Are you looking for ways to increase conversions at every stage of your sales funnel? In this article, we’ll walk you through the different sales funnel stages and share 18 ways to improve your conversion rate throughout your sales funnel.
Before we dive into the tips to increase conversions, it’s important that we are on the same page about what is a sales funnel and what you’re looking to optimize for in the different sales funnel stages.
What Is a Sales Funnel?
By definition, a sales funnel is simply a tool for visualizing where your prospects are in the process of making a buying decision. A sales funnel is wide at the top because prospects with all levels of engagement enter and eventually the most engaged ones are channeled to the bottom of the funnel to be turned into sales and repeat customers.
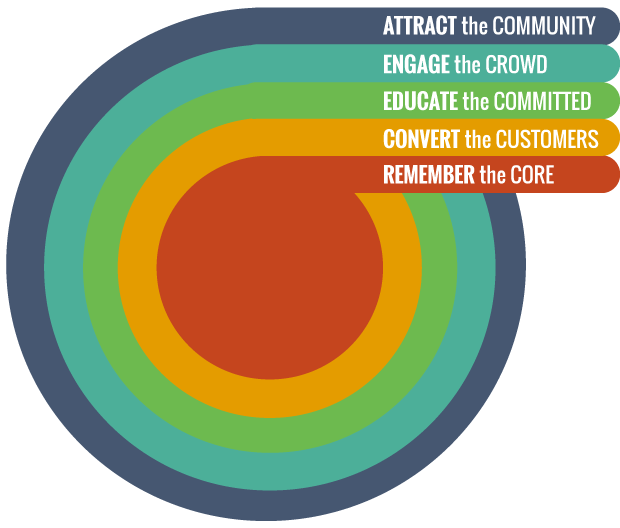
Sometimes, it’s easier to visualize the funnel stages by looking at an actual sales funnel chart.
In most sales funnel presentations you’ll see a chart similar to the one above, but we think it’s actually easier to understand the sales funnel when you don’t use the buzz words for each stage.
A better way to imagine a sales funnel is by using the ring method where prospects move from the outside of the circle to the inside of the circle as they become more familiar with your business.
You’ll have more prospects in the outer rings of the sales funnel stages than towards the center. The actual numbers of prospects in your funnel will continue to decrease the closer you get to a sale. This is natural.
Your conversion goals also change as the prospect moves through the sales funnel stages.
- Attract the community that is unfamiliar with your business.
- Engage those who now know you exist.
- Educate those committed to making a purchase.
- Convert customers who are ready to buy.
- Re-engage your core fans who have already made a purchase.
Too often, businesses try to convert a prospect into a sale right away. Instead, think of moving your customers through your funnel with a series of small conversions. This will ultimately result in a sale.
Let’s take a closer look at each of the sales funnel stages and the marketing techniques you can use to increase conversions in each stage.
Step 1. Increase Conversions in the Awareness Stage
Your goal: Keep them coming back.
People can’t buy from you if they don’t know you exist. They won’t buy from you if they don’t trust you.
You need to get your name out there and establish your business as an industry leader.
The most common awareness stage tactics for attracting new prospects and establishing authority are:
1. Blogging
This is internet marketing 101. Write about anything related to your product or industry. Don’t be afraid to include even loosely related topics.
For instance, if you sell privacy fencing it’s highly likely that your site’s visitors will have interest in backyard barbecues. Be creative with your content, but never stray so far you can’t get back to your product.
Looking for ideas? We’ve written about 50 blog post ideas that you can write about today as well as 73 blog post ideas that are proven to work.
Publishing blog articles on your website will help your site be found in search engines. This way when your prospective customers search for solutions, they can go to your website instead of your competitors’.
2. Social Networking and Publishing
Consumers today rely on their social networks to find advice, referrals, and reviews. They expect a business to be available for questions on Facebook and Twitter and look for tutorials and how-tos on Pinterest and YouTube. They want a behind-the-scenes glimpse of your business on Instagram. Social proof builds trust and helps increase conversions.
Meet your customers by developing an active presence on the networks that make the most sense for your business. Social media can also indirectly impact your search engine rankings.
Quick Tip: Cross-promote your social networks on your blog! Using our Canvas Technology, add a popup to your site asking blog readers to like your Facebook page. You can even use our referral detection feature to show a Facebook popup to audiences only from Twitter and a Twitter follow button for Facebook users.
Want to find out more about what your competitors are up to? Check out our list of the top 25 competitor research tools available.
3. Pay Per Click Campaigns
Pay-Per-Click (PPC) campaigns allow you to pay websites for sharing your advertisement. You only pay when someone clicks on your ad or by the number of impressions your ad receives.
You should use PPC campaigns to drive traffic to landing pages where you’ll convert prospects by capturing their email addresses.
Using page-level targeting, you can easily increase conversions with email optins that only appear to your PPC visitors. Using these targeted optins can really boost the effectiveness of your PPC campaigns.
4. Traditional Public Relations
Don’t neglect “old-fashioned” public relations when trying to attract your customers. Print publications, television commercials, live events, direct mail, and advertising can still be very effective in increasing conversions. This is especially true when combined with text marketing.
A prospect may be technically offline, but with mobile phones always at reach, the opportunity for an immediate action still exists. The SMS call to action in the television commercial below generated 52% of the total entries for the content, even though it ran in only 25% of the ads.
