OptinMonster makes it easy to add a video to any campaign with no coding required.
In this article, you’ll learn how to add a video to an OptinMonster campaign.
Before You Start
Here are some things to know before you begin:
- The video you add to your campaign must already be hosted on another site. You cannot upload video files directly to your OptinMonster media library.
- The video you embed must be publicly accessible. If the video is set to private on sites like YouTube, Vimeo, etc it will not load.
Add Video
Some campaign templates already include a video block, but one (or more) videos can be added to any template, anywhere you like.
To add a video block to a campaign, follow these steps:
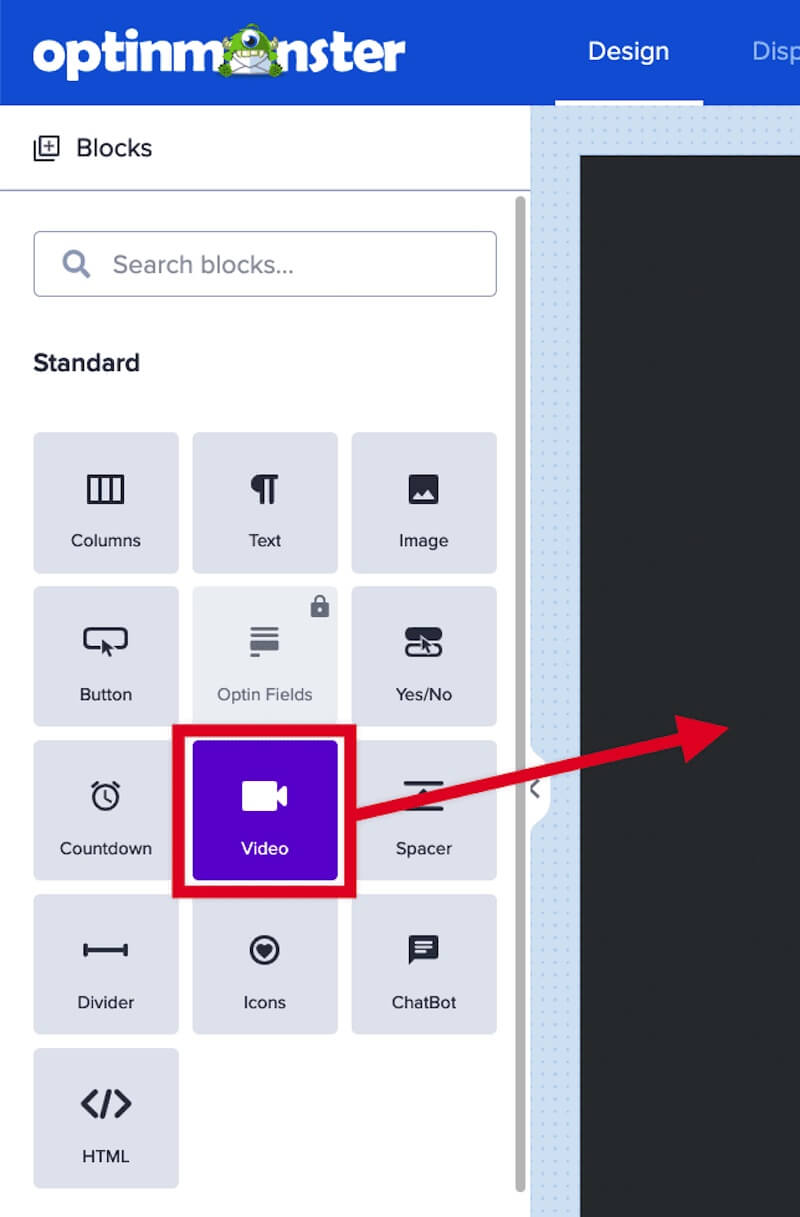
- From the Design view of the campaign builder drag and drop an Video block into your campaign design where you would like it to appear.
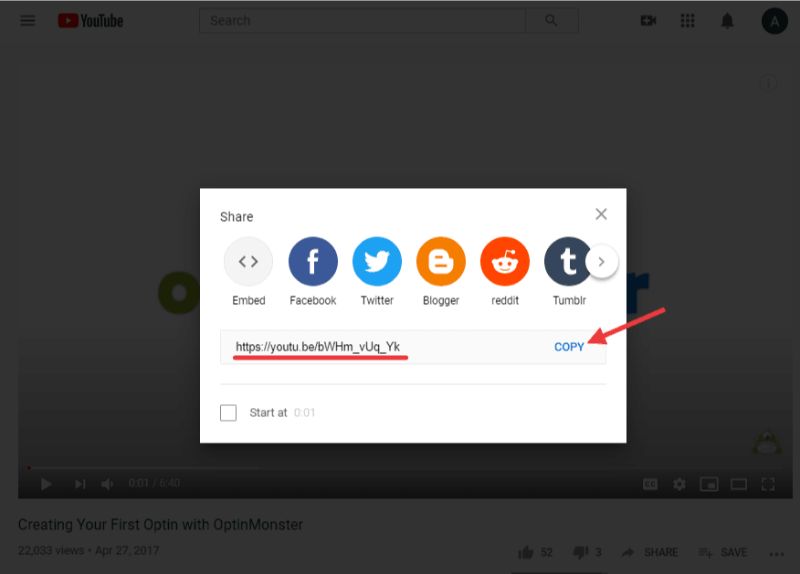
- Next, locate and copy the embed url for your video. This may be different than what you see in your address bar.
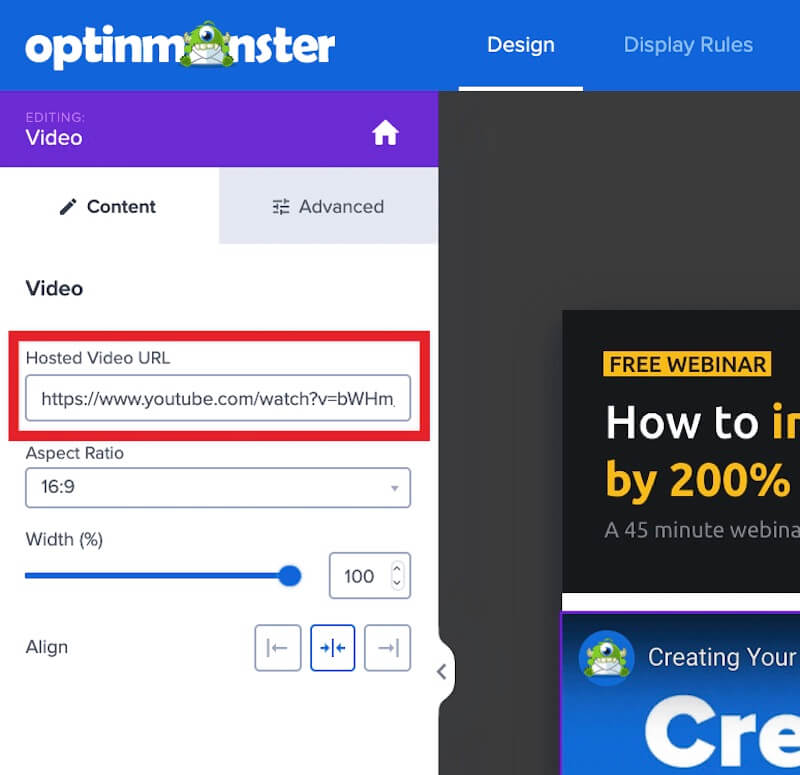
- Returning to the campaign builder, paste the embed URL into the Hosted Video URL field.
- (Optional) You can now configure any design settings for your video block in the sidebar panel.
- When you are finished, click Save.
FAQs
Can I save a video block once I customize it to re-use it later on?
Yes! Learn how to create and use saved blocks.
How do I hide the controls, autoplay or loop my video?
If your video hosting service supports it, this can be done by adding the appropriate query string to the end of your video embed URL.
The following resources may help you get started:
- YouTube embedded player parameters
- Vimeo, how do I set videos to autoplay or loop when embedding?
- Wistia, special embed link options
Important:
Please be aware that a visitor’s individual browser settings may block autoplay regardless of the settings you configure.
Common Query Parameters
Query Parameters each have a Key and a Value. Therefore they always appear as something like: ?key=value
When it comes to the query parameters used for these video parameters, the number 1 is used to represent “true” or “enabled” whereas the number 0 is used to represent “false” or “disabled”.
You can add the follow query parameters to the end of your video link to achieve additional functionality with your video.
YouTube
- Autoplay a Video →
?autoplay=1 - Hide Video Information →
?showinfo=0 - Hide Video Player Controls →
?controls=0
Examples of a YouTube Video URL to be used in OptinMonster:
- www.youtube.com/embed/VIDEO_ID/?autoplay=1
- www.youtube.com/embed/VIDEO_ID?autoplay=1&showinfo=0&controls=0
Important
In Chrome browser, autoplay works only if the video is muted by default. For example: www.youtube.com/embed/VIDEO_ID/?autoplay=1&mute=1
Vimeo
- Autoplay a Video* →
?autoplay=1&muted=1 - Loop the Video →
?loop=1 - Set Default Video Quality →
?quality=1080p
*It’s necessary to have the video muted before autoplay can work with Vimeo-hosted videos, regardless of browser.
Examples of a Vimeo Video URL to be used in OptinMonster:
- //player.vimeo.com/video/VIDEO_ID?autoplay=1&muted=1
- //player.vimeo.com/video/VIDEO_ID?autoplay=1&muted=1&loop=1&quality=1080p
Wistia
- Start at 30 seconds →
?time=30 - “Slide” Transition between videos →
?transition=slide
Examples of a Vimeo Video URL to be used in OptinMonster:
- //fast.wistia.net/embed/iframe/VIDEO_ID?time=30
- //fast.wistia.net/embed/iframe/VIDEO_ID?transition=slide
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Get Started With OptinMonster Today!BONUS: Done-For-You Campaign Setup ($297 value)
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE!
Click here to get started →
Troubleshooting
My video isn’t loading in the campaign preview, why?
The most common reason is using an incorrect video embed URL. Most video-hosting services will use a specific URL for video embedding which is different from the URL displayed in your browser.
The following formats for video embed URLs should be used (replacing VIDEO_ID with the ID of your video) when embedding video from these common video-hosting services:
YouTube — //www.youtube.com/embed/VIDEO_ID
Vimeo — //player.vimeo.com/video/VIDEO_ID
Wistia — //fast.wistia.net/embed/iframe/VIDEO_ID
Another reason the video may not appear is if it is set to private and cannot be embedded on external sites by the video hosting platform. Only public videos can be embedded.
If you own the rights to the video you may be able to change the privacy settings directly from the video hosting platform.