When using one of our native Email Service Provider integrations, OptinMonster will automatically display an error message if your visitor tries to submit the form incorrectly.
If you wish to change the default styling of the error message, this brief style guide will help you get started.
Before You Start
Here are some things to know before you begin:
- This guide assumes that you’ve already created a campaign in your OptinMonster account and added at least one native integration to your campaign.
Style Error Messages
To style the campaign error messages, follow these steps:
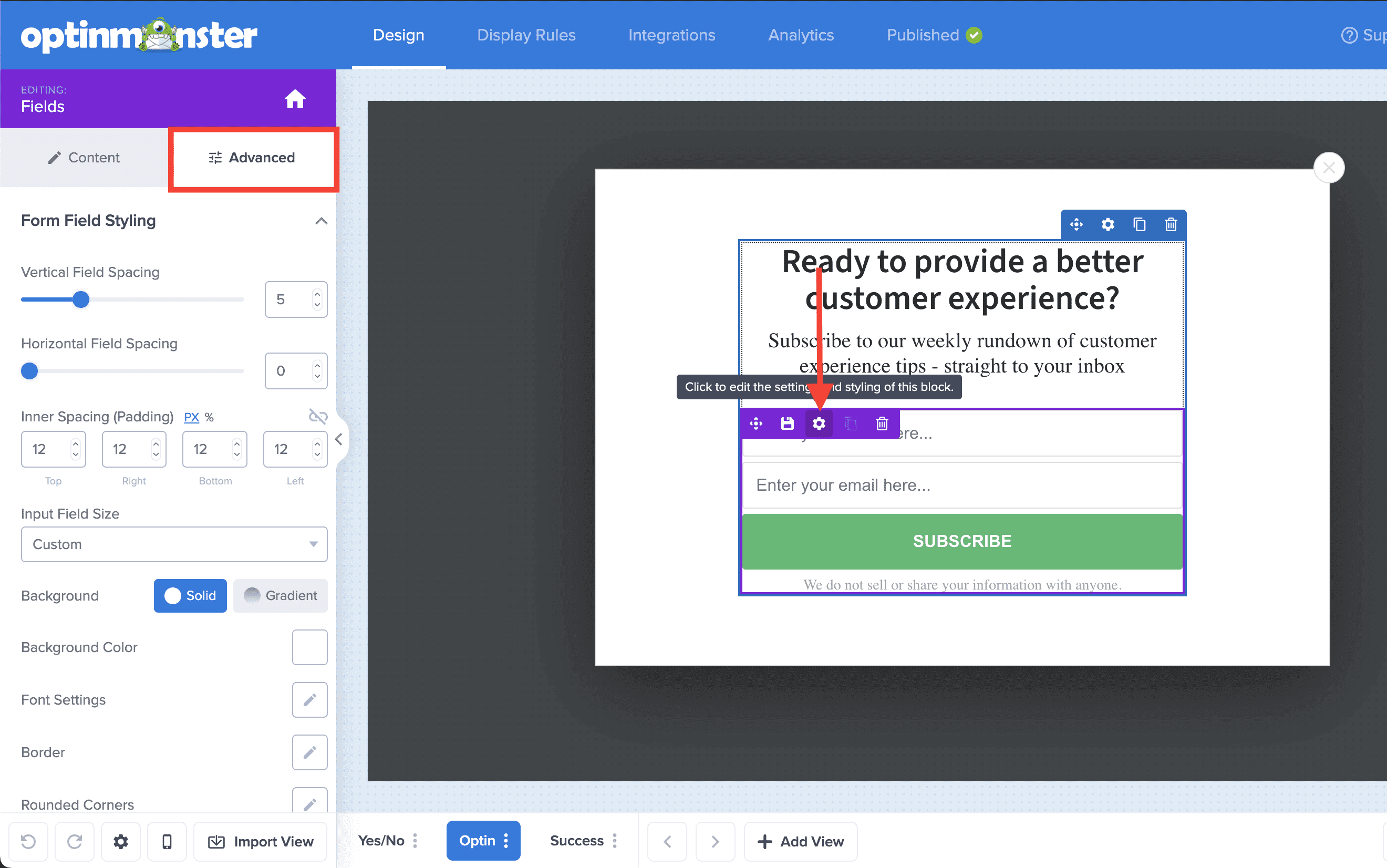
- Open your campaign to edit in the builder and open advance options on optin fields settings.
