OptinMonster works on any website where you can add our embed code, including Drupal 7.
In this article, you’ll learn how to integrate OptinMonster with Drupal 7.
Before You Start
Here are some things to know before you begin:
- This guide is specifically for Drupal 7. We also have a guide for Drupal 8.
Integrate with Drupal
After you’ve created a campaign in OptinMonster, you’ll want to embed it on your Drupal site.
To add the embed code to your Drupal site, follow these steps:
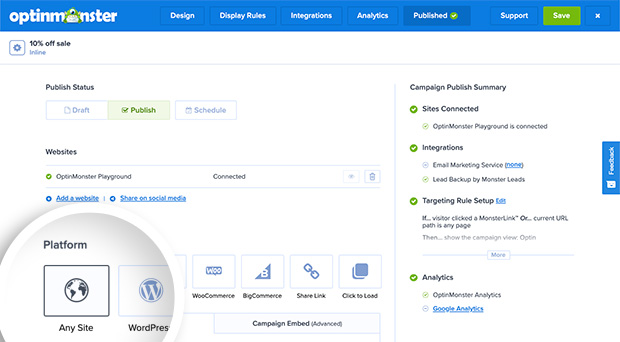
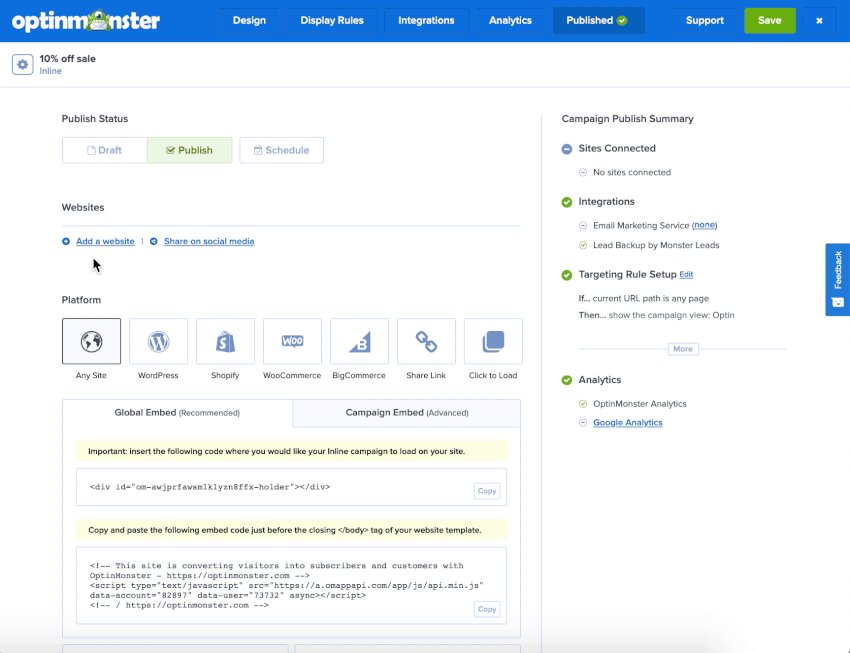
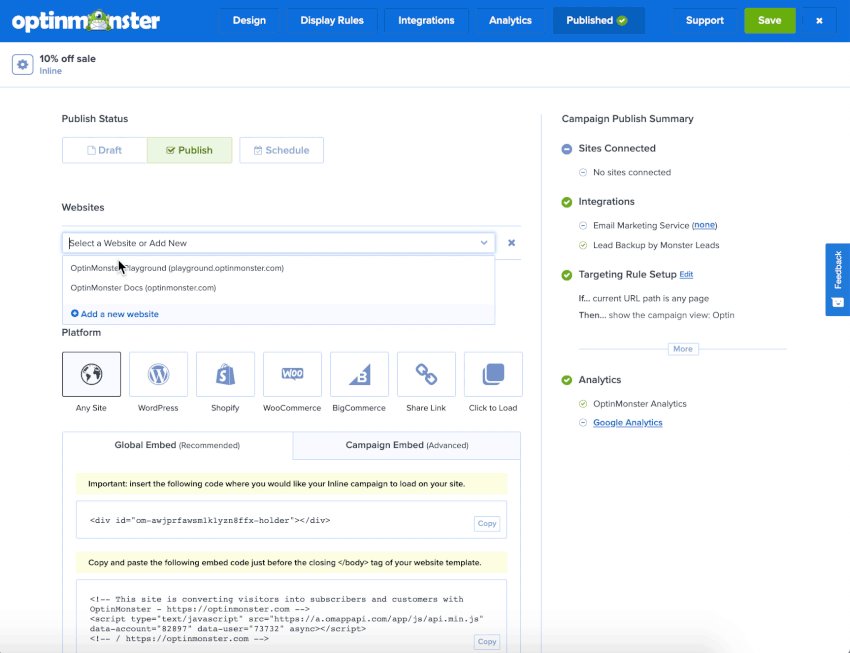
- In the OptinMonster campaign builder, navigate to the Publish view and copy the Global Embed code.
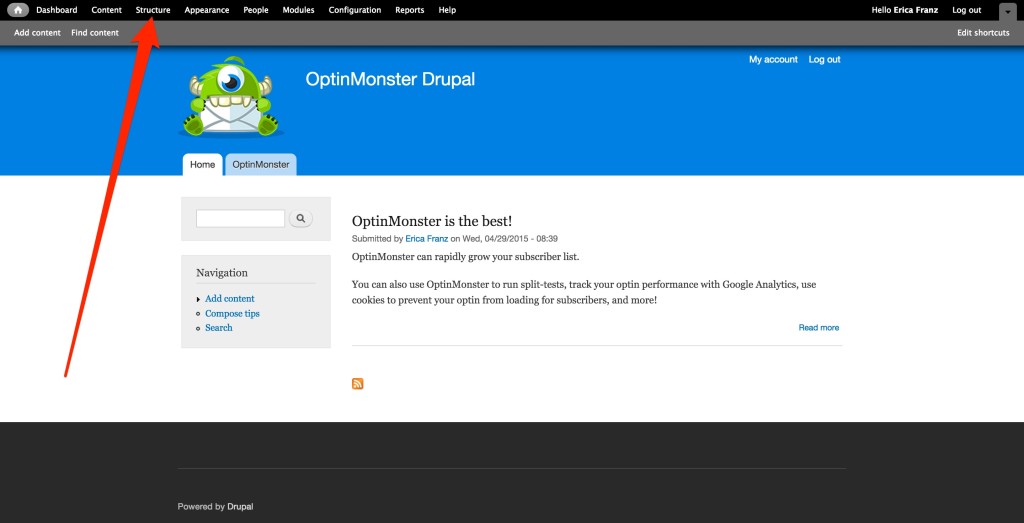
- Next, log into your Drupal site and navigate to the Structure page from the admin menu.
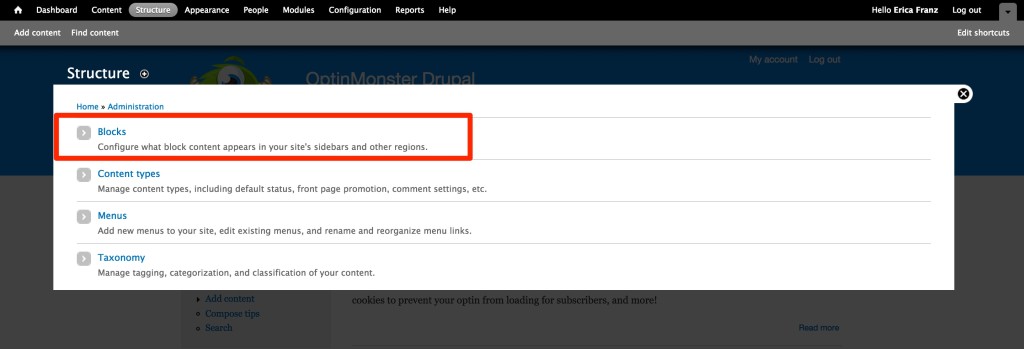
- In the modal window that appears select Blocks.
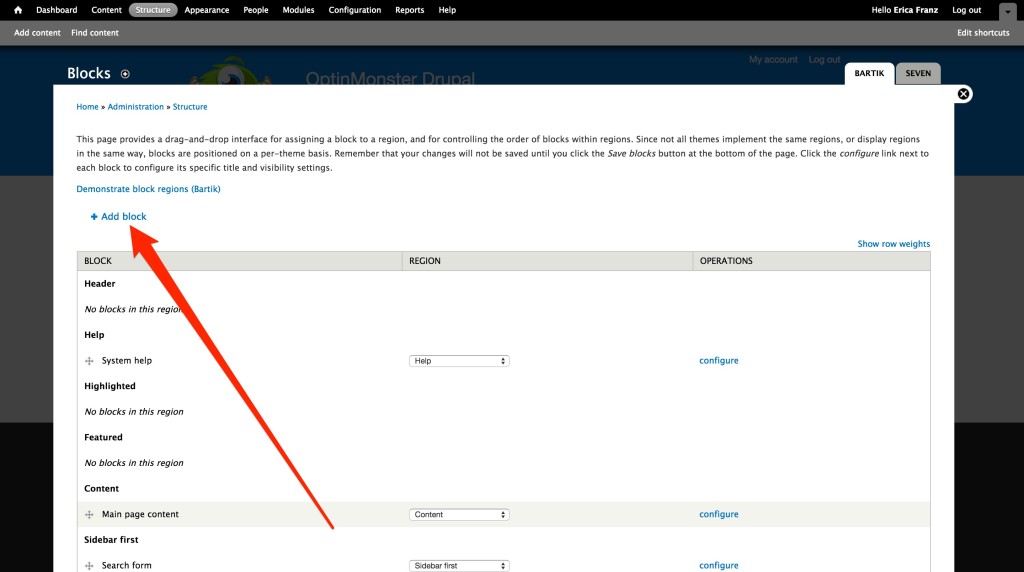
- Next, select Add block.
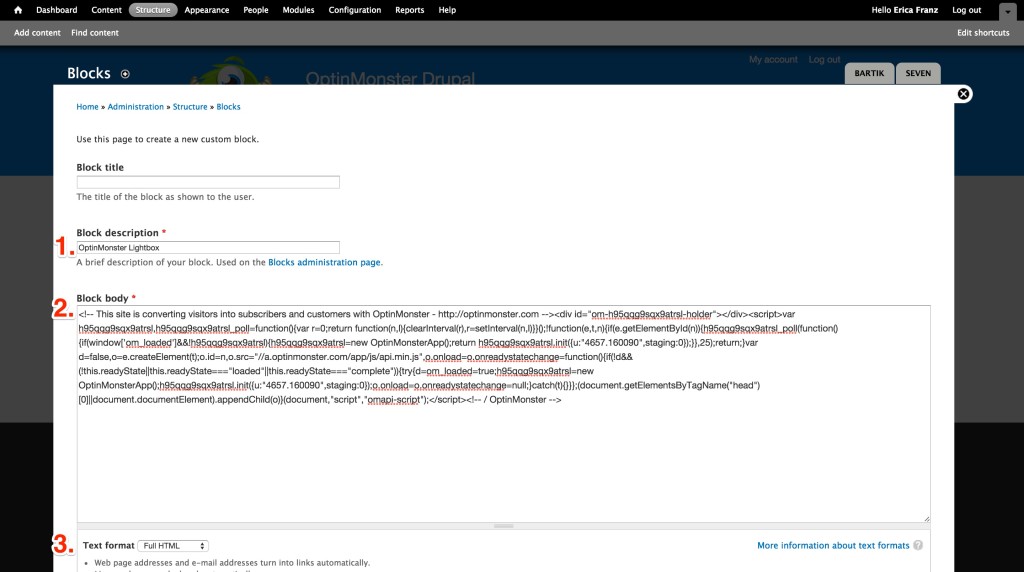
- Complete the following steps when adding your block:
- Enter a Block description to easily identify from the admin.
- Paste the OptinMonster embed code you copied earlier into the Block body field.
- Select Full HTML from the text format dropdown.
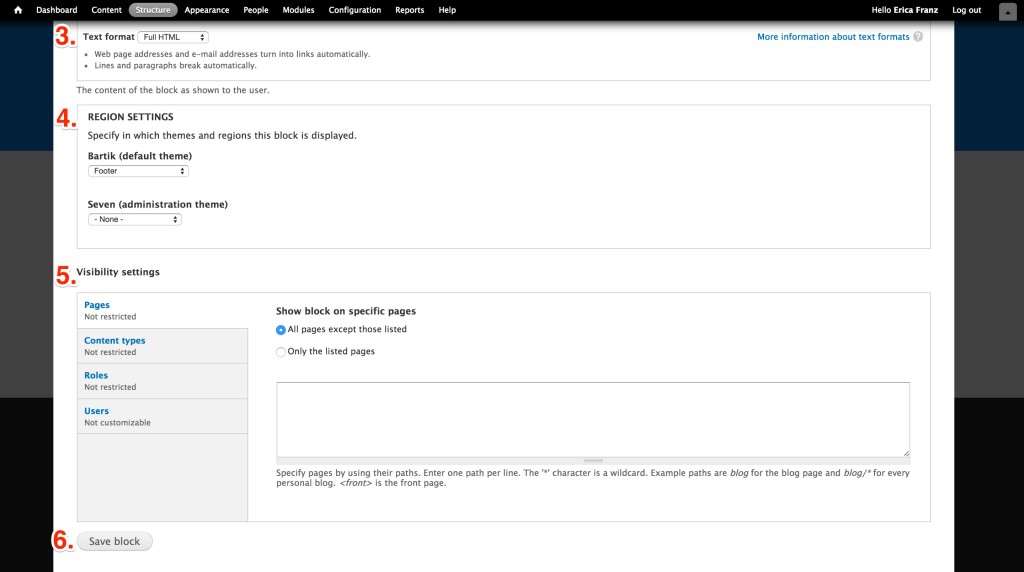
- In the Region Settings section, you’ll want to add your block to the footer of your site by selecting that option from the theme dropdown.
- (Optional) You can control the Visibility of your campaign based on page, content type, and even user.
- When you’re finished, click Save block.
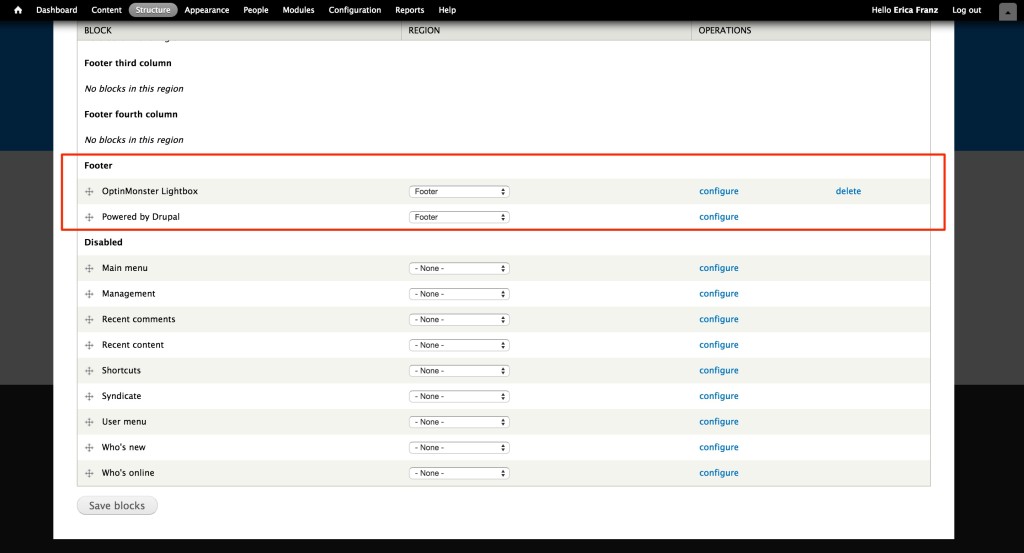
- Once the block is saved and you return to the list of Blocks, scroll down to the Footer section and locate your new block. If you need to modify any settings in the future you can do so by selecting the Configure link.
Troubleshooting
What domain do I enter when creating my campaign?
You’ll want to add the domain that appears in the address bar when you view your website.
If you haven’t registered the domain you want to use in your OptinMonster account yet, you can add the site through the Publish screen in the campaign builder, or through the Account > Sites screen. Learn more about how to register your domain in OptinMonster.
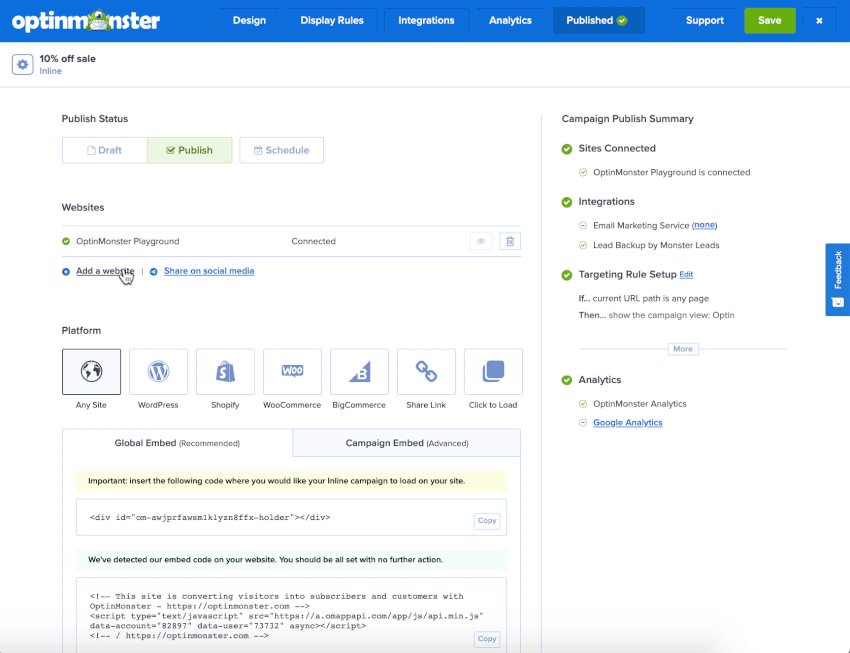
- In the Publish view of the campaign builder, be sure the domain is listed under the Websites section. Click Add a website if your domain isn’t already assigned to the campaign to select and add it.
- When you’re finished, click Save.