Would you like to have a standalone page where people can sign up for your email newsletter? With OptinMonster, you can now create a Shareable MonsterLink with a click of a button.
In this article, you will learn how to create a Shareable MonsterLink.
Before You Start
Here are some things to know before you begin:
- A Shareable MonsterLink is a standalone page located on one of our domains that serves as an independent URL that you can share through email, Facebook, or other social media, which allows your subscriber to see a specific OptinMonster campaign.
- This guide assumes you’ve already created a campaign that you wish to use for a MonsterLink.
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
Create Shareable MonsterLink
Shareable MonsterLinks are a great way to gain additional leads by sharing your optin campaign on sites that don’t allow you to embed campaigns. Instead, you can share a direct link to your campaign on partner sites, social media accounts and more.
To create a Shareable MonsterLink, follow these steps:
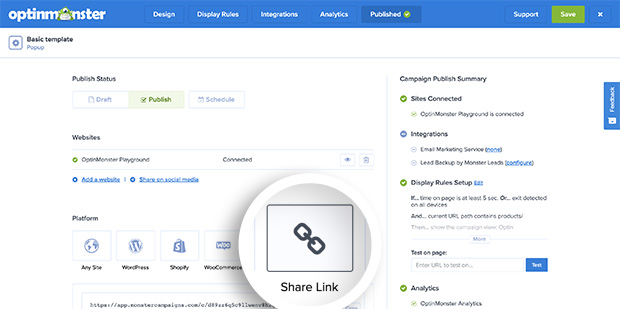
- From the Publish view of the campaign builder, locate the Platform section and select the Share Link option.
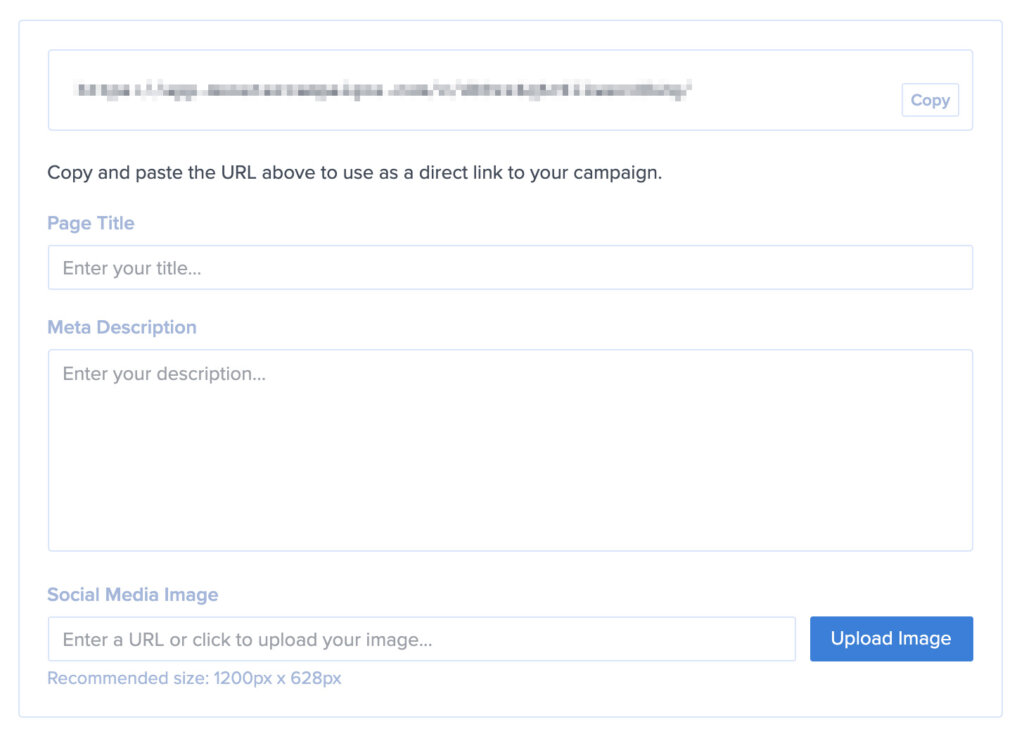
- Here you’ll find the Shareable MonsterLink URL and additional options for configuring the standalone page for your optin campaign.
FAQs
Can I change my domain where my Shareable MonsterLink shows?
Yes, you can change the domain from the default URL of:
https://app.monstercampaigns.com/c/abc123def456/
to
https://app.optinmonster.com/c/abc123def456/
Or if you are using our Custom Domains feature you can update the domain to match the custom domain you’ve configured.
However, it is not possible to customize the URL Path of the Shareable MonsterLink at this time.
How can I change what happens after someone submits the optin form in my campaign?
This can be edited in the campaign builder by changing the success action for your optin form.
Troubleshooting
I’ve added a shortcode to my campaign, why isn’t is showing correctly?
Shortcodes are processed on your live site where your website is hosted. Since Shareable MonsterLinks are located on a different domain, those shortcodes cannot be processed. In this situation, it is best if you connect to one of our native email integrations or add an html form using our Custom HTML integration.