OptinMonster allows you to embed iFrame elements in your campaigns and track conversions.
In this article, you’ll learn how to track conversions on iFrame elements including forms and social media widgets.
Before You Start
Here are some things to know before you begin:
- Due to the advanced nature of this guide, at this time we do not provide support for tracking conversions on iFrame elements.
- This article assumes you have read our Custom HTML Conversion Tracking and Custom CSS guides, and you know how to locate the slug of your campaign.
- In this solution, the conversion is actually a web visitor’s intention to complete the form but is not the submission of the form itself.
Track iFrame Conversions
The solution provided in this article allows you to track the intent to convert by adding a clickable HTML element surrounding the iFrame element. When clicked, this HTML element will disappear and be logged as a conversion.
To track iFrame conversions, follow these steps:
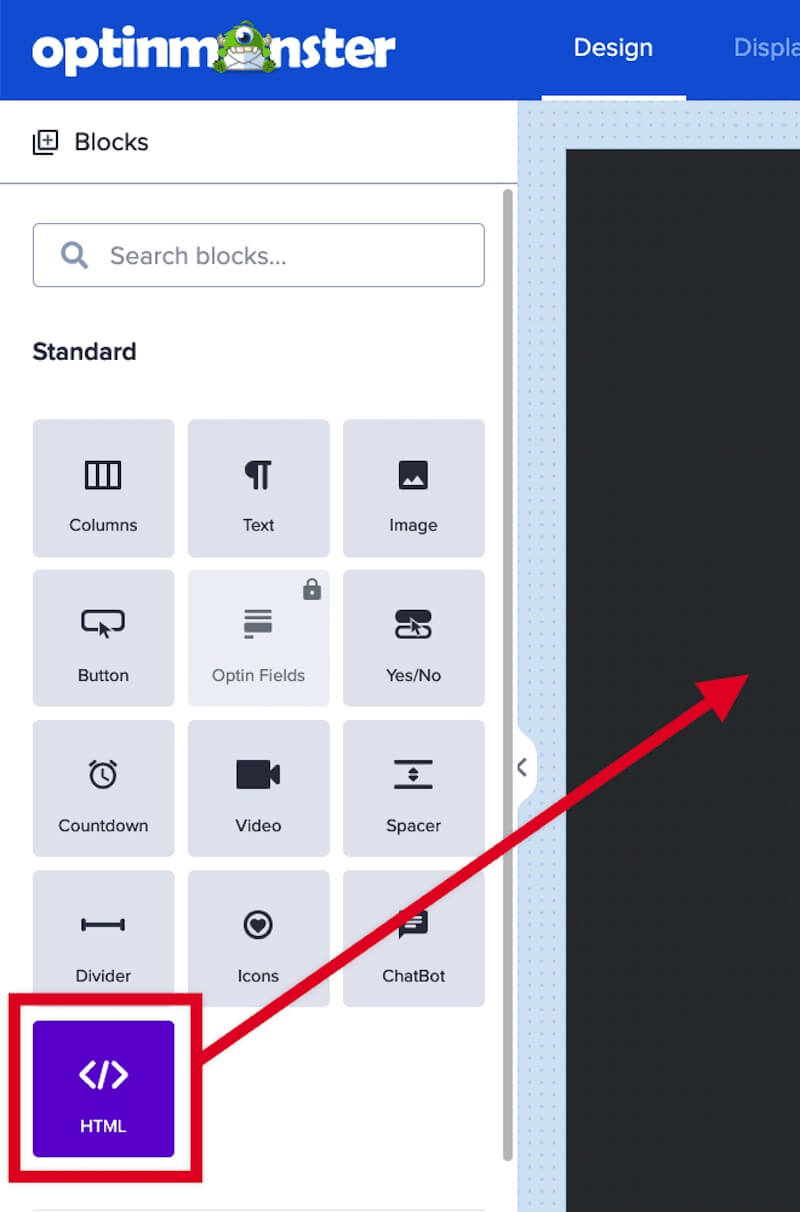
- In the campaign builder, add an HTML block element where you want your iFrame element to appear in the campaign.
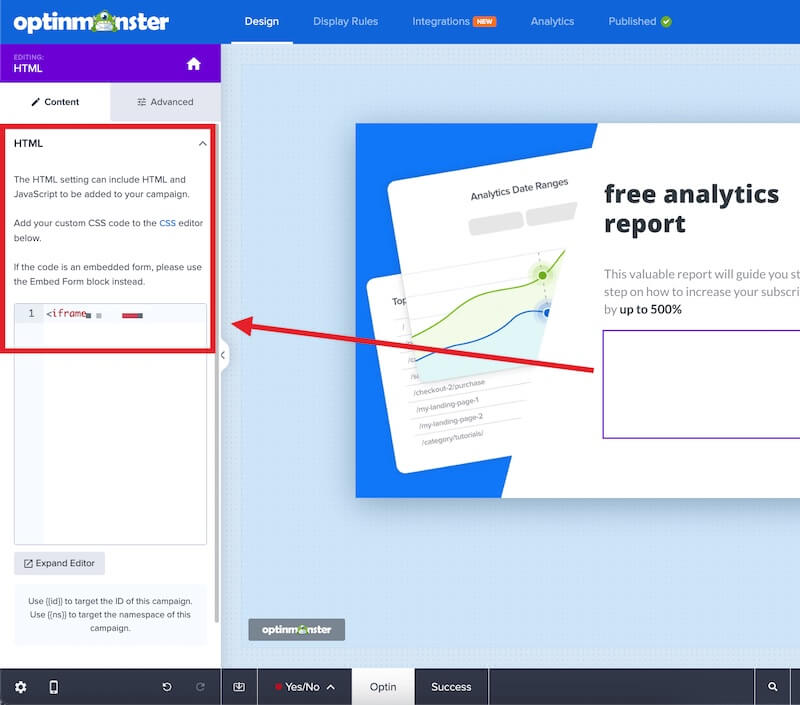
- In the HTML block element, first, add an HTML link to cover your iFrame element. This link should be added before your iFrame element. For example:
<a id="iframeCover" class="om-trigger-conversion"></a>
- (optional) Add text instructing visitors to double click. This can help manage their expectations when interacting with your campaign. For example:
<div id="formInstructions">Double Click Below to Get Started</div>
- Add your iFrame element’s code to the HTML block element in your campaign.
- Next, we’ll add CSS to the campaign to style the HTML link and (optionally) text instructions. For example:
/* HTML link cover styles */ html div#om-{{id}} #iframeCover { display: block; height: 100%; width: 100%; position: absolute; }/* Sample styling for text instructions */ html div#om-{{id}} #formInstructions { text-align: center; font-weight: bold; } - Finally, adding a small piece of Javascript to the HTML block element in your campaign will power the conversion tracking. For example:
Full Example Code
Following the steps above, the code in your HTML block element should look similar to this example:
Troubleshooting
What is an iFrame?
“An iFrame (Inline Frame) is an HTML document embedded inside another HTML document on a website. The iFrame HTML element is often used to insert content from another source, such as an advertisement, into a Web page.” – TechTarget.com
Many websites like Facebook and YouTube use iFrames to allow users to quickly add content, applications, videos, and more, with essentially one line of code on the user’s website.
Due to the simplicity of copying and pasting just a line of code, some Email Service Providers also opt to let their users embed forms on their site only via iFrame embed code to reduce confusion or unintentional editing.
Why can’t Google Analytics track conversion events inside of an iFrame?
By default, it is not possible to track events that happen within an iFrame element if you don’t have direct control over the iFrame element’s content. This is not a limitation of OptinMonster, but of iFrame technology itself.
If you’re wondering, “Well, why can’t it work?” then think of Google Analytics (or any analytics) as Event Listeners — the analytics are waiting for events to happen and occur, then they record that event.
As an example, imagine your website is a house. Google Analytics is like a person standing in your house recording when people enter and leave, if they go into certain rooms in the house, etc.
This means if something is happening in a different house, then your person recording events in your house will never know about the events occurring in that different house.
In a similar way, Google Analytics and its event tracking cannot detect events occurring on another website and therefore cannot detect events that occur within an iFrame.
There is an exception to this, but it is pretty hard to implement. If you would like to read up on how to do it, Google has a guide available here (but you must be able to edit the iFrame’s source code too).
Currently, due to limitations of an iFrame, OptinMonster analytics measures only Impressions (the campaign showing up for the user) but not Conversions (as explained in the areas above).
Since we cannot track events within an iFrame (such as clicking, typing, etc.), then how can we track if a user signed up on your form that is added to your campaign via iFrame?
The solution to this issue is to add an event to be tracked that is independent of but related to a user clicking on the form inside the iFrame.
Why don’t my conversions in my Email Service Provider match OptinMonster’s Stats?
There are 3 main reasons for this.
- The solution proposed in this guide can only track the web visitor’s initial click, but not the full submission event. Remember that you added the conversion event on the Overlay Link that initially covers the iFrame? That is the web visitor’s intent to fill out the form that OptinMonster tracks. However, OptinMonster cannot guarantee that the user finished filling out the iFrame and then submitted. However, compared to not having the ability to track any type of conversion event before this documentation, this at least provides a more realistic number of conversions compared to 0 being reported.
- OptinMonster cannot track unsubscribes occurring within your Email Service Provider. Because a user may sign up and then unsubscribe after the fact, thereby netting 0 for your overall conversions, OptinMonster only sees the initial intent to signup and cannot know that a web visitor later unsubscribed from your list.
- Your List Requires Double Opt-In. If your list requires double opt-in (confirmed opt-in), then OptinMonster cannot track if a user confirms their sign up to your list in their emails.
Can this be used for tracking other clicks on iFrames, like a visitor clicking on my Facebook Like Box?
Yes. If you have already created the Facebook Like Box according it our Facebook Like Box guide, then you can follow this walkthrough above. Instead of the iFrame containing the Google Form as shown above, you will instead place the iFrame containing your Facebook Like Box.
My iFrame Form doesn’t fit the campaign. How can this be fixed?
You will likely need to adjust or specify height and width attributes in the iFrame element to resolve the issue. You can also change the width of your campaign in the Display Settings panel.
If you’re serious about jumpstarting your eCommerce business growth, then get started with OptinMonster today!
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →