OptinMonster makes it easy to collect and store leads using our Monster Leads feature. Whether you’re starting from scratch, or securing a backup, Monster Leads is where you can store your lead data.
In this article, you’ll learn how to connect Monster Leads with OptinMonster.
Before you start, as a best practice we recommend you connect your campaigns to Monster Leads and a second Email Service Provider (like Constant Contact or Mailchimp, etc) to manage and send emails to your leads.
Before You Start
Here are some things to know before you begin:
- As a best practice, we recommend you connect your campaigns to Monster Leads and a second Email Service Provider (like Constant Contact or Mailchimp, etc) to manage and send emails to your leads.
- Monster Leads only stores your leads but is not able to send any emails.
- We recommend using tags for each campaign to help distinguish which campaign your leads subscribed through. This can help you with segmenting your leads.
Connect Monster Leads
When you create a campaign in OptinMonster that you intend to collect leads with you’ll want to integrate with one or more services to send those leads to.
To send leads to Monster Leads, follow these steps:
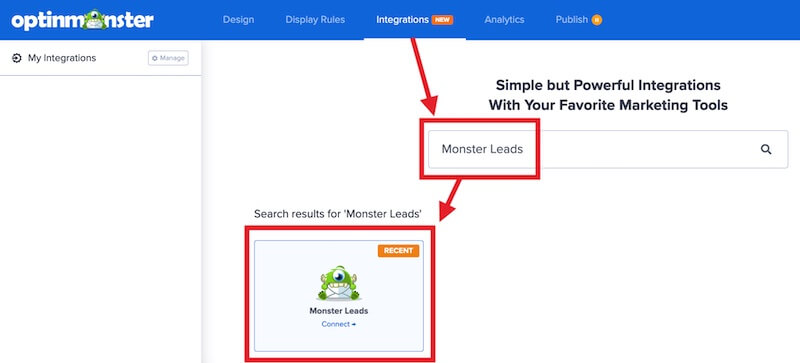
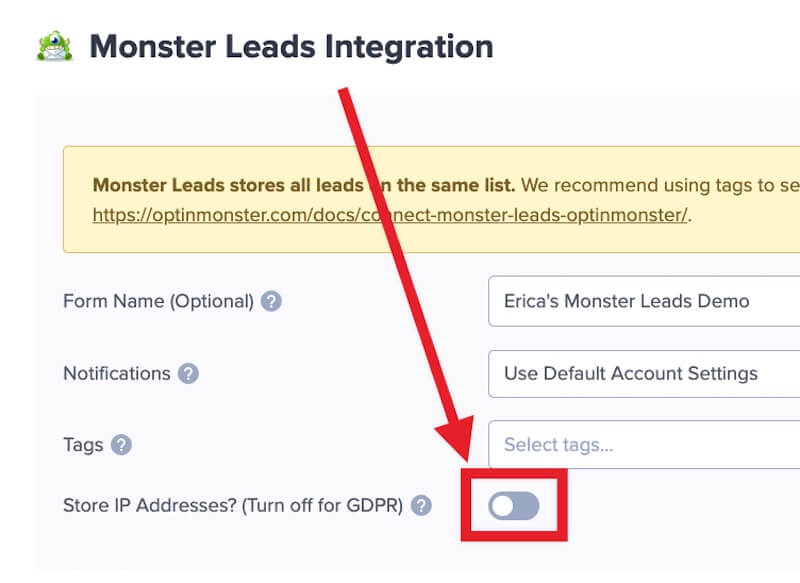
- Navigate to the Integrations view in the campaign builder, search for and select Monster Leads.
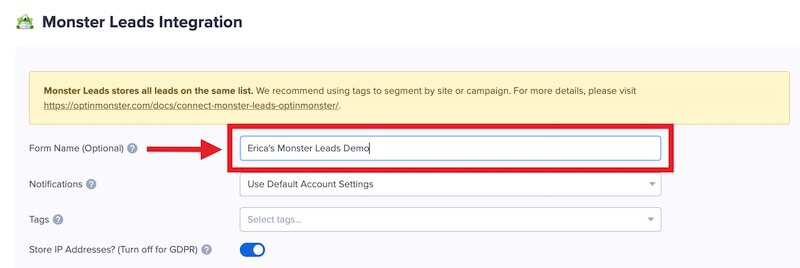
- Optional: Enter a Monster Leads Account Name (*internal use only).