Want to improve your SMS marketing strategy? Read this post on how to collect phone numbers by using popups on your site.
Try it today:
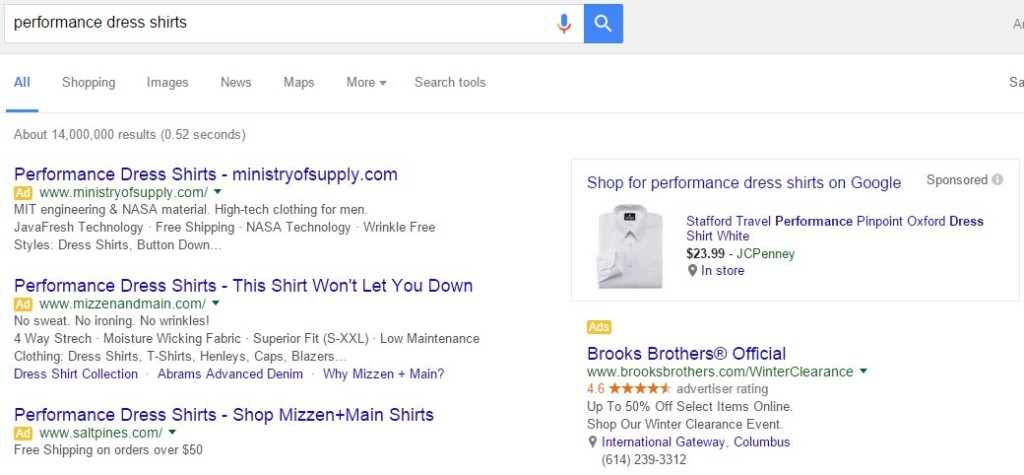
Downtown Orlando uses our floating bar optin to add emergency notifications or other urgent information across the top of every page of their website. Using an optin in this way sets up Downtown Orlando as a trusted source of information and draws visitors back to their site, exactly what you want at the top of the sales funnel.
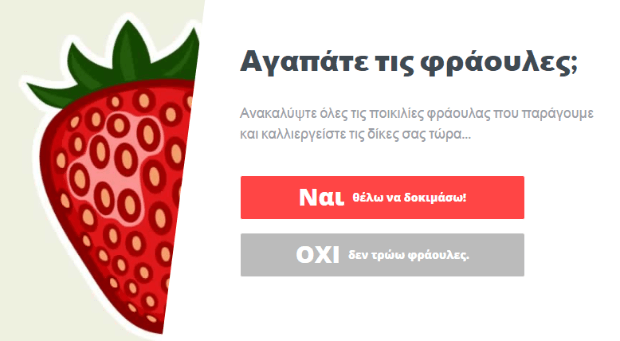
Using referrer detection, OlyPlant specifically targets readers coming from google.com with a Yes/No optin.
Do you love strawberries?
Discover all the strawberry varieties that produce and cultivate your own now …
Yes, I want to try it!
No, I do not eat strawberries.
This simple optin helped OlyPlant increase pageviews by 157%. Click here to see exactly how they did it.
Step 2. Increase Conversions in the Consideration Stage
Your goal: Get their email address.
Once someone has become familiar with your business, engage them. Encourage them to make small commitments to your business even before they’re ready to purchase.
The best way to do this is to offer a lead magnet which helps solve their problems in exchange for their email address.
A lead magnet is essentially a valuable bribe offered to a visitor in exchange for their contact information. Small commitments like this build to larger ones, like ultimately purchasing your product.
Need ideas for your next lead magnet? Here are some amazingly effective lead magnets you can create in just a few minutes.
To engage your crowd, use the following methods:
5. Landing Pages
A landing page is a page on your website with content that addresses one specific problem. It should include a single call to action. Its entire purpose is to capture your prospect’s contact information or make a sale.
Create a landing page to send your traffic to, and you’ll see higher website conversion rates.
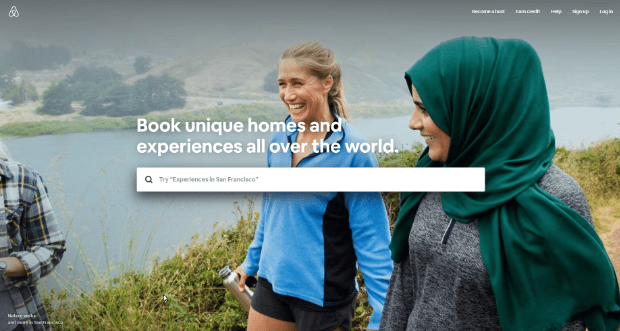
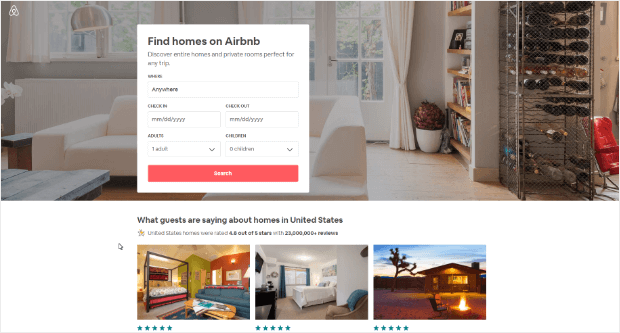
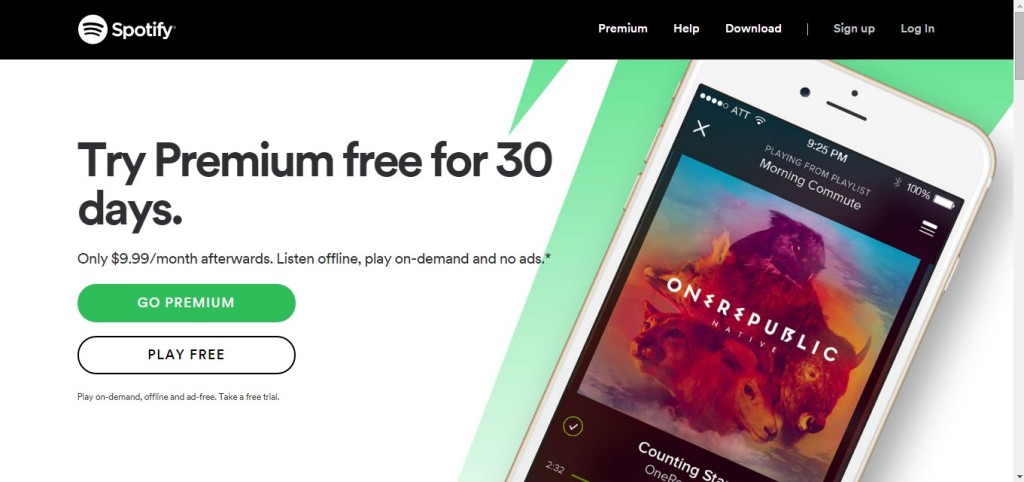
To see the difference between a landing page and a website homepage, let’s take a look at Airbnb.
If you go directly to Airbnb.com you’re greeted with a homepage like this, designed to represent all aspects of Airbnb:
The landing page focuses solely on getting your reservation booked, without even the addition of site navigation that is present in the top right corner of their standard homepage.
A specific landing page and call to action are more relevant to the visitor’s needs than your homepage and are more likely to convert.
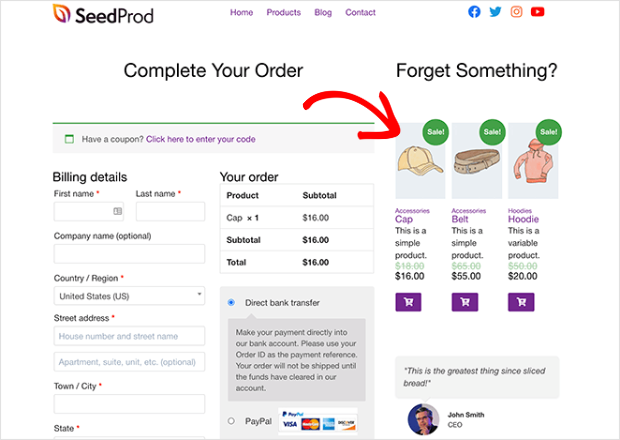
To easily create your own landing page, we recommend using SeedProd.
SeedProd is the best drag and drop page builder for WordPress and it comes with tons of beautiful landing page templates to get you started quickly.
It also has ready-made landing page blocks specifically designed to help you generate leads and boost conversions like email optin forms, contact forms, testimonials, videos, CTA buttons, pricing tables, and much more.
Here’s our guide on how to create a landing page in under 5 minutes.
6. Calls to Action
For every page of your site ask yourself, “What do I need this reader to DO?” Do they need to call to set up an appointment? Complete a contact form? Download a paper? Watch a video?
Decide the action you want your customer to take and add a clear call to action multiple times on the page.
Content upgrades are a great way to offer several calls-to-action in your content, without also displaying several optin forms. Content upgrades are techniques you use to offer your readers a chance to get exclusive bonus content by signing up to your email list.
The best method for offering a content upgrade is to offer a simple link or an image within your content which, when clicked, opens an optin form for that upgrade. CodeinWP used content upgrades to increase conversions 1600% with MonsterLinks. Have a look at our case study to see exactly how they used this combination to convert 28% of readers.
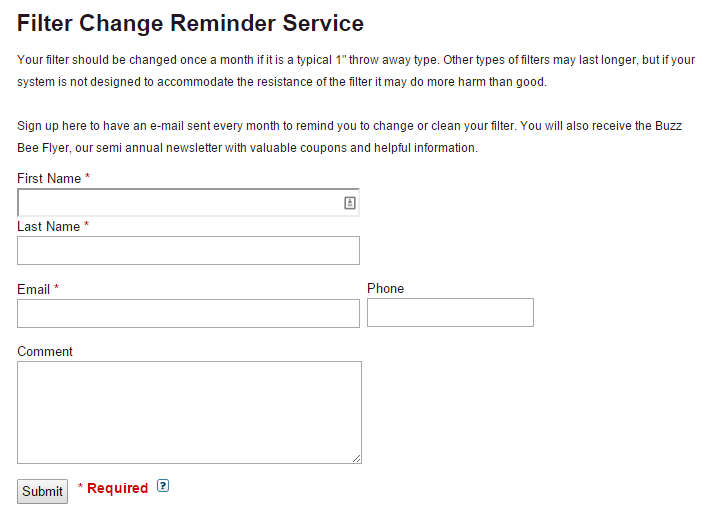
7. Forms
Contact forms or comment forms are easy, but often overlooked, opportunities to add subscribers to your list. Include an option for the visitor to choose to receive your email newsletter in your form or on the confirmation page. Many B2B sales funnel examples end with a simple call to action to complete a form.
Try it today:
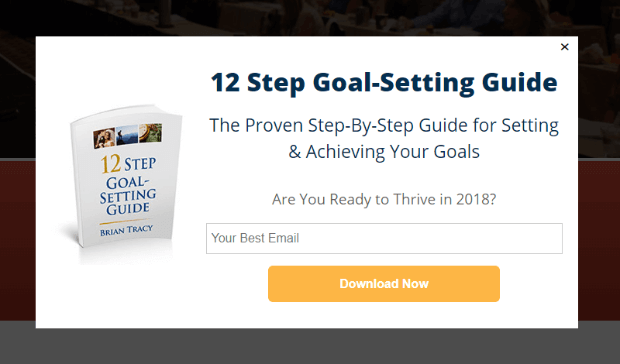
Lightbox popups are a very effective tool for getting a visitor’s attention.
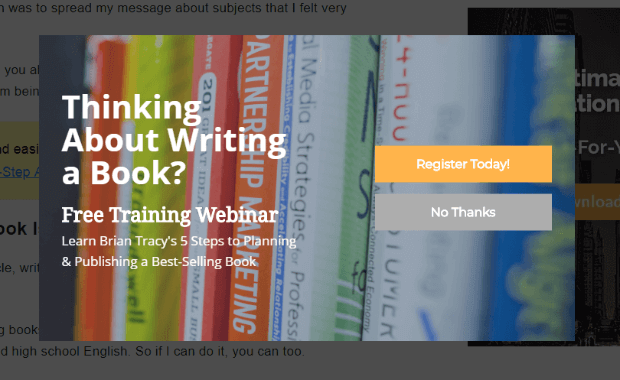
When coupled with exit-intent technology, lightbox popups helped Brian Tracy convert 6.8% of visitors who would have otherwise left the site without a trace.
Brian Tracy also implements content upgrades. These are lead magnets specific to whatever a visitor is reading at the time.
This type of segmentation is very effective. Brian Tracy was able to convert 11.8% of visitors with the optin below. This optin only appeared to visitors reading an article in the book writing category of the site’s blog, and only when visitors attempted to leave the site. Read our case study to find out exactly how it was done.
Step 3. Increase Conversions in the Preference Stage
Your goal: Pre-qualify the prospect.
Okay, you’ve got the attention of your prospect. Now what?
The next step is to educate them about your product or service. They have questions and your job is to answer them.
Your goal is to pre-qualify prospects by helping them understand if your product is a good fit for them, but you also want to know if they’re a good fit for you!
You can educate your prospect using the following methods:
8. Email
You can begin to educate prospects about your business and build trust using a simple email. Send an automated email to subscribers with answers to the ten most frequently asked questions about your service. If you’re not doing any email marketing yet, this is an effective way to get started.
9. Autoresponder Series and Drips
Drip marketing is a strategy that sends, or “drips,” a pre-written set of email messages to customers or prospects over time. When done well, an autoresponder series can move a customer through the Crowd and Committed sales funnel stages, leading directly into a purchase.
10. CRM and Sales Integration
CRM (Customer Relationship Management) is a software that helps you track interactions with current and future customers. It’s a tool to help identify where prospects are in your sales funnel. You can use your CRM to identify which email campaigns a prospect should receive next through cookie detection and retargeting.
Cookies allow you to use the information you already have about your customers to improve their content and offer personalizations. You use it with email marketing and CRM software to customer campaigns for repeat visitors and create special promotions for those who have opted in.
Try it today:
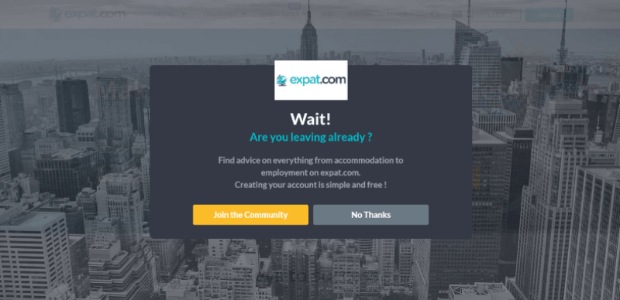
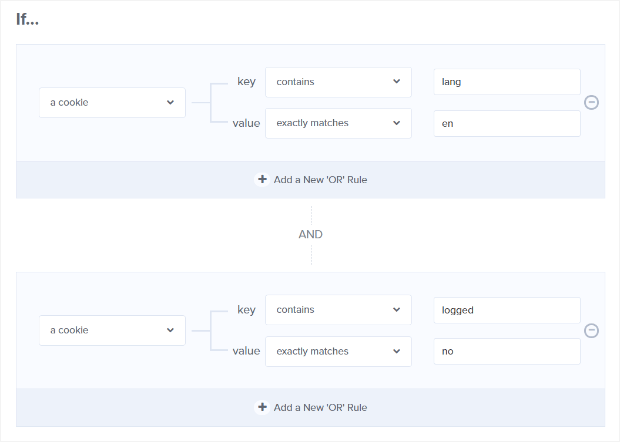
Expat uses a fullscreen optin with exit-intent to get users to join their free community forums. They’ve customized the optin using Cookie Detection to make sure that logged in users don’t see the optin.
