You can show a Success Message within your campaign to new subscribers after they submit the form. This Success Message is fully customizable just like your optin campaign.
In this article, you’ll learn how to design and style the Success Message overlay in your campaign.
Before You Start
Here are some things to know before you begin:
- This guide assumes your optin form is configured to show the Success view.
Style Success Message
To style the Success Message, follow these steps:
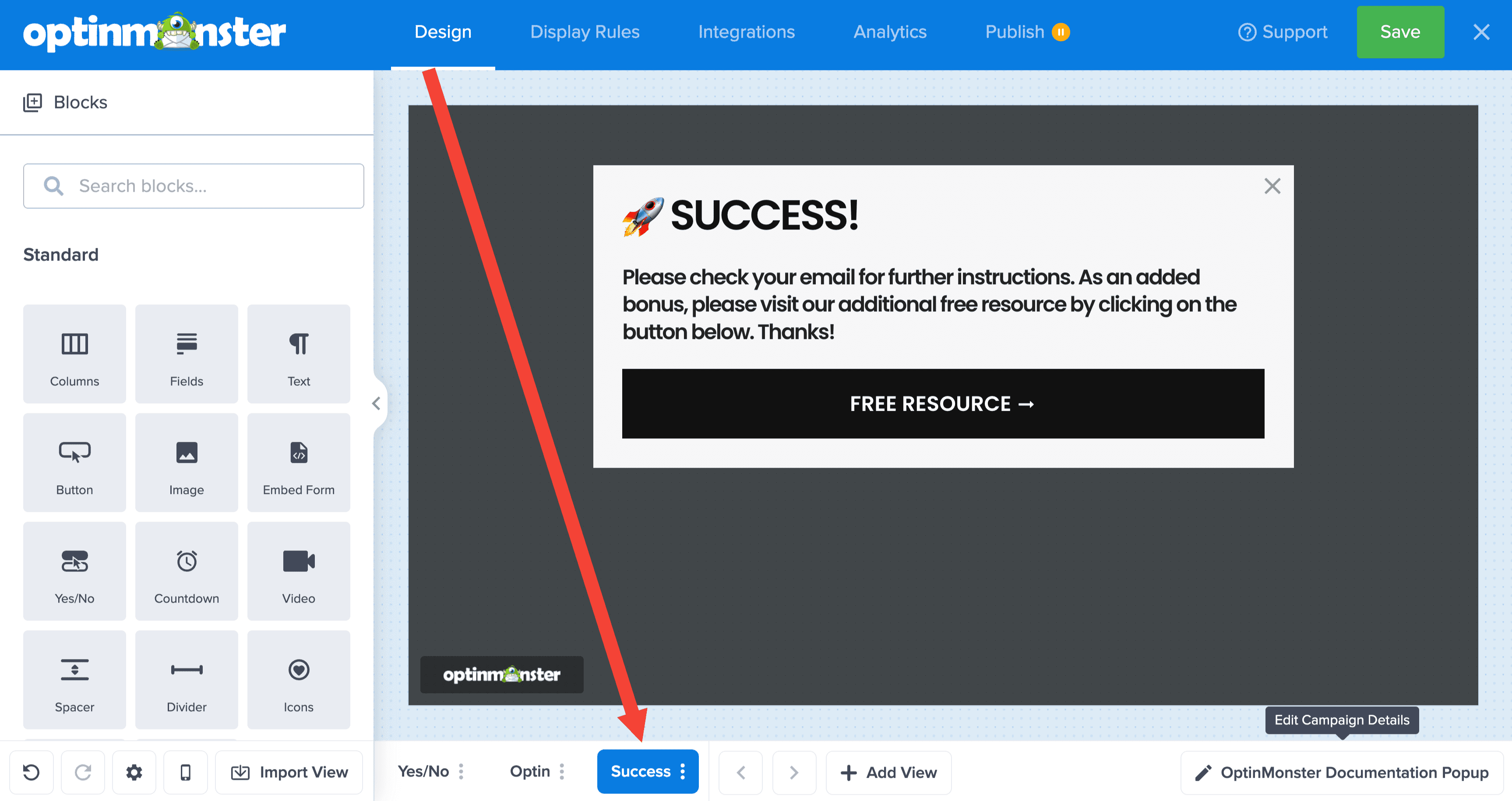
- In the campaign builder, select the Success view from the footer bar.
- From here, you can use the Drag and Drop Builder to configure the design of your Success Message.
- When you’re finished, Save your campaign.
FAQs
Can I show the Success Message automatically to visitors who have already subscribed?
Yes, you can do this using our Smart Success feature.
Can I trigger the Success Message to appear when a button is selected instead of the optin form?
Yes, you can do this by editing the button element’s Success Action to show the Success view.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →