It’s easy to integrate WPForms with your OptinMonster campaigns to create custom forms, surveys and more!
In this article, you’ll learn how to connect OptinMonster with WPForms.
WPForms is a form-building plugin for WordPress. Both the free and paid versions of WPForms are compatible with this guide.
Before You Start
Before you start, it is necessary to install and activate the WPForms plugin on your WordPress website.
You will be required to have created at least one form in the WPForms plugin that you intend to add to your OptinMonster campaign following this guide.
Connect WPForms
To connect OptinMonster with WPForms, follow these steps:
- Create at least one form in WPForms.
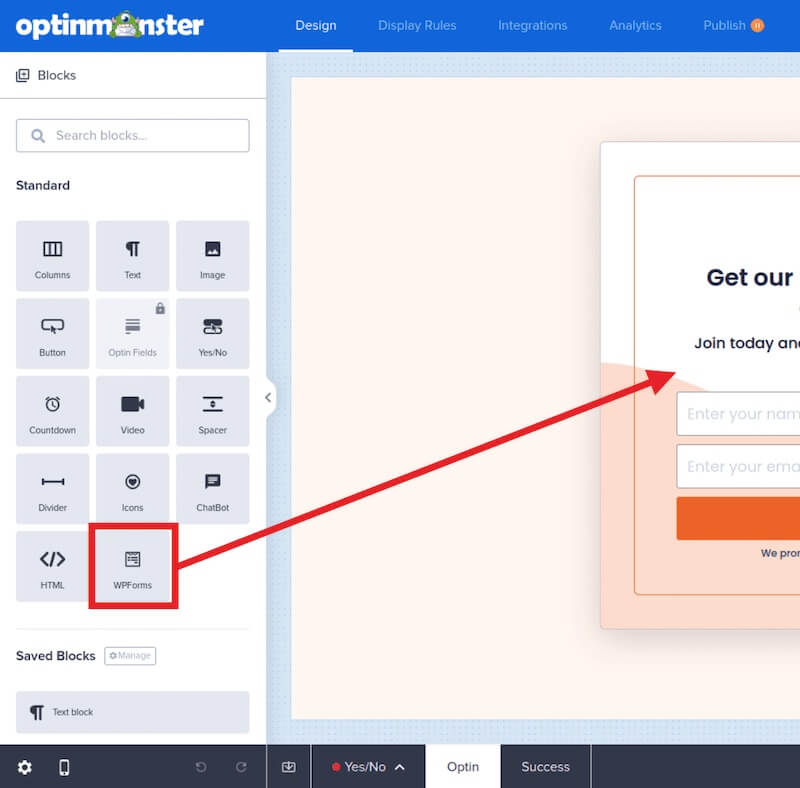
- Next, in the Design screen of the OptinMonster campaign builder, drag and drop a WPForms block into the campaign design where you want it to appear.
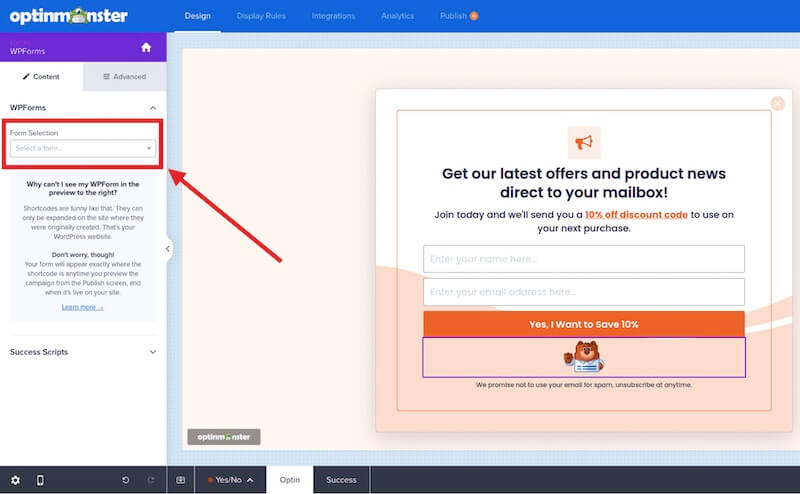
- In the left sidebar, choose the WPForms form you’d like to display in your OptinMonster campaign. Only published forms in WPForms for the site that is connected to your campaign will be available in the dropdown.
Important: the WPForms form you select will not show in the campaign builder. This is expected and normal behavior. You will need to view the campaign directly on your site to see the form within it. - When you are finished, Save your campaign.
Conversion Tracking
Conversion tracking is automatically enabled for the WPForms block and cannot be disabled at this time.
Success Action
When someone submits a WPForms form, the campaign will automatically show its Success view. Right now, there is no option to change what happens after the form is submitted.
By default, when a user clicks the Submit button, the entire page refreshes. This refresh helps make sure the form entry is saved, notification emails are sent, and other necessary processes are completed. However, the refresh can also cause the campaign to close, which might not be ideal.
If you want to keep the campaign’s Success view visible without refreshing the page, you can enable AJAX Form Submissions. This setting allows the form to process everything in the background without reloading the entire page. As a result, the Success view stays visible, creating a smoother experience for the visitors.
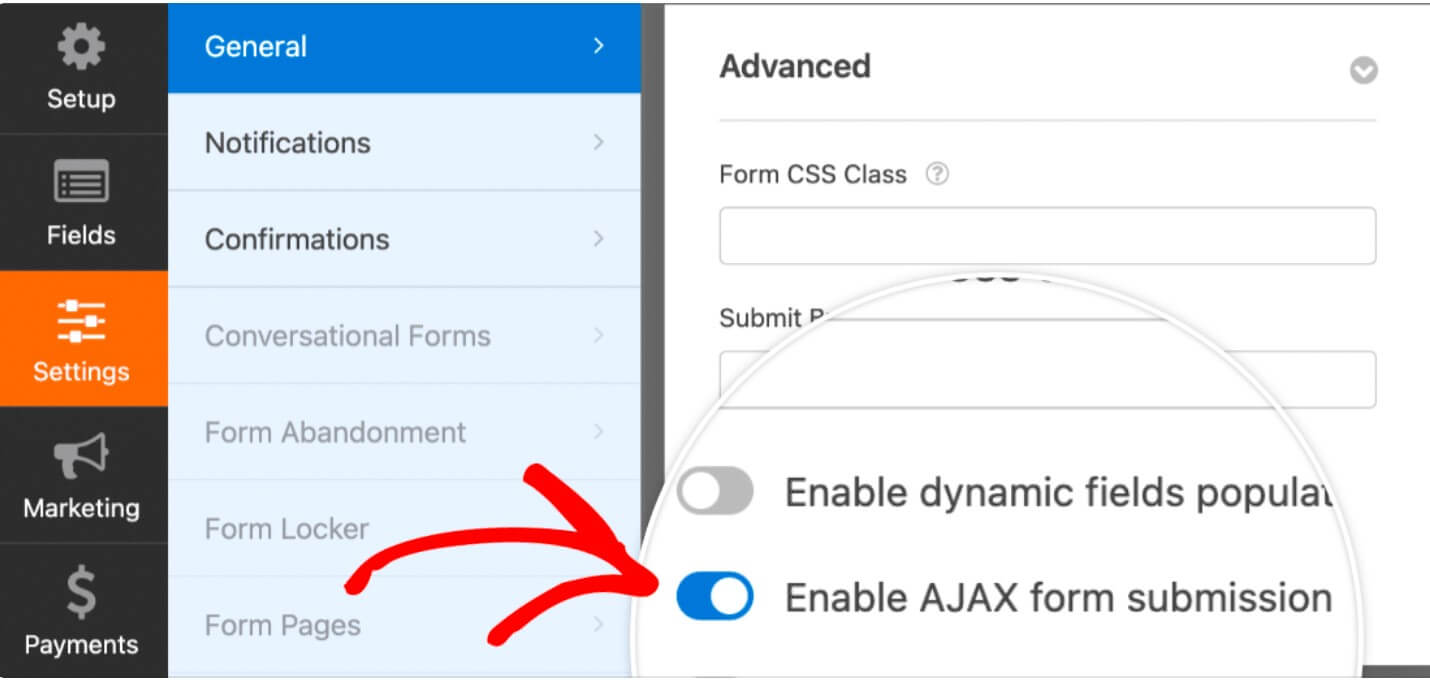
- Inside the WpForms form builder, click on Settings in the left-hand menu.
- Select General from the list of options.
- Scroll down to the Advanced section.
- Find the option Enable AJAX form submission and check the box next to it.
- Click the Save button at the top right corner to apply your changes.
We recommend customizing the appearance of the Success view.
FAQs
Why doesn’t my WPForms form show in the campaign builder?
Because of the way the form is rendered by your site it is not possible to display a WPForms form outside of your site directly. As a result, the form will not show in the OptinMonster campaign builder.
We recommend using our preview and testing tools to see how the form appears in your campaign before publishing it.
I don’t like how my form appears, how can I change it?
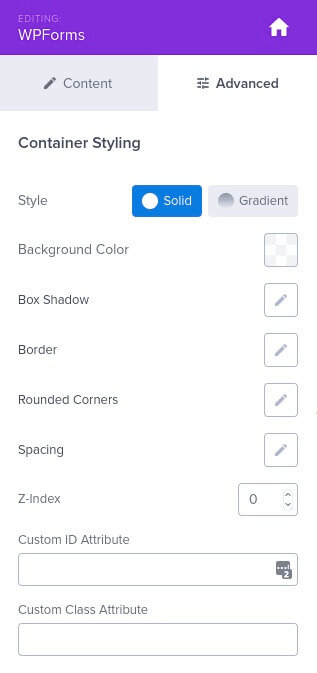
The WPForms block itself provides the following styling options in the Advanced tab:

To control the WPForms form elements’ appearance you’ll want to edit the form using the WPForms builder, or using Custom CSS.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →
Troubleshooting
The form doesn’t appear in the campaign builder, just the WPForms logo.
This is normal. The form will only be rendered when viewing the campaign on your site. We recommend using the preview option before launching your campaign.
The WPForms block is greyed out and I can’t add it to my campaign.
If the campaign is not yet connected to a WordPress site in the Publish screen, the WPForms block will not be available to add to the campaign.
Be sure to assign your WordPress site to the campaign in the Publish screen.

I can’t select a WPForms form when configuring the WPForms block in OptinMonster.
This can happen for two reasons.
