OptinMonster works on any website where you can add our embed code, including Joomla!.
In this article, you’ll learn how to integrate OptinMonster with Joomla!.
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
Integrate with Joomla!
After you’ve created a campaign in OptinMonster, you’ll want to embed it on your Joomla! site.
To add the embed code to your Joomla! site, follow these steps:
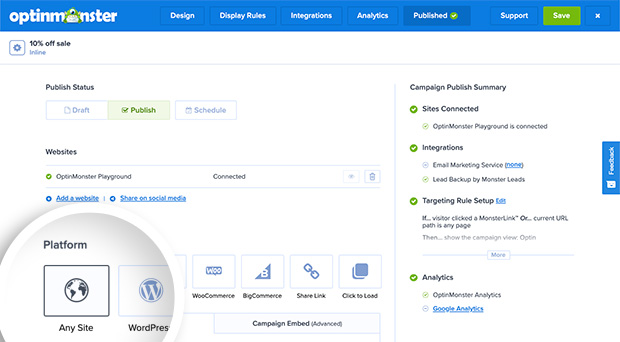
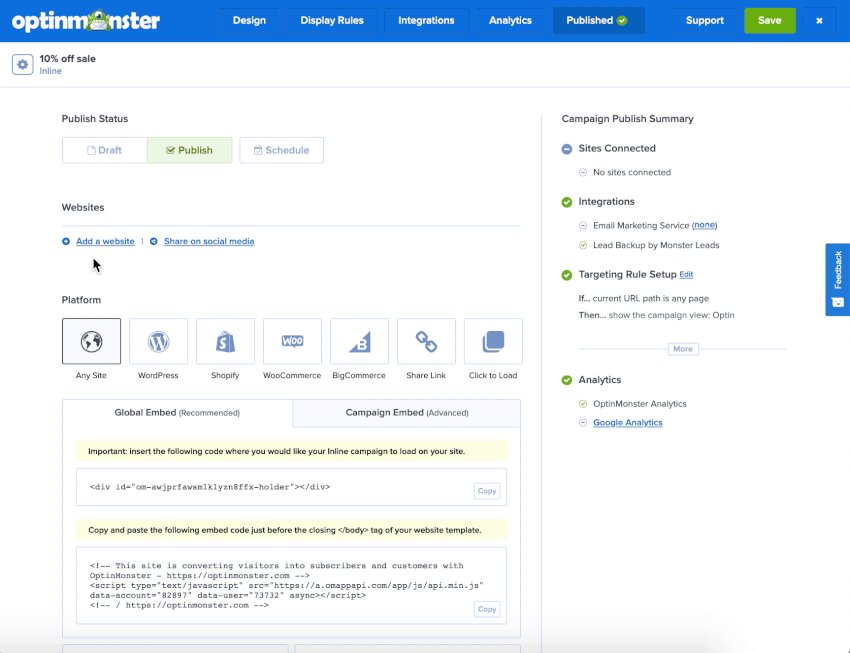
- In the OptinMonster campaign builder, navigate to the Publish view and copy the Global Embed code.
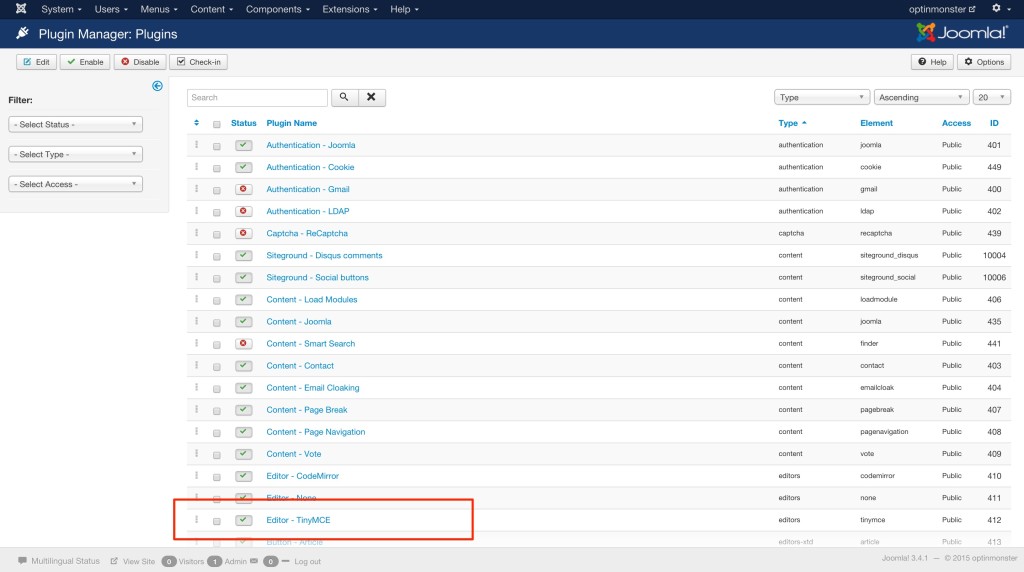
- Next, log into your Joomla! site and navigate to the Plugin Manager section.
- Select the Editor – TinyMCE plugin to edit it.
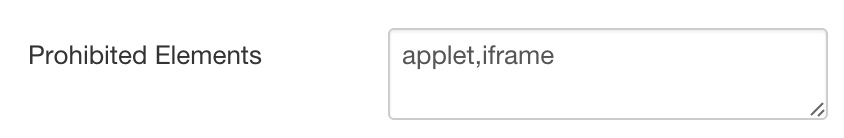
- On the edit screen, scroll down to the Prohibited Elements setting. By default, this field will contain script, applet, iframe.
You’ll need to remove script from this field so the OptinMonster embed code will work on your site. It should look like the image below after the change.
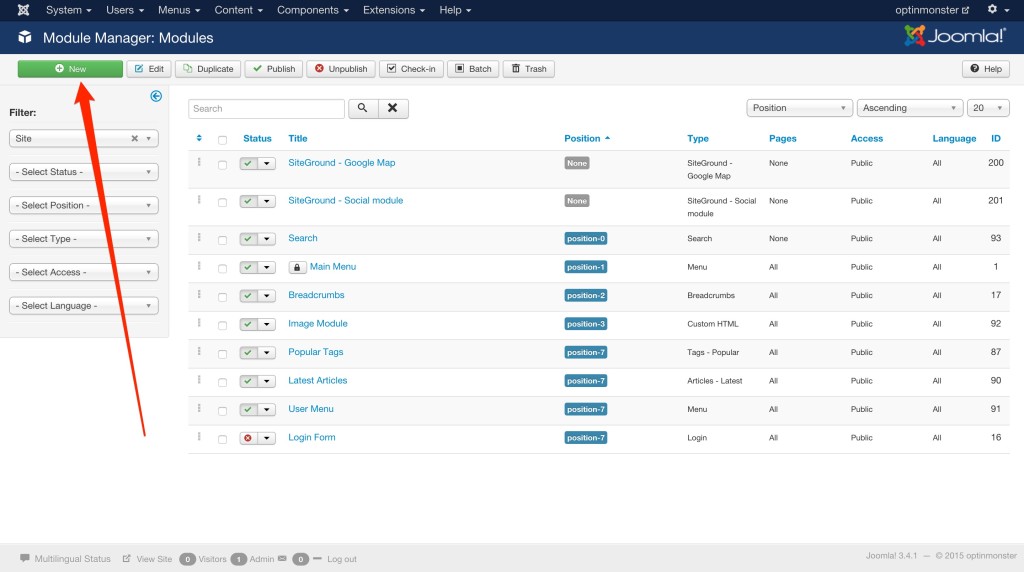
- Next, navigate to the Module Manager page and select the New button.
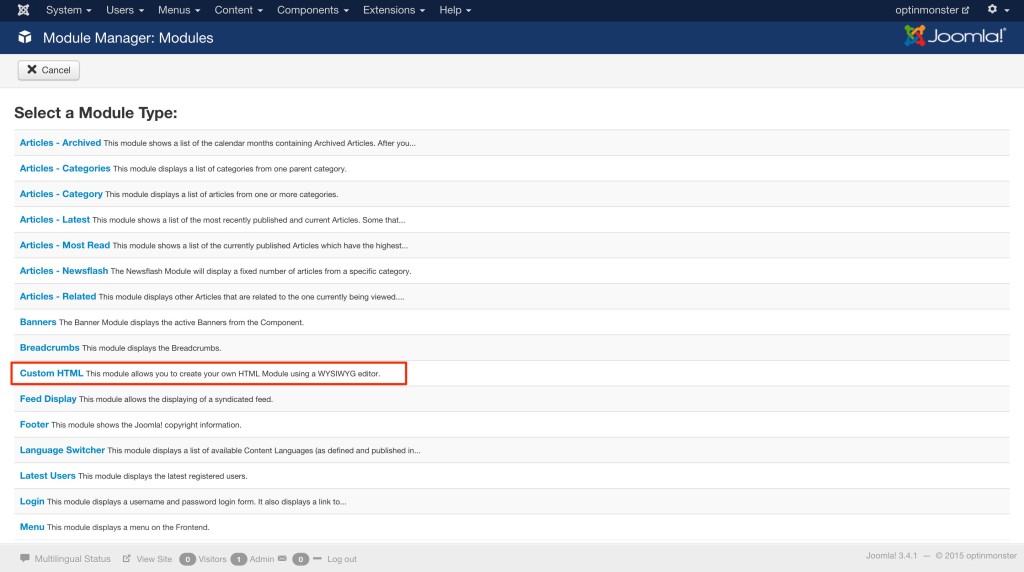
- Select Custom HTML as the Module Type you wish to add.
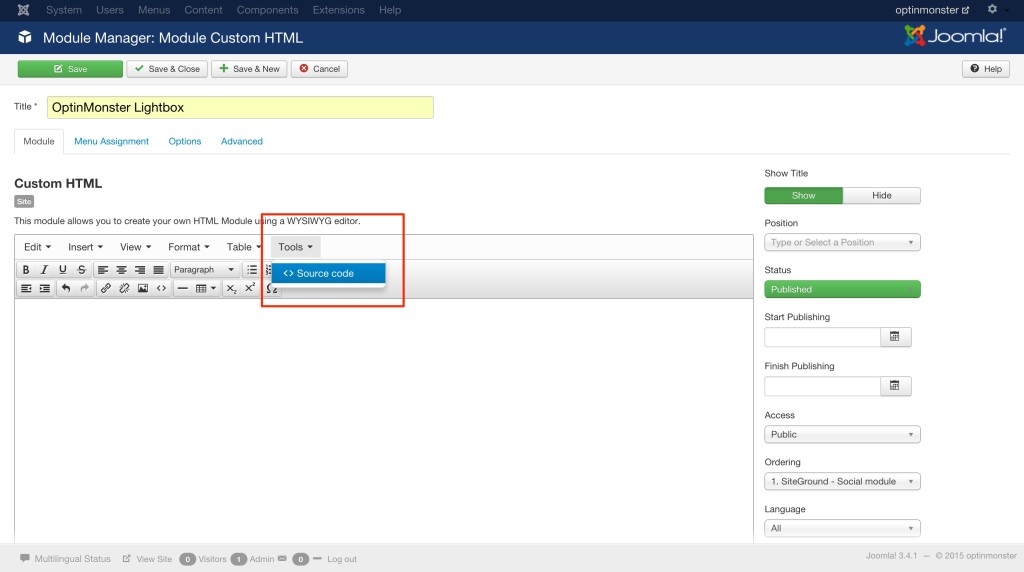
- Give your Custom HTML Module a Title to easily identify it, then from the TinyMCE toolbar select Tools > Source Code.
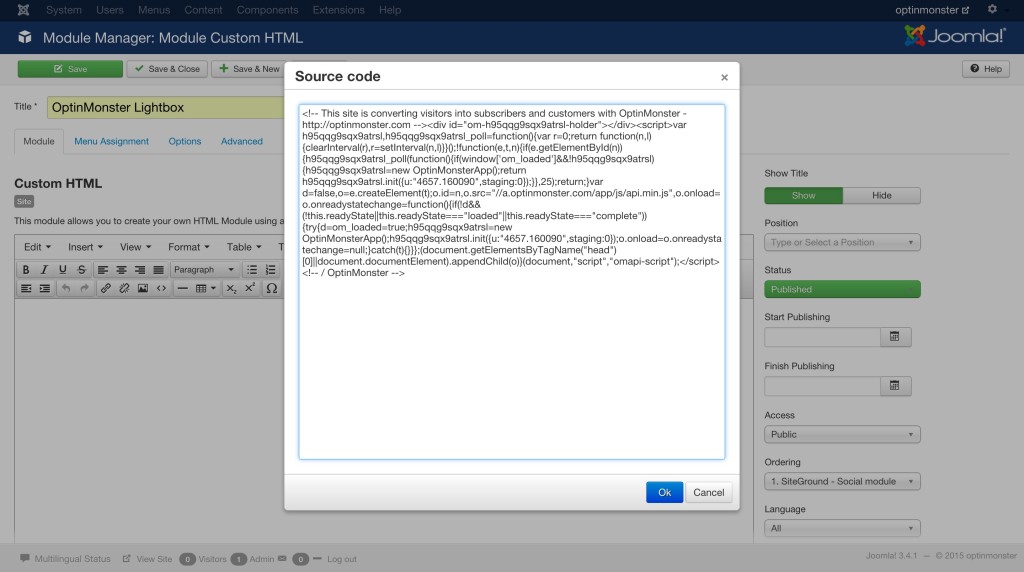
- In the modal window that appears, paste the OptinMonster embed code and select Ok when you’re finished.
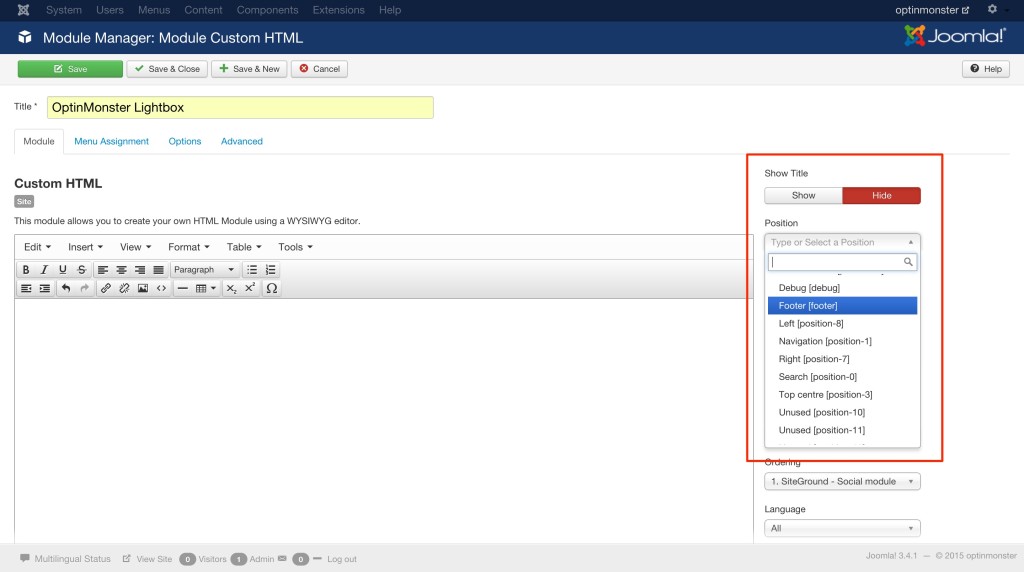
- (Optional) Set the Module’s Title to Hide in the sidebar options unless you specifically want to show the Title.
- If you are adding any popup type OptinMonster campaign we recommend configuring the Module Position to Footer. If this is an Inline type campaign the Position should be set to whatever location you want the campaign to visually appear in.
- When you’re finished, click Save.
Troubleshooting
What domain do I enter when creating my campaign?
If you’re using the hosted version of Joomla! you can add the domain joomla.com for your campaign to load on. This will allow you to view the campaign when previewing your site.
If you haven’t registered the domain you want to use in your OptinMonster account yet, you can add the site through the Publish screen in the campaign builder, or through the Account > Sites screen. Learn more about how to register your domain in OptinMonster.