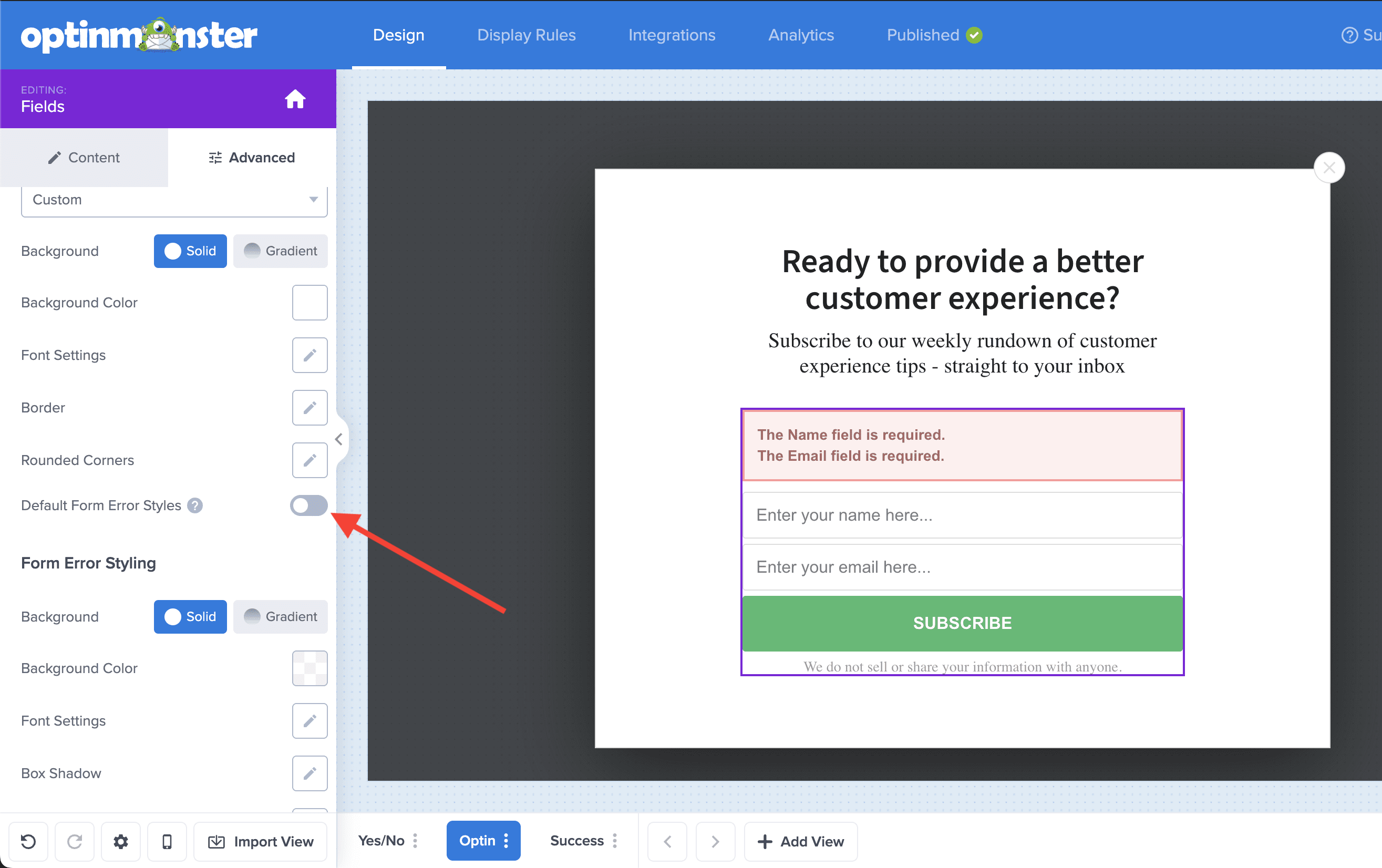
- In the ‘Form field styling’ section, scroll down to ‘Default Form Error Styles’ and click the toggle to disable it. If you keep it enabled, the form will show the error message in the default style from the service provider.
