OptinMonster works on any website where you can add our embed code, including PrestaShop.
In this article, you’ll learn how to integrate OptinMonster with PrestaShop.
Before You Start
Here are some things to know before you begin:
- This article explains how to use the OptinMonster Code Module available from PrestaShop’s Addon store. This is a third-party module that is not maintained by OptinMonster. For assistance with this module contact the module’s developer.
Integrate with PrestaShop
After you’ve created a campaign in OptinMonster, you’ll want to embed it on your PrestaShop site.
To add the embed code to your PrestaShop site, follow these steps:
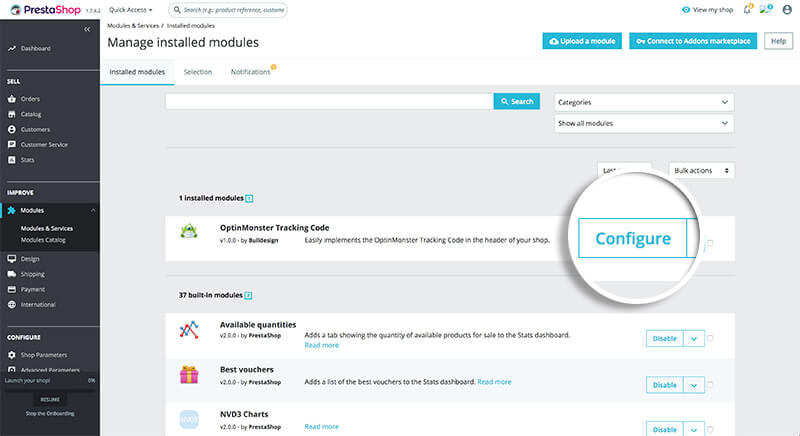
- Log into your PrestaShop site and navigate to the Modules screen.
- Locate the OptinMonster Code Module and select Configure.
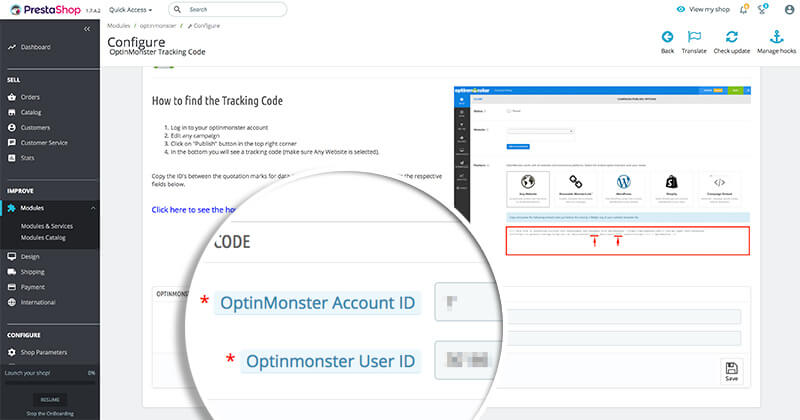
- To find your Account ID and User ID:
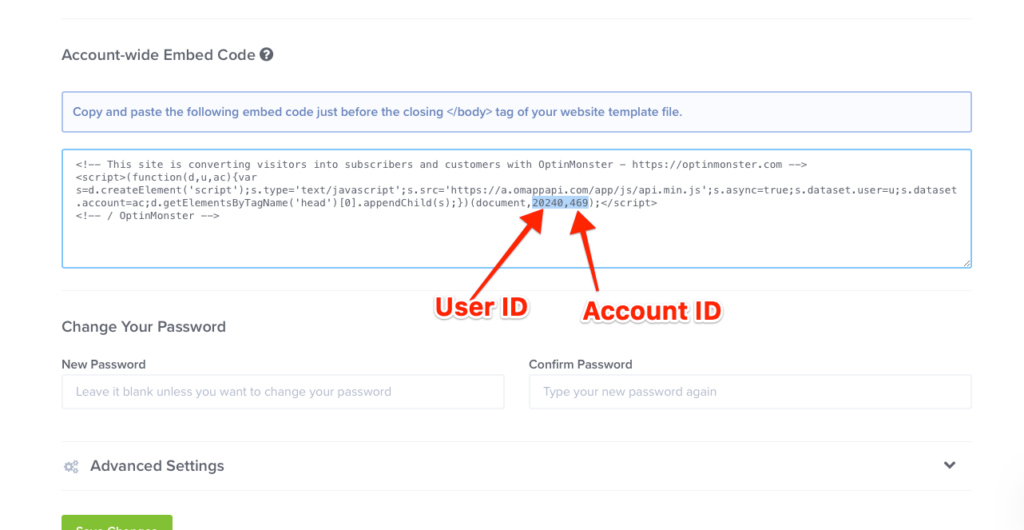
- Log into your OptinMonster account and navigate to the Account screen.
- Locate the Account-Wide Embed Code field. In the embed code, the numbers mentioned below will indicate your Account ID and your User ID.
- Copy and paste the appropriate values from the embed code into the OptinMonster Code Module.
- When you’re finished, click Save.