Your OptinMonster campaign’s design is fully customizable, including the close button.
In this article, you’ll learn how to style the close button.
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
Style Close Button
To style the close button in your campaign, follow these steps:
Basic Settings
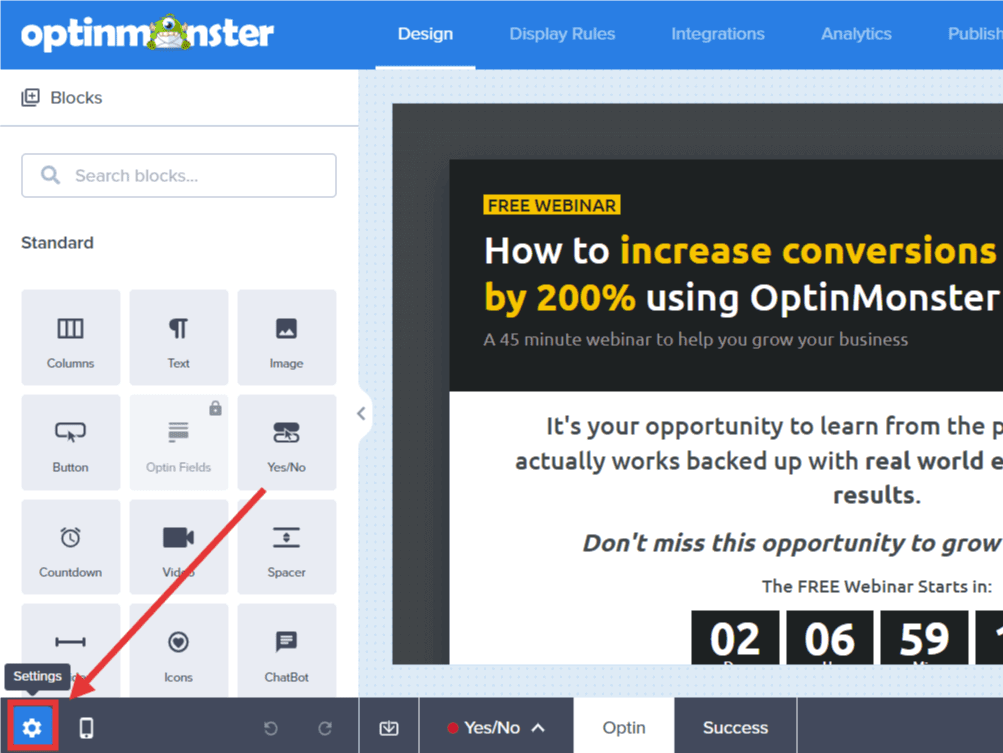
- In the campaign builder, select the Settings icon.
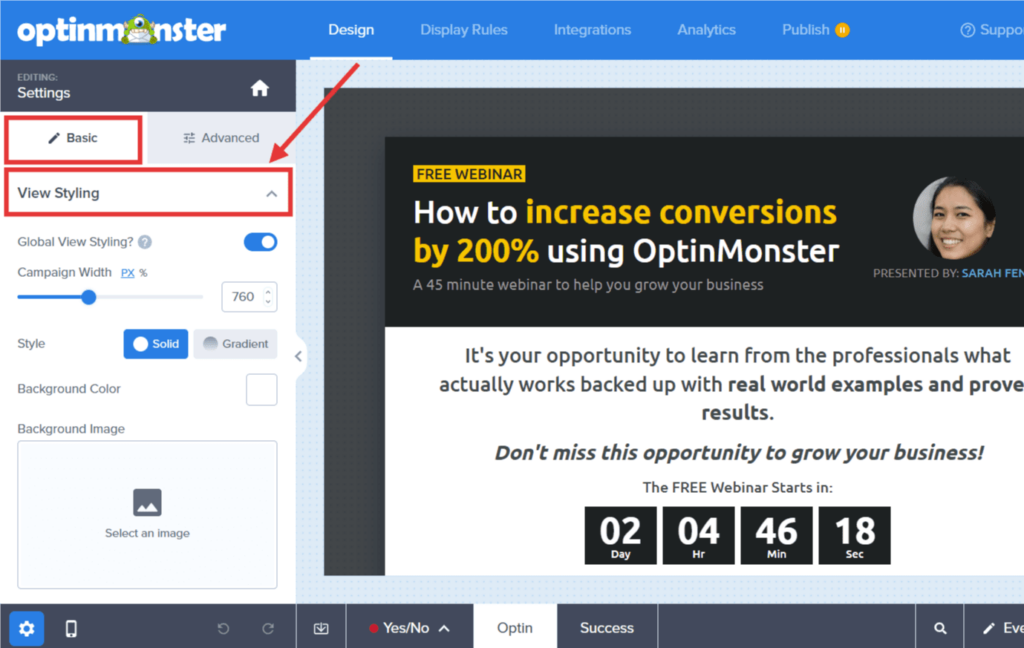
- Next, within the Basic tab expand the View Styling option.
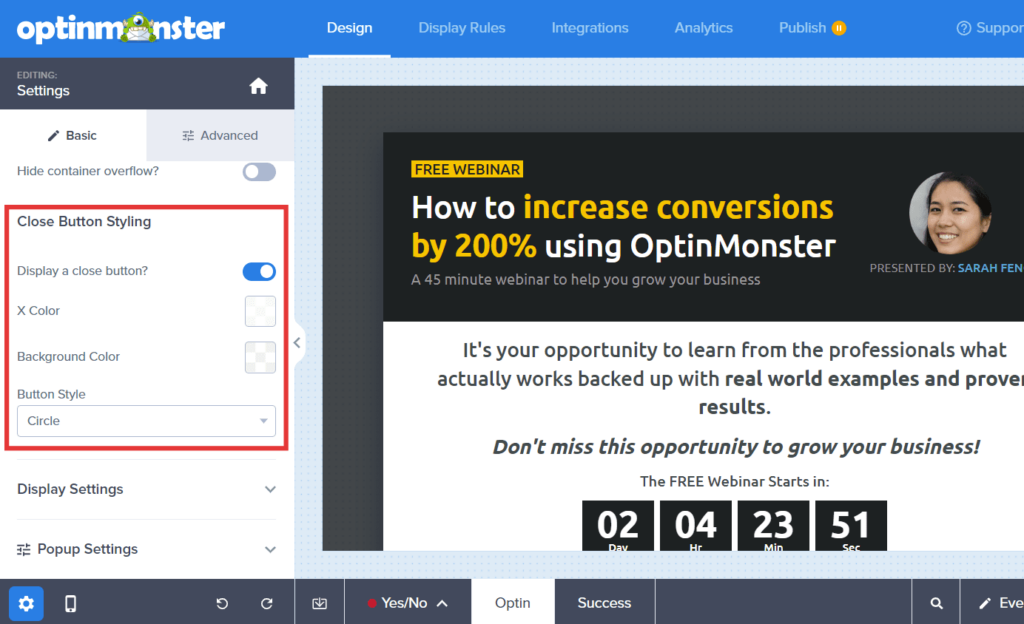
- Locate the Close Button Styling section to adjust the basic colors and shape of the close button.
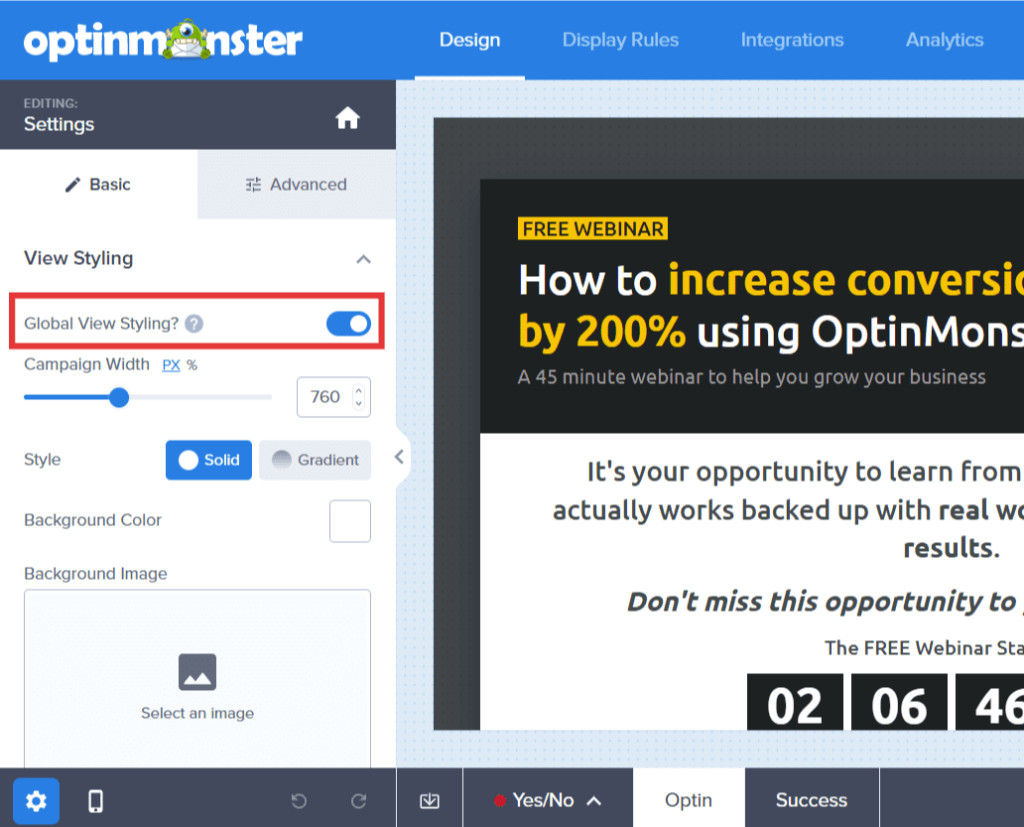
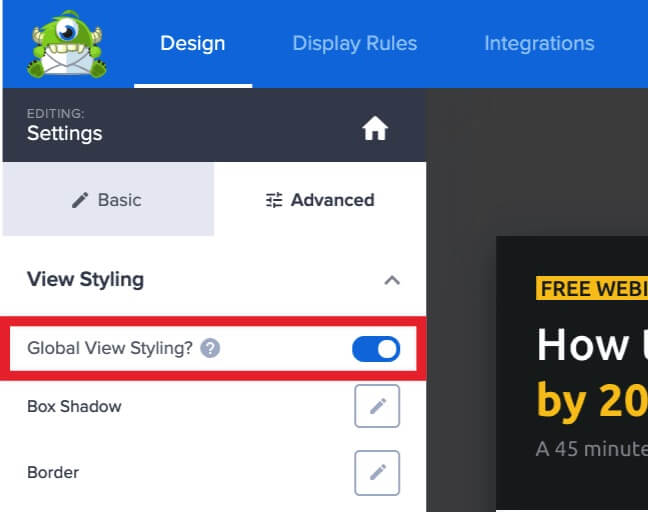
- (Optional) You can choose whether to apply the changes to all views of your campaign (Yes/No, Optin, and Success) or just the current view by toggling the Global View Styling option in the same panel section.
- When you’re finished, click Save.
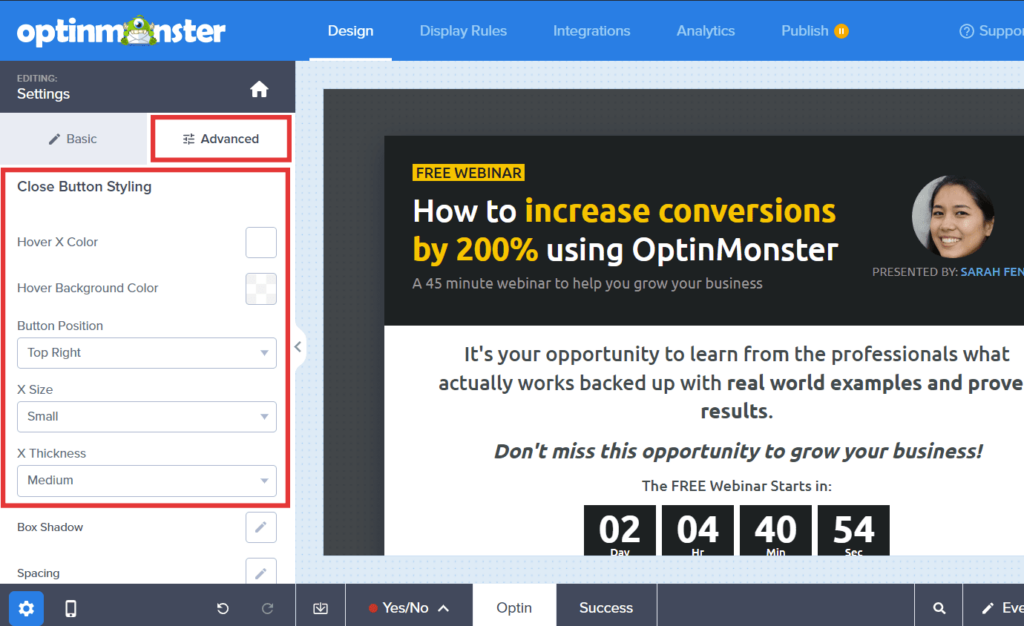
Advanced Settings
- In the campaign builder, select the Settings icon.
- Next, within the Advanced tab expand the View Styling option and locate the Close Button Styling section. These settings allow you to style the hover state colors, position, size, and X thickness of your close button.
- (Optional) You can choose whether to apply the changes to all views of your campaign (Yes/No, Optin, and Success) or just the current view by toggling the Global View Styling option in the same panel section.
- When you’re finished, click Save.
Troubleshooting
Can I change the close button styling for an individual view only?
The settings in the builder are applied globally to all views for that individual campaign.
However, you can use Custom CSS to manually change the style of the close button in a specific view.
Use the following CSS Selectors to add your custom styling with our Custom CSS tool.
Yes/No View
#om-{{id}}-yesno button.{{ns}}-CloseButton {
/* Your Custom Styles */
}
Optin View
#om-{{id}}-optin button.{{ns}}-CloseButton {
/* Your Custom Styles */
}
Success View
#om-{{id}}-success button.{{ns}}-CloseButton {
/* Your Custom Styles */
}
How can I remove the blue border around my close button?
We add the blue border around the close button for accessibility purposes.
You can remove it from individual campaigns by applying the following CSS using the custom CSS tool.
div#om-{{id}} *:focus { outline: none; }
Or programmatically from all campaigns by adding the following script once before your closing </body> tag on all pages of the site
<script>
document.addEventListener('om.Form.autofocus', function(event) {
let omForm = event.detail.Form;
omForm.autofocus = false;
});
</script>