OptinMonster works on any website where you can add our embed code, including RainMaker Platform.
In this article, you’ll learn how to integrate OptinMonster with RainMaker Platform.
Embed Site-Wide
After you’ve created a campaign in OptinMonster, you’ll want to embed it on your RainMaker Platform site.
To add the embed code to your entire site, follow these steps:
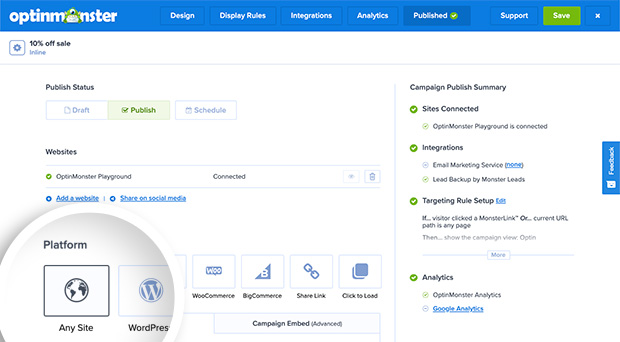
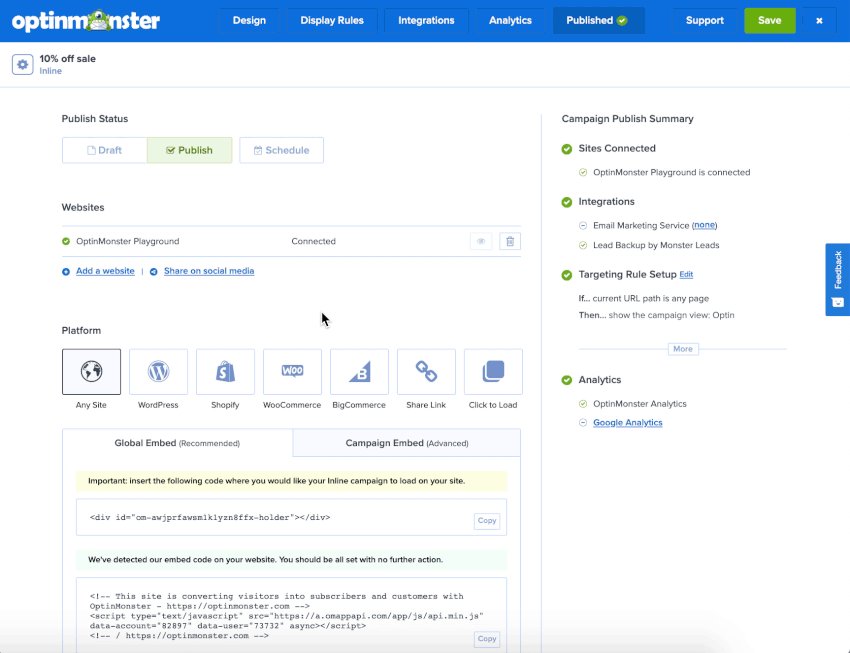
- In the OptinMonster campaign builder, navigate to the Publish view and copy the Global Embed code.
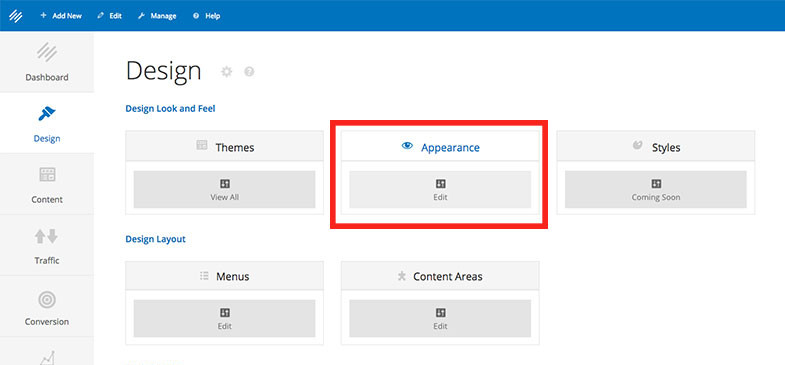
- Next, log into your RainMaker account and navigate to the Design > Appearance screen.
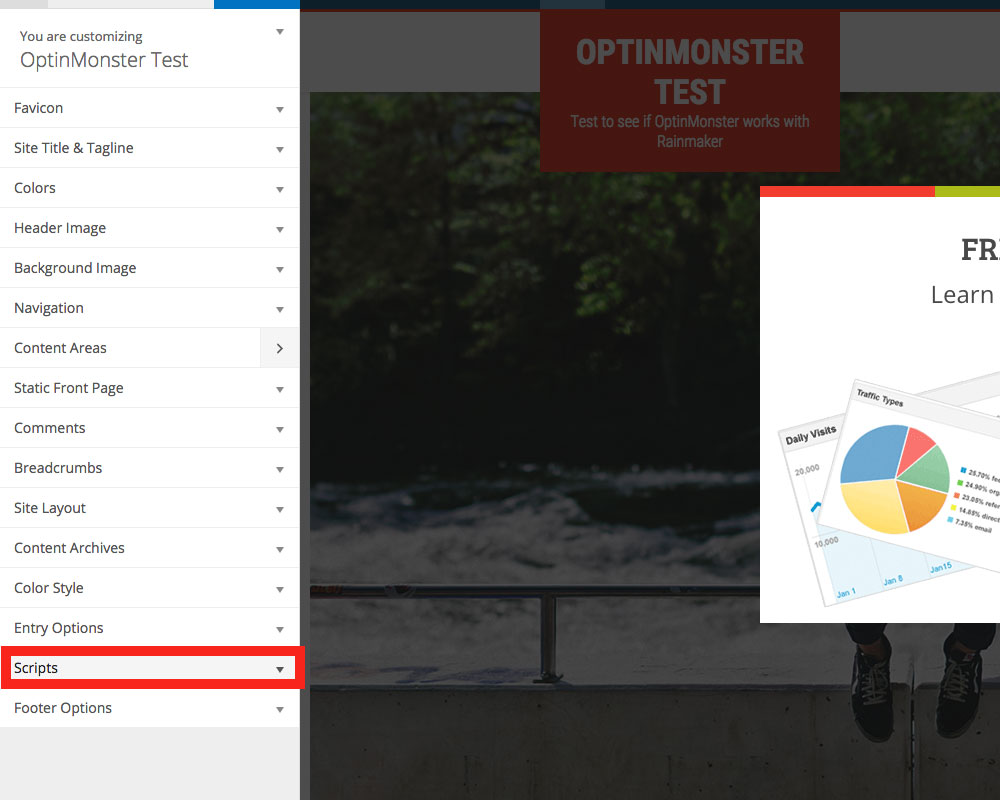
- In the Customizer select Scripts.
- Paste the embed code into the Footer area.
- When you’re finished, click Save.
Embed Inline Campaigns
Inline type campaigns must be embedded in the content where you want the campaign to visually appear.
To add an Inline campaign to a widgetized area of your RainMaker site, follow these steps:
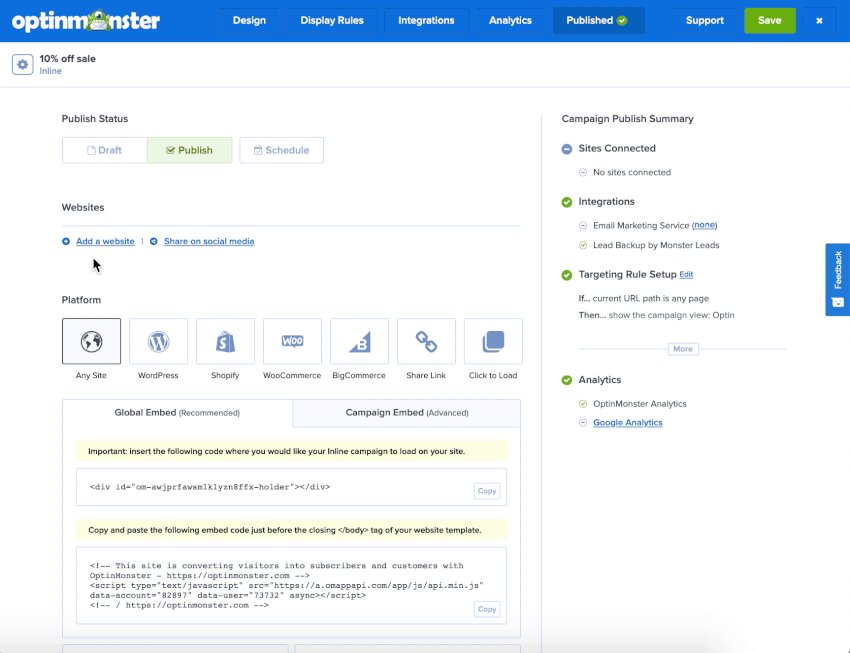
- In the OptinMonster campaign builder, navigate to the Publish view and copy the Campaign Embed code.