Using cookie detection allows you to target any browser cookie to easily focus your campaigns and increase your conversion rate.
Take a look at our case study to see how Expat went from registering around 16,000 community members each month to closer to 30,000!
Step 4. Increase Conversions in the Purchase Stage
Your goal: Make the sale
It’s time to make the ask. The average customer needs to be offered the sale SEVEN times before they’re ready to purchase!
Give your customers clear opportunities to purchase and do it often.
You can make the sale by using these strategies:
11. eCommerce Promotion
If you’re selling a product, you have to consistently and clearly offer that product for purchase. Don’t assume that customers will find their way to your checkout or figure out how to purchase your product just because they’re visiting your website.
Make it simple for customers to find your product or service and optimize your checkout page by using live chat, offer free shipping, etc.
Email subscribers with your newest products or specials. Schedule email marketing campaigns around popular holidays. Repeatedly give prospects a reminder and opportunity to purchase your product using product placement and a clear call to action. With these simple techniques, you’ll see increased sales right away.
And don’t forget about cross-promotion. Cross-promotion can help expand your reach, connecting you to potential customers on other marketing channels.
Top Tools: Want to add live chat to your site? Check out our list of the best live chat plugins and software!
12. Targeted, Transactional Content
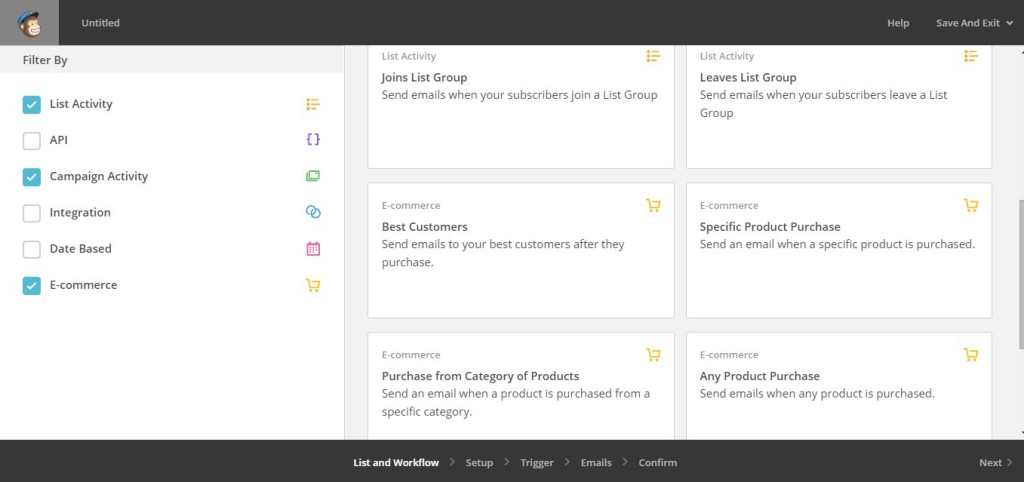
Many eCommerce platforms integrate with email marketing providers so you can email promotions to both prospects and existing customers.
Use that integration to set up automatic emails offering products to prospects who have reached the end of a drip campaign. You can offer free shipping to customers who abandoned their shopping cart without purchasing or give a discount to customers who have viewed a particular product several times without purchasing.
Explore your email marketing provider’s integration with your eCommerce platform for more ideas of targeted, transaction content.
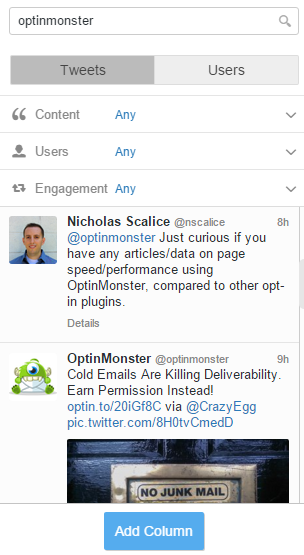
13. Social Monitoring
Monitoring for keywords related to your brand can help identify customers who are ready to make a purchase.
For example, we monitor the phrase “OptinMonster.” We often engage with prospects who are asking questions about our product versus a competitors’. These conversations can quickly lead to a sale.
Try it today:
If you’ve never done a split-test, or A/B test, you really need to try it.
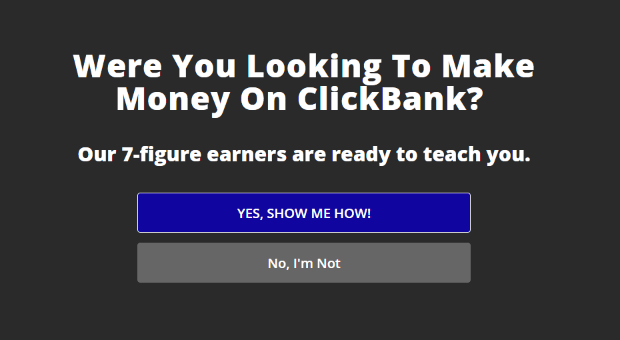
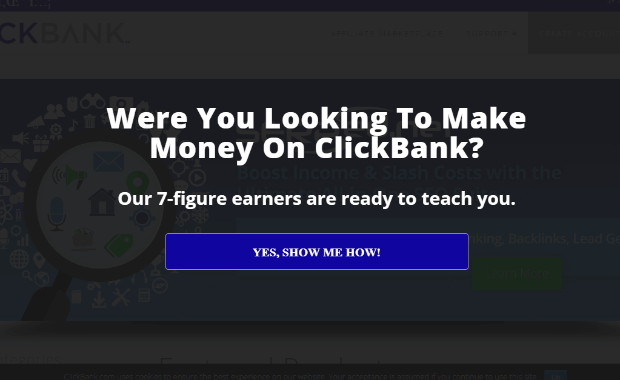
ClickBank implemented a Yes/No optin using both a Yes button that redirected to ClickBank University’s sales page and a No button that just closed the campaign.