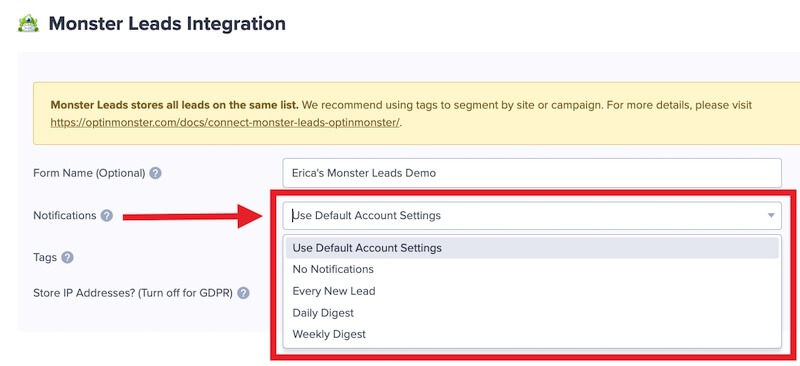
*By default, it will be populated with the Campaign Title. The Monster Leads Account Name can be anything that helps you identify the specific campaign your leads were captured with. - Optional: You can customize the Notifications setting for your individual campaign to control how you’re notified by email of new leads.
-
- Use Default Account Settings – this setting will default to the Notifications option selected in the Account Integrations setting for Monster Leads.
- No Notifications – no emails will be sent
- Every New Lead – an email will be sent for each individual lead captured
- Daily Digest – one email will be sent per day showing all leads captured during a 24-hour period
- Weekly Digest – one email will be sent per week showing all leads captured during a 7-day period
*When choosing Every New Lead, Daily Digest, or Weekly Digest you’ll be provided with a field to specify the email address(es) to send notification emails to. Type any valid email address into the field and press the Enter key to apply the setting. You can add as many email addresses as required.
-
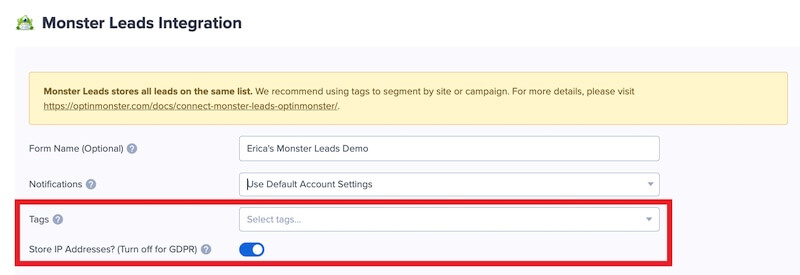
- Optional: You can also assign Tags and configure the Store IP Addresses? (Turn off for GDPR) setting.
- When you’re finished, Save your campaign.
Add Extra Fields
Field Mapping
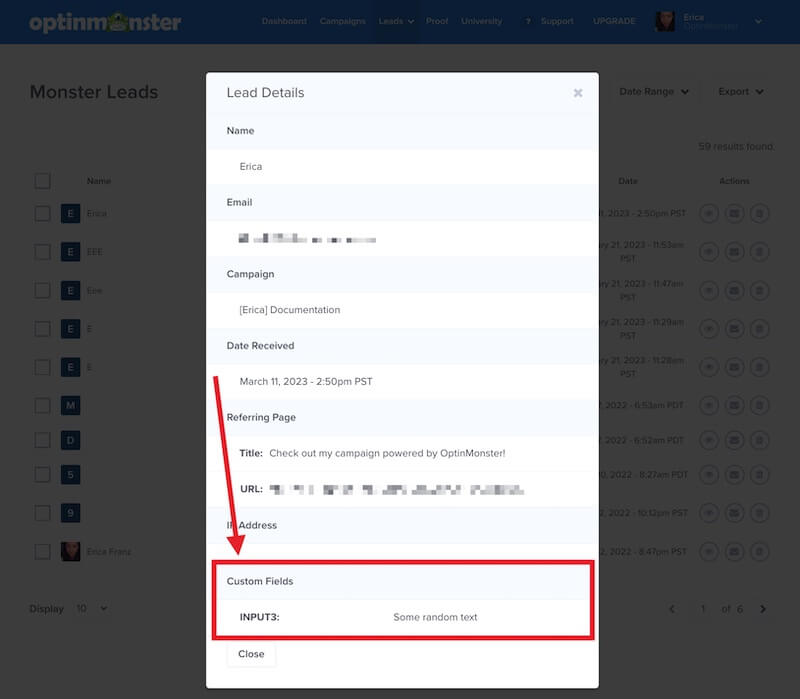
Get started using Field Mapping with Monster Leads. Before you begin using Field Mapping with Monster Leads, please consider the following: Lead Notifications can be configured for your default account settings, or for individual OptinMonster campaigns. Monster Leads Notification emails are sent to the email address(es) specified when you configure Notifications for your individual campaigns and/or account default settings. Individual campaign Notification settings can be configured in Step 3 of the Connect Monster Leads section in this guide. To change the default settings for how often you receive Monster Leads Notifications, follow these steps: The following Notification options are available to choose from: *When choosing Every New Lead, Daily Digest, or Weekly Digest you’ll be provided with a field to specify the email address(es) to send Notification emails to. Type any valid email address into the field and press the Enter key to apply the setting. You can add as many email addresses as required. When you receive a Monster Leads Notification for every new lead, it will contain: When you receive a Monster Leads Digest Notification (daily or weekly), it will contain: Monster Leads is a lead storage option only, and no emails are sent to leads. To send automated emails to new leads you’ll want to integrate your campaigns with a third-party Email Service Provider and configure automated emails through that platform. See all of the Email Service Providers we integrate with here. If you don’t find your Email Service Provider listed, we also integrate with Zapier, Webhook, and our Form Embed block allows you to add webform embed codes from any platform. If you are configuring a Gamified spin-to-win campaign, spin-a-wheel support is not available at this time to store the coupon data in Monster Leads. However, the coupon data will be sent with the lead data in email Notifications if you have Notifications enabled. To view your leads in Monster Leads, click the Leads tab at the top of your dashboard. Select Monster Leads from the dropdown menu. You’ll now see a list of all leads. From this screen, you can view individual lead details, filter, and export your leads. To export leads from Monster Leads, click the Export dropdown. Here you can choose which data to export with your leads, and the file format of your export. When you’re ready to export, click the Apply button and your export will be automatically downloaded. To add an existing tag, click the Tags field and begin typing the name of the tag. Any already saved Tags will populate a dropdown you can click to select the individual tag to be added. Be sure to save your campaign after to apply the change. To add a new tag, click the Tags field and type the full name of the new tag to be added. When you are finished type the Enter key to apply the tag. Be sure to save your campaign after to apply the change. You can remove a tag from your campaign integration by selecting the x icon next to the name in the Tags field. The Monster Leads servers are located in the United States. To delete leads permanently from Monster Leads, follow these steps: When configuring your Monster Leads integration in the campaign builder following the Connect Monster Leads section above. If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
COUPON_CODE (the Coupon Code won when creating a Gamified spin-to-win campaign)COUPON_LABEL (the Coupon Label when creating a Gamified spin-to-win campaign)
Lead Notifications
@optinmonster.com in your email application so they do not get blocked or filtered as spam.Campaign Notification Settings
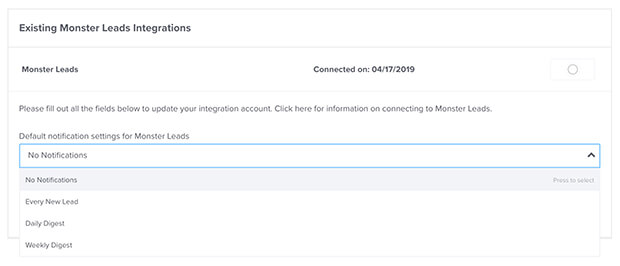
Default Notification Settings
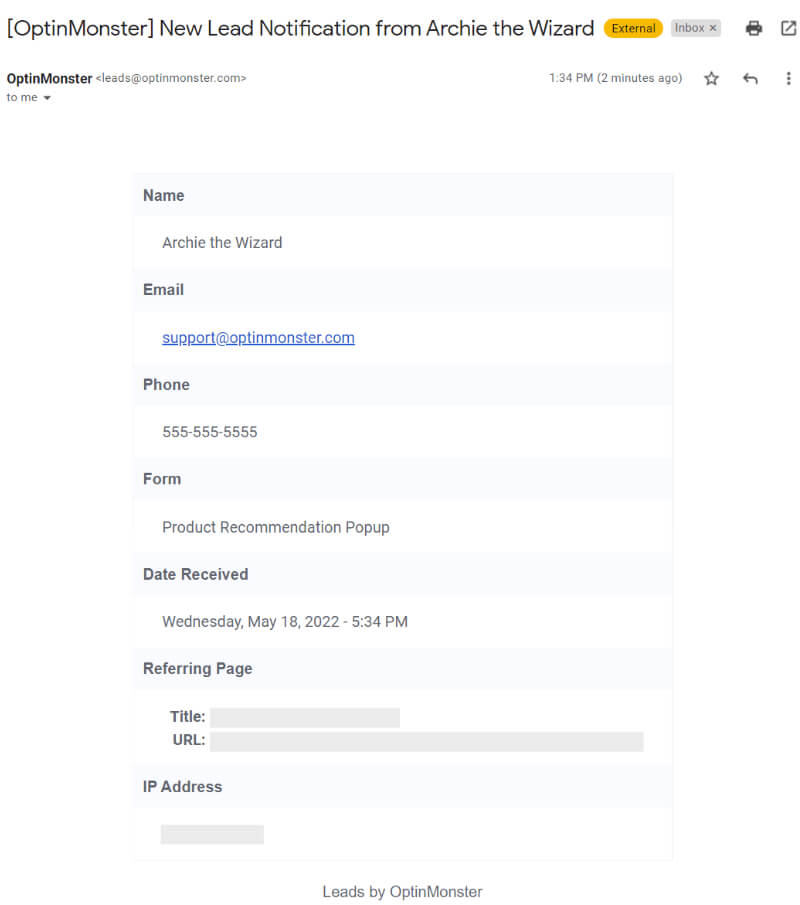
Notification Email Examples
Every New Lead
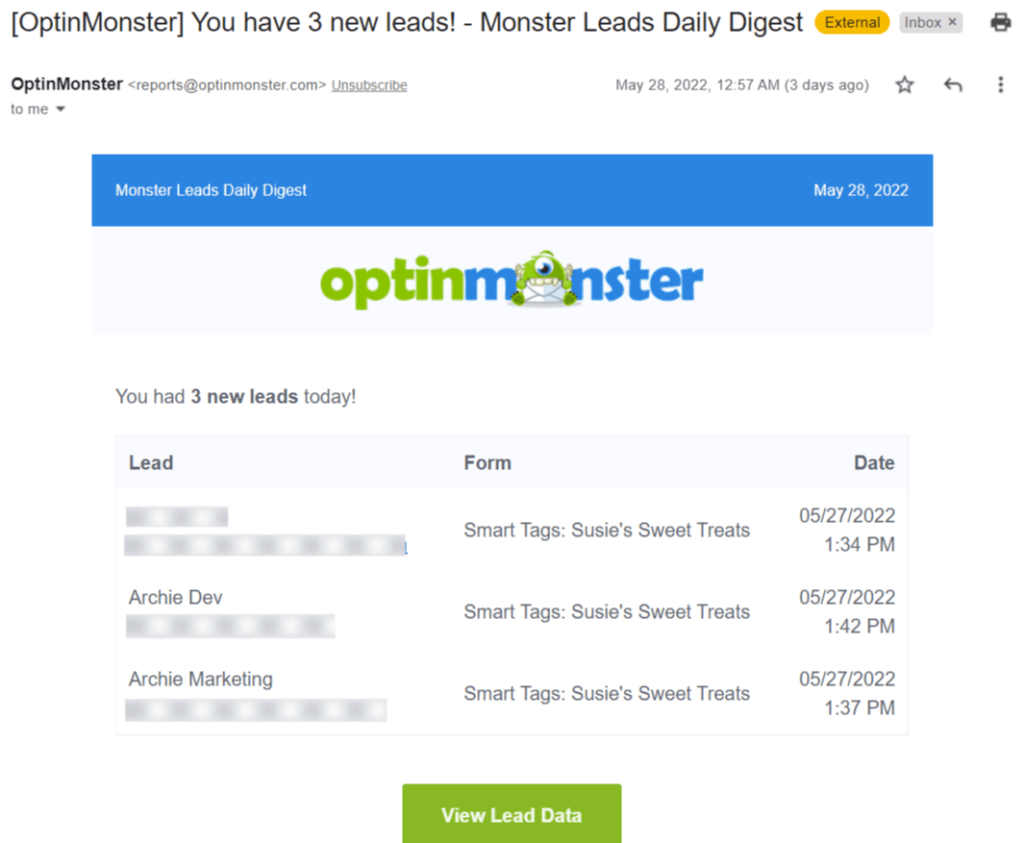
Daily and Weekly Digest
Email Automations
Spin-a-Wheel Support
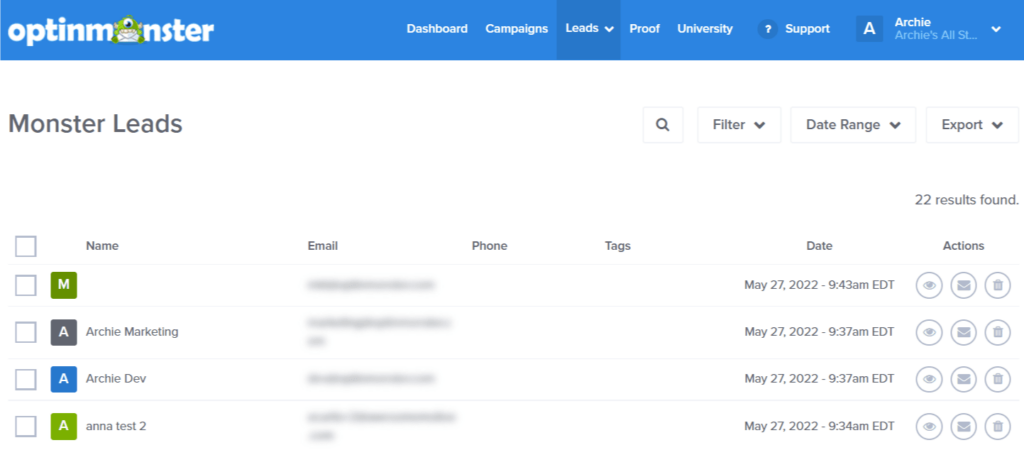
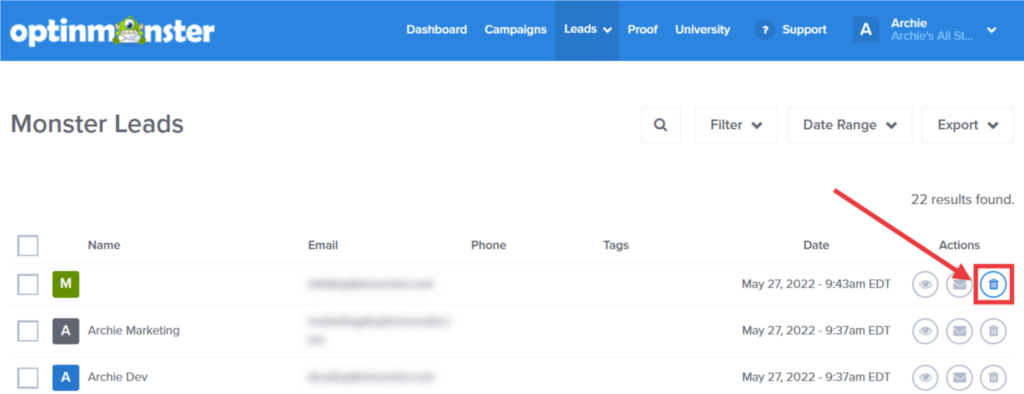
Manage Leads
View Leads
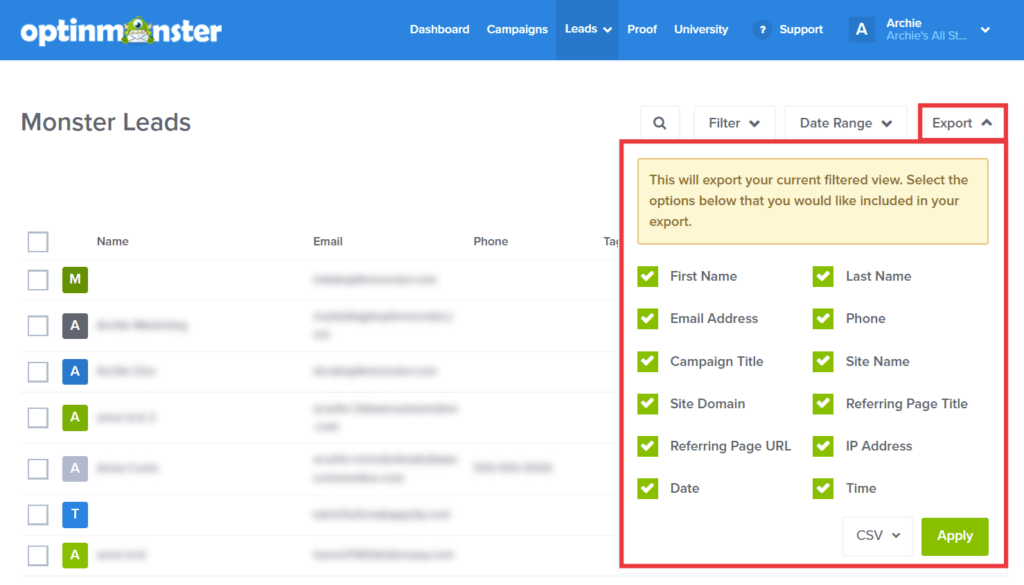
Export Leads
Manage Lead Tags
Add Existing Tag
Add New Tag
Delete Tag
GDPR
What country are your servers located in?
How can I manually delete leads permanently from Monster Leads?
How can I disable the storage of IP Addresses?
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
FAQs
How do I configure single or double opt-in?
Double opt-in is not available for Monster Leads at this time.
Is it possible for me to add a phone field to my campaign?
Yes! You can add a phone field. Learn how to capture phone numbers with OptinMonster.
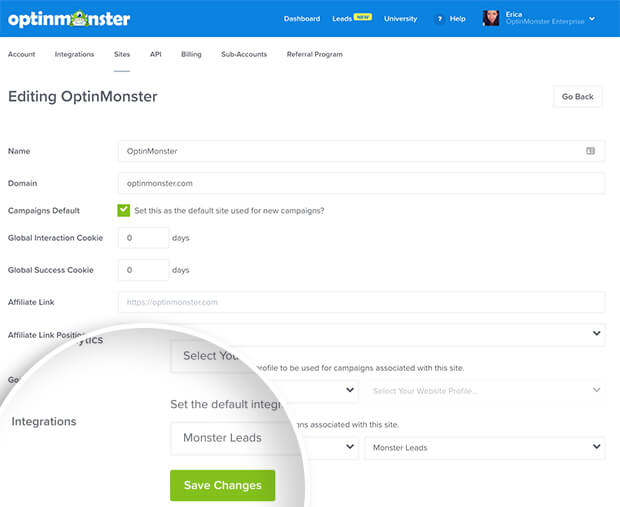
How can I make Monster Leads the default integration for my OptinMonster account?
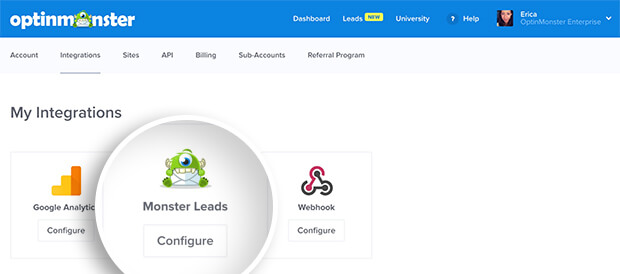
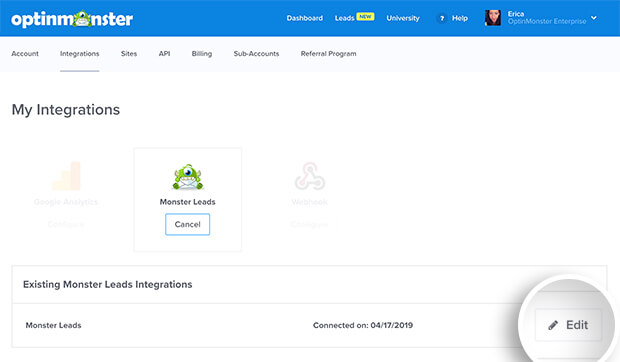
To use Monster Leads as the default integration, follow these steps:
- Navigate to Account > Sites to manage your sites.
- Select the site you wish to edit.
- Search for and select Monster Leads from the Integrations dropdown field, then select Monster Leads from the Account dropdown field.
- When you’re finished, Save Changes.
All new campaigns associated with that domain will now automatically integrate with Monster Leads by default.
Troubleshooting
The campaign is capturing leads but shows 0 conversions in analytics.
Confirm that conversion tracking is turned on for the submit button in your campaign. See our guide on How to Enable Conversion Tracking.