- Log into your RainMaker account and navigate to the Design > Appearance screen.
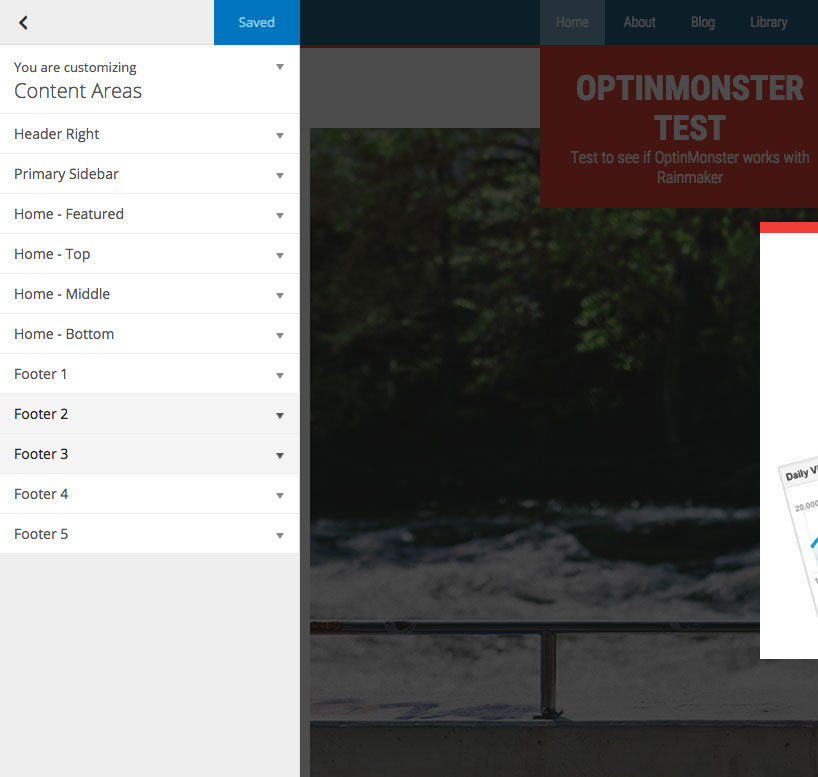
- In the Customizer, select Content Areas then click on the area you’d like to add your campaign to.
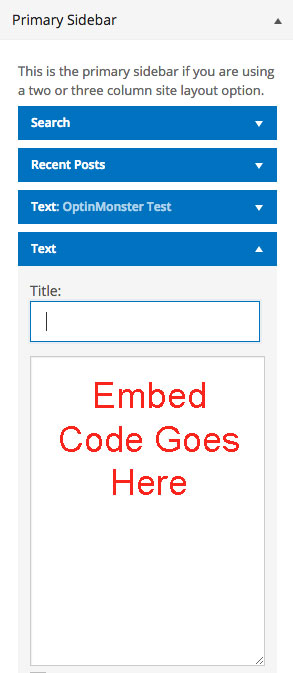
- Once you’ve selected the area, you’ll want to add a Text widget and paste the embed code into the provided field.
- When you’re finished, click Save.
Troubleshooting
What domain do I enter when creating my campaign?
You’ll want to add the domain that appears in the address bar when you view your website.
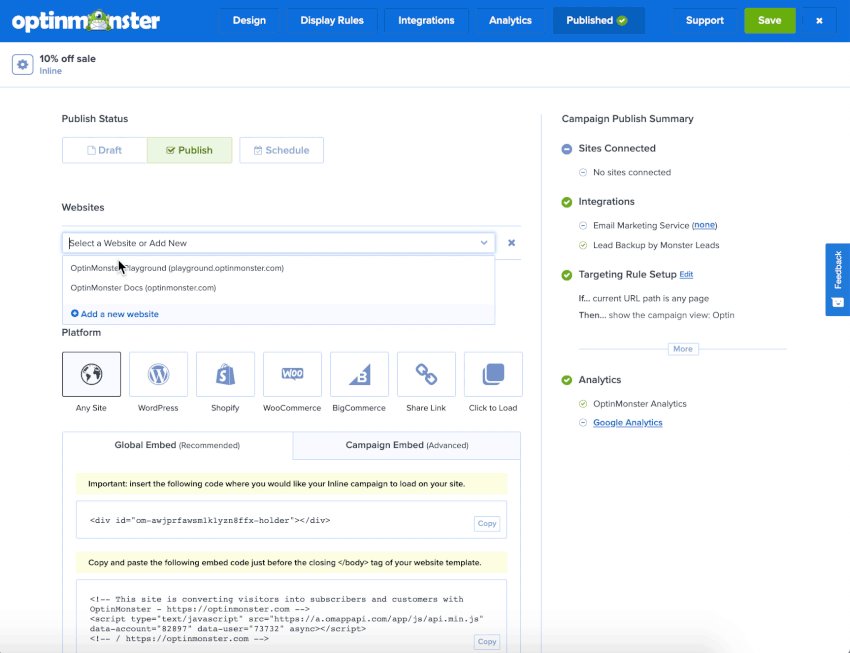
If you haven’t registered the domain you want to use in your OptinMonster account yet, you can add the site through the Publish screen in the campaign builder, or through the Account > Sites screen. Learn more about how to register your domain in OptinMonster.
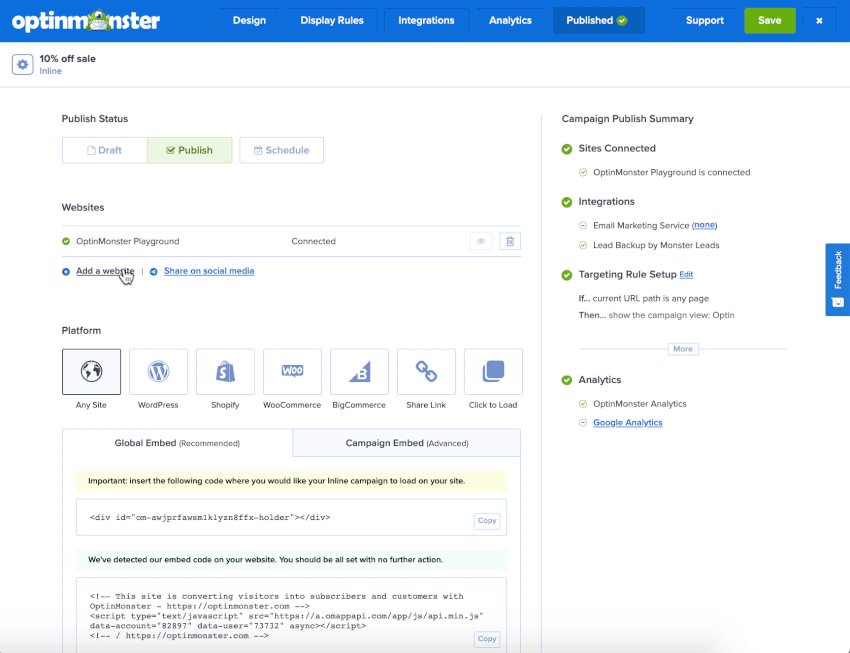
- In the Publish view of the campaign builder, be sure the domain is listed under the Websites section. Click Add a website if your domain isn’t already assigned to the campaign to select and add it.
- When you’re finished, click Save.