This version of the optin converted 21.06% of new visitors, but ClickBank thought they could do better.
They were right.
ClickBank decided to split-test this version against a single-button version and ended up with 32.67% conversions.
Small change, big results.
Pro Tip: Increase conversions with a pre-sell page!
Step 5. Increase Conversions in the Loyalty Stage
Your Goal: Make a sale again
It is easier to sell to an existing customer than it is to gain a new one. You’ve invested a lot of energy and money in gaining a core customer, so don’t just leave them on their own now!
Remember those who have already made a purchase by offering:
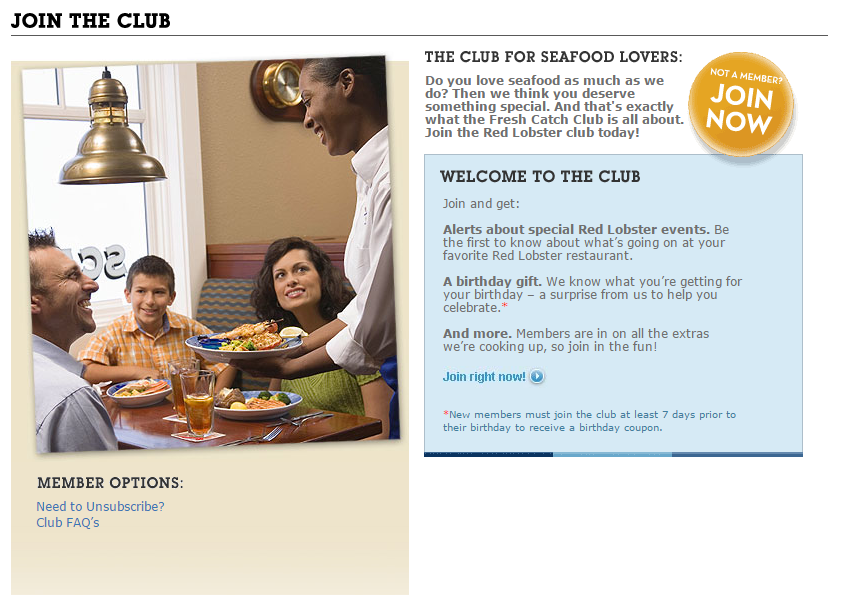
14. Referrals
Ask your customers if they know anyone else who would benefit from your product and offer a discount on their next purchase if they refer a prospect who becomes a customer.
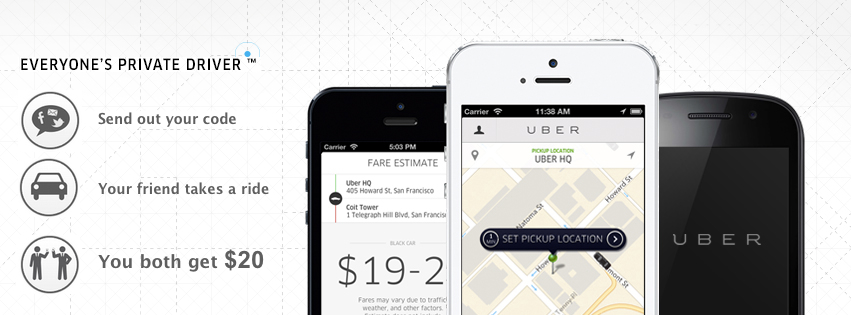
Uber does a great job of this with their referral program. When you refer a friend, you and the friend get a free ride.
15. Resells
Resell existing customers the same product they’ve already purchased. Many customers simply need a gentle nudge to re-purchase a product they’ve already enjoyed.
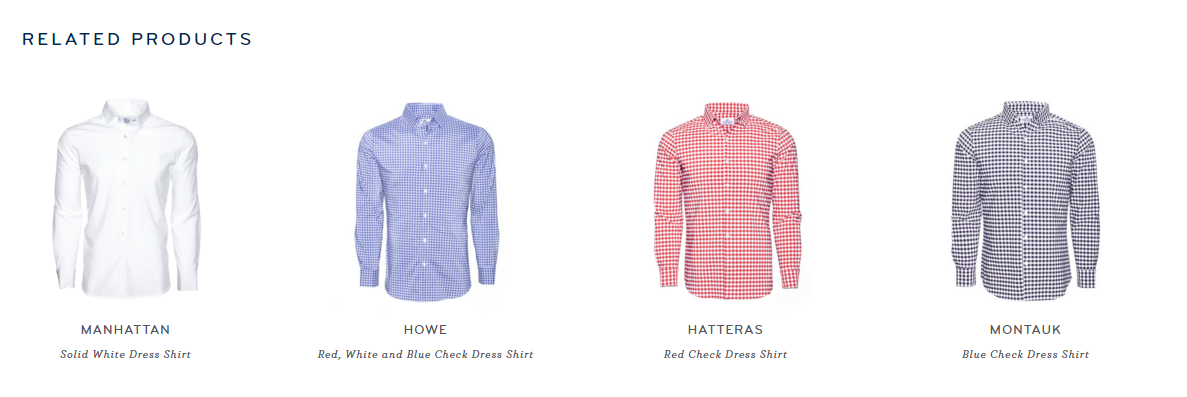
16. Upsells and Cross-sells
Entice the customer to purchase more expensive items, packages, or add-ons during and after the sale. You can do this during the checkout process or as a follow-up email after the initial purchase.
If you’re using WooCommerce and want to display related products in the shopping cart or on the checkout page, then you can use SeedProd to do it.
SeedProd comes with custom WooCommerce blocks that allow you to display best selling, featured, sale, top rated, or recent products. All you have to do is drag the block and drop it onto your page.
See these upselling tips and examples, plus our roundup of sales promotion examples for inspiration.
17. Reminders
Give your customers a helping hand by reminding them of important dates related to your product.
18. Gratitude
Don’t forget to simply say thank you!
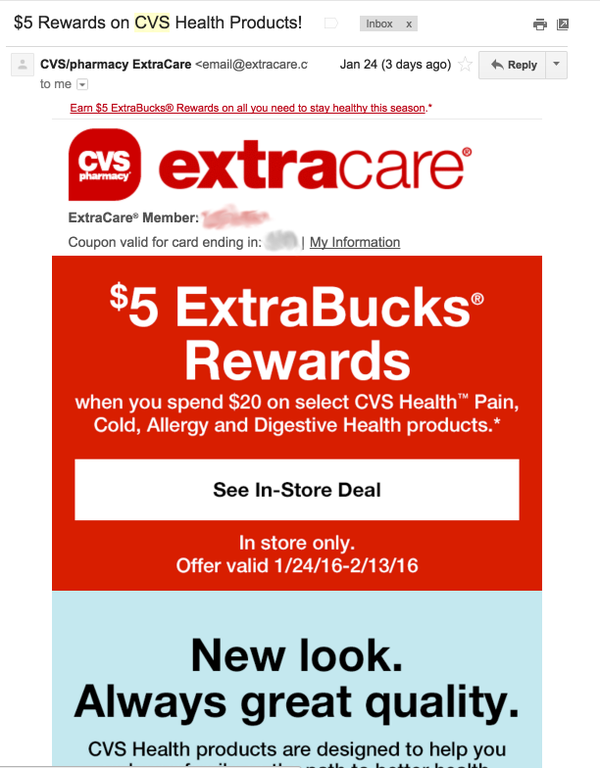
Emailing a customer on the anniversary of their purchase or birthday to say thank you can go a long way towards building loyalty. Offering a coupon or freebie on that anniversary can go even further!
Try it today:
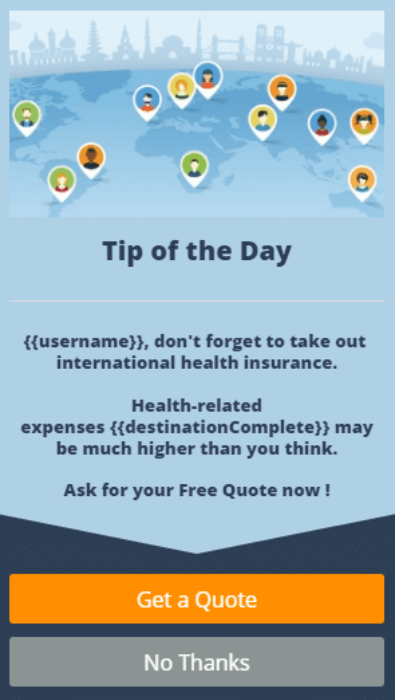
Personalize your content with Smart Tags to make sure that your existing customers feel like part of the family.
Expat uses this feature to refer their returning visitors to an affiliate to purchase international health insurance for their travels.
You can easily use Smart Tags to greet returning customers by name or just show returning visitors a popup that includes the name of the product in their cart.
Smart Tags help you keep visitors engaged and, using the information you already have from your email marketing system, can show targeted cross-sells and upsells to boost revenue.
Real Life Sales Funnel Example
Here’s a B2B sales funnel example showing how the popular software company Freshbooks moves prospects through their funnel with several small conversions.
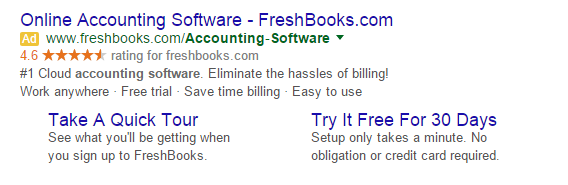
Attract – Freshbooks uses Pay-Per-Click Campaigns to attract prospects to their website.
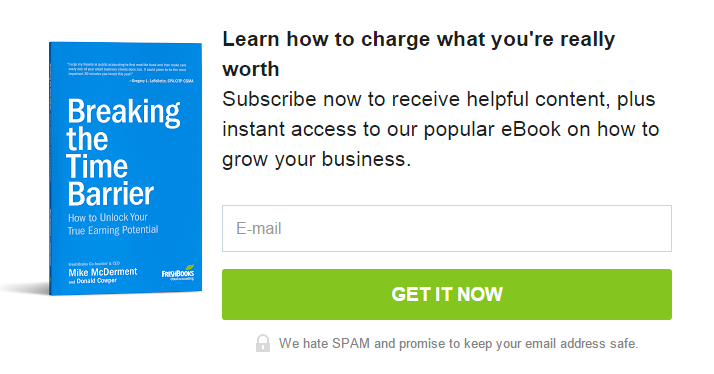
Engage – They engage their crowd by offering a lead magnet and newsletter. This is the first step of an integrated drip marketing campaign to educate the committed.
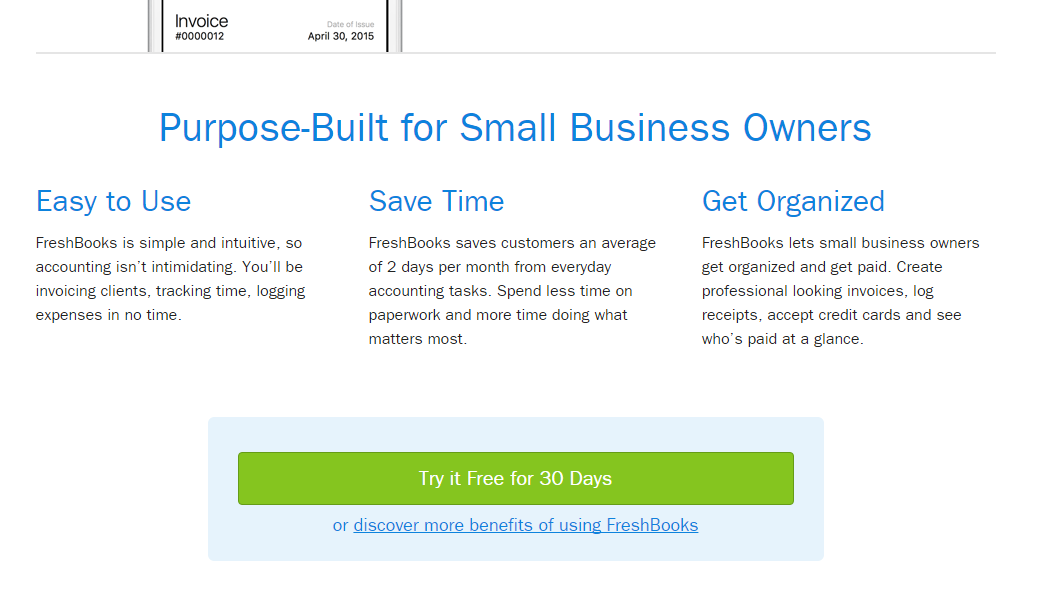
Sell – They convert customers with a free trial.
Remember the Core – Freshbooks remember their core by including important reminders in weekly reports.
Now you know more about all of the opportunities for conversion throughout your sales funnel. Focus on making smaller conversions and walking your prospects through your sales funnel stages. You’ll not only increase conversions but will likely create a much more loyal customer base.
And if you loved this article, you may be interested in learning 30 ways to make money with OptinMonster. In that post, we share even more great ideas on how you can optimize your profits throughout your sales funnel.
OptinMonster is a great tool for helping you capture your prospect’s information on your website and enter them into your sales funnel. Start converting abandoning visitors into subscribers and customers. Get started with OptinMonster today!
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


































Thanks for reading this article – I hope you found it helpful.
I wanted to let you know about our powerful Exit Intent® technology that converts abandoning website visitors into email subscribers and customers. Typically 70% of the people who visit your website will leave and never return, meaning all those marketing efforts to reach them have gone to waste.
OptinMonster’s Exit Intent® technology detects user behavior and prompts them with a targeted campaign at the precise moment they are about to leave.
You can unlock this powerful technology 100% free when you purchase our OptinMonster Pro plan.
Get started with OptinMonster today and see why 1,000,000+ choose OptinMonster to get more subscribers and customers.
Thomas Griffin
President of OptinMonster
Great tips you have here, Jacinda. I like that it is written based on the buyer decision stages; awareness, preference and purchase. I am more interested in split-test or the A/B test. Have you guys done successful campaigns using your own app? Can you provide me some samples?
Thank you Jacinda. Some really good tips here. Any tips on what to do if the prospect leaves without reaching the final stage? How can they be retargeted? Would love your advice.
Hey! Thanks for the question. I think this is the article you’re looking for: How to Use OnSite Retargeting to Boost Conversions. If not, feel free to contact our customer support team for clarification on how you can use OptinMonster to recover these types of leads!
Thank you for walking me through the different sales funnel stages. I enjoyed 18 ways to improve my conversion rate throughout the sales funnel. What if someone leaves without being a conversion? Are there any tips on how I can retarget such a lead? Thanks once again!
Hey! Thanks for reading. It’s a good question, and like another commenter here, I think this is the article you’re looking for: How to Use OnSite Retargeting to Boost Conversions. If not, feel free to contact our customer support team for clarification on how you can use OptinMonster to recover these types of leads!
Thank you for this great blog post! I was wondering the same thing and was lucky to find the answer.
Your blog is very well-written and provides valuable information on topic.