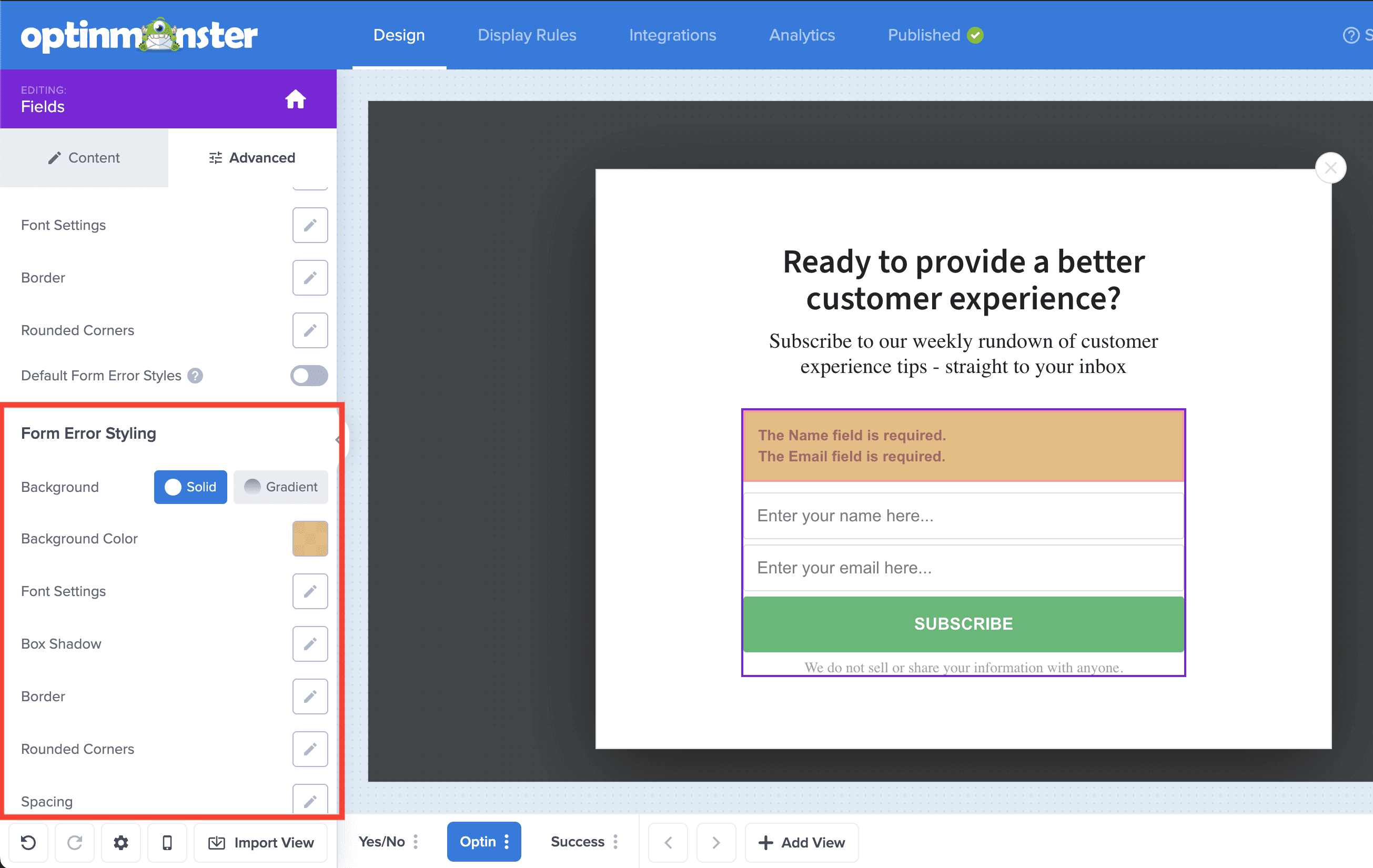
- Once disabled, scroll down to the ‘Form Error Styling’ options to edit your error message styles as needed.
- When you’re finished, click Save.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →