‘OptinMonster can work with any website, including HTML websites.
In this article, you’ll learn how to add OptinMonster to your HTML site.
Before You Start
Here are some things to know before you begin:
- This article assumes that you’ve already created at least one campaign.
Embed OptinMonster
After you’ve created a campaign in OptinMonster, you’ll want to embed it on your HTML site.
To add OptinMonster to your HTML site, follow these steps:
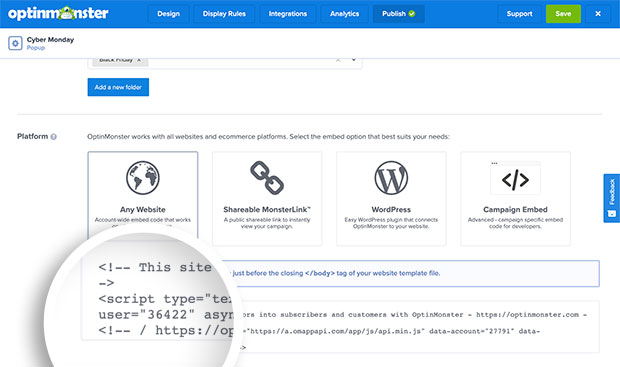
- In the campaign builder, navigate to the Publish tab and copy the account-wide or campaign-specific embed code.
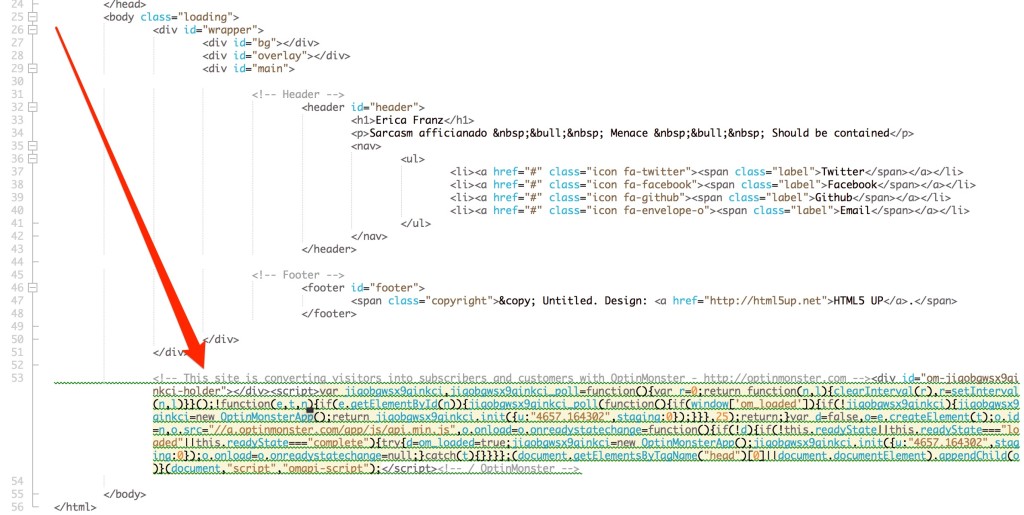
- Next, open a page file of your HTML site where you would like to add OptinMonster and paste the embed code before the
</body>tag.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →