OptinMonster makes it easy to create two-step Yes / No campaigns. Multi-step campaigns are a great way to significantly increase conversions.
In this article, you’ll learn how to create a Yes / No campaign in OptinMonster.
Before You Start
Here are some things to know before you begin:
- Yes / No campaigns are available with a Plus or higher subscription.
Create Yes / No Campaign
Two-step optin campaigns are a great way to boost conversions on your site and increase revenue.
To create a Yes / No campaign, follow these steps:
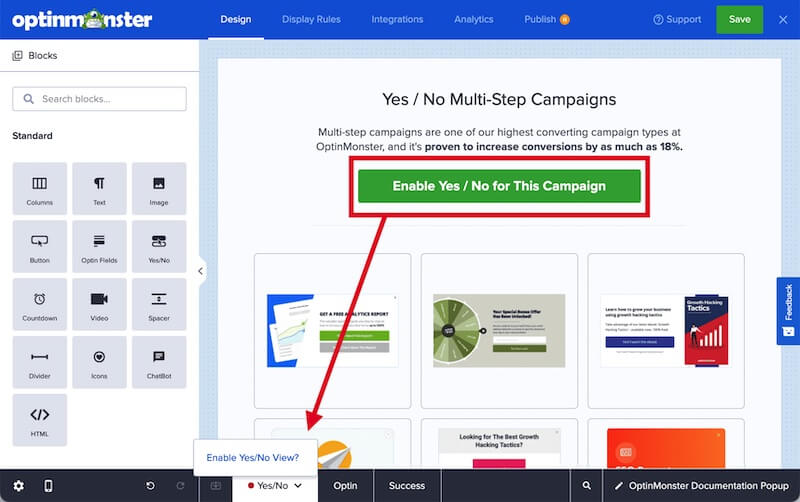
- From the Design view of the campaign builder, select Yes/No from the footer bar.
You can now enable Yes/No from the preview pane or from the footer bar tooltip.
- Customize the appearance of the Yes / No view by editing individual elements and settings.
- When you’re finished, Save the campaign.
Disable Yes / No View
If you’ve enabled the Yes / No view in your campaign and decided you would like to disable it you can easily turn it off again.
To disable the Yes / No view, follow these steps:
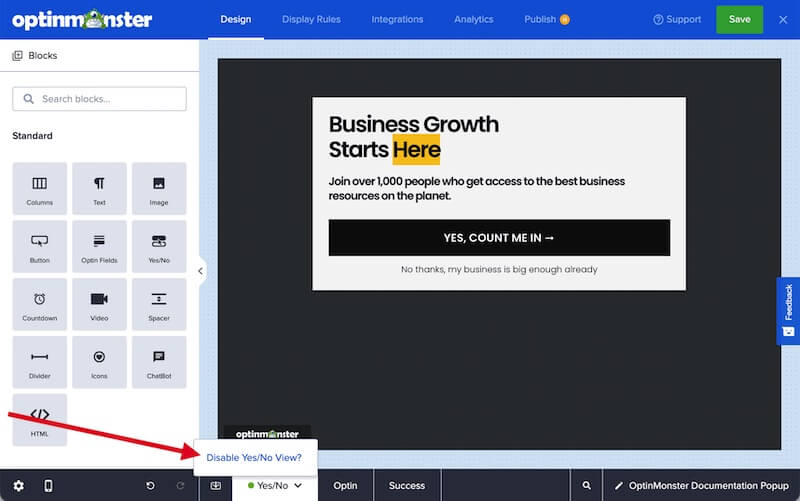
- In the Design view of the campaign builder, select Yes / No from the footer bar, then select the Disable Yes/No View? tooltip.
- Once disabled the preview will disappear and a new message showing how you can enable the Yes / No view again will appear.
- When you’re finished, Save the campaign.
If you’re serious about jumpstarting your website business growth, then get started with OptinMonster today!
Our conversion experts will design 1 free campaign for you to get maximum results – absolutely FREE! Click here to get started →
FAQs
Can I create a Yes / No Campaign that does not collect any information? Can I create a Yes/No Campaign that redirects a user to another page?
Yes, you can create a Yes / No form campaign that redirects to a new page, reloads the current page, or simply closes the campaign based on user response.
You’ll want to edit the Action settings for the Yes and No buttons to suit your specific preferences.
Where can I find more information on ways to use custom Yes / No campaign forms to my benefit?
For additional tips, in-depth examples, and creative uses for Yes / No campaigns, see our post on creative ways to use Yes/No campaigns.