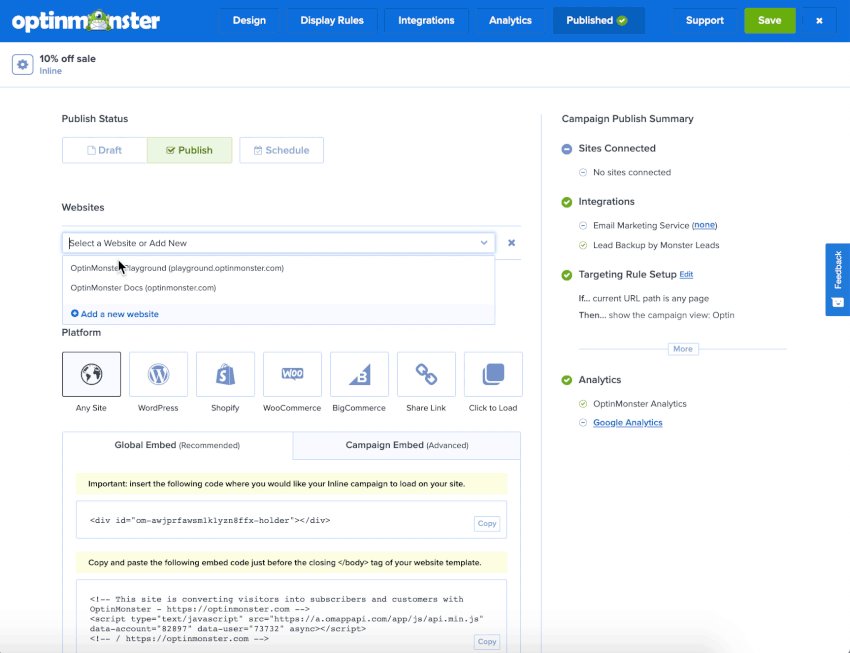
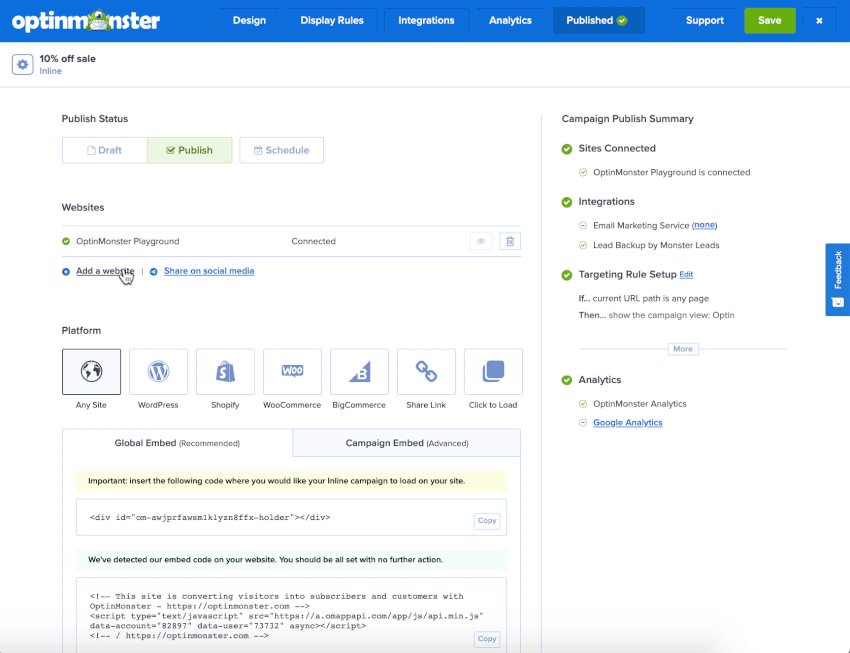
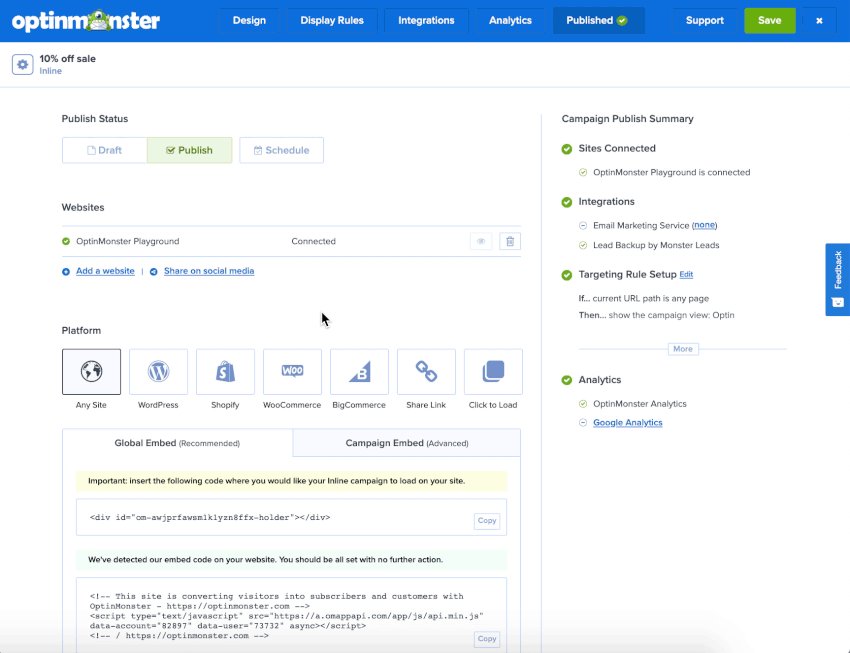
- In the Publish view of the campaign builder, be sure the domain is listed under the Websites section. Click Add a website if your domain isn’t already assigned to the campaign to select and add it.
- When you’re finished, click Save.