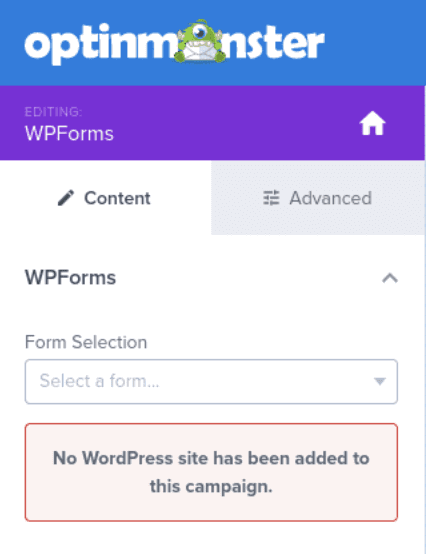
If you previously added a WPForms block to the campaign and later unassigned the WordPress site you’ll see the following notice when editing the WPForms block:

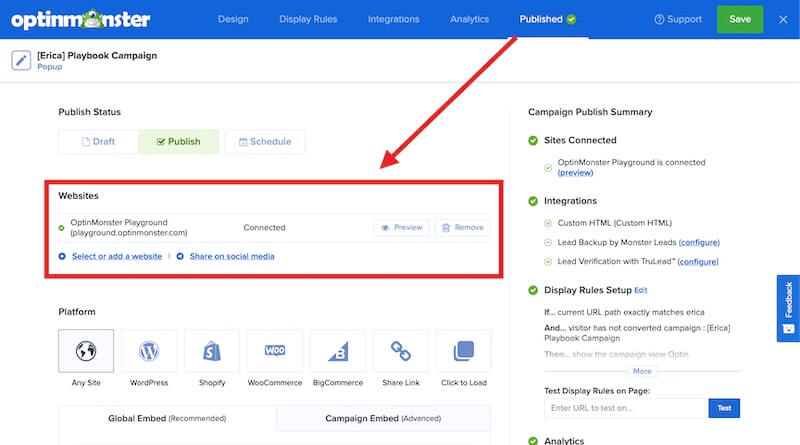
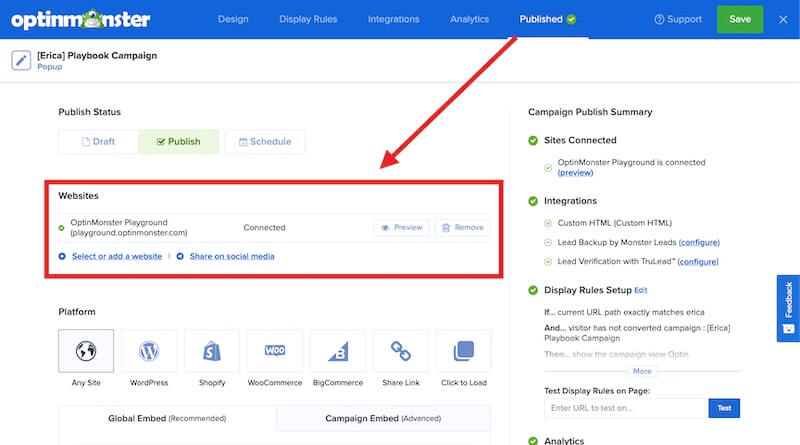
If this occurs you’ll need to assign your WordPress site to the campaign in the Publish screen of the campaign builder:

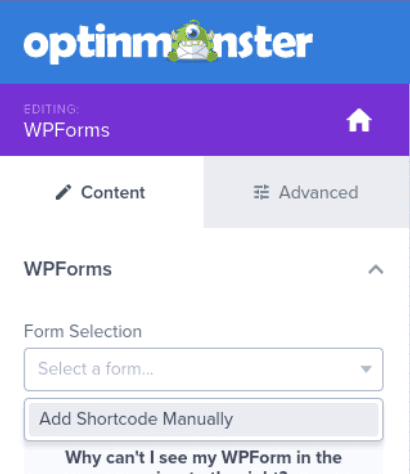
If the dropdown is just empty with no warning, like this:

It indicates you do not yet have any published WPForms forms available.
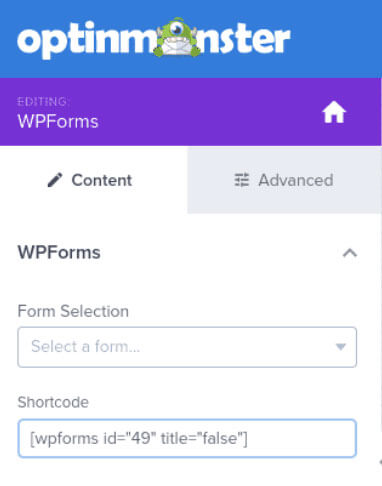
You can publish a WPForms form on your site then configure the block in OptinMonster. Or, you can manually define the shortcode for your form by selecting the Add Shortcode Manually option from the dropdown and pasting your form’s shortcode into the provided field: