Would you like to display an OptinMonster campaign after posts or inline with the page content? No matter what platform your website is built with, it’s just a few steps to add your Inline campaign to any page. In this article, you’ll learn how to display your campaign inline with page content or after posts.
Before You Start
Here are some things to know before you begin:
- This guide assumes you’ve already created an Inline campaign and you’re ready to embed it.
- This guide includes instructions for three ways to add your Inline campaign to your site. Each one is based on how your website is connected to OptinMonster.
HTML Placeholder
If you are using the Global Embed code on your site you can follow these instructions to add your Inline campaign.
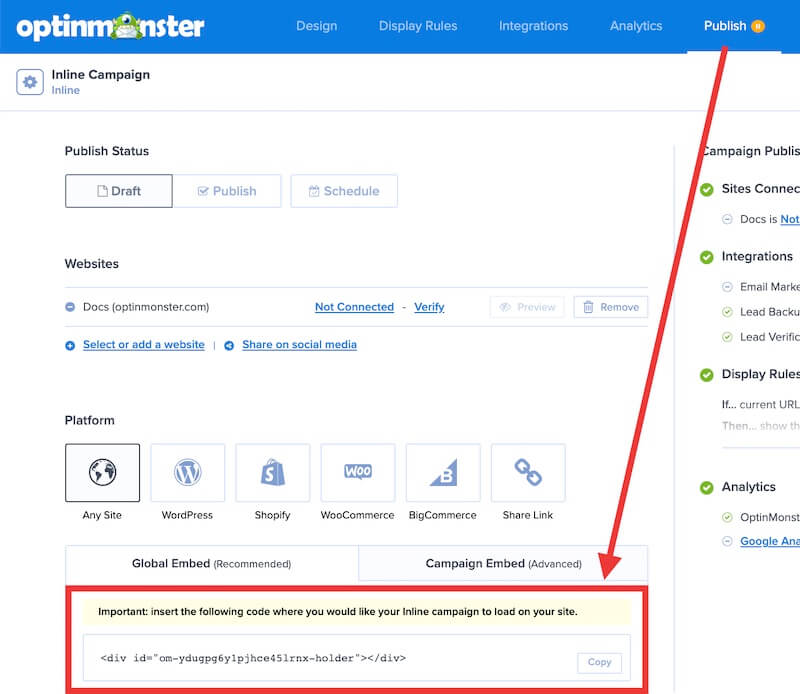
- From the Publish view of the campaign builder, locate the Platform > Any Site > Global Embed section and copy the HTML Placeholder. It will appear highlighted in yellow.
- Paste the embed code into the page or post content of your site, where you want it to visually appear.
Campaign Embed Code
If you’re using the Campaign Embed option to add campaigns to your site instead of the Global Embed you’ll want to follow these instructions.
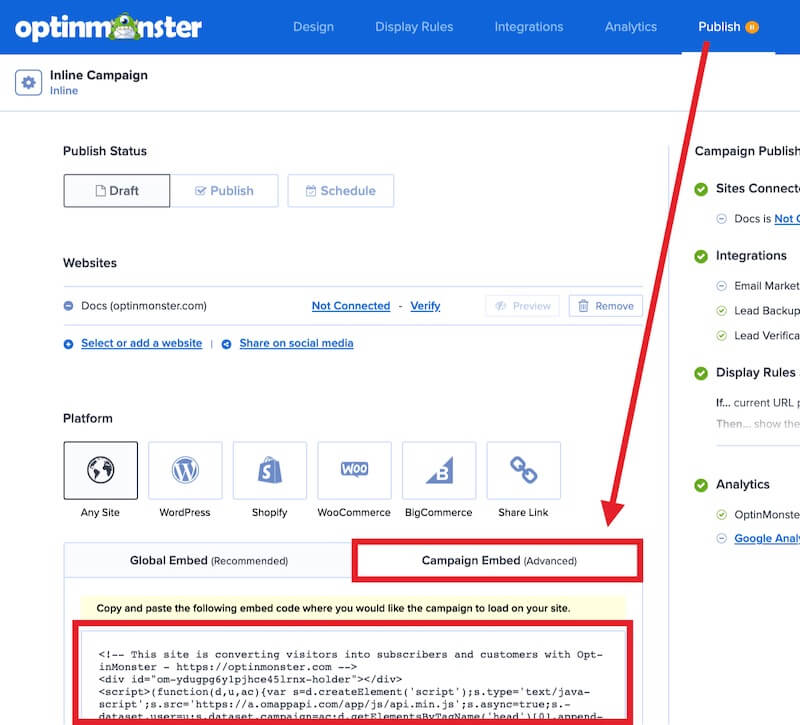
- From the Publish view of the campaign builder, locate the Platform > Any Site > Campaign Embed section and copy the embed code provided.
- Paste the embed code into the page or post content of your site, where you want it to visually appear.
WordPress Automatic Output
If you’re using the OptinMonster WordPress plugin to embed your campaigns and want to automatically show the campaign at the end of your posts, follow these steps:
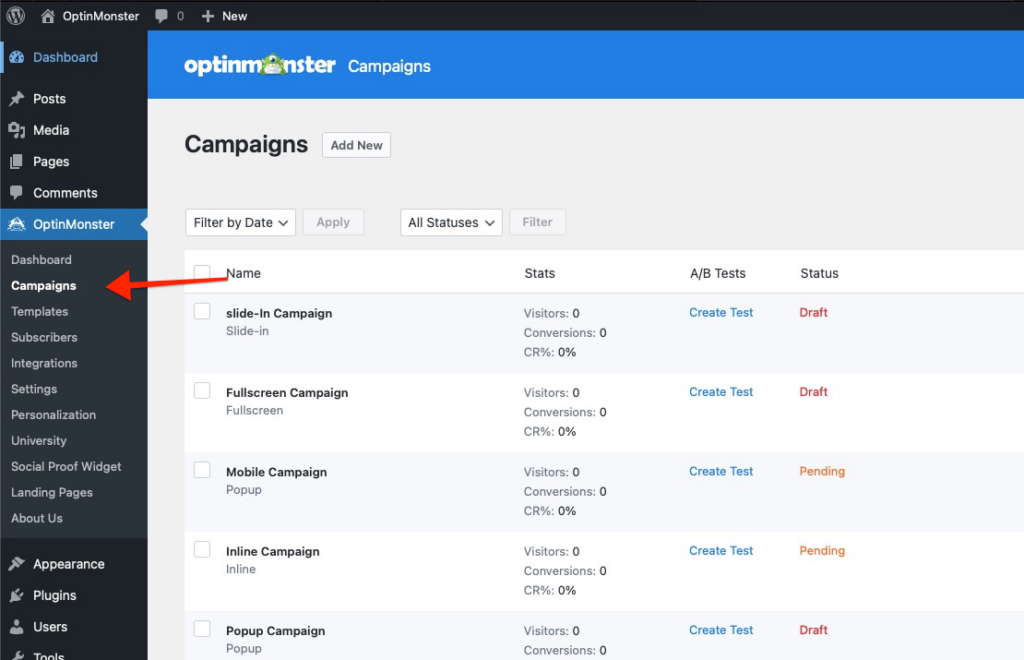
- From the WordPress admin of your site, navigate to the Campaigns screen in the OptinMonster plugin.
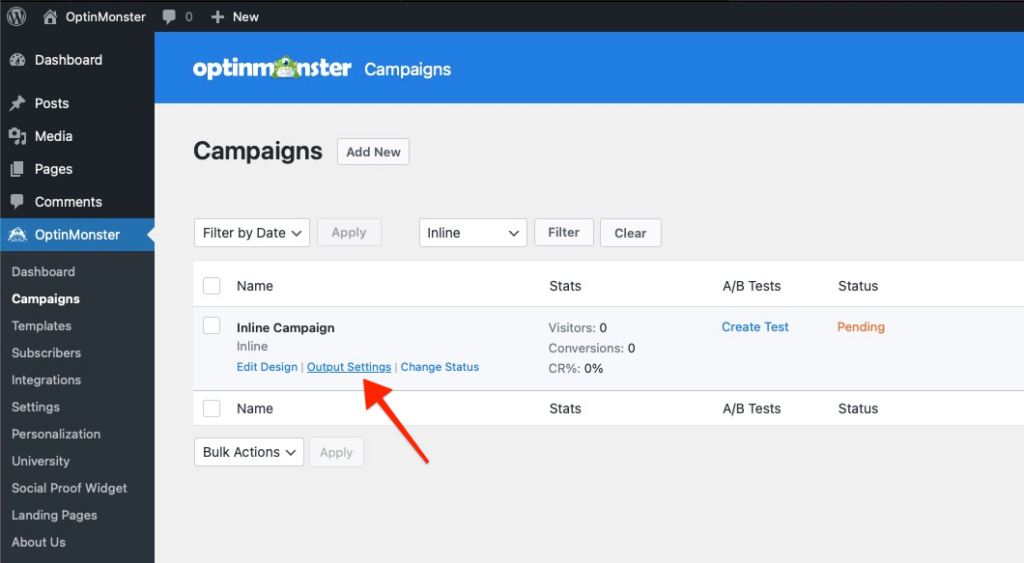
- Next, hovering over the campaign you wish to edit in the list, select the Output Settings link.
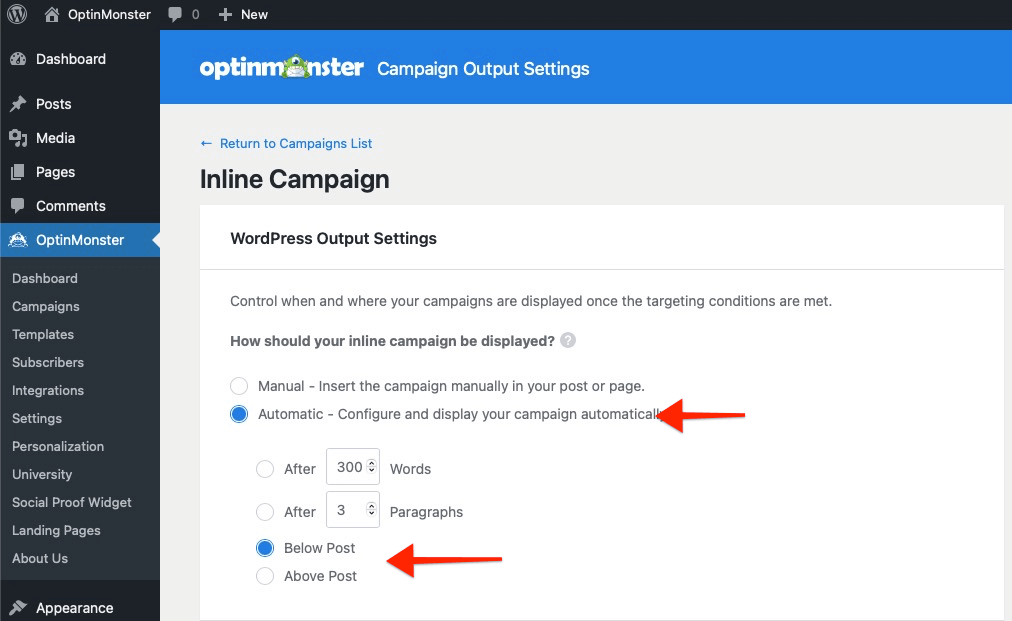
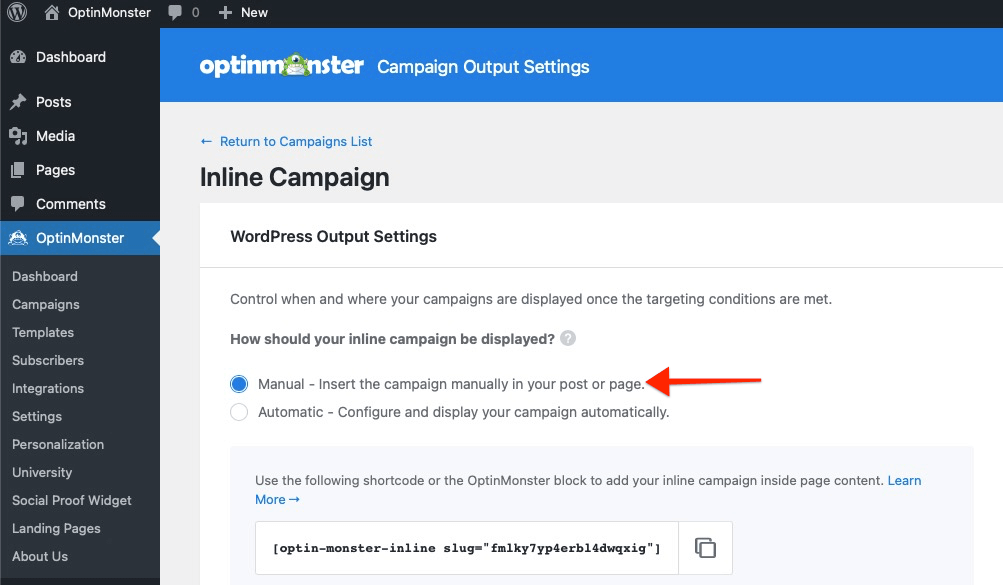
- Make sure that Automatic radio button is selected in the campaign output settings screen select the place in your post where you’d like the campaign to appear.
- When you’re finished, click Save.
WordPress Shortcode
If you’re using the OptinMonster WordPress plugin to embed campaigns on your site you can follow these instructions to embed your Inline campaign using shortcode.
- From the WordPress admin of your site, navigate to the Campaigns screen in the OptinMonster plugin.
- Next, locate your campaign in the list and click on the Output Settings link.
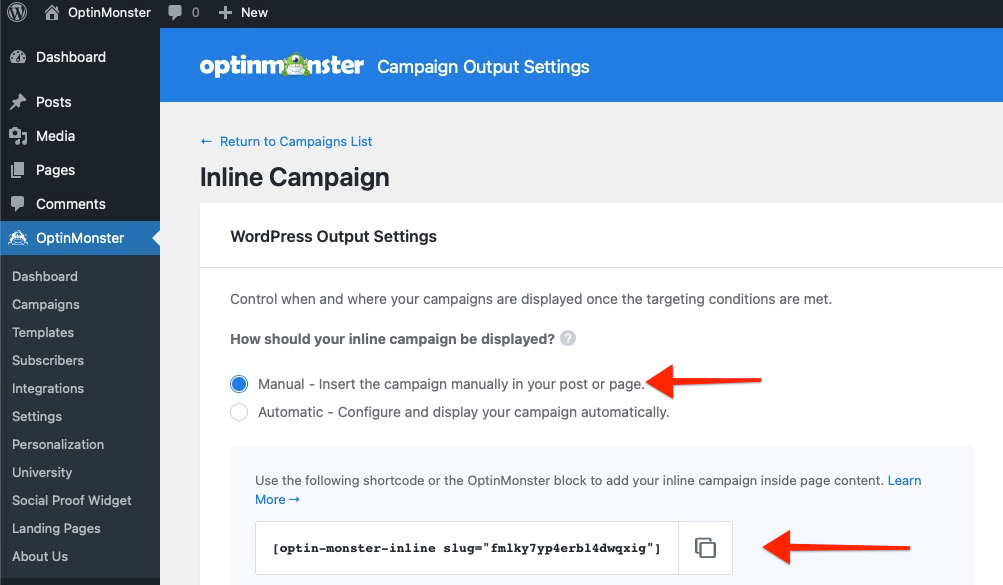
- Make sure the Manual Embed Code radio button is selected, then copy the shortcode available.
- Paste the shortcode into the post or page content on your site where you want the campaign to appear.
- When you’re finished, click Save.
WordPress Gutenberg Block
If your website is built using WordPress and you are using the block editor Gutenberg, you can use our OptinMonster Campaigns block to easily add an Inline campaign exactly where you’d like it to appear.
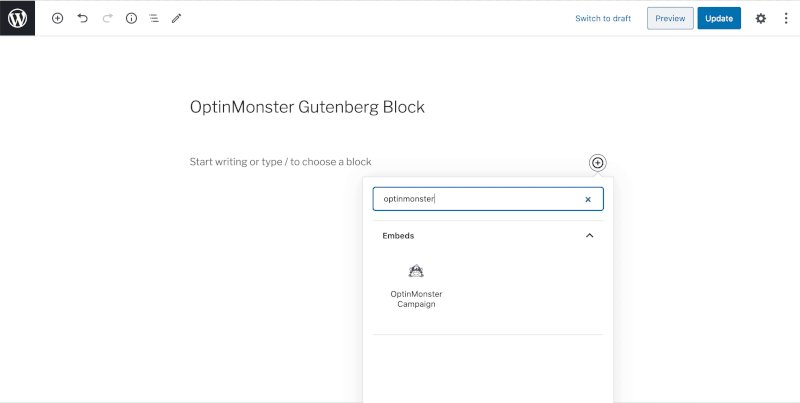
- Click the + Add New Block icon, then search for OptinMonster Campaign.
- Select the Inline campaign you’d like to display from the list of available Inline campaigns.
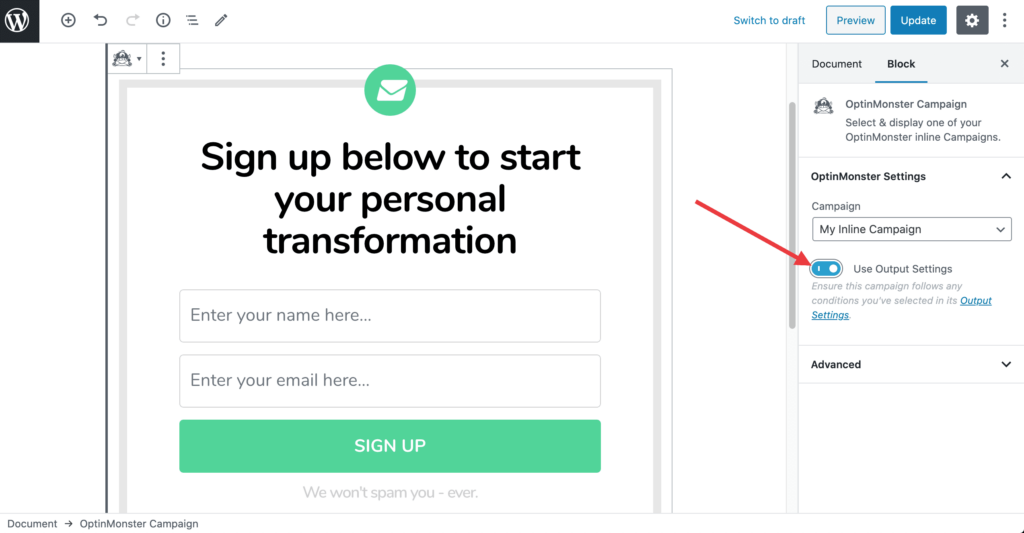
If you’d like your Inline campaign to use the Output Settings you’ve specified in the WordPress OptinMonster plugin, simply toggle the Use Output Settings option to the on position in the block’s settings.
WordPress Widget
If you’re using the OptinMonster WordPress plugin to embed campaigns on your site you can follow these instructions to add your Inline campaign to a widget area of your site.
- From the WordPress admin of your site, navigate to the Campaigns screen in the OptinMonster plugin.
- Next, click on the Output settings of your Inline campaign from the list.
- Make sure that Manual Embed Code is toggled.
- Navigate to the Appearance > Widgets page in WordPress.
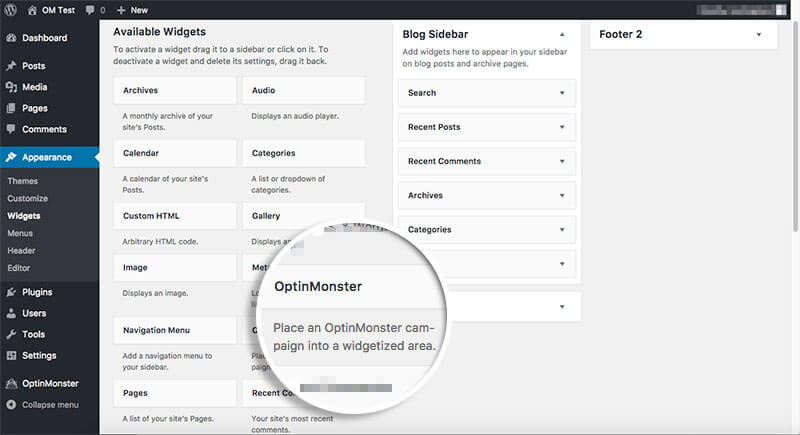
- Add an OptinMonster widget to the section you want to display your Inline campaign.
- Finish configuring the OptinMonster widget by selecting the name of the Inline campaign from the dropdown field.
- When you’re finished, click Save.
If you’re serious about jumpstarting your website growth, then get started with OptinMonster today!
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
Troubleshooting
Can I add the same Inline campaign to multiple places on the same post or page?
No, it’s not possible to display the same campaign in multiple different places of the same page/post. Only the first embed code present on the page will load the campaign and any additional instances of the embed code will not display the campaign.
To show the same campaign in multiple places on the same page/post you’ll need to duplicate the campaign in your account and add the embed code for the duplicated campaign where you want the campaign to show a second time. Repeat as necessary.
Can I manually type my shortcode out?
Yes! If you do not want to navigate to the Output Settings screen each time you need a shortcode, you can type it out in this format:
[optin-monster slug="CAMPAIGN_ID"]
Replace “CAMPAIGN_ID” with the unique slug for your campaign. You can find this unique campaign ID following the Shortcode instructions above, or in OptinMonster’s Campaign Dashboard.
My Inline campaign is showing on a page where the shortcode is placed, but should not show according to my Display Rules.
By default, using the shortcode will force the campaign to show despite its Display Rule settings. If you want the campaign to follow the rules you set in the Display Rules, you can add the parameter followrules=true like this:
[optin-monster slug="CAMPAIGN_ID" followrules=true]