and Gamified campaigns.
Anywhere you see a question mark icon in the campaign builder, you can view more information about what that option controls or how to use a specific tool by clicking on the icon.
Create a Campaign
To begin using OptinMonster on your website to generate leads you’ll want to create a campaign.
To create a new campaign, follow these steps:
- Log into your OptinMonster account at https://app.optinmonster.com
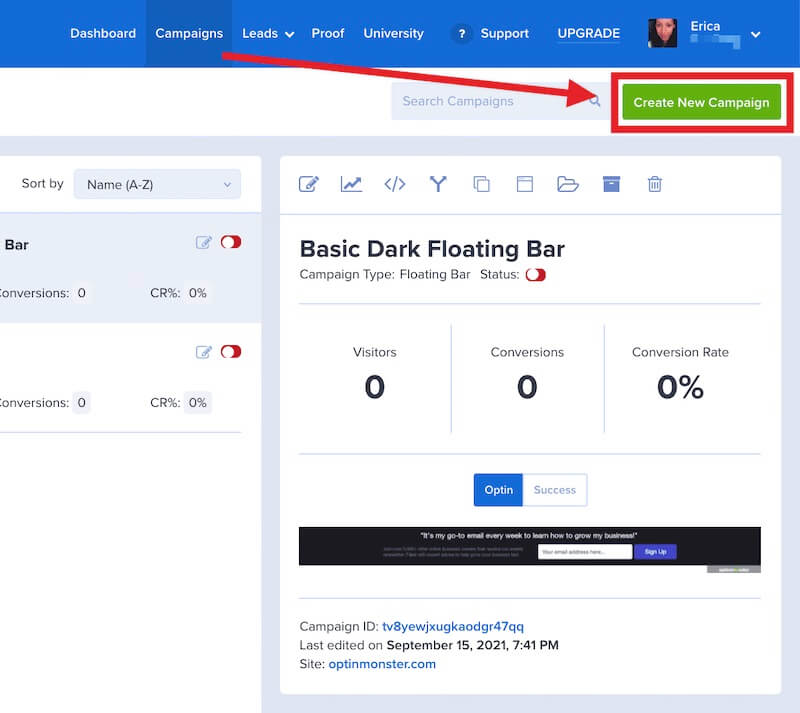
- Next, from the Campaigns screen, select the Create New Campaign button.
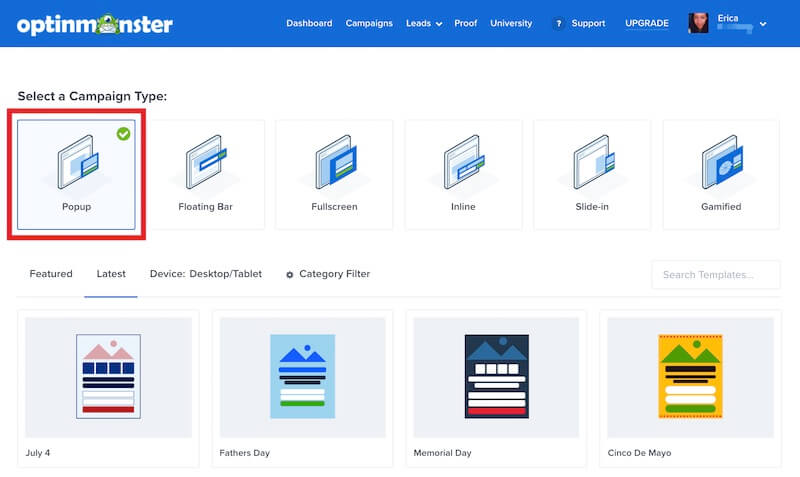
- Select Popup as the campaign type. You’ll be shown the available templates for the Popup type campaign, choose one to begin building your campaign.
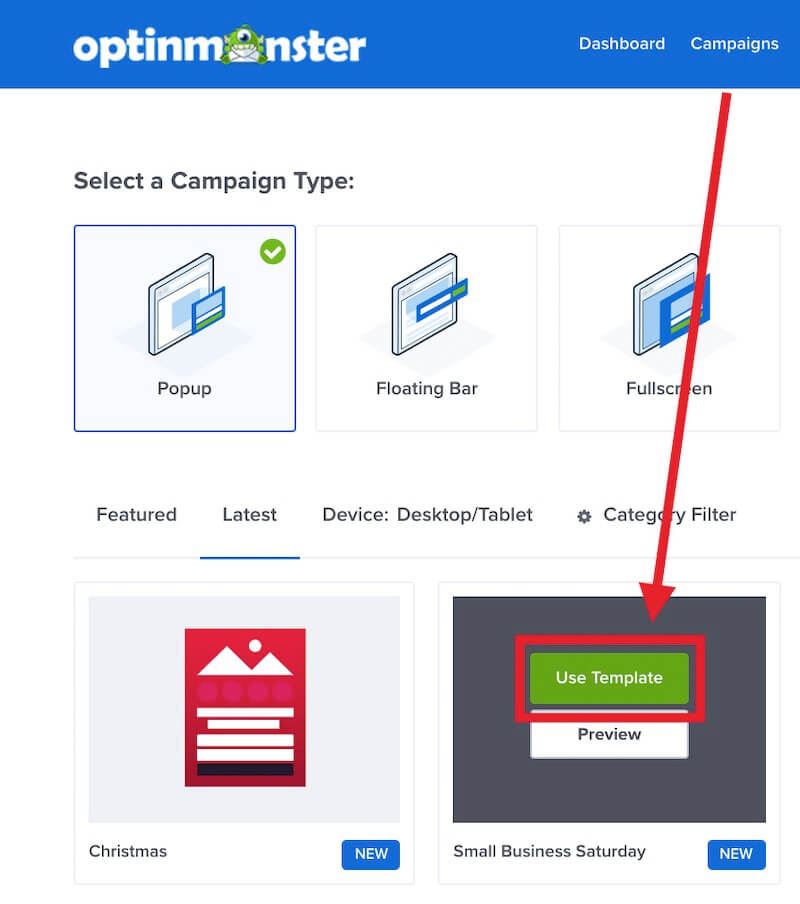
- Next, browse the Campaign Templates to locate one you would like to use. Once you find a campaign you’d like to use, select the Use Template button.
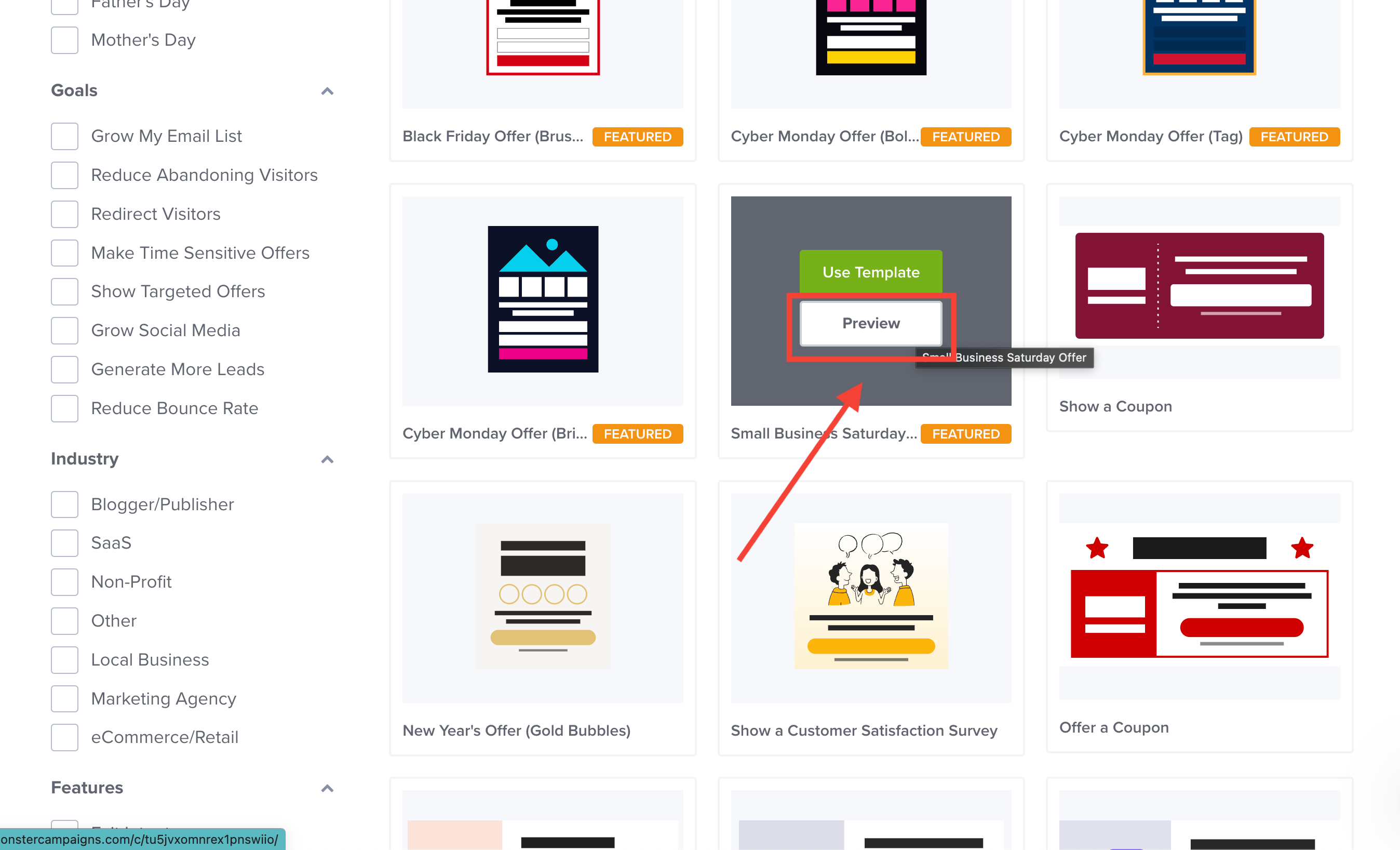
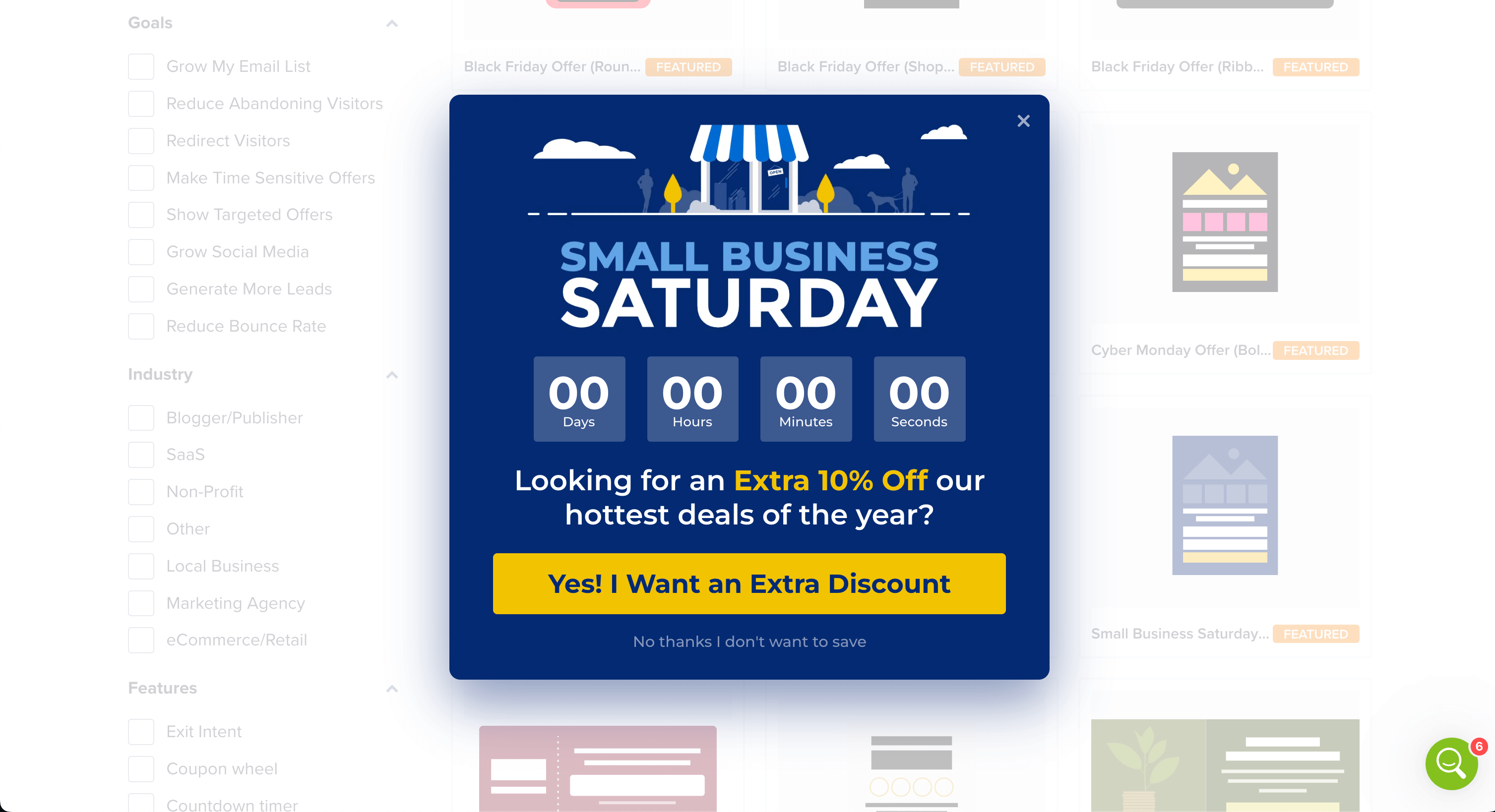
For this example, we will use the template Small Business Saturday. - Pro Tip: you can preview any template before you choose to use it by selecting the Preview button instead.
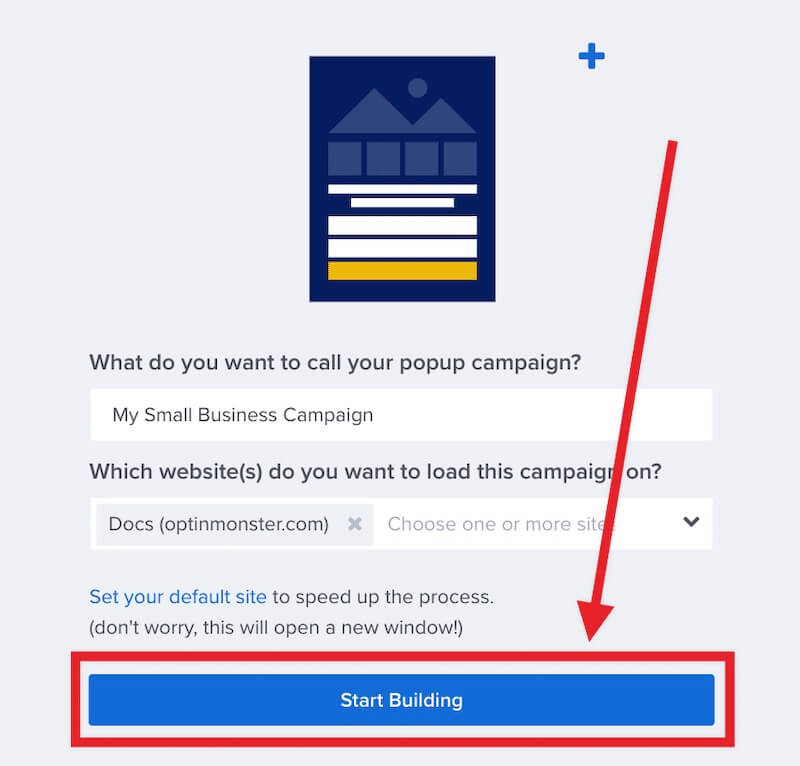
Then, the campaign will appear as an overlay for you to preview. - On the next screen, give your new campaign a descriptive title and assign it to the site(s) you would like it to appear on then select the Start Building button.
- The campaign builder will now open with your new campaign, ready to be customized.
Design Your Campaign
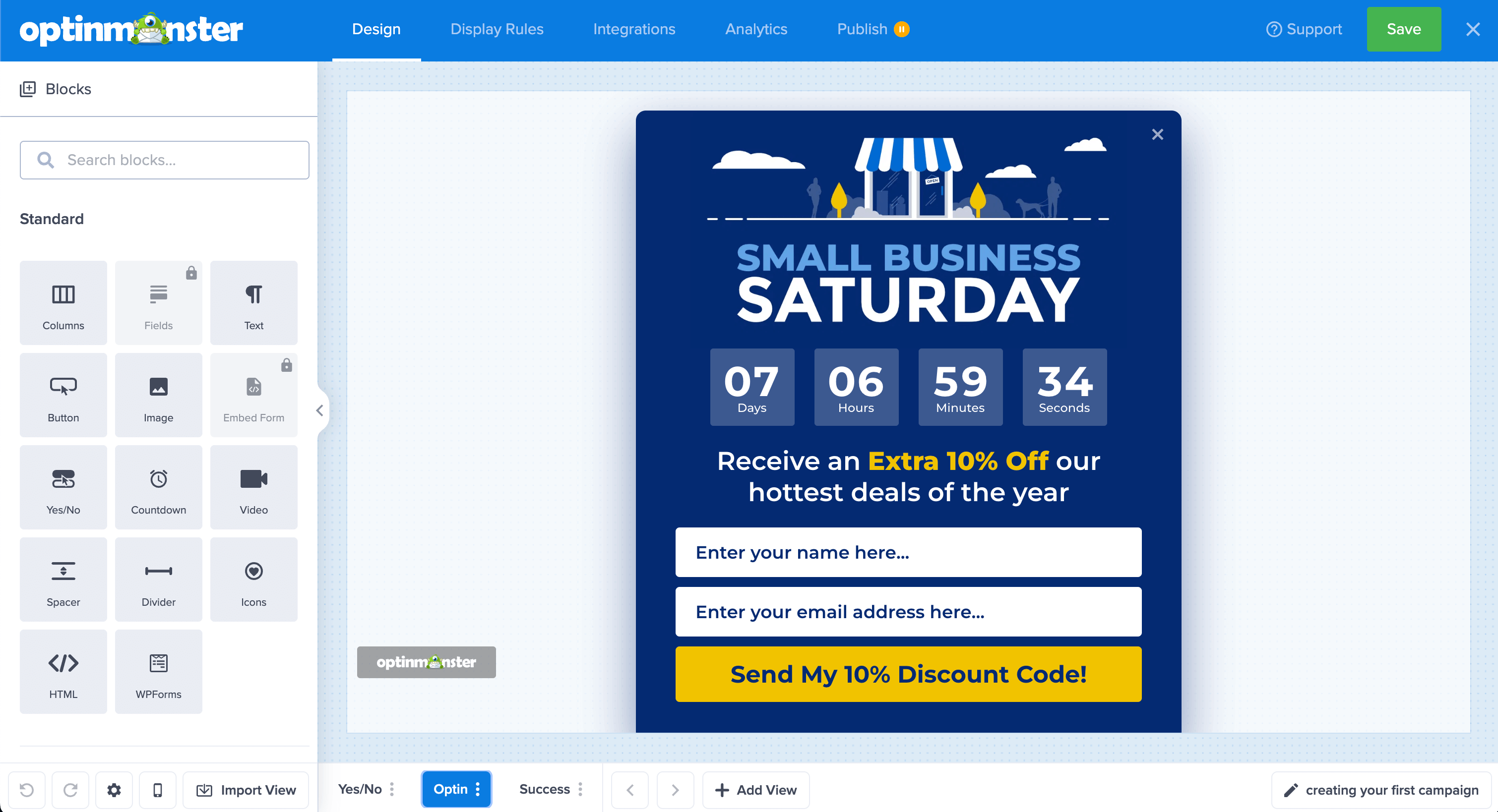
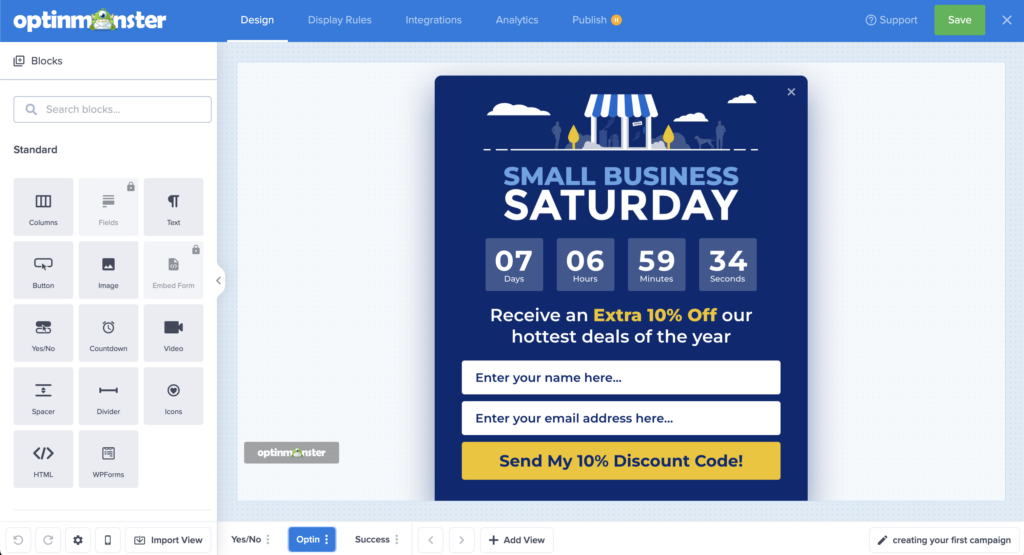
When you first enter the builder to edit your new campaign, you will see the Design view. This is where you can edit your campaign’s text, fields, and other elements. Check out our Builder Overview guide to learn more about the layout of the builder, and all of the settings available in the Design view.

There are many ways you can customize your campaign. For this first campaign, we will keep things simple by only changing the text of the Optin and Success views to match your offer, and adjusting the optin fields and button. Once you know how to edit these elements, all other design elements work similarly, and you can create any design you like!
Edit Text
Use text elements in your campaign to make your offer to visitors, and tell them how to take action. Often, popup campaigns have a headline to catch the attention of the visitor, and then add body text to give more detail.
To edit the styling of your text (font style, weight, spacing, color, etc), highlight the text within any text block you would like to edit to make the text edit toolbar appear. Adjust any text styles you need.

You can add more text blocks to your campaign by returning to the home panel and dragging a text block into the campaign where you want it to appear.

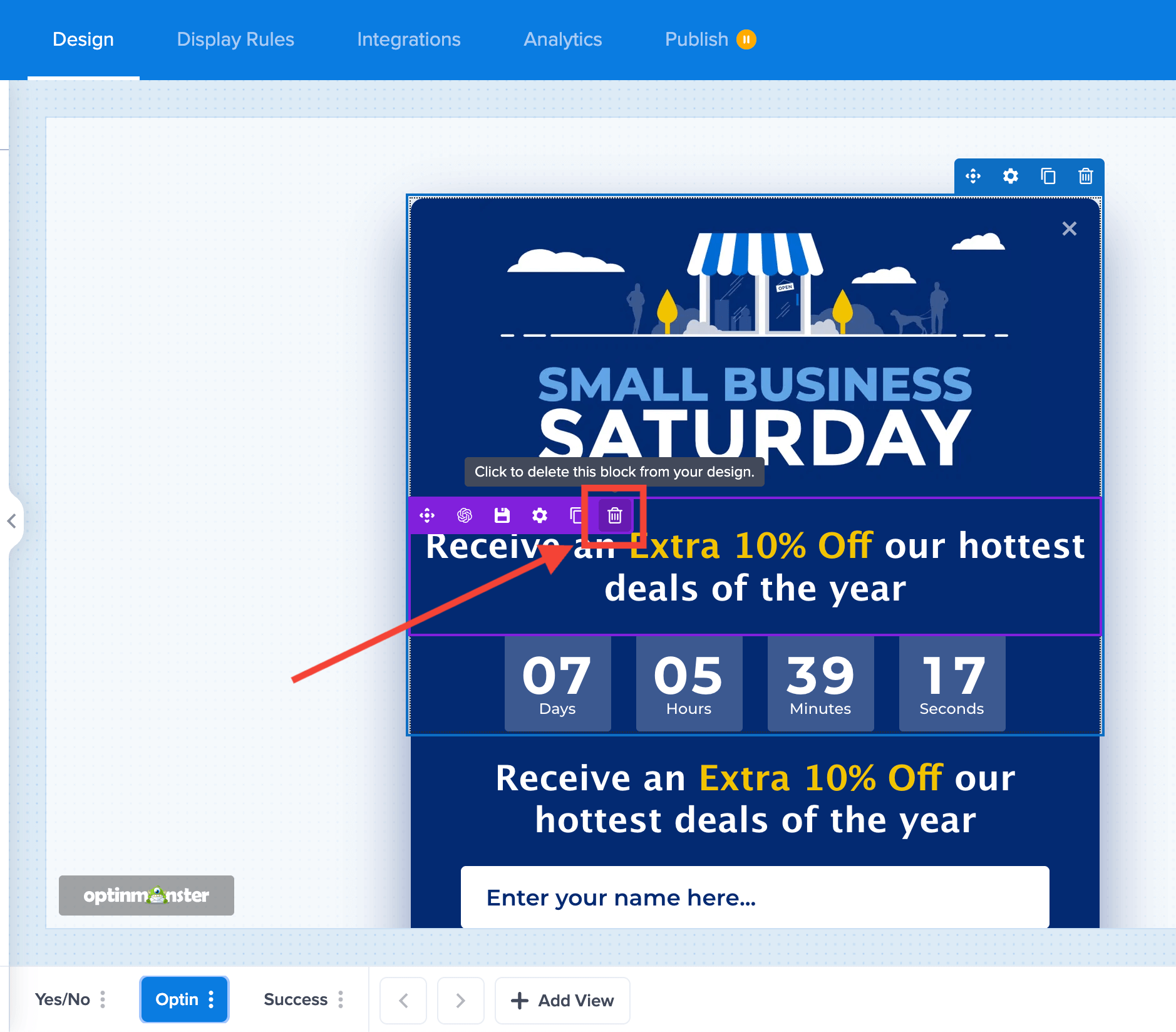
You can delete any unwanted block from your campaign by hovering over it and selecting the trash icon.
After changing the text in the campaign’s Optin view, let’s modify the Success view by selecting the Success button from the footer bar.

You can modify the Success view design the same way you edited the Optin view previously. If you’ve made significant changes to the design of the Optin view you would like to incorporate into the Success view you can import them into your Success view.
When you’re finished, return to the Optin view of your campaign.

Edit Fields
You can use optin fields to gather lead information to send to your Email Service Provider.
OptinMonster’s native integrations allow you to collect Name, Email Address, and Phone Number. You can also add a Privacy Statement and checkbox.
IMPORTANT:
If you’re using a custom HTML integration, these form field options won’t be available. See our Custom HTML Integration guide for more details.
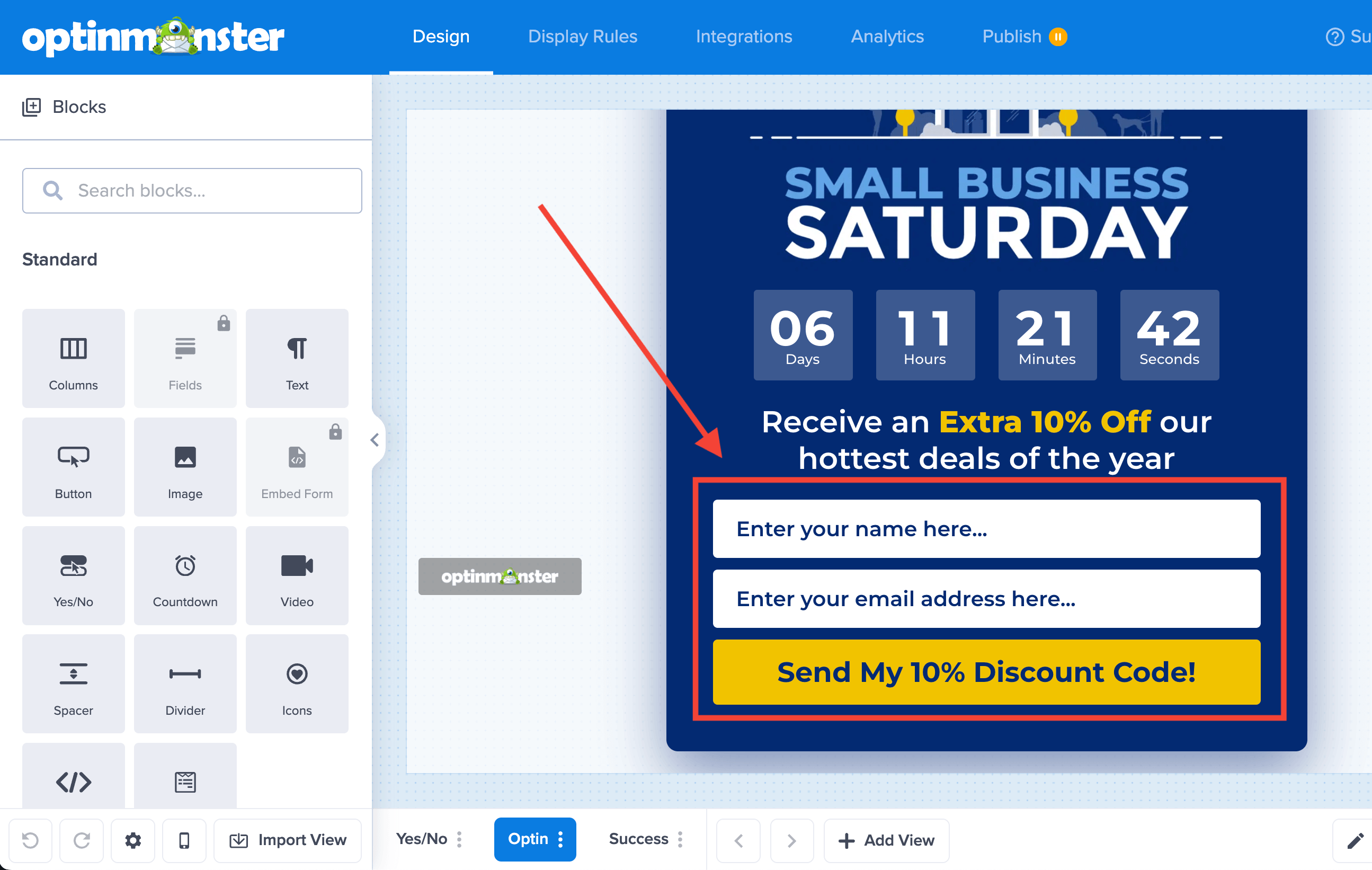
- From the Design view of the campaign builder, directly select the Optin Fields block to edit it.
- In the left sidebar, click on the pencil icon next to any field to edit the placeholder text, and styles.
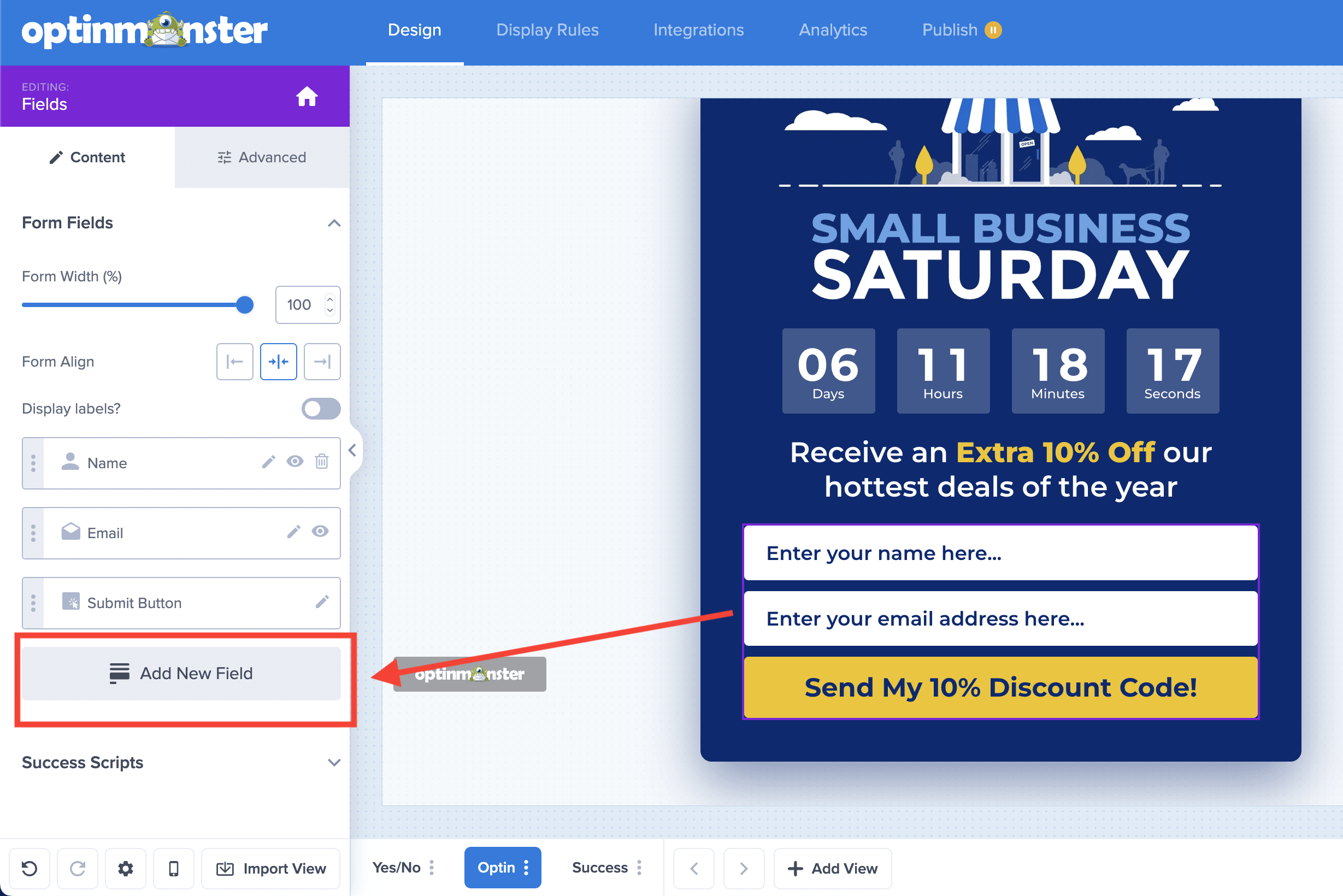
- Select the Add New Field button to add a field that is not already part of the campaign.
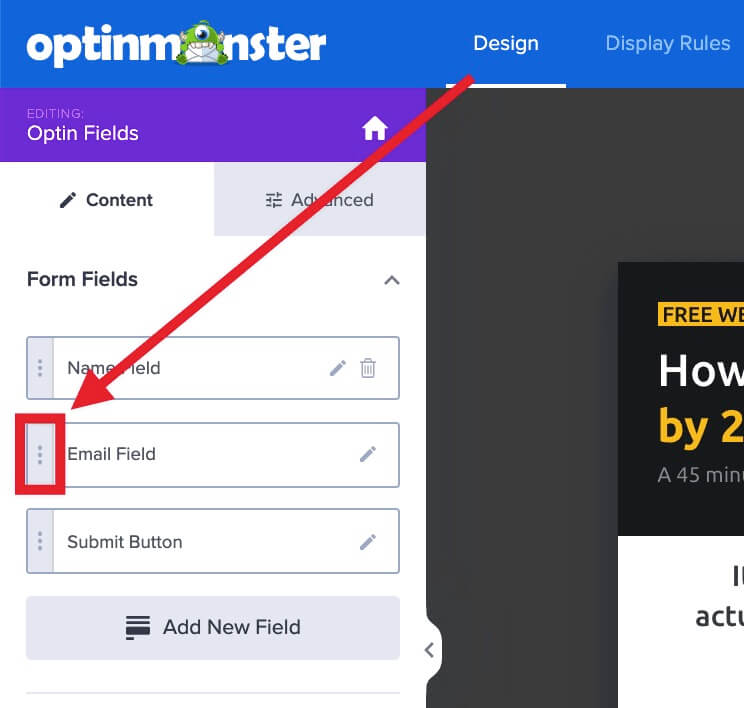
*Learn more about adding extra fields to your campaign. - You can reposition the field by selecting the three vertical dots icon and dragging it into the order you prefer.
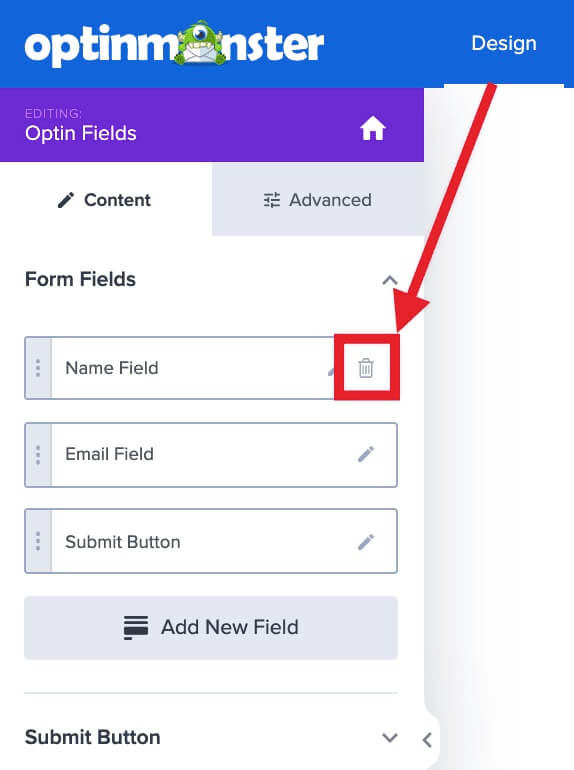
- If a field is present on your campaign that you do not want to use, click the trash icon next to it in the left sidebar to remove it. Note that the Email Field and Submit Button are always required.
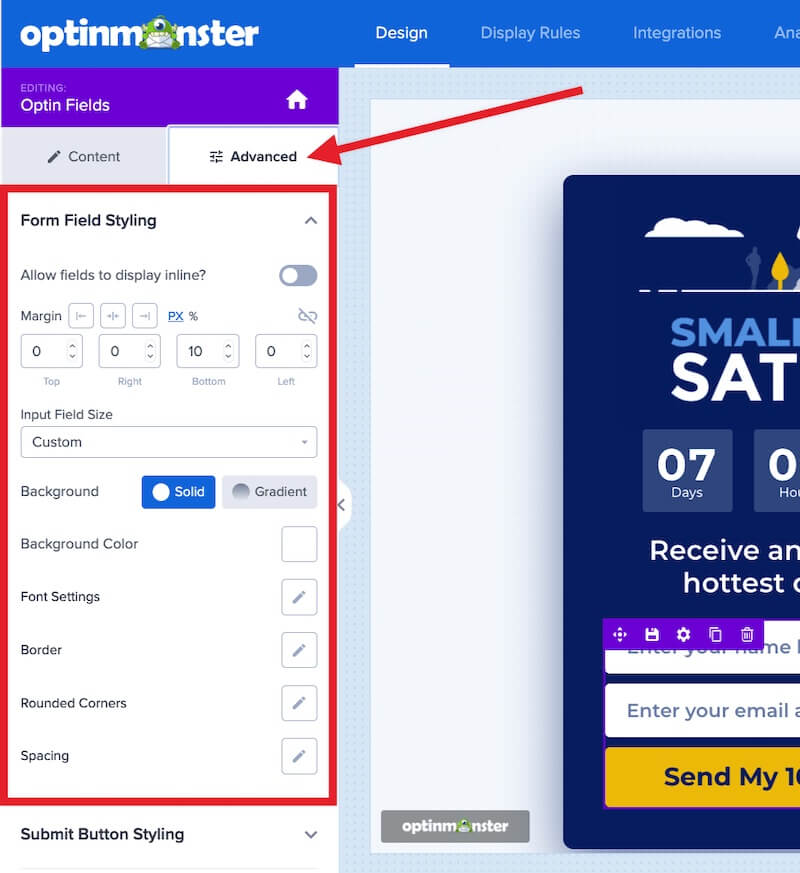
- To change the form field styles select the Advanced tab in the sidebar panel and expand the Form Field Styling option.
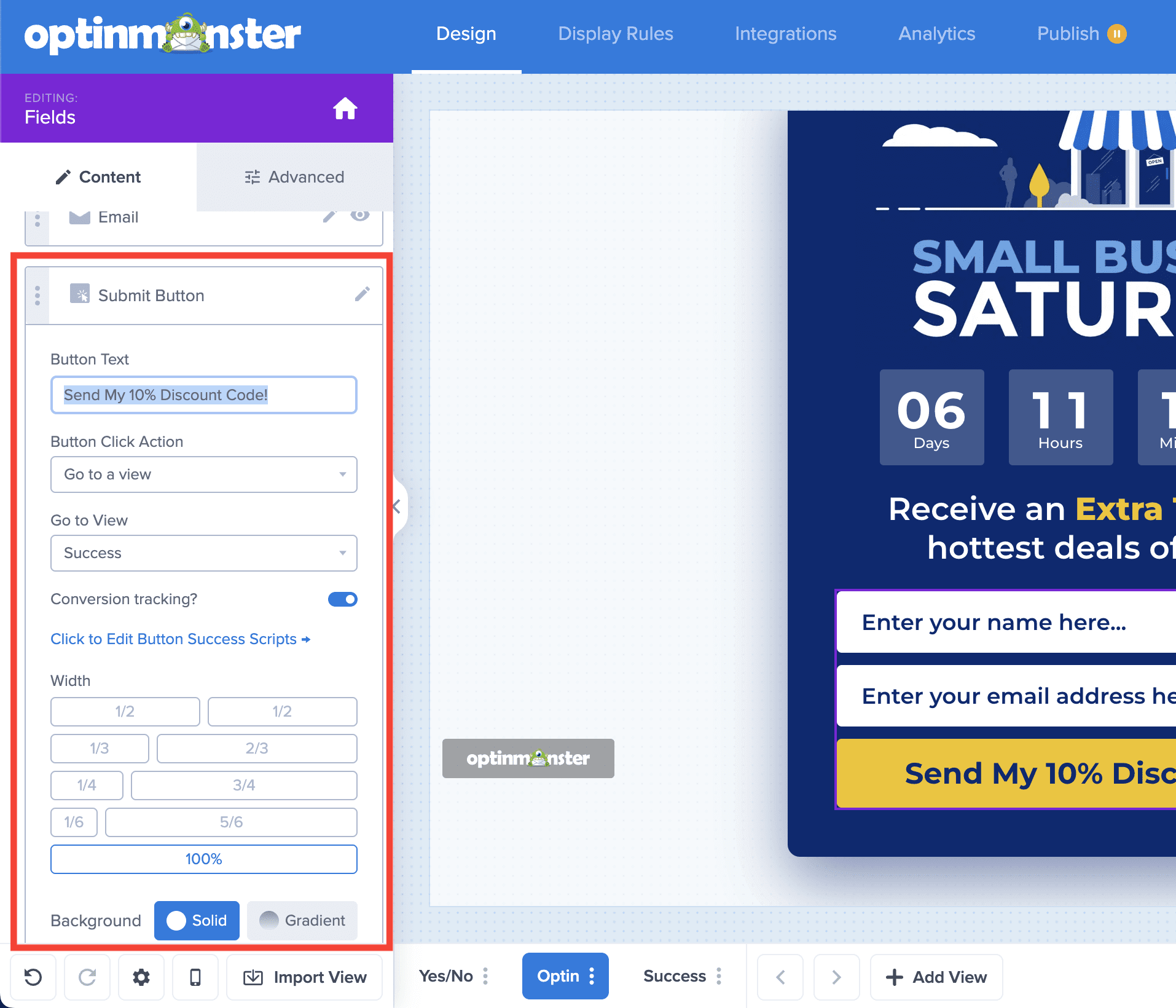
- From the Content tab expand the Submit Button option to adjust basic settings for your button and control what action takes place when the form is submitted. You’ll find more options for the Submit Button in the Advanced tab as well.
- Confirm that Conversion Tracking is enabled. This is what allows each click of the submit button to be counted as a conversion, so you can see how many visitors have completed your campaign.
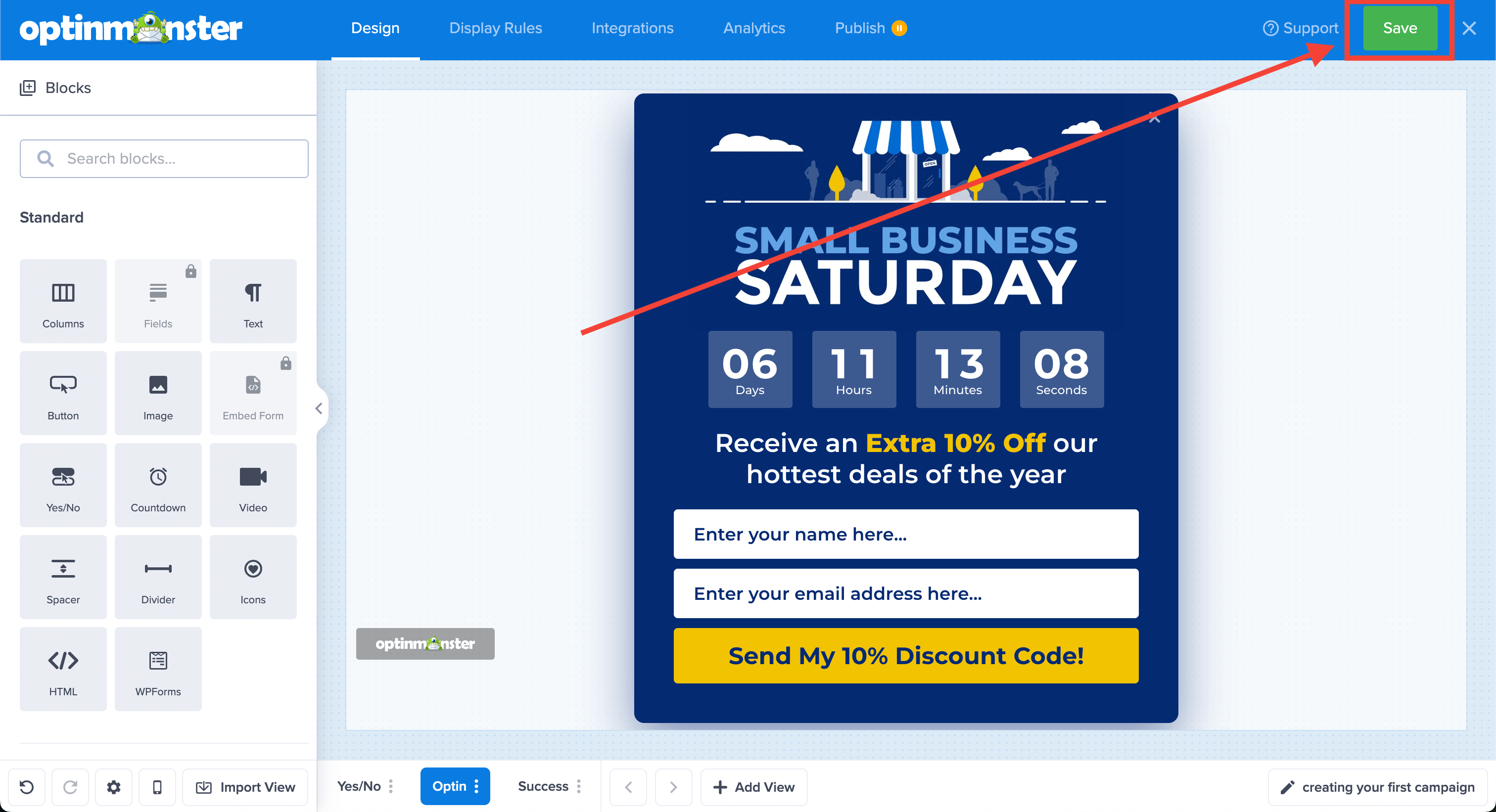
- When you are finished, Save your campaign.
You’ve now edited the essential elements for your campaign’s design! You can move on to setting your Display Rules, or further customize the design of your campaign. These are some of the most popular changes users will make:
- How to Add or Replace an Image
- How to Change the Background Color or Image
- How to Change the Background Overlay Color or Transparency
- How to Change the Submit Button Action
- How to Add a Countdown Timer
- How to Add or Remove Extra Space (Padding and Margins)
- How to Remove the “Powered by OptinMonster” Badge
Display Rules
Next, you’ll use Display Rules to configure when, where, and for whom your campaign will appear on your site. To put it another way, the Display Rules are what trigger your campaign to show to visitors. There are countless display rule configurations you can create, and you can create simple or complex rulesets based on your own specific needs.
Learn how to start using the Display Rules.

Integrations
The Integrations View is where you will connect OptinMonster to your email service provider. In other words, this is how you make sure the leads you gather with your optin campaign get added to your email list!
Each new OptinMonster campaign is automatically connected to Monster Leads. Monster Leads is our “in house” lead storage system, which allows you to get started gathering leads if you don’t have an email marketing service set up yet. It’s also a great backup to your email service provider, just in case.
To connect your email integration, follow these steps:
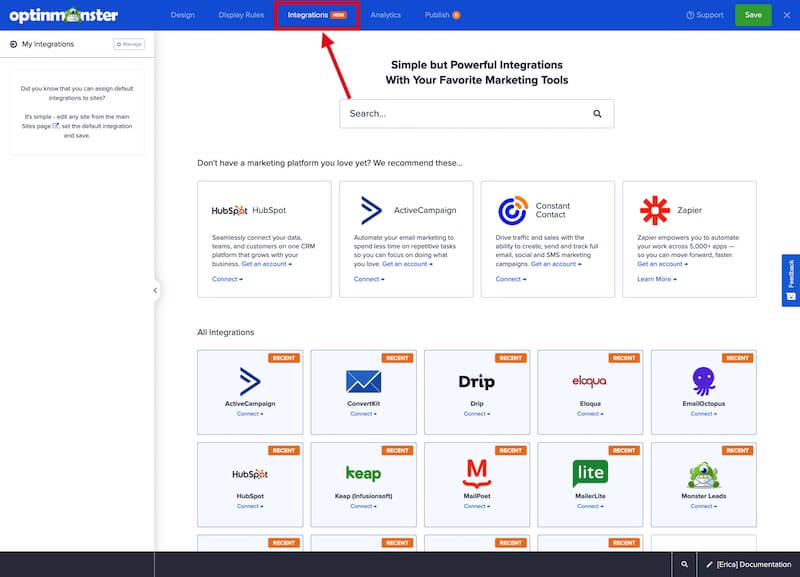
- Select the Integrations option from the top menu.
- From here you can search for your Email Service Provider or locate it under the All Integrations section.
We connect with the most popular ESP platforms and provide guides for each integration here. You can also store leads within your OptinMonster account using Monster Leads. If you don’t see your ESP service available you can also use our Embed Form block to add a custom form, our Webhook integration, or Zapier integration. - When you’ve finished connecting to your integration, Save the campaign.
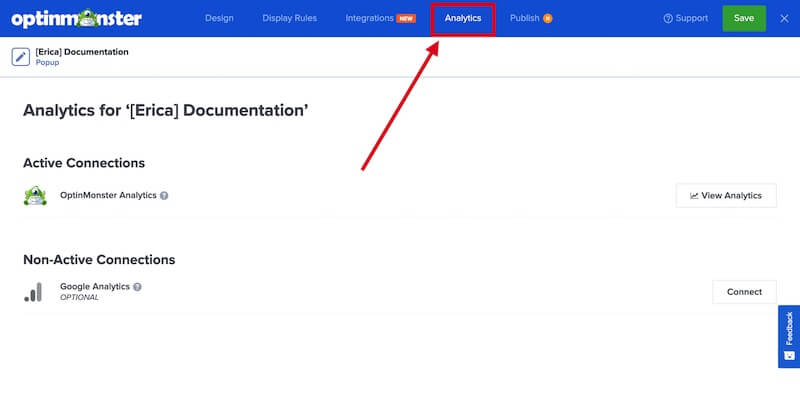
Analytics
The Analytics View is where OptinMonster allows you to connect your campaigns to Google Analytics to view more advanced analytics data.

OptinMonster Analytics will automatically track basic analytics data (impressions, conversions, and highest-converting pages). You can also optionally connect your OptinMonster campaign to Google Analytics for more advanced reporting.
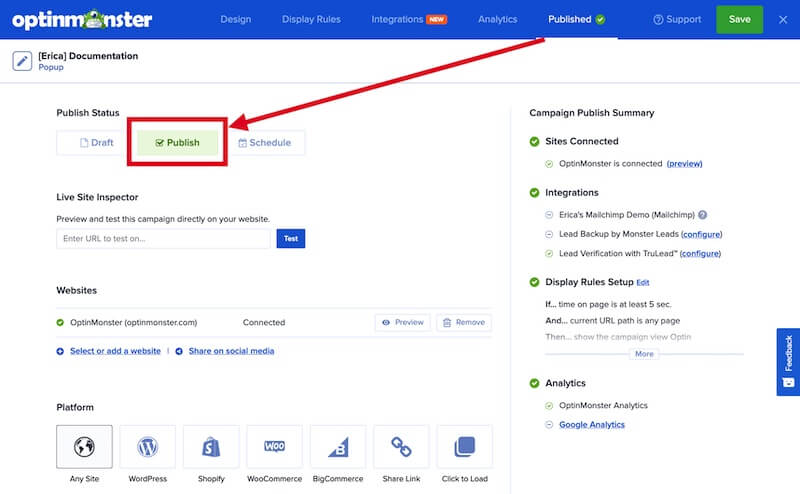
Publish the Campaign
The Publish View is where you will do a final review of all the details of your campaign, and publish it to your site! When you create a new campaign, it’s “paused” by default, and will not appear on your site. When you are ready, you will publish it, or send it to your website, allowing it to appear for visitors who trigger it.
To publish your campaign, follow these steps:
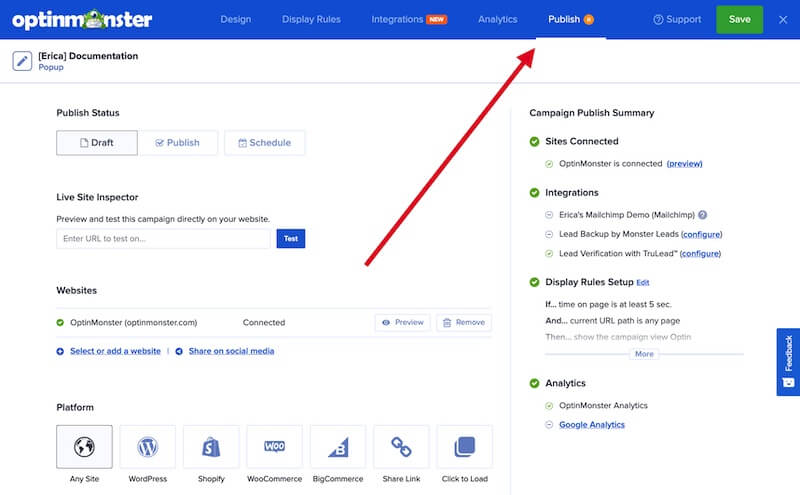
- Navigate to the Publish View from the top menu.
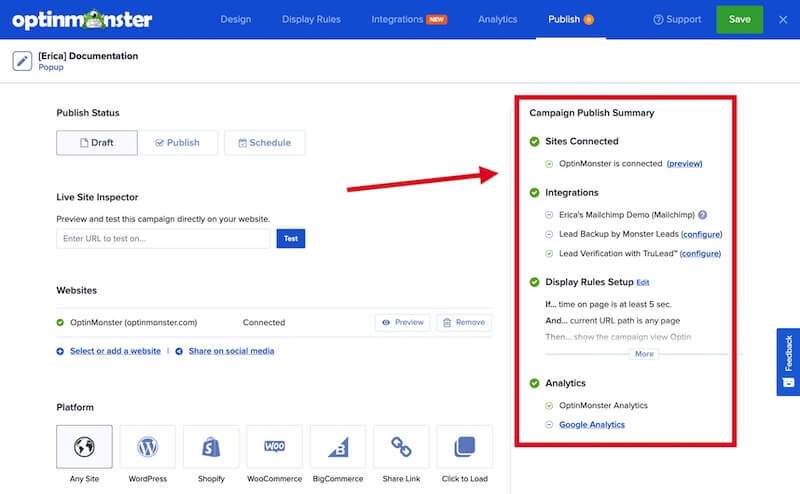
- From the Publish View, you can do a final check to make sure that your campaign is ready to go. The Campaign Publish Summary provides a helpful checklist of items to review.
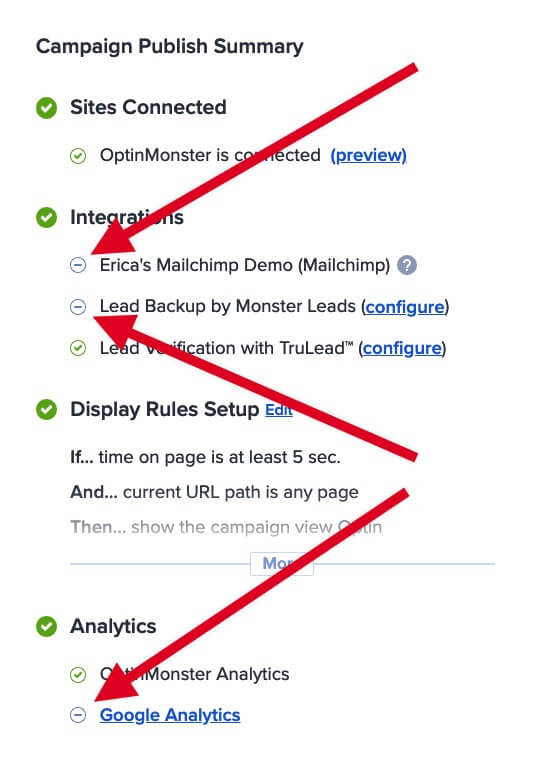
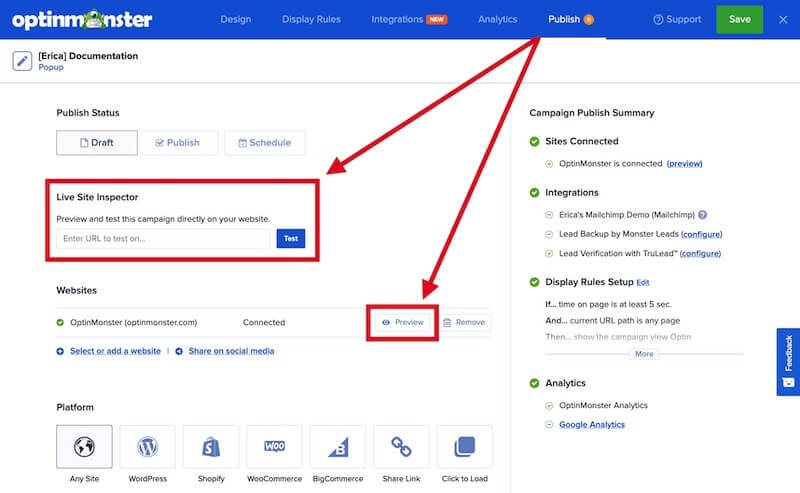
Any grey circles next to items indicate an item is not yet configured. This does not immediately indicate a problem if you intend to leave certain options not configured. We recommend evaluating each option any time you create a new campaign before publishing it. - You can also use the Preview and Live Site Inspector features from the Publish View to evaluate and test your campaign before publishing it. See our dedicated guide here for a full walk-through.
- When you are ready, click Publish to make your campaign live.
- Finally, Save your campaign.
If you have not yet added the OptinMonster embed code to your site or activated our WordPress plugin, then you have one more important step to take.
Connect Your Website
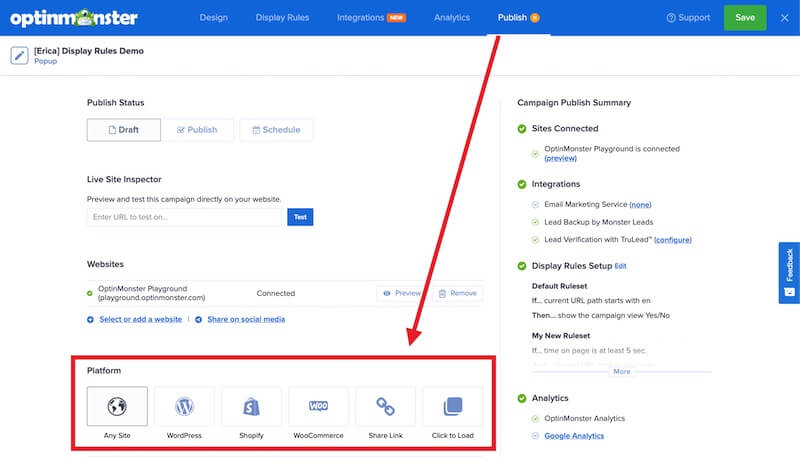
The Publish View also contains the codes or instructions to connect OptinMonster to your website. To connect to your website, follow these steps:
- Scroll down to the Platforms section of the Publish View. There are a number of options, but you will only need one, depending on what platform your website is built on.
- You’ll find the following options available:
- Any Site – this option provides you with two Javascript embed code options, Global Embed (Recommended) and Campaign Embed (Advanced). Check out our platform guides for more details on how to add these to your specific site platform.
- WordPress – Here, you will find instructions and the link to install and activate the OptinMonster WordPress Plugin. Note: After publishing a new campaign for the first time, you will need to visit the plugin to configure any additional Output Settings and Go Live. After the first time, your campaign will Auto-Sync with its status in the OptinMonster app.
- Shopify – Here, you will find instructions and the link to install the OptinMonster Shopify App.
- WooCommerce – Here, you will find instructions and the links for connecting the OptinMonster WordPress Plugin to your WooCommerce site.
- Share Link – Here, you will find the Shareable MonsterLink URL for your campaign.
- Click to Load – Here, you will find the MonsterLink code for your campaign, as long as it is a popup type campaign (e.g. Lightbox, Fullscreen, Floating Bar, or Slide-in).
Congratulations, you’ve created and launched your first OptinMonster campaign!
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →